-
投稿者検索結果
-
2021年4月21日 12:05 PM #73804
返信が含まれるトピック: 記事一覧にコメント数を表示したい(表示はできたのですが、余分なコードが消せません)
キタジマさま
ご返信ありがとうございます!
当初のコードでOKなのですね。参考にしたソースコードが「更新日を追加する」ものでしたので、
「c-meta__item–published」と入った部分は、必要ないものと思っておりました。
(なんとなく「更新日」に関係しそうで……。)このコードで使っていきます。
お手数をおかけしすみません。
ありがとうございました!♥ 0Who liked: No user2021年4月21日 11:17 AM #73789返信が含まれるトピック: テンプレートの上書き後、デフォルト固定ページと同じレイアウトを適用させたい。
phpの構文にはエラーはないと思います。

上記のサイトで同じ記述をしましたが、エラーが起きずに、実行することが出来ました。
今まで、上記の書き方で、少し複雑なプログラムを書いており、書き換えるのが時間かかりそうなので、、、
解決方法がなければ、書き換えます!!
♥ 0Who liked: No user2021年4月21日 10:55 AM #73779返信が含まれるトピック: テンプレートの上書き後、デフォルト固定ページと同じレイアウトを適用させたい。
PHP がエラーを出しているので構文に誤りがあるのだと思いますよ。グローバル変数を使うとややこしくなるので、
classを使うと良いのではないでしょうか。class Test { public $hello; public function set( $hello ) { $this->hello = $hello; }` public function get() { return $this->hello; } } $test = new Test(); $test->set( 'こんにちは' ); echo esc_html( $test->get() );それか普通に
function test() { $hello = 'こんにちは'; echo esc_html( $hello ); }みたいな。
♥ 0Who liked: No user2021年4月21日 10:32 AM #73777返信が含まれるトピック: テンプレートの上書き後、デフォルト固定ページと同じレイアウトを適用させたい。
ありがとうございます。まさにピッタリの機能で実装することが出来ました。
一点質問なのですが、静的ビューテンプレートではfunction関数内の変数は、関数外で使用できないのでしょうか?
