-
投稿者検索結果
-
2019年2月21日 1:40 PM #10812
返信が含まれるトピック: iPhone Xシリーズのセーフエリアに対応されていない?
試してみたのですが、
viewport-fitを無くすのもそれはそれでちょっと問題がありそうだったので、viewport-fitは残して、次の CSS を足してみました。@supports (max-width: calc(100vw - constant(safe-area-inset-right) - constant(safe-area-inset-left))) or (max-width: calc(100vw - env(safe-area-inset-right) - env(safe-area-inset-left))) { .#{$_prefix}c-fluid-container, .#{$_prefix}c-container { margin-right: auto; margin-left: auto; max-width: calc(100vw - constant(safe-area-inset-right) - constant(safe-area-inset-left)); max-width: calc(100vw - env(safe-area-inset-right) - env(safe-area-inset-left)); } .#{$_prefix}c-container { @include _media-min(lg) { max-width: calc(#{$_container-max-width} - constant(safe-area-inset-right) - constant(safe-area-inset-left)); max-width: calc(#{$_container-max-width} - env(safe-area-inset-right) - env(safe-area-inset-left)); } } } @supports (padding-left: constant(safe-area-inset-left)) or (padding-left: env(safe-area-inset-left)) { [id="drawer-nav"] { padding-left: constant(safe-area-inset-left); padding-left: env(safe-area-inset-left); width: calc(#{$_base-line-height * 10} + constant(safe-area-inset-left)); width: calc(#{$_base-line-height * 10} + env(safe-area-inset-left)); } }ざっと iOS シミュレーターで確認した感じでは大丈夫そうでしたが、どうですかね。
これやってみて気づいたのですが、ノッチが右にあるときでも
safe-area-inset-leftは0にならないんですね。ノッチが右にある場合はドロワーの左余白が大きくなるのが悩ましい…。♥ 0Who liked: No user2019年2月21日 12:07 PM #10811返信が含まれるトピック: my-snow-monkeyでのエラー
色々書き方はありますが、全部まとめて入れるのが簡単かなと。
add_action( 'plugins_loaded', function() { function custom_override_checkout_fields( $fields ) { unset($fields['billing']['billing_company']); unset($fields['billing']['billing_address_1']); unset($fields['billing']['billing_address_2']); unset($fields['billing']['billing_city']); unset($fields['billing']['billing_postcode']); unset($fields['billing']['billing_country']); unset($fields['billing']['billing_state']); unset($fields['billing']['billing_phone']); return $fields; } remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 ); add_filter( 'woocommerce_checkout_fields', 'custom_override_checkout_fields' ); add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' ); } );♥ 0Who liked: No user2019年2月21日 11:50 AM #10808返信が含まれるトピック: my-snow-monkeyでのエラー
注意点、ご教示ありがとうございました。
①の場合、function custom_override_checkout_fields( $fields ) {というのがあって、plugins_loadedでの囲い方がよく分かりません。お手数ですが、教えていただけませんでしょうか。♥ 0Who liked: No user2019年2月21日 11:38 AM #10807返信が含まれるトピック: IE11での表示崩れ
IE の設定でスクロールが重くなることがあるようです。
♥ 0Who liked: No user2019年2月21日 11:33 AM #10805返信が含まれるトピック: my-snow-monkeyでのエラー
基本的にはすべて
plugins_loadedの中( 場合によってはinit、after_setup_theme)でおこなうのが安全です。コードは読み込まえた順に実行されていくので、先のトピックにも書いたように、実行しようとした時点で関数やクラスが存在していないとエラーになります。plugins_loadedのようなフックの中で処理をおこなうようにすることで、処理が実行される順番を変更することができるので、必要な関数やクラスを読み込んだあとに処理を実行する、ということが可能になります。♥ 0Who liked: No user2019年2月21日 11:23 AM #10801返信が含まれるトピック: my-snow-monkeyでのエラー
申し訳ございません。、function.phpの記載を外していませんでした。外したらエラー消えました。
この関連でお聞きしたいのですが、ウーコマース関連のカスタマイズで、順番によってエラーになる時があります。
①//WooCommerce 請求先情報 項目削除 add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' ); function custom_override_checkout_fields( $fields ) { unset($fields['billing']['billing_company']); unset($fields['billing']['billing_address_1']); unset($fields['billing']['billing_address_2']); unset($fields['billing']['billing_city']); unset($fields['billing']['billing_postcode']); unset($fields['billing']['billing_country']); unset($fields['billing']['billing_state']); unset($fields['billing']['billing_phone']); return $fields; }②
//WooCommerce 関連商品削除 remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 ); add_action( 'plugins_loaded', function() { add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' ); } );①、②の順ならよいのですが、②、①の順だとエラーが出ます。
function.phpではどちらでも大丈夫なようですが、この辺はどういった点を気を付けたらよいでしょうか。
MWFORM関連でも、同じフィルターフックでも下記で囲わないとエラーになる場合と、そのままでも大丈夫な場合があります。add_action( 'plugins_loaded', function() { -----内容------ } );♥ 0Who liked: No user2019年2月21日 11:01 AM #10797ありがとうございます!
