-
投稿者検索結果
-
2021年3月18日 5:14 PM #70637
返信が含まれるトピック: Snow Monkey Formsのファイル添付(画像)について
そちらを修正したところ画像が添付されました。
良かったです!
ファイルのname属性を現在はfile-imageとしています。画像sample.jpgをアップすると、受信したメールにはfile-image-sample.jpgとして記載がなされて、画像が添付されているのですが、この形でいいのかアドバイス頂けましたら幸いです。
name 属性 + 元ファイル名となるのが仕様です。
♥ 1Who liked: No user2021年3月18日 5:08 PM #70636返信が含まれるトピック: パンくずリストが表示されない
コードに少しミスがありました。下記に修正しても変化無いでしょうか?
add_shortcode( 'my_breadcrumbs', function() { ob_start(); \Framework\Helper::get_template_part( 'template-parts/common/breadcrumbs' ); return ob_get_clean(); } );♥ 0Who liked: No user2021年3月18日 3:58 PM #70618返信が含まれるトピック: Snow Monkey Formsのファイル添付(画像)について
Olein_jpさん、キタジマさん、ご回答ありがとうございます。
Olein_jpさんのおっしゃる{all-fields} で出力していれば問題ありませんが、個別でメールテンプレートにスラッグを入力している場合、(僕だけかな?)たまに書き忘れがあったりするので、よろしければスラッグ記載のご確認も今一度されてみても良いかもしれません。
がまさに抜けていたところでした。そちらを修正したところ画像が添付されました。大変お恥ずかしい限りです。ありがとうございます。
{all-fields}でも一度試してみてそちらのほうで問題なければ、今後はそうしてみよう(書き漏れがあると困るなと思いまして…)とも思っています。よろしければ最後にご回答いただけると大変ありがたいのですが、ファイルのname属性を現在はfile-imageとしています。画像sample.jpgをアップすると、受信したメールにはfile-image-sample.jpgとして記載がなされて、画像が添付されているのですが、この形でいいのかアドバイス頂けましたら幸いです。
♥ 0Who liked: No user2021年3月18日 2:09 PM #70606返信が含まれるトピック: パンくずリストが表示されない
あ、ほんとですね、フル幅もパンくずなしの仕様でした。失礼しました。
パンくずリストの下にタイトルが表示されてしまいます。
とのことで、場所も決まった場所ではなく自由な場所に配置されたいのかなと思いますので、ショートコードにしてしまうのが良いかもですね。下記のコードを My Snow Monkey プラグイン、あるいは子テーマの
functions.phpに貼り付けて、add_shortcode( 'my_breadcrumbs', function() { \Framework\Helper::get_template_part( 'template-parts/common/breadcrumbs' ); } );記事中に
[my_breadcrumbs]と入力すると、ページにパンくずが表示されないでしょうか?♥ 0Who liked: No user2021年3月18日 1:39 PM #70601返信が含まれるトピック: Gナビは全幅で表示、ヘッダー部分のみ通常幅で表示したい
@Olein_jpさん
おお!お近くなのですね!嬉しいです!
写真までありがとうございます。確認してみます!
@キタジマ タカシさん
ありがとうございます!うまく行きました!
