-
投稿者検索結果
-
2021年3月25日 10:46 PM #71524
返信が含まれるトピック: 固定ページのコンテンツエリア上部余白を消したい
すいません、出来ました。
結論なのですが、投稿ページのタイトルを表示するには
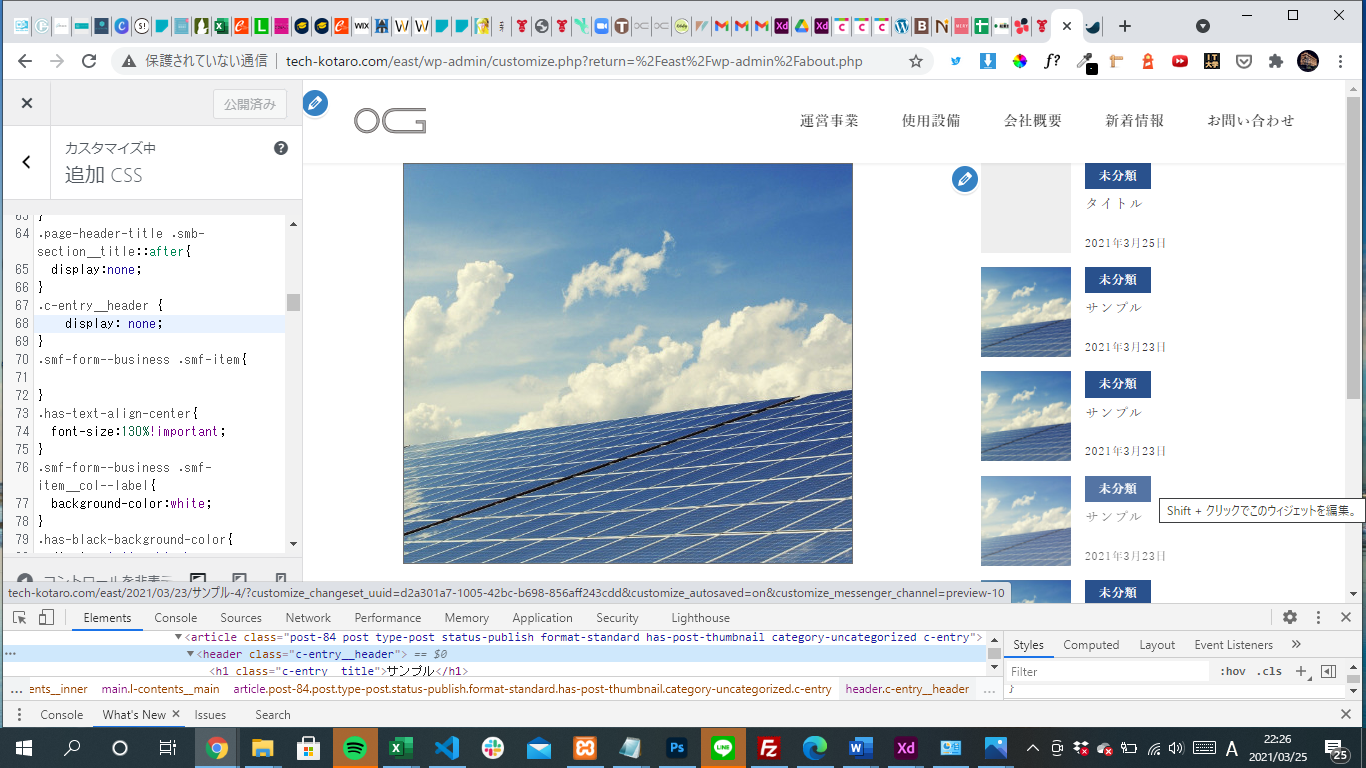
.l-contents__inner { padding-top: 0 !important; margin-top: 0 !important; } .c-entry__header { display: none; }くらいしかないのでしょうか??
♥ 0Who liked: No user2021年3月25日 10:43 PM #71522返信が含まれるトピック: 固定ページのコンテンツエリア上部余白を消したい
投稿ページだけ
.post-template-default .l-contents__inner { padding-top: 0% !important; margin-top: 5% !important; } .post-template-default .c-entry__header { display: block; }を適用して表示させることが出来たのですが、サイドバーの最近投稿というタイトルが出ないです。
♥ 0Who liked: No user2021年3月25日 10:32 PM #71520返信が含まれるトピック: 固定ページのコンテンツエリア上部余白を消したい
すいません、
.l-contents__inner { padding-top: 0 !important; margin-top: 0 !important; } .c-entry__header { display: none; }を適用すると投稿ページのタイトルも消えてしまっているのですが、解決策はありますでしょうか??
