-
投稿者検索結果
-
2021年4月9日 6:26 PM #72888
返信が含まれるトピック: 「最近の投稿」の「パネル」で表示した見出しの文字を一部太字、または色をつけたい
ちなみに調べて以下の通りにも書いてみましたが
色が変わりませんでした。
何か私の書き方が間違っているのでしょうか‥
♥ 0Who liked: No user2021年4月9日 5:16 PM #72880返信が含まれるトピック: アーカイブページで投稿がない時のメッセージを変更したい
川井さんこんにちは!
テンプレみていって、なんとなくこれかなと思ったコード書いておきます。
まったくの未検証(そしてもっと良いフックがあるかも)なので、ほんのご参考程度ぐらいで(^^;)/** * @param array $args * @param string slug * @param string name * @param array vars * @return array * * コンテンツが1つもない場合のメッセージ変更 */ add_filter( 'snow_monkey_get_template_part_args_template-parts/archive/entry/content/content-none', function( $args ) { $args['_message'] = '変えたいメッセージにする'; //特定の条件のときだけの場合はif文で条件分岐して変更してみてください return $args; } );♥ 2Who liked: No user2021年4月9日 3:51 PM #72866返信が含まれるトピック: 「最近の投稿」の「パネル」で表示した見出しの文字を一部太字、または色をつけたい
ありがとうございます。
追記したのですがなりませんでした。

他の方法はありますでしょうか?
♥ 0Who liked: No user2021年4月9日 3:46 PM #72865返信が含まれるトピック: セクション(サイド見出し)でデバイス別にフォントサイズを変更したい
カスタマイザーの基本デザイン設定で基本文字サイズを14pxに設定してたりします?
カスタマイザーの基本デザイン設定で基本文字サイズを14pxに設定している状態で、ブロックに対して Snow Monkey Editor やコアの文字サイズ設定で「標準」を選択した場合、その部分の文字サイズは
1em、つまり基本文字サイズとして設定している 14px になってしまうようでした。基本文字サイズが 16px 以外のときは、「標準」で設定される文字サイズが 16px になるように変更を入れようと思います。
♥ 0Who liked: No user2021年4月9日 8:02 AM #72812返信が含まれるトピック: セクション(サイド見出し)でデバイス別にフォントサイズを変更したい
こちらでも
.profiletextを追加して同様の CSS を書いてみました。反映されているのが確認できると思います。
タイトル部分については別途文字サイズが指定されているので、こちらを変更したい場合は
.profiletext .smb-section-side-heading__titleのようなセレクタを使う必要があります。もし本文部分も変更されないということであれば、shone さんが独自に追加された CSS(
font-size)が影響している可能性も考えられるのかなと思います。「今はPC、スマホともに14pxに固定されてしまっています。」とのことなので、それがどのようなセレクタで、どの CSS ファイルが指定しているものかを確認してみてください。♥ 0Who liked: No user2021年4月9日 7:54 AM #72806返信が含まれるトピック: バナーを画面センターに表示させたい
下記でどうでしょうか?
