-
投稿者検索結果
-
*****[ プライベートトピックのため非表示 ]♥ 0Who liked: No user2021年3月12日 10:47 PM #70159
返信が含まれるトピック: ウィジェットのフッターの上にもう一つ全ページ共通で使えるウィジェットを作りたい。
こんにちは
ウィジェットの追加は register_sidebar表示は、アクションフックの snow_monkey_append_contents を使用してください。
単に共通項目を表示するだけなら、再利用ブロックを利用する方法もあります。
♥ 3Who liked: No user2021年3月12日 10:50 AM #70102返信が含まれるトピック: ヘッダーレイアウトが「2行」の時、テキストを追加するMy SnowMonkeyのカスタマイズ方法
ご返信有難うございます。
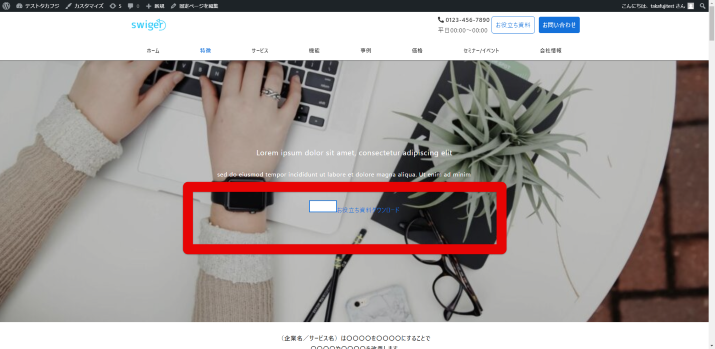
下記TESTの右側にお問い合わせボタンを設置したいと考えています。

よろしくお願い申し上げます。
♥ 0Who liked: No user*****[ プライベートトピックのため非表示 ]♥ 0Who liked: No user*****[ プライベートトピックのため非表示 ]♥ 0Who liked: No user2021年3月11日 3:08 PM #70039返信が含まれるトピック: Snow Monkey Blocks エディタで使用する際の表記を英語から日本語表記にしたい
横から失礼します。
実は同じ問題に遭遇しています。
★wp-content/languages/plugins/ の中にある、snow-monkey-blocks- で始まるファイルを全て削除してみてください!
これも試してみましたが、変わらずです。
それと関係するのかわからないのですが、WordPressの管理画面のサイドバーのホバーした時の文字色もほんのり変わってるのですよね。こちらはSnowMonkey関係なさそうですがなんでしょうね?
♥ 0Who liked: No user2021年3月11日 2:53 PM #70037返信が含まれるトピック: パターン→Hedaings→ Heading 3で制作したがボタンがくずれている
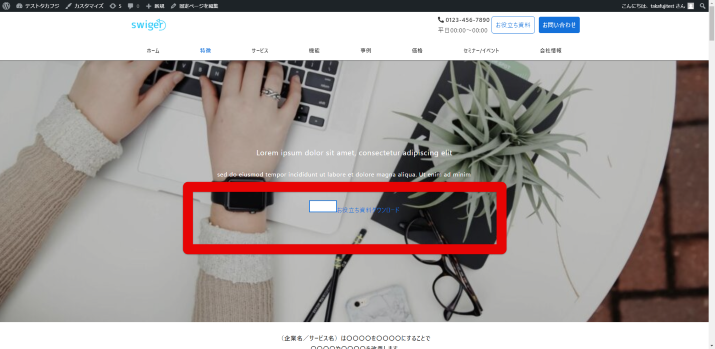
パターン→Hedaings→ Heading 3で制作したがボタン
同様に再現してみたのですが、こちらでは確認することができませんでした。
共有できるURL(上記のものは管理画面プラグイン一覧ページのURLかと思われます)もしくは、該当するボタンをフォーカスして開発者ツールを開いた画面をキャプチャした画像(該当部分に関係するCSS記述の確認のため)などの提供は可能でしょうか?
