-
投稿者検索結果
-
2021年3月21日 1:05 PM #70811
返信が含まれるトピック: head 内にコードを追加したい
みなさま分かりやすいアドバイスありがとうございました!
Yamasaki Daisukeさんが記載していただいた記事で無事に解決いたしました!
まーちゅうさんのアドバイスしていただいたものを今後やっていきたいと思います(^^)
キタジマ タカシさん、かしこまりました!上記のアドバイスいただいた方法で引き続き制作いたします!
♥ 1Who liked: No user2021年3月21日 12:00 PM #70803返信が含まれるトピック: カラムに表示させたい項目の並びをPCとスマホで変えたい時の設定について
 ♥ 0Who liked: No user2021年3月21日 12:00 PM #70801
♥ 0Who liked: No user2021年3月21日 12:00 PM #70801返信が含まれるトピック: カラムに表示させたい項目の並びをPCとスマホで変えたい時の設定について
 ♥ 0Who liked: No user2021年3月20日 9:51 AM #70759
♥ 0Who liked: No user2021年3月20日 9:51 AM #70759返信が含まれるトピック: ヘッダーオーバーレイ時に投稿ページのみヘッダーメニューの色を指定したい
> Yamasaki 様
ご教授ありがとうございます。
投稿ページヘッダーメニューの文字色が変更できました。お教えいただいた記事を読んで色々試してみます。
♥ 1Who liked: No user2021年3月19日 10:57 PM #70748返信が含まれるトピック: head 内にコードを追加したい
今後追加予定はありますでしょうか?
独自の HTML を自由に追加できるものはセキュリティ上リスクがあるので、追加の予定は今のところありません。Yamasaki さん、まーちゅうさんが書かれているようにコードで追加することを推奨します!
♥ 0Who liked: No user2021年3月19日 5:47 PM #70732返信が含まれるトピック: ヘッダーオーバーレイ時に投稿ページのみヘッダーメニューの色を指定したい
はじめまして!
私だったら、投稿ページのみの場合classの.singleを追加して指定します。
たとえば
.single .p-global-nav .c-navbar__item
でいかがでしょうか?お試しください。以下のサイトにわかりやすく解説がございます。
色々と調べてチャレンジしてください!w
♥ 1Who liked: No user2021年3月19日 11:46 AM #70713返信が含まれるトピック: head 内にコードを追加したい
styelsheetの読み込みは、HTMLをべた書きするよりも
wp_enqueue_scripts使った方がいいですよ。♥ 1Who liked: No user2021年3月19日 11:34 AM #70708返信が含まれるトピック: head 内にコードを追加したい
はじめまして!
以下の記事を参考にしてください。
最初は私も分かりませんでした。
今後、
HTML+CSS
WordPress
SnowMonkey
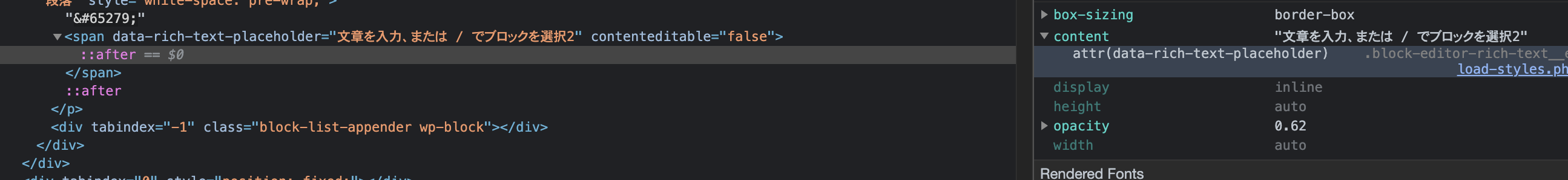
等の知識が必要になってきます。チャレンジしてください!!♥ 1Who liked: No user2021年3月19日 10:25 AM #70696返信が含まれるトピック: 投稿画面の段落ブロックのウォーターマークが一瞬実態化することがある
うむーなんでしょうね。何度かやってみたのですが、こちらでは再現しませんでした(Mac + Chrome 89.0.4389.90)。
この部分は
.block-editor-rich-text__editable [data-rich-text-placeholder]:after { content: attr(data-rich-text-placeholder); opacity: .62; }という CSS で実現されているみたいなのですが、「文」のところだけなにか別な CSS が当たっていたりしますかね…?(
contentだと「文」にだけ CSS を当てるのは無理だと思うので、「文」だけ別の HTML が重なっている可能性か、ブラウザのバグ…?とかはあるかも) ♥ 0Who liked: No user2021年3月19日 8:58 AM #70673
♥ 0Who liked: No user2021年3月19日 8:58 AM #70673返信が含まれるトピック: 固定ページをトップページに指定-ヘッダー画像が表示されない
Olein_jp様
ご返信ありがとうございます!