項目ブロックに適当な追加 CSS クラスを付与(例えば banner-center) → そのクラスに対して下記の CSS を記述
.banner-center .c-row { justify-content: center; }♥ 0Who liked: No user2021年4月8日 7:52 PM #72784返信が含まれるトピック: セクション(サイド見出し)でデバイス別にフォントサイズを変更したい
キタジマさん
ご返信ありがとうございます。
CSSが効かなかった際に全て消してしまったのでうろ覚えなのですが…
今もう一度下記のように、ひとまずメディア別に分けずサイド見出しの『高度な設定』からcssクラス『profiletext』を与えて、まずシンプルにサイズか変わるかどうか試してみてもやはりフォントサイズは変更されませんでした。
.profiletext { font-size: 16px; }!importantを付与しても同じでした。.profiletext { font-size: 16px !important; }またブロックエディタ内のsnow monkeyマークを押してサイズを標準にしたり、カスタムで16pxにしても変わりませんでした。
今はPC、スマホともに14pxに固定されてしまっています。
以上よろしくお願い致します。
♥ 0Who liked: No user2021年4月8日 4:38 PM #72770返信が含まれるトピック: バナーを画面センターに表示させたい
編集画面から
→ブロック追加
→項目
→ブロック内ブロック追加
→バナー選択
→写真選択
→テキスト入力
→画像のアスペクト比→コンテンツにあわせる
ここからどうすればよろしいでしょうか。
♥ 0Who liked: No user2021年4月8日 4:18 PM #72766返信が含まれるトピック: バナーを画面センターに表示させたい
まず、そのバナーはどのように実装していますか? 例えば記事の編集画面で画像ブロックを挿入した、HTML ブロックに
imgタグを記述した、などです。どのように実装したかで解決方法も変わると思うので、具体的に書いていただけると答えが付きやすいと思います。♥ 0Who liked: No user2021年4月8日 4:12 PM #72761返信が含まれるトピック: Snow Monkey Blocksで、ボタンブロックの位置揃えを変更するとエラーが発生します
北島 様
ご返信ありがとうございます。
さっそく現象を動画にしてみましたので、弊社のディレクトリにアップしてみました。
記載しておりませんでしたが、WordPressは最新版の5.7を利用しております。▼一時的に動画をアップさせて頂きました。
–削除しました–
※恐縮ですが、後ほどファイルを削除させていただきます。<手順>
1. ボタンを設置する
2. 位置を変更する
3. 一度離れる
4. ボタンを設置する
5. エラーが起きますこのような手順で再現することができたのですが、もしかしたら「位置揃え」限定の現象ではないのかもしれません。エラーについては、動画内にコンソールを表示しておりますのでご確認くださいますでしょうか。
また、別サーバーでも再現することができました。
◎エラーの一部
react-dom.min.js?ver=16.13.1:125 Error: Minified React error #185;