ご確認をお願いいたします。
♥ 0Who liked: No user2021年3月11日 2:44 PM #70035タカフジ
閲覧者【お使いの Snow Monkey のバージョン】バージョン: 13.2.3
【お使いの Snow Monkey Blocks のバージョン】 10.3.3
【お使いの Snow Monkey Editor のバージョン】バージョン 4.1.0
【お使いのブラウザ】
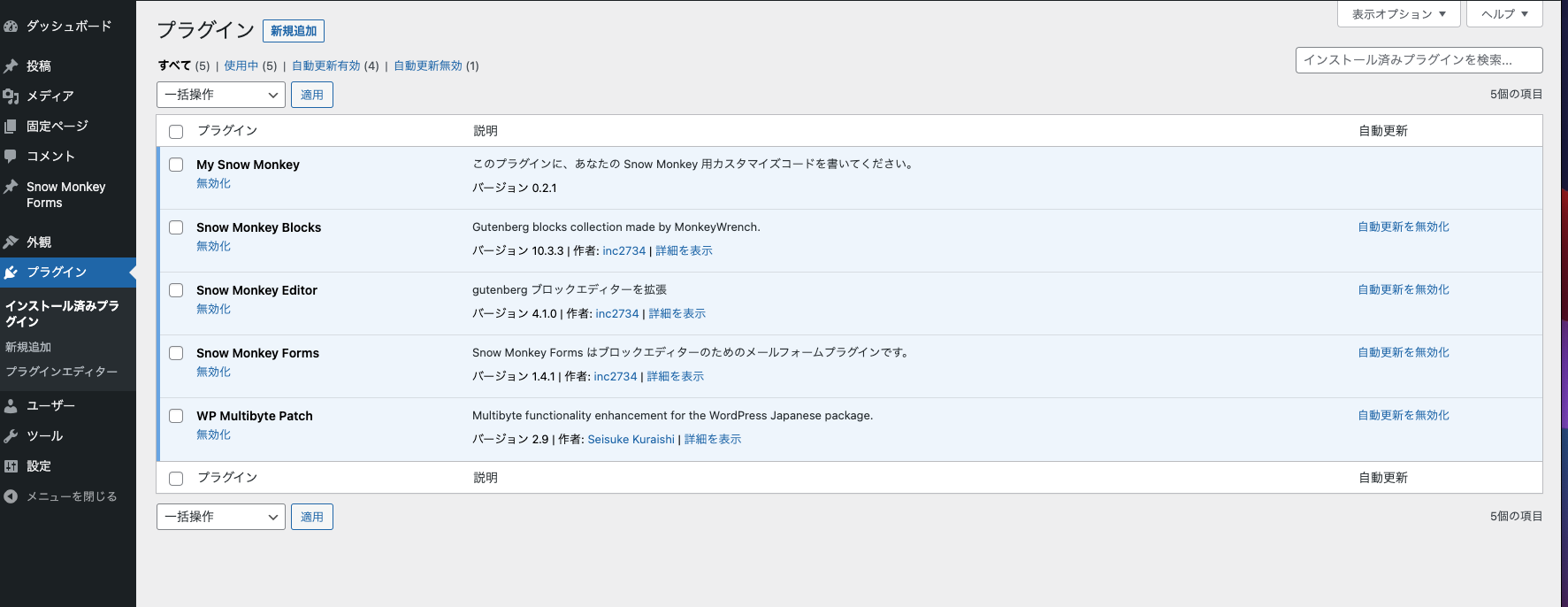
【当該サイトのURL】https://test.takafuji018.com/wp-admin/plugins.php### 発生している問題
パターン→Hedaings→ Heading 3で制作したがボタンがくずれている
### 試
 したこと2021年3月11日 9:31 AM #70015
したこと2021年3月11日 9:31 AM #70015返信が含まれるトピック: Snow Monkey Blocks エディタで使用する際の表記を英語から日本語表記にしたい
なるほどです。キャプチャまでありがとうございます! ちょっとなぜだかはわからないのですが、古い翻訳ファイルが残ったままになっているとそうなってしまうことがあるので(本来その場合は更新通知がでるはずですが…)、一度翻訳ファイルを削除してみるのは良いかもしれません。
wp-content/languages/plugins/の中にある、snow-monkey-blocks-で始まるファイルを全て削除してみてください!♥ 1Who liked: No user2021年3月11日 12:03 AM #69999返信が含まれるトピック: Snow Monkey Blocks エディタで使用する際の表記を英語から日本語表記にしたい
対応早すぎでびっくりしました!ありがとうございます!