アイキャッチ画像がヘッダー画像になるというのをSnowMonkeyのフォーラムのどこかで見たので、ヘッダー画像を設定するにはアイキャッチにヘッダー画像にしたい画像を設定するものだと思っていました。
詳しくありがとうございます。
固定ページ編集で「テンプレート」を「1カラム」にしたり「フル幅」にしたり「右サイドバー」にしたりしていると最終的に「テンプレート」が反映されなくなってしまう(「右サイドバー」にしてもサイドバーが表示されなくなってしまった)部分が解決できていないのですがヘッダー画像については解決しましたので下記に記載します。
【固定ページにヘッダー画像をフル幅で配置する方法】
①固定ページ編集画面を開く
②ブロックから「メディア」の中にある「カバー」を選択しヘッダー画像にしたい画像を選択
③そのままだと黒色でオーバレイされているので、ブロック編集画面の中にある「オーバーレイ」の「不透明度」を「0」にする(もしくは好きな色や透明度を調整)
④「カバーの最小の高さ」を調整して好きな高さに変更できる
以上になります。
解決できましたのでクローズさせていただきます。ありがとうございました!
♥ 0Who liked: No user2021年3月18日 9:55 PM #70658返信が含まれるトピック: デフォルトページヘッダーを非表示にしたときのパンくずリストの位置を変更したいです
追記なのですが、パンくずリストが表示されないの記事を拝見しました。
もしmy snow monkey.phpにこちらの記事にあるような記述を行って、
my snow monkey.phpで特定した固定ページの– 一番上にパンくずリストを表示
– デフォルトで表示されるはずのパンくずリストを非表示にする
といった状態にできるようであれば、もちろんそれでも助かります。ご教示頂けましたら幸いです。
♥ 0Who liked: No user2021年3月18日 9:11 PM #70657返信が含まれるトピック: jsファイルの読み込みとエラー
なるほど、そういうことだったのですね!
上手く動作しました。ありがとうございます!特定のページのページタイトルのみにスタイルを当てるために、
このような回りくどいことをやったのですが、
bodyのクラスにpage-id-◯というのが付与されていましたね。
追加CSSでできますね。jsファイルのエラーについて質問したのですが、別のことにも気づかせていただきました!
ありがとうございました。♥ 0Who liked: No user2021年3月18日 8:01 PM #70653返信が含まれるトピック: jsファイルの読み込みとエラー
Uncaught ReferenceError: jQuery is not defined at common.jsは、common.jsでjQueryを使っているけどjQueryが定義されていませんよという意味です。common.jsより先に jQuery のファイルを読み込む必要がありますが、common.jsの読み込みの依存関係にjqueryが指定されていないようです。下記のように変更してください。add_action( 'wp_enqueue_scripts', function() { wp_enqueue_script( 'customize', untrailingslashit( plugin_dir_url( __FILE__ ) ) . ‘/assets/js/common.js’, [ 'jquery', // ← jQuery を読み込んだ後に common.js を読み込む \Framework\Helper::get_main_script_handle(), // ← get_template() と指定されていましたが、これは正しくないです。ちなみにこれは Snow Monkey のメイン js を依存指定することになります。 ], false, true ); } );あと、これは本筋とそれますが、
common.jsの中に書いているのがスタイルの指定のようなので、js より CSS で記述したほうが体感速度的には良いのではないかと思いました。♥ 2Who liked: No user2021年3月18日 7:26 PM #70647返信が含まれるトピック: Snow Monkey Formsのファイル添付(画像)について
Olein_jpさん、キタジマさんどうもありがとうございました。
基本的なところだったのですが、つまづいていており、何度テストしてもできなかったことが実現できたので大変助かりました。
これにてトピックを閉じたいと思います。♥ 1Who liked: No user2021年3月18日 6:12 PM #70643返信が含まれるトピック: パンくずリストが表示されない
お忙しい中ありがとうございます。
宜しくお願い致します。<?php /** * Plugin name: My Snow Monkey * Description: このプラグインに、あなたの Snow Monkey 用カスタマイズコードを書いてください。 * Version: 0.2.1 * * @package my-snow-monkey * @author inc2734 * @license GPL-2.0+ */ /** * Snow Monkey 以外のテーマを利用している場合は有効化してもカスタマイズが反映されないようにする */ $theme = wp_get_theme( get_template() ); if ( 'snow-monkey' !== $theme->template && 'snow-monkey/resources' !== $theme->template ) { return; } /** * Directory url of this plugin * * @var string */ define( 'MY_SNOW_MONKEY_URL', untrailingslashit( plugin_dir_url( __FILE__ ) ) ); /** * Directory path of this plugin * * @var string */ define( 'MY_SNOW_MONKEY_PATH', untrailingslashit( plugin_dir_path( __FILE__ ) ) ); // 実際のページ用の CSS 読み込み add_action( 'wp_enqueue_scripts', function() { wp_enqueue_style( 'my-snow-monkey', untrailingslashit( plugin_dir_url( __FILE__ ) ) . '/style.css', [ Framework\Helper::get_main_style_handle() ], filemtime( plugin_dir_path( __FILE__ ) ) ); } ); add_action( 'snow_monkey_prepend_body', function() { ?> <div class="c-page-effect" data-page-effect="fadein" aria-hidden="false"> <div class="c-page-effect__item"> <div class="c-circle-spinner"></div> </div> </div> <?php } ); add_filter( 'snow_monkey_template_part_root_hierarchy', function( $hierarchy ) { $hierarchy[] = untrailingslashit( __DIR__ ) . '/override'; return $hierarchy; } ); add_shortcode( 'my_breadcrumbs', function() { ob_start(); \Framework\Helper::get_template_part( 'template-parts/common/breadcrumbs' ); return ob_get_clean(); } -
投稿者検索結果