-
投稿者検索結果
-
2019年3月13日 11:12 AM #11829
返信が含まれるトピック: カスタム投稿のアイキャッチ画像が出ません
v5.3.2 で、
templates/view/content-xxxxx.phpをつくったり、functions.phpにコードを書かなくても、投稿と同じビューを使ったり、ページヘッダーの設定をできるようにしました!適当なカスタム投稿のページを開いた状態で、管理バーから、カスタマイズ > デザイン > ページ設定と進み設定できます。
♥ 0Who liked: No user2019年3月13日 11:10 AM #11826v5.3.2 で
snow_monkey_template_part_rootしたらsnow_monkey_template_part_root_hierarchyの1候補目になるように変更をいれました。トピックとじます!
♥ 0Who liked: No user2019年3月12日 9:34 PM #11823返信が含まれるトピック: カスタム投稿のアイキャッチ画像が出ません
上記の記述で思う通りに表示できました。
それは良かったです!
ちょっと今、コードを追加しなくても、カスタマイザーで任意のカスタム投稿タイプを投稿と同じビュー(シェアボタンが表示されるとか)にして、ページヘッダーも表示するしないを選べるようにできないかテストをしています。実現できたらもっとラクに設定できるようになるかと!
このような新機能は、開発ができたときはオンラインコミュニティで案内を流すようにしていますので、まだオンラインコミュニティに入られていないのでしたら、オンラインコミュニティにも入られることをおすすめします。
Shortcodes Ultimateの件、事後報告という形で、別トピックを立てさせて頂きますね。
ありがとうございます!お手数おかけします。
♥ 0Who liked: No user2019年3月12日 4:28 PM #11808MOKO
閲覧者トピックを新しく立てる方は次の項目も記述してください(要望トピックの場合は不要です)。
【お使いの Snow Monkey のバージョン】v5.3.1
【お使いのブラウザ】 Vivaldi、Firefox
【当該サイトのURL】 https://morgens.one/quote/our-home/
私の環境で、プラグイン『Shortcodes Ultimate』を使うと、カスタム投稿だけ、本文が太字化する現象が発生しました。
一度、プラグインを全て無効化して確認したので、これが原因に間違いありません。しかし、別サイトでは問題なく表示され、何が悪かったのか、まったく想像がつきません。
どちらもほとんど同じ環境で使用し、テーマ・テンプレートなども一切手を加えていない状態で起きました。もし、Shortcodes Ultimateをお使いの方で、「一部の投稿だけ表示が崩れる」、「スライダーやカルーセルが動かない」、「ウィジェットがフリーズしてしまう」といった現象に見舞われたら、プラグインの競合を疑ってみてください。
テーマ・テンプレートの種類によらず、同様の現象に遭遇して困ってる人の声をネット上でぼちぼち見かけます。
私も何年も全く問題なく利用してきたのですが、テーマを変えた途端、おかしな現象を何度か経験しましたので。以前はテーマ・テンプレートにボタンやボックス、スライダー機能などが含まれているのも少数で、その頃には重宝したのですが、今はテンプレートにプラグインと同様の機能が備わっているのも多いですし、なるべく頼らない方がいいように感じます。その他のプラグインも同様です。
Shortcodes Ultimateが悪いというより、似たような機能をもつプラグインやテーマを一つのサイトに共存させるのは非常にリスクが高い、ということでしょう。分かりきったことですが、体験談として記しておきます。
2019年3月12日 4:06 PM #11806返信が含まれるトピック: カスタム投稿のアイキャッチ画像が出ません
北島さま
早速のお返事をありがとうございます。
上記の記述で思う通りに表示できました。Shortcodes Ultimateの件、事後報告という形で、別トピックを立てさせて頂きますね。
♥ 0Who liked: No user2019年3月12日 9:22 AM #11764返信が含まれるトピック: カスタム投稿のアイキャッチ画像が出ません
今、太字の原因だけ分かりました。Shortcode Ultimateです。
これを有効化すると、カスタム投稿の本文が太字になります。
さっぱり理由が分かりませんが、とにかくこれが悪さをしているみたいです。ページ拝見しましたが、こちらでは太字になっているのが確認できませんでした。現在 Shortcode Ultimate は無効化されていますでしょうか?同様の問題に遭遇した方がトピックを見つけやすいように、1トピック1話題にしていただければと思います。こちらも引き続きサポートが必要なようでしたら、別トピックにしていただけると助かります!