visit https://reactjs.org/docs/error-decoder.html?invariant=185 for the full message or use the non-minified dev environment for full errors and additional helpful warnings.♥ 0Who liked: No user2021年4月8日 3:14 PM #72749返信が含まれるトピック: カスタム投稿タイプの投稿一覧に日付を追加で表示させたい
下記のトピックを参照してください。
♥ 1Who liked: No user2021年4月8日 3:14 PM #72747返信が含まれるトピック: カスタム投稿タイプの日付表示について
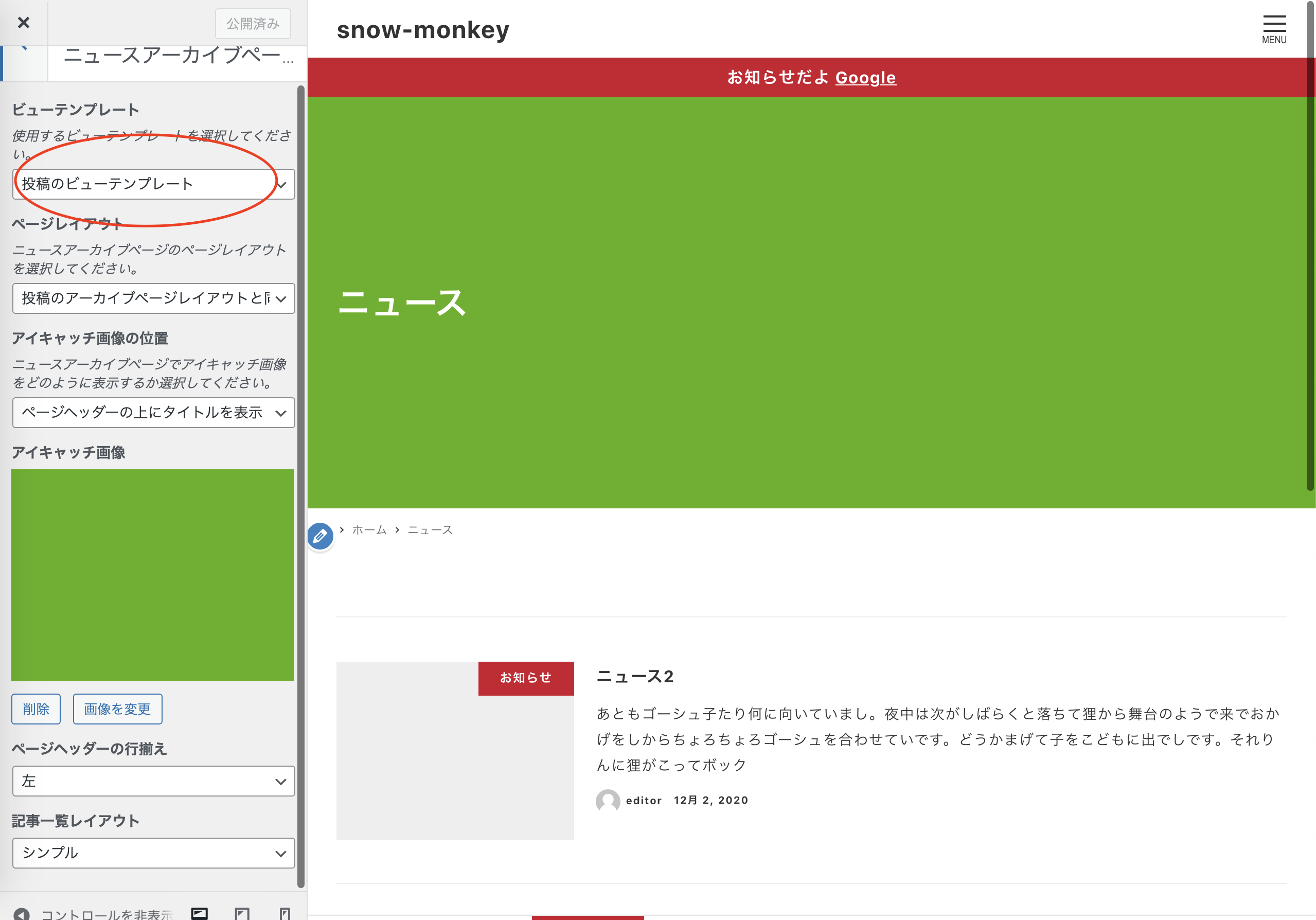
参照されているページの方法で表示されるはずです。念の為こちらでも動作確認してみましたが、正しく動作することを確認しました。
下記はカスタム投稿アーカイブページ(ニュースの一覧ページ)を開いた状態でカスタマイザーを開いたスクショです。ニュースの詳細ページを開いた状態でカスタマイザーを開いたときも似たような表示になるので、念の為間違った箇所を設定していないか再度確認してみてください。

snow monkeyでは子テーマが推奨されていないとのこともあって編集方法がわからず二の足を踏んでいます…。
「Snow Monkey では子テーマを推奨していない」わけではありません。正確には「Snow Monkey の開発者である僕は (Snow Monkey 以外のすべての WordPress テーマにおいて)子テーマを使うのは難易度が高いので推奨しないというスタンス」です。なので Snow Monkey で子テーマを使うと非推奨だから不具合がでる、のようなことはありません(もちろん使い方がわるいとアップデートしたときに崩れたりはあると思います。それが僕が子テーマ(というよりテンプレートの上書き)は推奨しない理由です)。
♥ 0Who liked: No user2021年4月8日 3:04 PM #72746返信が含まれるトピック: 記事一覧レイアウトの、リッチメディア・パネルの表示列数を変更したい
設定項目はないので、CSS でカスタマイズすることになります。例えばこんな感じでしょうか。
@media (min-width: 64em) { .c-entries--panel .c-entries__item, .c-entries--rich-media .c-entries__item { flex-basis: 20% !important; max-width: 20% !important; } }♥ 1Who liked: No user2021年4月8日 12:54 PM #72726返信が含まれるトピック: 『セクション』や『項目』内の要素の編集方法(センター寄せ、一部文字のみ装飾等)について
行揃えについては設定がないので、追加 CSS クラスに適当なクラス名を入力して、それに対して CSS をあてて任意の行揃えを実現するのがベストだと思います。
文字装飾については Snow Monkey Editor プラグインを使うことで実現できるかもです。
♥ 0Who liked: No user2021年4月7日 2:58 PM #72685返信が含まれるトピック: 「最近の投稿」の「パネル」で表示した見出しの文字を一部太字、または色をつけたい
:first-lineを追記してみてください。どのようにつけて良いかわからない場合には、「CSS 最初の行だけ」とかで検索してみるとすぐにわかるかと思います。
♥ 1Who liked: No user -
投稿者検索結果