本日購入させて頂きローカルに環境構築した形になります。
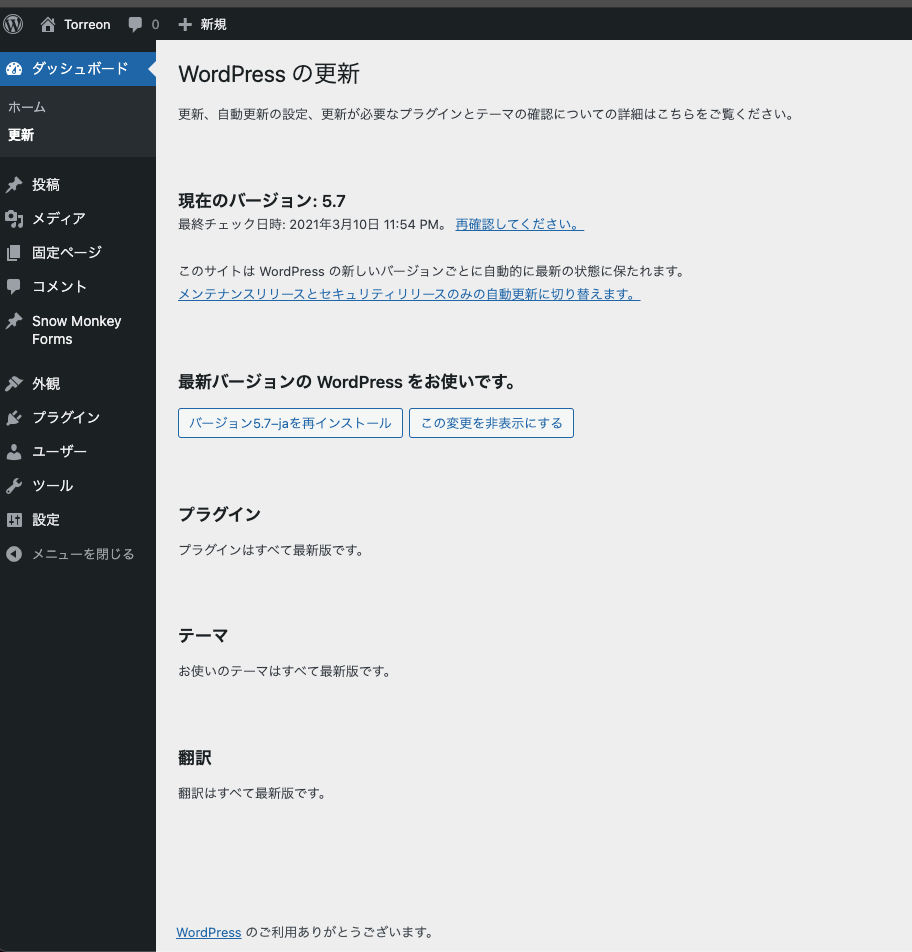
WordPress更新画面の表記確認しました。翻訳の更新通知のようなものは届いていません。

こちらはプラグインページになります。

よろしくお願い致します。
♥ 0Who liked: No user2021年3月10日 10:05 PM #69985返信が含まれるトピック: iOSのみスライダーの挙動がおかしい(自動スライドの時間が無視される)
5.7 リリースと重なってしまって、ごめんなさいです。
教えていただいた/dist を差し替えたところ、解決しました!
Windows Edge ・ Chrome 共に、スライダーの挙動正常です。
ありがとうございます。感謝です。
このスレッド、クローズにします。
♥ 0Who liked: No user2021年3月10日 7:49 PM #69964返信が含まれるトピック: サイト概要(キャッチフレーズ)の表示位置を変えたい
CSS が簡単かなと思います!
.c-site-branding--has-logo { display: flex; flex-direction: column-reverse; }♥ 1Who liked: No user2021年3月10日 5:25 PM #69951返信が含まれるトピック: 「反転吹き出し」をスマホサイズでも横並びにする方法について
すみません、
自己解決しました。反転している吹き出しにクラス名
inversionとつけて、先程のCSSと逆の下記コードを追加しました。.inversion.smb-balloon { flex-direction:row-reverse; } .inversion .smb-balloon__person { margin: 0 0 0 20px; } .inversion .smb-balloon__body::after { right: -10px; border-left-color: inherit; border-width: 5px 0 5px 10px; } ♥ 2Who liked: No user2021年3月10日 4:03 PM #69937
♥ 2Who liked: No user2021年3月10日 4:03 PM #69937返信が含まれるトピック: iOSのみスライダーの挙動がおかしい(自動スライドの時間が無視される)
別件のスライダーの挙動の修正でスライダーのライブラリに手を入れてみたのですが、もしかしたらこのトピックの不具合にも効果があるのかな?と思いまして、もしお時間が許すようでしたら下記を試してみてもらえないでしょうか?
(次の Blocks のアップデートで反映されはします…!)から
spider.zipをダウンロード&解凍して、その中の/distをsnow-monkey-blocks/dist/packages/spider/distと入れ替えてみると解決したりしないでしょうか…?♥ 1Who liked: No user2021年3月10日 12:04 AM #69893返信が含まれるトピック: カスタムフィールド値を出力したい
お二方、ありがとうございます。
Olein_jp様
アドバイスいただきありがとうございます。すぐに誰かに頼ろうとする自分の悪いところが出てしまったと反省です。今後の勉強方法まで示してくださり、大変ありがたいです。しっかり頑張ります!
まーちゅう様
ありがとうございます。うまく実装することができました!PHPそのものの勉強もしっかりしようと思います。貴重な資料までいただき、大変ありがたいです。勉強させていただきます!
お二方のおかげで解決いたしましたので、閉じさせていただきます。
本当にありがとうございました!
♥ 1Who liked: No user -
投稿者検索結果
Search results of "i"
-
検索結果
-
【お使いの Snow Monkey のバージョン】バージョン: 13.2.3
【お使いの Snow Monkey Blocks のバージョン】 10.3.3
【お使いの Snow Monkey Editor のバージョン】バージョン 4.1.0
【お使いのブラウザ】
【当該サイトのURL】https://test.takafuji018.com/wp-admin/plugins.php### 発生している問題
パターン→Hedaings→ Heading 3で制作したがボタンがくずれている
### 試
 したこと
したこと

