-
投稿者検索結果
-
2020年4月29日 1:34 PM #50386
返信が含まれるトピック: phone safariブラウザでフッタ固定 背景がかぶさる
むしろ透過しないでおいたほうが、バーがでたときも「iPhone の機能でこうなっているからもう一回押そう」という感じで違和感が少なかったりしますかねー、ちょっとどっちのほうが良いか悩ましいですね。
そこなんですよね。悩ましいところ。ただ、ちょと面白いのが同じ人に同様のサイト(店舗別)
3個見せたうち、フッタが気になったの薄いグレーのフッタ固定、実はここだけだったんですよね。
あとは、グリーンとブラウンだっせいか、気になってなかったみたいです。色のもっているイメージで、余計気になったのかもしれません。なので、サイトの色にもよるかも。
ひとまず、このグレーのフッタ固定は透過はやめていく流れになりそうです。
実験サイトは、私もこれは、あまり使いたくないですね。同感。
Snow Monkey がユーザーが使いやすいようにと設計されているが、とても良くわかった一件でした。ありがとうございました!
トピック閉じさせていただきます。
♥ 1Who liked: No user2020年4月29日 11:51 AM #50385ありがとうございます!
マスクは反映されるようになりました。PHP でやっているので、デバイスによる違いはないはずです。なのでキャッシュが怪しいかも?
ブラウザキャッシュ、サーバーキャッシュの削除や、SnowMonkeyの高速化設定など外してみましたが、スマホとタブレットで表示されません・・・。(キャッシュ系のプラグインは使っていません)
他に何か考えられるでしょうか?
試しに以下のブログに項目ブロック(バナー)を入れてみました。
お手すきのときにのぞいてみてもらえると助かります〜
♥ 0Who liked: No user2020年4月29日 11:07 AM #50383返信が含まれるトピック: phone safariブラウザでフッタ固定 背景がかぶさる
むしろ透過しないでおいたほうが、バーがでたときも「iPhone の機能でこうなっているからもう一回押そう」という感じで違和感が少なかったりしますかねー、ちょっとどっちのほうが良いか悩ましいですね。
解決策にはならないのですが、こういう実験されている方が見えました。
うーん。これもいいのかどうか。完全に消しちゃうと上にスクロールするしか出す方法がなくなるので、ぱっとどうやって出すかわからないという方も増えるのじゃないかと思います。なので出すのは出しておいたほうが良いと考えています。
「フッター固定」で改めて検索したらでてきました。次回からちょっと検索の仕方も気をつけてみます。ありがとうございました。
ご配慮ありがとうございます! ぱっとやってみて見つからないときは気軽に書き込んでください^^
♥ 0Who liked: No user2020年4月29日 10:59 AM #50381返信が含まれるトピック: phone safariブラウザでフッタ固定 背景がかぶさる
丁寧に回答ありがとうございました。最近、iphone を普段使用してないので、意識してなかったのですが、グレーアウトにしていた意味がこういう意味だったんですね。承知いたしました。
1タップで上手くいくのがベストなんですが、たしかに他サイトでも2タップのようです。
1タップ、見つからないですね。押せない時にグレーアウトの方が確かに親切。
でも、周りに意見を聞いたらボタンが薄いグレーの色だったんですが、何かおかしくない?このボタン。(壊れてないかと^^;)といわれてしまいました。
確かにこれだと気になるかもしれませんね。他の色合いだと気にならないようでした。普通に使う人が変だと感じるのは、避けたいので
opacity:1 にするか、ちょっと相談してみます。
===============
解決策にはならないのですが、こういう実験されている方が見えました。
うーん。これもいいのかどうか。===============
そして、フォーラム検索で検索結果がでてこなかった理由が分かりました。思い込みって怖いです。「フッタ固定」と検索してました。それはでないですね。すみません。
「フッター固定」で改めて検索したらでてきました。次回からちょっと検索の仕方も
気をつけてみます。ありがとうございました。♥ 0Who liked: No user2020年4月29日 7:29 AM #50346返信が含まれるトピック: TOPページのメインビジュアルに「動画」又は「スライドショー」を横幅いっぱいで表示させる方法について
@Yamasaki Daisuke さんありがとうございます!
@zakioka さん、解決済みということでトピック閉じます。
♥ 0Who liked: No user2020年4月29日 12:22 AM #50335返信が含まれるトピック: phone safariブラウザでフッタ固定 背景がかぶさる
Snow Monkey の固定フッターは、条件に応じて意図的に透過するようにしています。理由は下記を参照してください。
透過させない方法は以下。
♥ 1Who liked: No user2020年4月28日 6:45 PM #50321確認していろいろ試してみたのですが上手くいきません。
ちなみにお気づきの個所を教えて頂いても宜しいでしょうか?