♥ 0Who liked: No user2019年3月12日 9:18 AM #11763返信が含まれるトピック: カスタム投稿のアイキャッチ画像が出ません
ページヘッダーはビューファイル(templates/view 以下のファイル)では管理されていないため、ページヘッダーに関しては
templates/view/content-quote.phpの有無は関係ありません。templates/view/content-quote.phpをつくって先に提示いただいたget_template_part( '...' )を書くことでシェアボタンや記事下のタグなどは表示されるようになります。さて、肝心のページヘッダーですが、現在 Snow Monkey はカスタム投稿タイプの場合はページヘッダー(の枠)もアイキャッチ画像も表示しない仕様となっています。
snow_monkey_is_output_page_headerを使うことで「ページヘッダーの枠(<div class="c-page-header js-bg-parallax">〜</div>という HTML)」は出力されるようになりますが、その中にアイキャッチ画像を表示するのか、タイトルを表示するのかもコードで設定する必要があります。まとめると下記のような感じです。/** * カスタム投稿タイプ quote の場合にページヘッダー(の枠)を強制的に表示 * * @param boolean $return * @return boolean */ add_filter( 'snow_monkey_is_output_page_header', function( $return ) { if ( is_singular( 'quote' ) ) { return true; } return $return; } ); /** * カスタム投稿タイプ quote の場合にページヘッダーの画像 URL を設定 * * @param boolean $return * @return boolean */ add_filter( 'snow_monkey_pre_page_header_image_url', function( $url ) { if ( is_singular( 'quote' ) ) { if ( has_post_thumbnail() ) { $thumbnail_id = get_post_thumbnail_id(); if ( $thumbnail_id ) { return wp_get_attachment_image_url( $thumbnail_id, 'xlarge' ); } } } return $url; } );♥ 0Who liked: No user2019年3月11日 9:28 PM #11757返信が含まれるトピック: カスタム投稿のアイキャッチ画像が出ません
今、太字の原因だけ分かりました。Shortcode Ultimateです。
これを有効化すると、カスタム投稿の本文が太字になります。
さっぱり理由が分かりませんが、とにかくこれが悪さをしているみたいです。
取り急ぎ!
♥ 0Who liked: No user2019年3月11日 2:42 PM #11746返信が含まれるトピック: [Snow Monkey Blocks] 項目ブロックが壊れてしまう原因