♥ 0Who liked: No user2021年3月18日 9:58 AM #70582返信が含まれるトピック: Gナビは全幅で表示、ヘッダー部分のみ通常幅で表示したい
CSS でやるのが一番手っ取り早いかもです。全幅設定は解除して下記の CSS を追加。
.p-global-nav { margin-right: calc(50% - 50vw); margin-left: calc(50% - 50vw); }♥ 2Who liked: No user2021年3月18日 9:55 AM #70581返信が含まれるトピック: Snow Monkey Formsのファイル添付(画像)について
・確認画面における画像の表示
及び
・メール本文への画像表示「表示」という表現がちょっとひっかかりました。というのも、Snow Monkey Forms の「ファイル」は、確認画面や入力画面ではファイル名の表示しかおこなわないので画像自体は表示されません。また、メールについてもファイル(画像)は本文にはファイル名の表示だけで実際のファイル(画像)は添付ファイルとして届きます。ということで、確認画面・メール本文に画像自体が表示されないということでしたらそれは仕様となります。
メールへの添付もされないということであれば、オレインさんが書かれているように
{file-xxxx}のようにファイルの name をメール文面の設定に書いていないとスルーされてしまうのでちゃんと記述しているか確認してみてください!♥ 1Who liked: No user2021年3月18日 9:02 AM #70570返信が含まれるトピック: Snow Monkey Formsのファイル添付(画像)について
簡単に検証してみましたが、結果としては正常に送信・受信することができました。最大容量はサーバーにもよると思いますが、10MB(Zipファイル)まで送信できることを確認しました。
画像サイズが大きかったのかと思い、画像サイズを700KB未満にしているのですが、それでも
・確認画面における画像の表示
及び
・メール本文への画像表示
ができません。確認画面を用いたフォームでテストをしていないので、確認画面での表示は確認できていませんが、メール本文への画像表示は確認することができました。
{all-fields}で出力していれば問題ありませんが、個別でメールテンプレートにスラッグを入力している場合、(僕だけかな?)たまに書き忘れがあったりするので、よろしければスラッグ記載のご確認も今一度されてみても良いかもしれません。参考になれば幸いです。
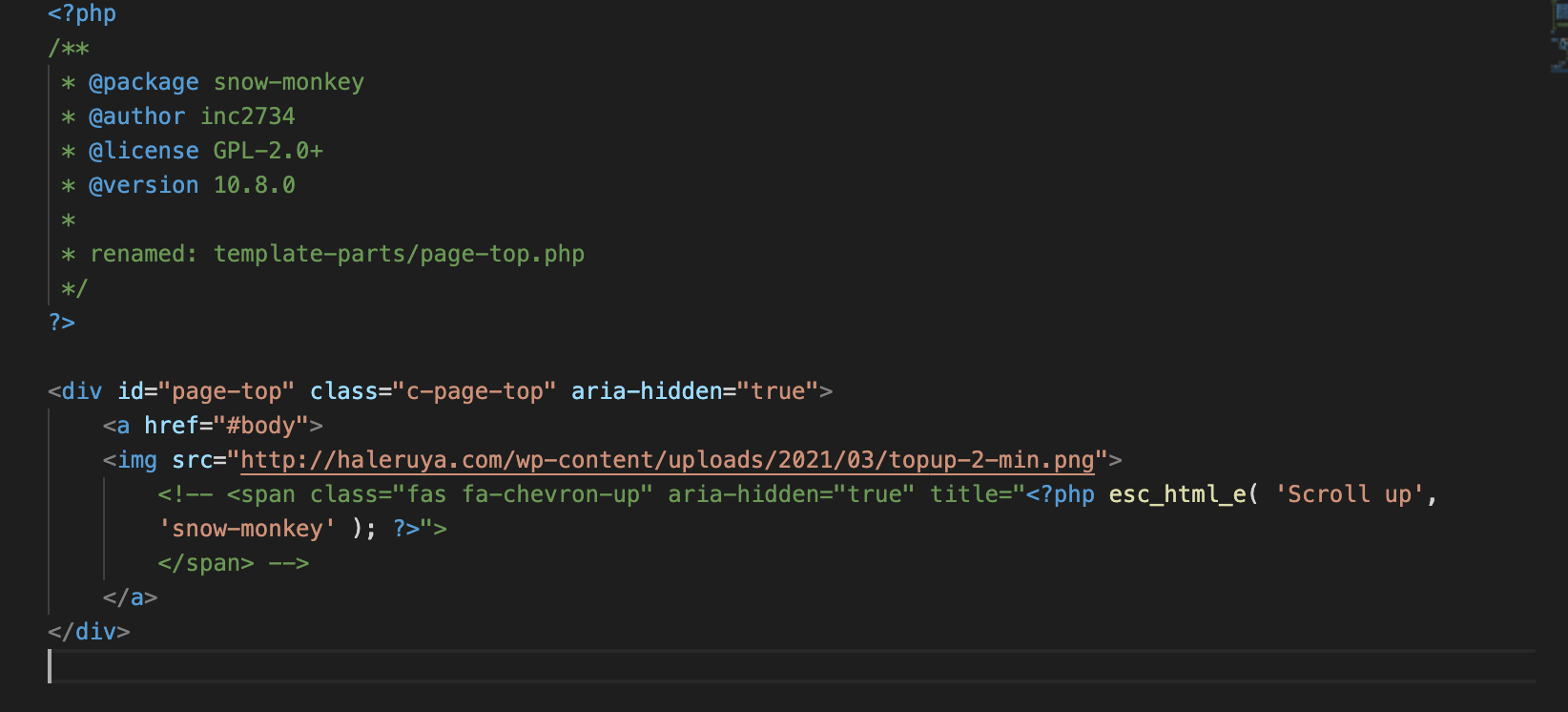
♥ 1Who liked: No user2021年3月17日 9:01 PM #70556返信が含まれるトピック: トップに戻るボタンを画像にする実装について
Olein様、まーちゅう様、キタジマ様
ご対応いただきありがとうございます!
実機でSafariとChrome両ブラウザにて表示されないという認識でよいでしょうか?
→SafariとChrome共に表示されませんでした。
スムーズに解決されたい場合にはURL共有をされることをお勧めします。