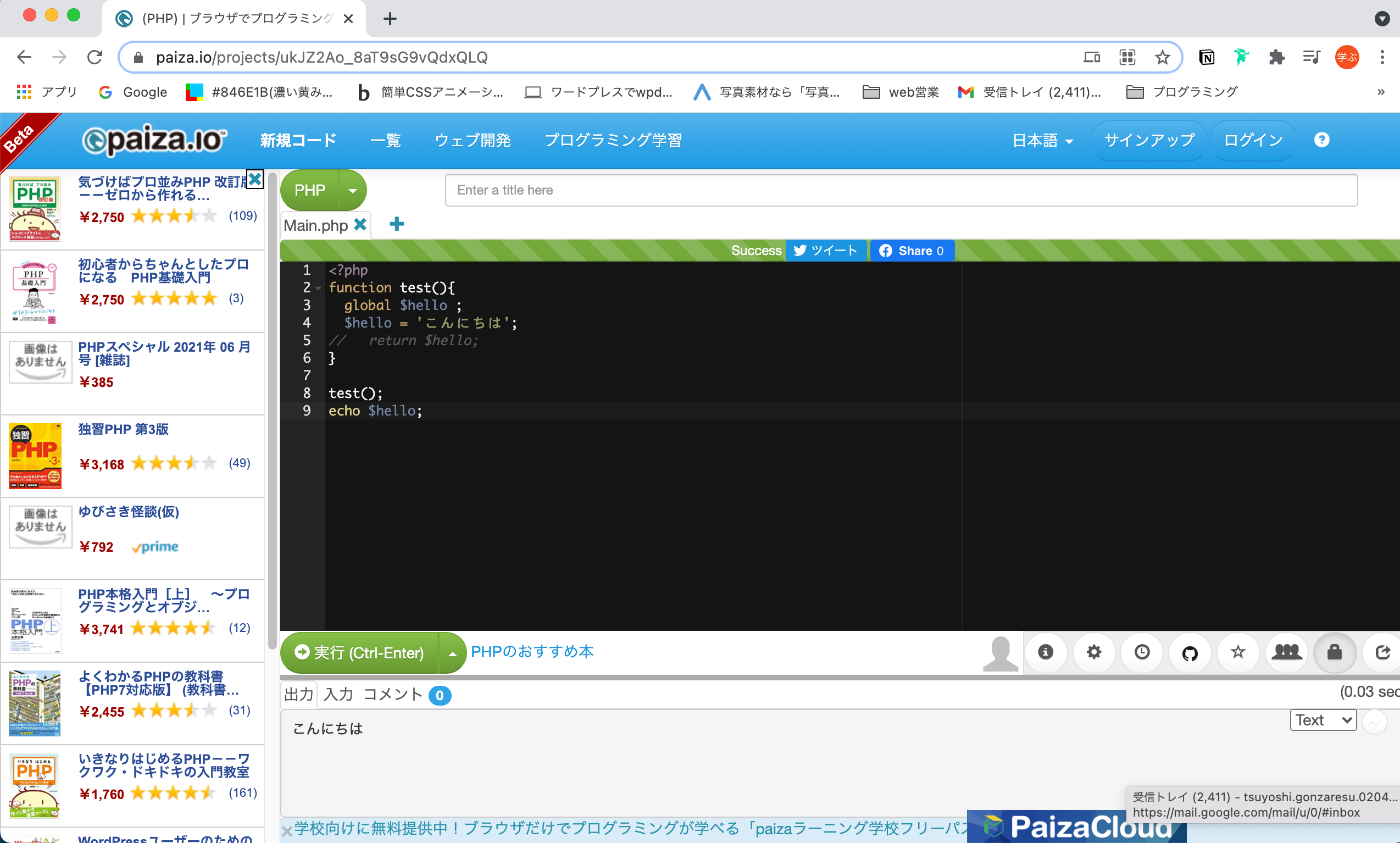
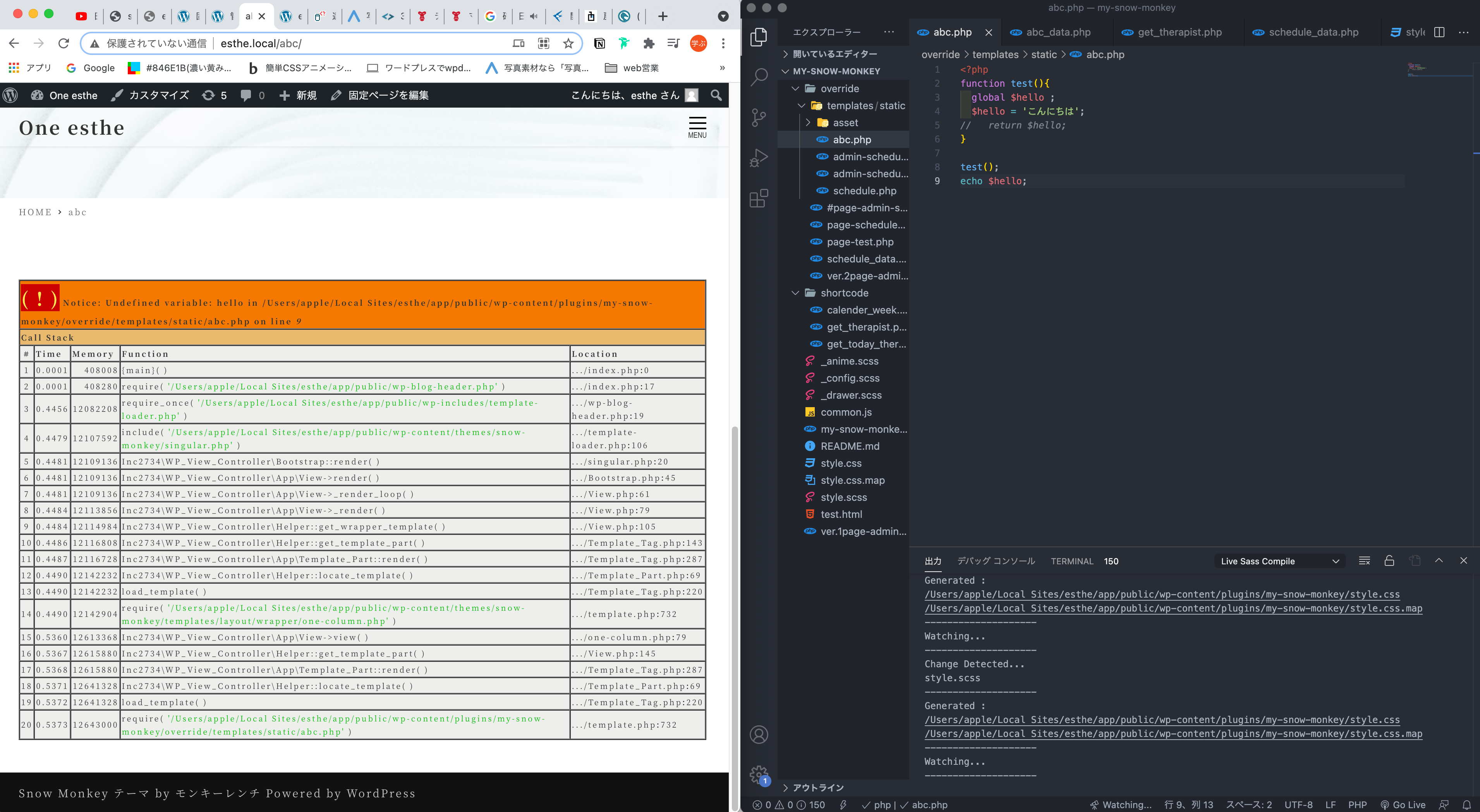
静的ビューテンプレートファイルに
 写真右のように記述した場合、写真左のエラーが出ます。
写真右のように記述した場合、写真左のエラーが出ます。普通のphpファイルだとエラーが出ずに使用できると思いますが、wordpress,もしくはsnow monkeyの仕様でしょうか?
♥ 0Who liked: No user2021年4月21日 10:11 AM #73765返信が含まれるトピック: WooCommerce テンプレートのカスタマイズについて
Snow Monkey 直下だと書かれている通り消えてしまうので、Snow Monkey の子テーマを作成し、その中にテンプレートをつくるのが一番わかりやすいかなと思います。
テーマを切り替えると(子テーマであっても別テーマ扱いになる)カスタマイザーやウィジェットの設定をやりなおしになってしまうので、下記のプラグインを使ってカスタマイザーのデータをインポート・エクスポートすると手間が少ないと思います。ウィジェットの設定データも移行してくれるかはわからないのでバックアップをとってから試してみるのが良いかと思います!