 ♥ 0Who liked: No user2021年3月25日 8:39 PM #71512
♥ 0Who liked: No user2021年3月25日 8:39 PM #71512Contact form7などでもそうですが、reCAPTCHA設定すると全ページに表示されます。
フォームを設置しているページのみに設定したい場合は、子テーマの
function.phpか、my snow monkeyプラグインの、my-snow-monkey.phpに、下記の様に追加すれば表示、他のページに表示されなくなります。
お試しください。// ページスラッグがcontactのとき以外、「reCAPTCHA」を読み込ませない function load_recaptcha_js() { if ( ! is_page( 'contact' ) ) { wp_deregister_script( 'google-recaptcha' ); } } add_action( 'wp_enqueue_scripts', 'load_recaptcha_js',100);♥ 2Who liked: No user2021年3月25日 8:03 PM #71509返信が含まれるトピック: snowmonkeyの表示速度が遅い
- Snow Monkey Diet を活用する
- こちらの記事を参考にする
などがパッと思いつきました。
ウェブサイトの高速化というのは、サイトやページごとにボトルネックが変わってくるので、一概に「速度が遅い」という議題だけでは解決が難しいかもしれません。
また、高速化のための施策を試されて行かれながら、その中で施策方法がわからない場合には、その方法のトピックを作成頂くと知識を持った方々が返答してくださる可能性があります。
参考にしていただけますと幸いです。
♥ 3Who liked: No user2021年3月25日 6:44 PM #71494私も同じ状況で、たった今、同じ質問をしようとしていたところです。
【お使いの Snow Monkey のバージョン】 14.0.2
【お使いの Snow Monkey Blocks のバージョン】11.0.1
【お使いの Snow Monkey Editor のバージョン】5.0.0
【お使いのブラウザ】Google Chrome
【当該サイトのURL】shikahachi.com 内 shikahachi.com/en/contact/【Snow Monkey forms のバージョン】1.5.0
### 試したこと
別のフォームを作って英語版に入れてみましたが、同じ症状でした。
エラーメッセージは「An unexpected problem has occurred.Please try again later or contact your administrator by other means.」です。よろしくお願いいたします!
♥ 1Who liked: No user*****[ プライベートトピックのため非表示 ]♥ 1Who liked: No user2021年3月25日 3:47 PM #71467返信が含まれるトピック: フッター固定ナビゲーション(モバイル用)を特定の条件下の場合に表示させるもっともスマートな方法について
ちょっとやろうとされていることを僕がちゃん理解してない可能性はあるかも…と思ったのですが、僕ならこうするかなと思います。
1. フッター固定ナビゲーション用のメニューの設定画面で、表示/非表示したい項目の「CSS class」に適当な class を入力
2. body の class 等を使い、条件に応じて(1)で入力した class をセレクタにしてdisplay: noneする♥ 0Who liked: No user*****[ プライベートトピックのため非表示 ]♥ 2Who liked: No user2021年3月24日 4:08 PM #71313返信が含まれるトピック: 再利用ブロックを通常ブロックに変換できなくなってしまった
WordPress 5.7 から UI が変更されたみたいです。「オリジナル吹き出し」とかいてあるところの右側にある四角が重なったアイコンをクリックすると変換されないですかね?
♥ 0Who liked: No user2021年3月24日 3:50 PM #71293返信が含まれるトピック: 再利用ブロックを通常ブロックに変換できなくなってしまった

この中にも表示されなくなってしまいました。
♥ 0Who liked: No user2021年3月24日 3:05 PM #71275返信が含まれるトピック: 投稿画面の段落ブロックのウォーターマークが一瞬実態化することがある
2021年3月24日 2:40 PM #71183返信が含まれるトピック: 固定ページのコンテンツエリア上部余白を消したい
.c-entry__header { display: none; }ですかね。
♥ 0Who liked: No user2021年3月24日 2:19 PM #71168返信が含まれるトピック: 固定ページのコンテンツエリア上部余白を消したい
.l-contents__inner { padding-top: 0 !important; margin-top: 0 !important; }を充てましたが、それでもまだ余白ができるのですが、余白を消す方法ありますでしょうか
♥ 0Who liked: No user2021年3月24日 2:17 PM #71167返信が含まれるトピック: グロナビに配置した検索が機能しなくなった
あーそれですね。オーバーレイの検索エリアは、URL に #sm-overlay-widget-area がつくことで表示されるのですが、このコードを入れるとそこが奪われちゃうので。
スムーススクロールは Snow Monkey の機能を使うのが良いと思います(場所によってはできないかもしれませんが…)
♥ 0Who liked: No user -
投稿者検索結果