たびたび申し訳ありません。<div class="wp-block-snow-monkey-blocks-slider alignfull smb-slider sme-hidden-sm toppc"> <div class="smb-slider__canvas" dir="rtl" data-smb-slider="{"slidesToShow":1,"slidesToScroll":1,"mdSlidesToShow":1,"mdSlidesToScroll":1,"smSlidesToShow":1,"smSlidesToScroll":1,"dots":false,"arrows":false,"speed":1000,"autoplay":true,"autoplaySpeed":4000,"fade":false,"rtl":true}"> <!-- wp:snow-monkey-blocks/slider--item {"imageID":185} --> <div class="wp-block-snow-monkey-blocks-slider--item smb-slider__item"> <div class="smb-slider__item__figure"><img src="http://comls.co.jp/wp-content/uploads/2020/04/siz22-1-1024x576.jpg" alt="" /></div> </div> <!-- /wp:snow-monkey-blocks/slider--item --> <!-- wp:snow-monkey-blocks/slider--item {"imageID":776} --> <div class="wp-block-snow-monkey-blocks-slider--item smb-slider__item"> <div class="smb-slider__item__figure"><img src="http://comls.co.jp/wp-content/uploads/2020/04/topimg2253-5-1024x504.jpg" alt="" /></div> </div> <!-- /wp:snow-monkey-blocks/slider--item --> </div> <div class="visionpc" data-aos="flip-left" data-aos-easing="ease-out-cubic" data-aos-duration="3000"> <a href="#anchor">vision</a></div> <div> <p class="pcsata"> <top>L</top> <top>O</top> <top>O</top> <top>K</top> <top> </top> <top>U</top> <top>P</top> <top> </top> <top>A</top> <top>N</top> <top>Y</top> <top>T</top> <top>I</top> <top>M</top> <top>E</top> <top> </top> <top