GitHub Webhooks > webhook.php > Recent Deliveries > 最新のやつ > Redeliver とクリックすると何度でも Webhook の動作を試すことができます。で、この画面でリクエストとレスポンスも確認できるので、うまくいかないときのテストに結構便利です。
こちらの方法とメールを飛ばす方法で確認してみようと思います!
♥ 0Who liked: No user2019年2月21日 9:21 AM #10781返信が含まれるトピック: my-snow-monkeyでのエラー
Cannot redeclare custom_override_checkout_fields()は、custom_override_checkout_fields()という関数が重複して定義されているという意味です。そして、その重複は
/xxxxx/public_html/wp-content/plugins/my-snow-monkey/my-snow-monkey.phpの550行目と/xxxxx/public_html/wp-content/themes/snow-monkey-child/functions.phpの14行目で起こっているとあります。/xxxxx/public_html/wp-content/themes/snow-monkey-child/functions.phpは子テーマの functions.php なので、子テーマにも同じコードを書かれていませんか?♥ 0Who liked: No user2019年2月21日 9:18 AM #10780返信が含まれるトピック: 【投稿ページ】投稿者名・更新日を非表示にしたい
先に書いた CSS を、下記に変更してみてください!
.c-entry-summary__meta .c-meta__item--author { display: none; }♥ 0Who liked: No user2019年2月21日 1:45 AM #10772返信が含まれるトピック: トップページ用固定ページの初歩的な質問
以前の「フル幅(左右余白なし)」 = 現在の「フル幅」になります。
もろもろの都合で、「フル幅」を選択した場合も、トップページに割り当てた固定ページの編集画面でコンテンツを入れた場合は左右に余白が確保されるようになっています。セクションブロックをクリックして表示されるツールバーで「全幅」を選択すると背景が横いっぱいに広がると思いますがどうでしょうか?
 ♥ 0Who liked: No user2019年2月20日 9:31 PM #10741
♥ 0Who liked: No user2019年2月20日 9:31 PM #10741返信が含まれるトピック: 【投稿ページ】投稿者名・更新日を非表示にしたい
記事一覧のページです!
タイトルと日付(投稿日)だけ表示したいのですが、
タイトルしか表示されなくなってしまいました(;;)