早速のご返答・ご確認などありがとうございます!
大変助かります(T○T)- ブロックリンク + ボタンテキスト
-
ブロックリンクなし + ボタンテキストなしでもOK
上記でうまくいくのわかっただけでもすごい進展でした!
(いつもなんとなくの操作でブロック設定していって保存していってしまってるので、いざ壊れると原因わからずオタオタするというw 今回もブロックリンクありかなしかは全然気にしてなかった(汗))
いつもありがとうございます!
♥ 0Who liked: No user2019年3月11日 1:52 PM #11743返信が含まれるトピック: Rinkerでの不具合2点
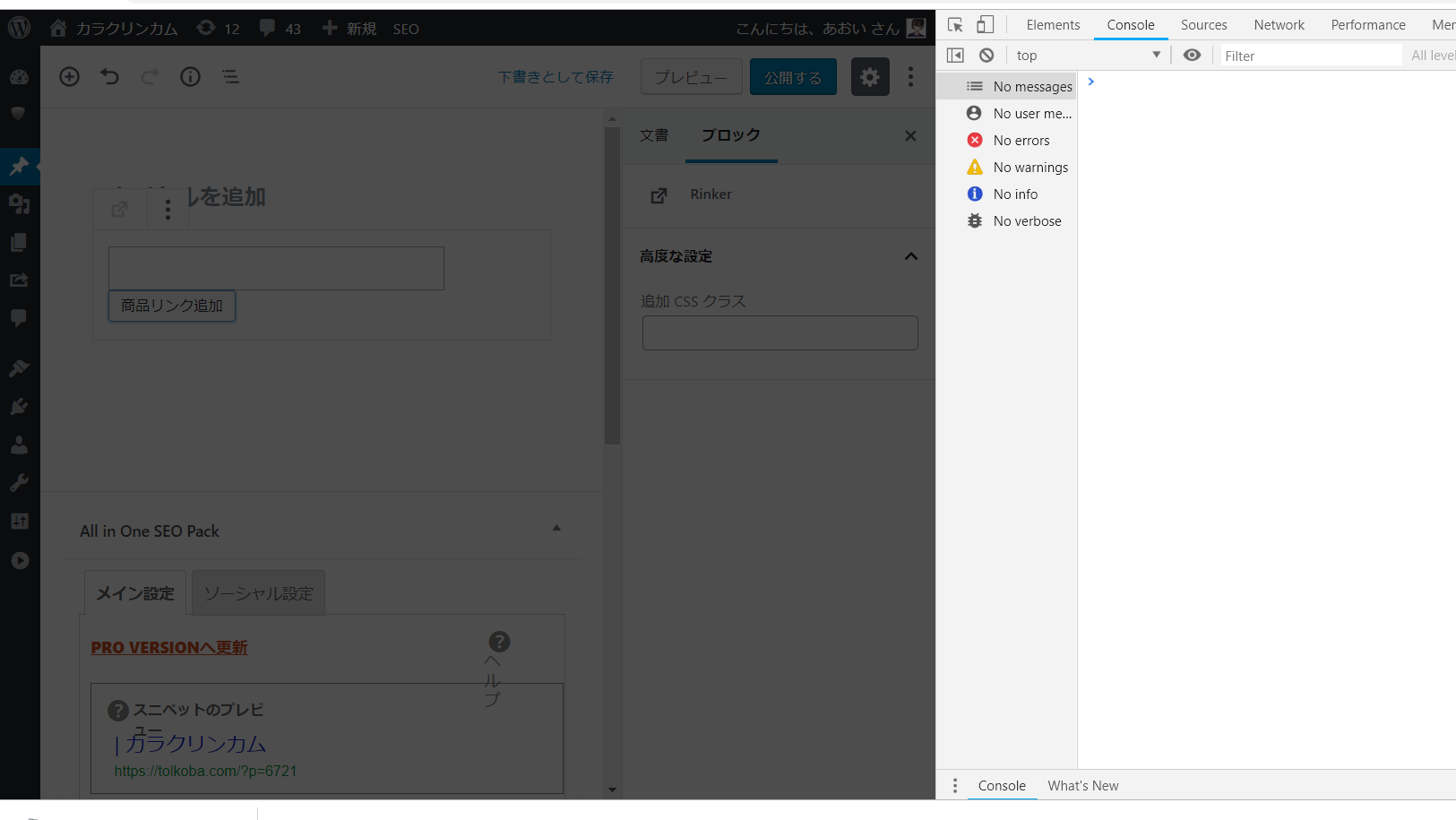
です、コンソールになにか表示されるのでは…と予想していました。でないとなるとちょっとわからないですね…。
ボタンをクリックすると、
</body>の直前に#TB_overlay、#TB_windowという2つのdivが生成されてポップアップとして表示される仕組みになっているようですが、JavaScript のエラーがでてないということだと、この生成される div の重ね順の問題か、そもそも div が生成されていないか…というどちらかの問題がおこっているのかなと思います。デベロッパーツールの Elements タブを開いた状態で商品追加ボタンを教えてみて、それらの div が生成されているか確認したり、もし可能であればプラグインを止めて1つずつ再有効化しながらどれで干渉が起こっているのか確認するのが良いかなと思います。
♥ 0Who liked: No user2019年3月11日 11:58 AM #11740返信が含まれるトピック: Facebookシェアボタンについて
カスタマイズでFacebookシェアボタン(公式)を選択すると、シェアボタンではなく、いいねボタンが配置されてしまいます。
これは不具合ではなく、そのような仕様となっています。シェアボタンも表示する場合は、子テーマの functions.php、もしくはマイアカウント > ダウンロードページからダウンロードできる my-snow-monkey プラグインにコードを追加してください。
追加するコードについては下記のトピックをご参照ください。
 snsボタンにFBシェアボタンも付けてほしいこのトピックには9件の返信、3人の参加者があり、最後にMio Urakamiにより1年、 11ヶ月前に更新され…
snsボタンにFBシェアボタンも付けてほしいこのトピックには9件の返信、3人の参加者があり、最後にMio Urakamiにより1年、 11ヶ月前に更新され… snow-monkey.2inc.org♥ 0Who liked: No user2019年3月9日 12:34 PM #11659
snow-monkey.2inc.org♥ 0Who liked: No user2019年3月9日 12:34 PM #11659返信が含まれるトピック: Rinkerでの不具合2点
ご返信遅くなり申し訳ありません。
ソースコードまで解読いただきましてありがとうございます。
デベロッパーツールのエラーとはコンソールに表示されますでしょうか?