> <br>U</top> <top>N</top> <top>F</top> <top>I</top> <top>N</top> <top>I</top> <top>S</top> <top>H</top> <top>D</top> <top> </top> <top> <br>E</top> <top>V</top> <top>O</top> <top>L</top> <top>U</top> <top>T</top> <top>I</top> <top>O</top> <top>N</top> <top> </top> <top>I</top> <top>S</top> <top> </top> <top>T</top> <top>H</top> <top>E</top> <top>R</top> <top>E</top> <top></top> <topp> <br> <br>上</topp> <topp>を</topp> <topp>見</topp> <topp>れ</topp> <topp>ば</topp> <topp>常</topp> <topp>に</topp> <topp>未</topp> <topp>完</topp> <topp>成</topp> <topp> </topp> <topp>進</topp> <topp>化</topp> <topp>は</topp> <topp>そ</topp> <topp>こ</topp> <topp>に</topp> <topp>あ</topp> <topp>る</topp> <topp> </topp> <topp> </topp> <topp> </topp> </p> </div> </div>♥ 0Who liked: No user2020年4月28日 5:26 PM #50313返信が含まれるトピック: TOPページのメインビジュアルに「動画」又は「スライドショー」を横幅いっぱいで表示させる方法について
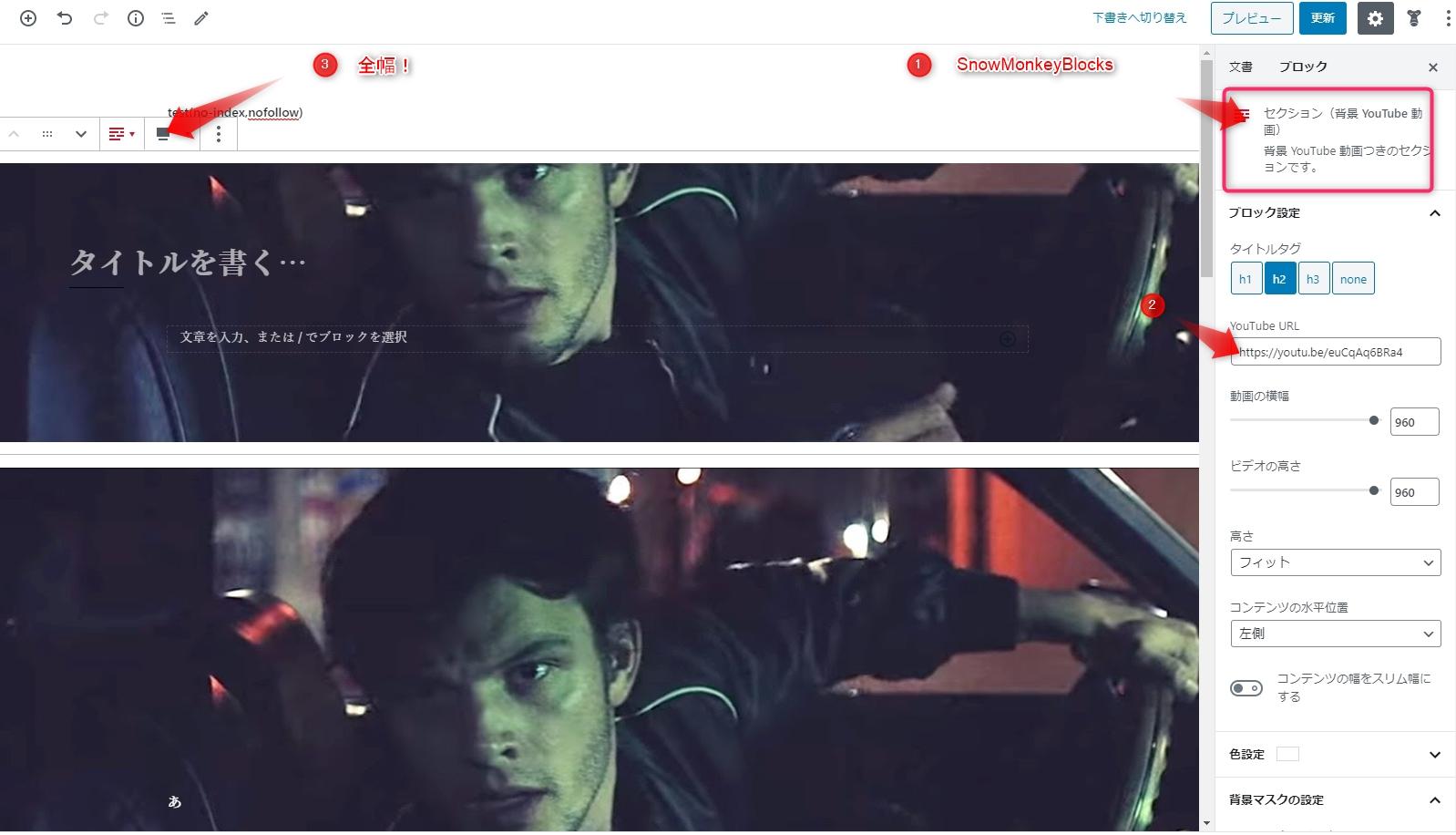
①【PC版】TOPページのメインヴィジュアル部分
横幅いっぱいに動画を表示(YOUTUBE埋め込み)させたいです。SnowMonkeyBloksでの実装例です。詳しくは画像を御覧ください。
 ♥ 1Who liked: No user2020年4月28日 5:04 PM #50307
♥ 1Who liked: No user2020年4月28日 5:04 PM #50307返信が含まれるトピック: TOPページのメインビジュアルに「動画」又は「スライドショー」を横幅いっぱいで表示させる方法について
こんにちは!
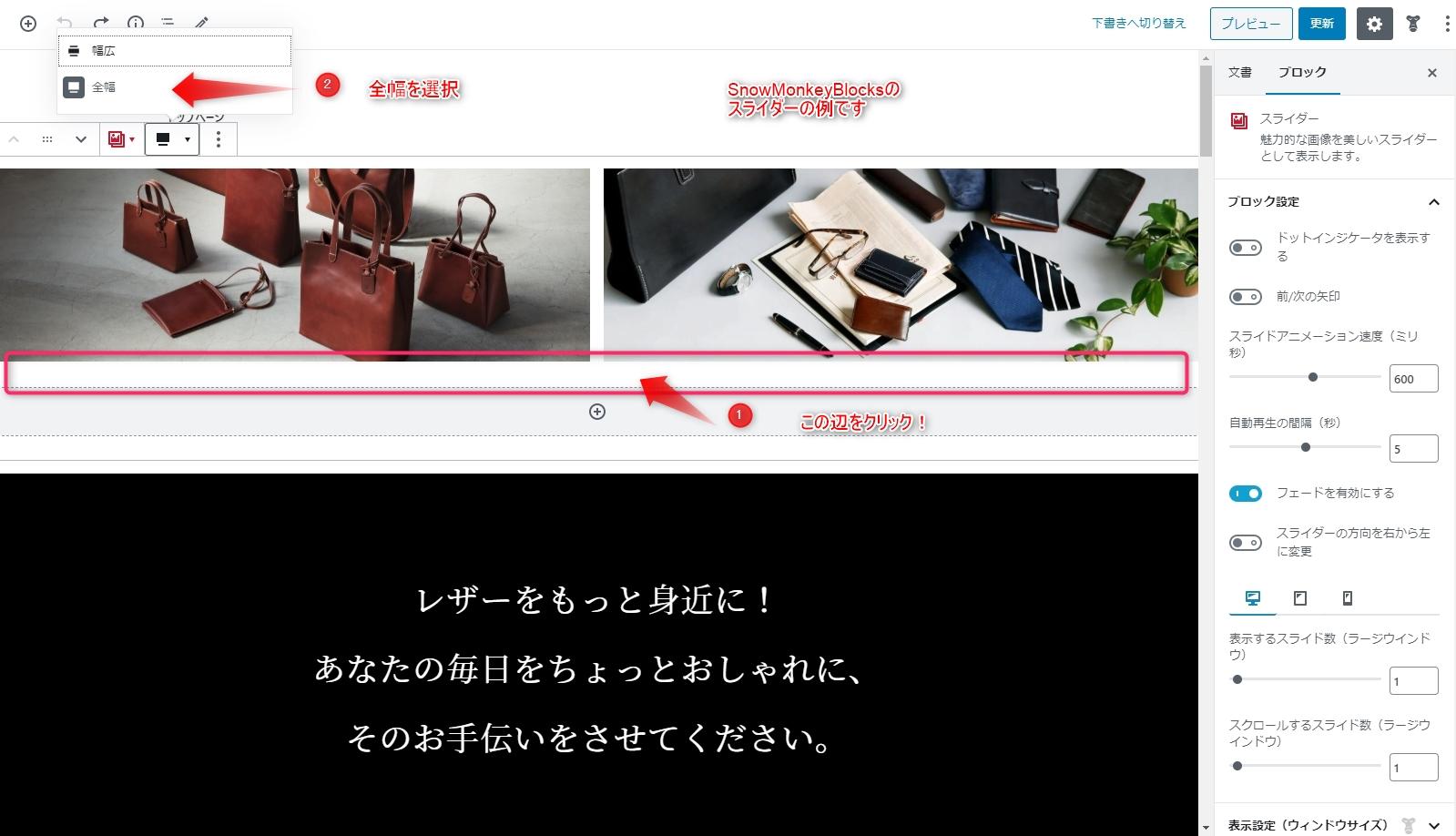
スライダーの例は以下のとおりです。SnowMonkeyBlocksのスライダーで実装した例です。
 ♥ 1Who liked: No user2020年4月28日 2:20 PM #50290
♥ 1Who liked: No user2020年4月28日 2:20 PM #50290ページ拝見しました。