♥ 0Who liked: No user2019年2月20日 8:28 PM #10739返信が含まれるトピック: IE11での表示不具合
対応策のJavaScriptを子テーマの functions.php に wp_enqueue_script で追加したのですが、以下のエラーが出てしまい解決できませんでした。
▼エラー箇所
$(‘body’).on(“mousewheel”, function () {
▼エラー内容
オブジェクトを指定してくださいいろいろ試した結果、「AS nice scroll」っていうスクロールするプラグインを入れて解決しました。
まだまだ、IEユーザーもいるので無視できない状況です。
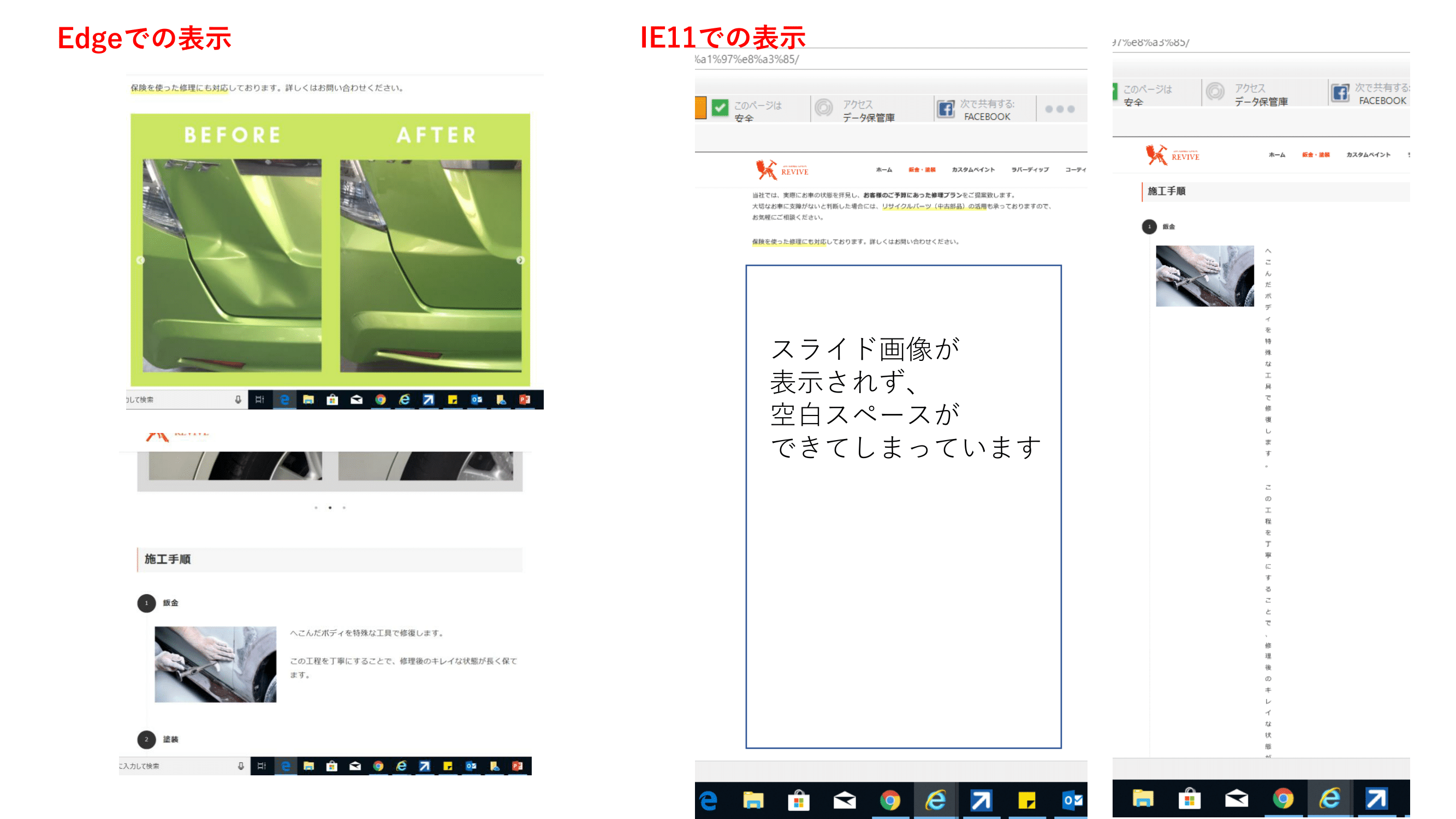
いろいろとありがとうございました!♥ 0Who liked: No user2019年2月20日 3:40 PM #10723返信が含まれるトピック: IE11での表示崩れ
 ♥ 0Who liked: No user2019年2月20日 3:21 PM #10721
♥ 0Who liked: No user2019年2月20日 3:21 PM #10721一応、
のような感じで
error_logとなっているところがエラーログを吐いている場所になります。サーバーによってはエラーログにちゃんとでなかったりすることもあるので(僕のレンタルサーバーもダメで、コンパネから見れないところに書き出されてました…)、例えばmail関数つかってメールで飛ばしてみるとかもありかもしれません。あと、GitHub Webhooks > webhook.php > Recent Deliveries > 最新のやつ > Redeliver とクリックすると何度でも Webhook の動作を試すことができます。で、この画面でリクエストとレスポンスも確認できるので、うまくいかないときのテストに結構便利です。
♥ 0Who liked: No user2019年2月20日 3:14 PM #10720返信が含まれるトピック: IE11での表示不具合
対応策もあるみたいですけど、対応してもらえればなお嬉しいです!
IE のために JavaScript を追加するというのも微妙な気がしていて…。そのような声が多くなれば取り入れたいと思いますので、とりいそぎ子テーマなどにコードを追加していただければと思います。
https://snow-monkey.2inc.org/ もIE11でヘッダーのロゴが見えてなかったり、ショーケース、他、の画像が表示されてなかったりしてますけど大丈夫ですか?
しばらく検証用の Windows 機が壊れていて、本日やっと新しい Windows 環境をつくりました。これ、エラーでてないのでなんで出ないのかまだ原因がわからないのですよね。これについてはとりあえず画像の非同期読み込みをオフにすれば表示されるようになります。
♥ 0Who liked: No user -
投稿者検索結果