こちらリンククリックしても特に表示されませんでした。
 ♥ 0Who liked: No user2019年3月8日 11:26 AM #11598
♥ 0Who liked: No user2019年3月8日 11:26 AM #11598v5.3.1 でひとまず
$hierarchyをarray_uniqueするようにしました。♥ 0Who liked: No user2019年3月8日 10:40 AM #11590返信が含まれるトピック: 前後の投稿へのリンク「古い投稿」「新しい投稿」を非表示にしたい
非常にするだけなら、CSS でやるのが簡単です。カスタマイザー > 追加 CSS に次のコードを貼り付けてみてください。
.c-prev-next-nav { display: none; }もし、同一のカテゴリーの前後の投稿へのリンクが出来るのであれば、それも知りたいです。
これはちょっと大変です。子テーマをお使いであれば、
snow-monkey/template-parts/content/prev-next-nav.phpを子テーマ/template-parts/content/prev-next-nav.phpにコピーし、その中のget_previous_post()、get_next_post()をそれぞれget_previous_post( true )、get_next_post( true )に書き換えてみてください。Snow Monkey がアップデートして、もし
snow-monkey/template-parts/content/prev-next-nav.phpに変更が入った場合は、子テーマにコピーしたprev-next-nav.phpのほうにも同じ変更を反映しないとレイアウトが崩れたりする可能性があるので、アップデートの際はご注意ください。2019年3月8日 12:15 AM #11569返信が含まれるトピック: Rinkerでの不具合2点
マニュアルや更新履歴を見てみてもわからなかったので Rinker のソースコードを読んでみたところ、やっと原因がわかりましたw クラシックエディタープラグインが有効化されていると、クラシックエディターを使ってなくてもブロックがでなくなっちゃうみたいです。
そういうことで、クラシックエディターを無効化して Rinker のブロックを入れてみたのですが、「商品リンクを追加」をクリックでポップアップが開きました。なので何らかのプラグインとの干渉ということも考えられるかな…と思います。ポップアップが開かないときに、恐らくブラウザのデベロッパーツールに何らかエラーがでていると思いますので、お手すきのときにでも確認していただけると助かります!
♥ 0Who liked: No user -
投稿者検索結果
Search results of "i"
-
検索結果
-
トピックを新しく立てる方は次の項目も記述してください(要望トピックの場合は不要です)。
【お使いの Snow Monkey のバージョン】v5.3.1
【お使いのブラウザ】 Vivaldi、Firefox
【当該サイトのURL】 https://morgens.one/quote/our-home/
私の環境で、プラグイン『Shortcodes Ultimate』を使うと、カスタム投稿だけ、本文が太字化する現象が発生しました。
一度、プラグインを全て無効化して確認したので、これが原因に間違いありません。しかし、別サイトでは問題なく表示され、何が悪かったのか、まったく想像がつきません。
どちらもほとんど同じ環境で使用し、テーマ・テンプレートなども一切手を加えていない状態で起きました。もし、Shortcodes Ultimateをお使いの方で、「一部の投稿だけ表示が崩れる」、「スライダーやカルーセルが動かない」、「ウィジェットがフリーズしてしまう」といった現象に見舞われたら、プラグインの競合を疑ってみてください。
テーマ・テンプレートの種類によらず、同様の現象に遭遇して困ってる人の声をネット上でぼちぼち見かけます。
私も何年も全く問題なく利用してきたのですが、テーマを変えた途端、おかしな現象を何度か経験しましたので。以前はテーマ・テンプレートにボタンやボックス、スライダー機能などが含まれているのも少数で、その頃には重宝したのですが、今はテンプレートにプラグインと同様の機能が備わっているのも多いですし、なるべく頼らない方がいいように感じます。その他のプラグインも同様です。
Shortcodes Ultimateが悪いというより、似たような機能をもつプラグインやテーマを一つのサイトに共存させるのは非常にリスクが高い、ということでしょう。分かりきったことですが、体験談として記しておきます。