wp-editor-font-cssという、WordPress のエディター用の CSS が読み込まれているようです。これは通常実際のページでは読み込まれない CSS なので、おそらくなにかのプラグインが読み込んでいるのだと思います。プラグインディレクトリをまるごとテキストエディター(注:WordPress のエディターではなくてアプリ)で開いて「wp-editor-font-css」で全検索してみるか、プラグインを1つずつ停止していくと原因がわかるかもしれません。
あるいはご自身で
wp-editor-font-cssを依存関係に指定してwp_enqueue_style()しているようであれば、依存関係の指定からwp-editor-font-cssを消してみてください(もしかしたら依存関係で指定した別の CSS が依存関係としてwp-editor-font-cssを指定している…はあるかも)。♥ 0Who liked: No user2020年4月28日 2:12 PM #50289記事書きました! 試してみてください!
♥ 0Who liked: No user2020年4月28日 8:30 AM #50263@HiROE さん
あ、なるほど、確かにそのほうがシンプルですね!灯台下暗しでした。試してみて、できたら情報共有します。
♥ 0Who liked: No user2020年4月28日 8:28 AM #50262返信が含まれるトピック: スライダーをラストパネルでキープしたい
.sliderというクラス名の指定が、まずこの js が発火しない原因だと思います。下記でどうでしょうか?jQuery(function($){ var $slider = $('.smb-slider__canvas'), contentLength = $slider.children().length - 1; $slider.on('afterChange', function() { var currentSlide = $slider.slick('slickCurrentSlide'); if(currentSlide === contentLength){ $slider.slick('slickPause'); } }); });♥ 0Who liked: No user2020年4月28日 8:15 AM #50258HTML をみてみると、余計な
</div>があって、マークアップが崩れてしまっています。positionによる崩れの可能性に言及されていますが、この</div>によるマークアップの崩れが原因の可能性もあるので、まず HTML を正しい構造に直してみてください。ブロックエディターのビジュアルモードでブロックを入れると本来このようなマークアップの崩れは起きないと思うのですが、カスタム HTML ブロックを使ったり、テキストモードで記述されたりしていますか?もしそうならその辺でマークアップがズレてしまっている可能性があるので確認してみてください。
♥ 0Who liked: No user2020年4月28日 8:06 AM #50257返信が含まれるトピック: タップしたら電話が掛かるようにしたい
Kmical Lights さんありがとうございます!
これですね。
♥ 0Who liked: No user -
投稿者検索結果