→現在進めている実案件の内容ですので共有することができず申し訳ございません。
まーちゅう様のアドバイスを実践したところ反映させることができました。
私のスキル不足のため原因の切り分けができていないのですが、ひとまずこの実装で進めていこうと思います。
重ねて御礼申し上げます。♥ 0Who liked: No user2021年3月16日 11:58 PM #70493返信が含まれるトピック: トップに戻るボタンを画像にする実装について
もし PC でページを表示させてそれをデベロッパーツールで確認しているのであれば、スマホを PC につないでスマホで表示しているページをデベロッパーツールで確認することもできるので試してみるとなにかわかるかもですね。
♥ 1Who liked: No user2021年3月16日 11:57 PM #70492返信が含まれるトピック: トップに戻るボタンを画像にする実装について
2021年3月16日 11:22 PM #70491返信が含まれるトピック: トップに戻るボタンを画像にする実装について
ブラウザ幅の違いから表示・非表示が変わるということであれば、まずはメディアクエリを疑うのでCSSを確認する必要があるかと思います。また、追加されている画像も読み込みがされているか、CSSがどうなっているかも確認してください。
ディベロッパーツールで確認するときちんと表示されていて、特に問題があるようには思えないんですが、実機になると表示されていません。
実機でSafariとChrome両ブラウザにて表示されないという認識でよいでしょうか?スマホのOSの記載もお願いします。また、カスタマイズされた部分へCSSなどカスタマイズされているようであれば、それも記述をお願いします。
こちらで同バージョンにてiOS実機にてSafari/Google Chromeともに表示の確認はしましたので、カスタマイズ起因の可能性が高いかもしれません。
スムーズに解決されたい場合にはURL共有をされることをお勧めします。
♥ 3Who liked: No user2021年3月16日 10:29 PM #70480返信が含まれるトピック: トップに戻るボタンを画像にする実装について

使用したコードについてもう一度記載させていただきます。
♥ 1Who liked: No user2021年3月16日 3:12 PM #70452返信が含まれるトピック: レスポンシブが反映されない
キタジマさん
お世話になっております。
object-fitで画面いっぱいに全体を表示することができました。
背景画像に色々と付け加えたい場合はカスタムHTMLブロックになるのですね。
勉強になりました。
説明不足なところもあり、申し訳ございませんでした。
回答いただきありがとうございました。
♥ 0Who liked: No user2021年3月16日 2:41 PM #70445返信が含まれるトピック: ページ内リンク(アンカーリンク)がうまく作用しない点について
更新した際にページが見当たりませんと表示されてしまいます…。
編集画面に内容を入力しその編集画面で更新をクリックすると404になるということです…?