2021年4月21日 10:06 AM #73764返信が含まれるトピック: Snow Monkey Editorを他プラグインと併用時のエラーについて
2021年4月21日 10:01 AM #73763返信が含まれるトピック: 記事一覧にコメント数を表示したい(表示はできたのですが、余分なコードが消せません)
改めて確認してみました。当初の
add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary/meta/meta', function( $html ) { ob_start(); ?> <li class="c-meta__item c-meta__item--comments__number"><span> <?php echo get_comments_number(); ?> </span>コメント</li> <?php $modified = ob_get_clean(); return preg_replace( '|(<li class="c-meta__item c-meta__item--published">.*?</li>)|ms', '$1' . $modified, $html ); } );で正しいと思います。
♥ 0Who liked: No user2021年4月21日 9:57 AM #73760返信が含まれるトピック: アーカイブページのテンプレートを新しく作りたい
ループの中のテンプレートは
nameが投稿タイプ名になっているので、–
template-parts/loop/entry-summary/entry-summary-news.php
–template-parts/loop/entry-summary/content/content-news.phpみたいなファイルを追加することで、その投稿タイプ用のファイルとして使われます! もしテンプレートを追加するほどではない軽微な変更を特定の投稿タイプのときに入れたいということであれば、
add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary/entry-summary', function( $html, $name ) { if ( 'news' === $name ) { return str_replace( ... ); } return $html; }, 10, 2 );みたいな感じでもカスタマイズできるかなと思います。
♥ 0Who liked: No user2021年4月20日 6:45 PM #73738返信が含まれるトピック: デフォルトページヘッダーを非表示にしたときのパンくずリストの位置を変更したいです
2021年4月20日 12:11 PM #73712返信が含まれるトピック: cgiファイルのデータをfront-page.phpに表示させたい
availability.cgigが、404 not found になっていて
iframe で表示されてるのは、にアクセスしたときに表示されているページがそのまま出てる感じですね。
2021年4月20日 11:39 AM #73711返信が含まれるトピック: 記事一覧にコメント数を表示したい(表示はできたのですが、余分なコードが消せません)
キタジマさま
早速のご返信ありがとうございます。
下記で試してみたのですが、表示されていた「公開日」が消えてしまいました。
コメント数は表示されています。add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary/meta/meta', function( $html ) { ob_start(); ?> <li class="c-meta__item c-meta__item--comments__number"><span> <?php echo get_comments_number(); ?> </span>コメント</li> <?php return ob_get_clean(); } );上下に入っていたulタグが消えてしまうようです。
<div class="c-entry-summary__meta"> <ul class="c-meta">原因わかりますでしょうか?
お手数をおかけし申し訳ありません。よろしくお願いいたします。
♥ 0Who liked: No user2021年4月20日 8:53 AM #73699返信が含まれるトピック: 記事一覧にコメント数を表示したい(表示はできたのですが、余分なコードが消せません)
$modified = ob_get_clean(); return preg_replace( '|(<li class="c-meta__item c-meta__item--published">.*?</li>)|ms', '$1' . $modified, $html );を
return ob_get_clean();にするとどうでしょうか?
♥ 0Who liked: No user2021年4月20日 8:52 AM #73697返信が含まれるトピック: サムネイルの画質が低い
この一覧は Snow Monkey Blocks の最近の投稿ブロックでしょうか? もしそうなら設定パネルで画像サイズが「サムネイル」になってないですかね?
 ♥ 0Who liked: No user2021年4月20日 8:44 AM #73690
♥ 0Who liked: No user2021年4月20日 8:44 AM #73690返信が含まれるトピック: テンプレートの上書き後、デフォルト固定ページと同じレイアウトを適用させたい。
ページのコンテンツの部分だけを独自につくりたくて、ヘッダーやフッターなどページ全体のレイアウトは他のページと同じにしたいということであれば、Snow Monkey の静的ビューテンプレート機能がぴったりだと思います。
My Snow Monkey 内でテンプレートの上書きができる状態にした上で、
my-snow-monkey/override/templates/static/schedule.phpを作成し、適当に内容を書いてみて、その内容が表示されるか確認してみてください。2021年4月20日 8:41 AM #73689返信が含まれるトピック: 別ページからもアンカーリンクの場所に飛ばせるようにしたい
ありがとうございます! この CSS を消してみるとちゃんと飛ぶようになったりしますかね? もし消すとちゃんと飛ぶようになるということであれば、メニューをクリックしたときのスムーススクロールは Snow Monkey のものに置き換えるという方法はあると思います。
消してもちゃんと飛ばないのであれば、例えばよくあるのはタブを操作するようなコードを書いている(or プラグインを使っている)とか、別にスクロールを操作するようなコードを書いている(or プラグインを使っている)という可能性が高いと思います。
♥ 0Who liked: No user -
投稿者検索結果