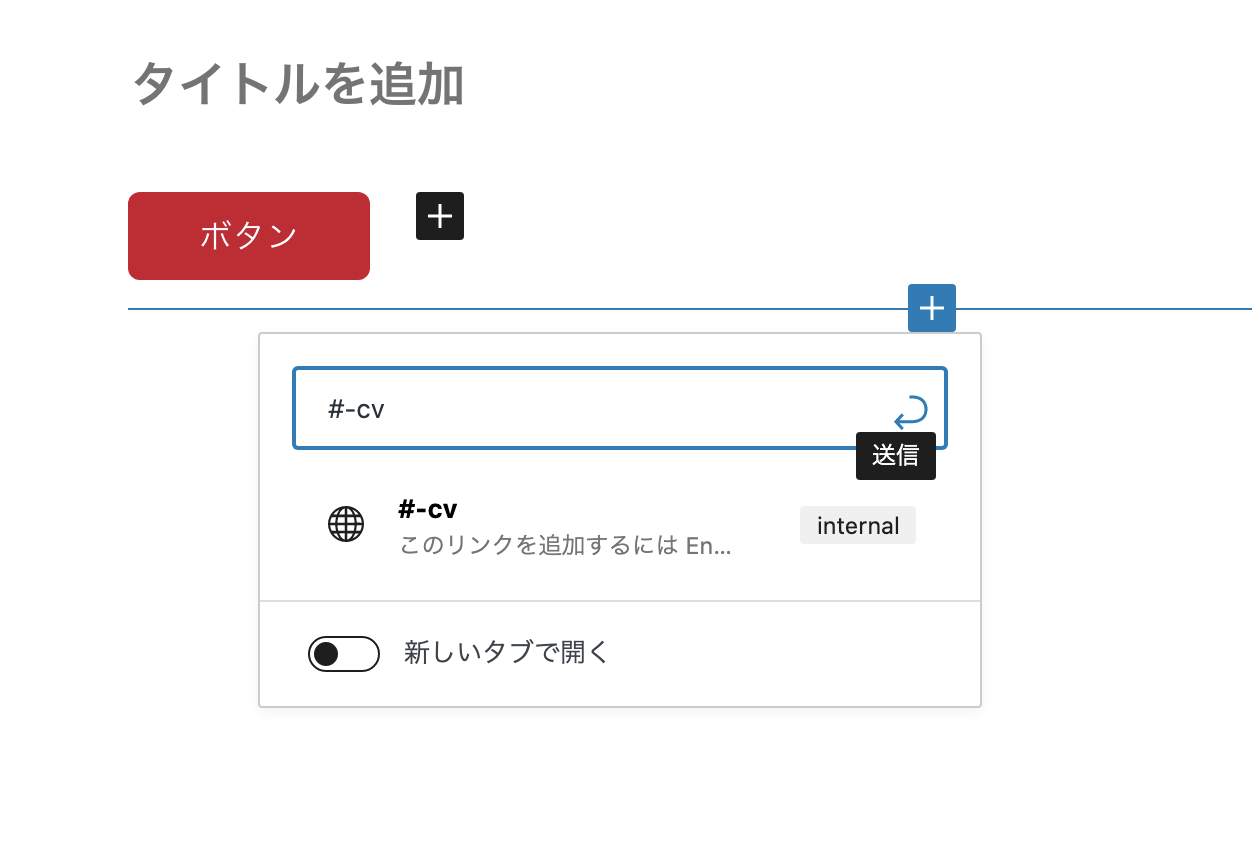
ちょっと状況がよくわからないのですが、ボタンにアンカーリンクが設定できないということであれば、下記の画像を参考に設定してみてもらえればと思います。

※「#-cv」のように飛び先のアンカーを入力して、右端の矢印(送信)をクリック♥ 0Who liked: No user -
投稿者検索結果


