-
投稿者検索結果
-
2018年12月6日 7:14 PM #7550
返信が含まれるトピック: Widget「Snow Monkey 最近の投稿」のホバー時の色が濃い
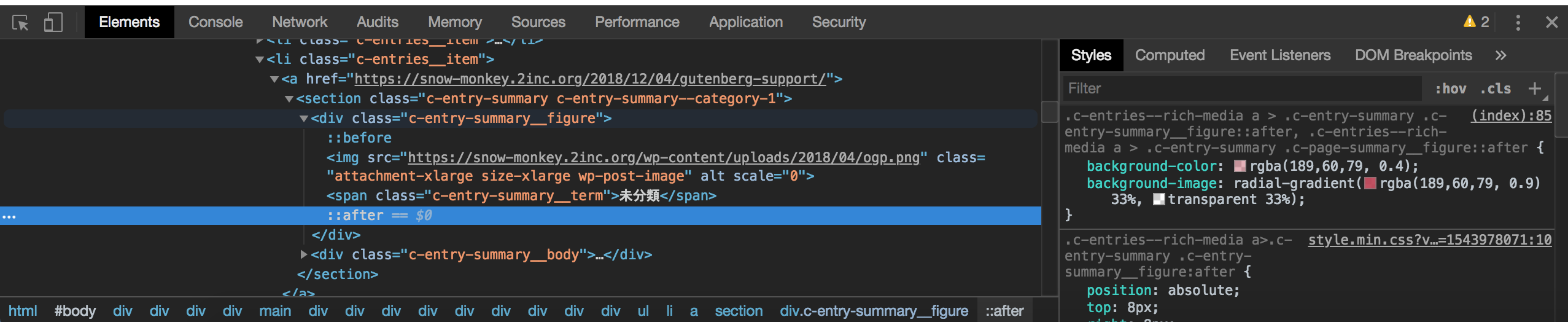
あ!もしかしたらわかったかもしれません!本来このマスクって、ぶつぶつ模様になるはずなんですよね。そのために、
background-colorだけじゃなくてbackground-image: radial-gradientを指定しているのですが、これが環境によっては意図したとおりに効かないのかもしれません。
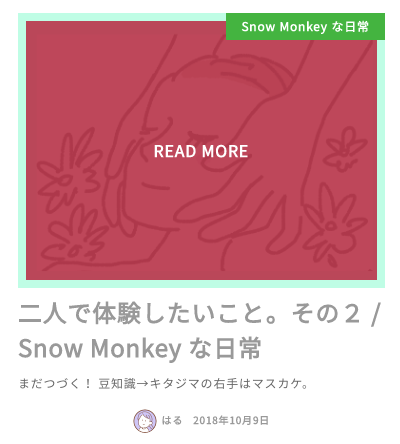
キャプチャを見ても、ぶつぶつ模様になってないですよね?もういっそぶつぶつ模様じゃなくてベタ塗りにしちゃえば解決するかもなので、そのようにアップデートしましょうかねー
♥ 0Who liked: No user2018年12月6日 4:38 PM #7548返信が含まれるトピック: Widget「Snow Monkey 最近の投稿」のホバー時の色が濃い
このaの値を0.2とか0.3にしても、見た目0.8くらいのままなんです。
tomato さんと同じ現象ってことですよね。僕の環境だと Safari でも Chrome でも薄い感じなんですよね。なんでだ…。
奥田さんのサイトだけじゃなくて、Snow Monkey の公式サイトをみても同じように濃いままでしょうか?
♥ 0Who liked: No user2018年12月6日 3:04 PM #7546返信が含まれるトピック: Widget「Snow Monkey 最近の投稿」のホバー時の色が濃い
素早い対応ありがとうございます!
カテゴリーアクセントカラーの復活確認しました。しかし今度は不透明度の設定で手こずっています。
.c-entries–rich-media a>.c-entry-summary .c-entry-summary__figure:after {
background-color: rgba(189, 60, 79, .4);
}
このaの値を0.2とか0.3にしても、見た目0.8くらいのままなんです。♥ 0Who liked: No user2018年12月6日 12:59 PM #7542返信が含まれるトピック: ヘッダ部分のカスタマイズ
あ、すみません、どのヘッダーでもいけるみたいでした>< 子テーマに
template-parts/site-branding.phpをつくり、下記のコードを貼り付けてみてください。<?php use Inc2734\Mimizuku_Core\Helper; ?> <div class="c-site-branding"> <?php if ( get_theme_mod( 'display-site-branding-description' ) && get_bloginfo( 'description' ) ) : ?> <div class="c-site-branding__description"> <?php bloginfo( 'description' ); ?> </div> <?php endif; ?> <?php if ( is_front_page() || is_home() ) : ?> <h1 class="c-site-branding__title"> <?php Helper\the_site_branding(); ?> <?php if ( has_custom_logo() ) : ?> <span><?php bloginfo( 'name' ); ?></span> <?php endif; ?> </h1> <?php else : ?> <div class="c-site-branding__title"> <?php Helper\the_site_branding(); ?> <?php if ( has_custom_logo() ) : ?> <span><?php bloginfo( 'name' ); ?></span> <?php endif; ?> </div> <?php endif; ?> </div>とりあえずロゴ画像のとなりにテキストをだして、description を上に移動させるだけのカスタマイズになりますので、文字サイズや余白の調整が必要になるかと思います。その辺りはお好みで変わってくると思いますので、とりあえず上のカスタマイズが正しく動くか確認されてみてください!
♥ 0Who liked: No user2018年12月6日 11:51 AM #7539返信が含まれるトピック: Widget「Snow Monkey 最近の投稿」のホバー時の色が濃い
お世話になります。
macOS High SierraのSafari、Chromeで以下のように表示されます。
カテゴリーのアクセントカラーのホバー色もサイトのアクセントカラーのままになっています。
どのバージョンアップのタイミングからかわからないですが、以前はホバー色もアクセントカラーが効いていました。 ♥ 0Who liked: No user2018年12月4日 11:10 PM #7522
♥ 0Who liked: No user2018年12月4日 11:10 PM #7522返信が含まれるトピック: Member Post を固定ページでも使いたい
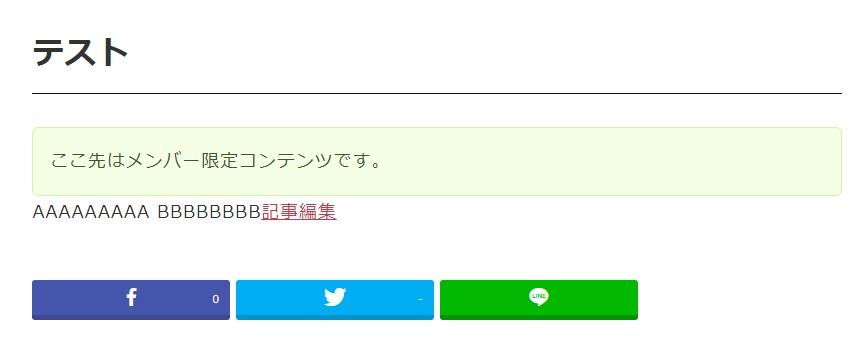
●使用しているのはクラシックエディターです。
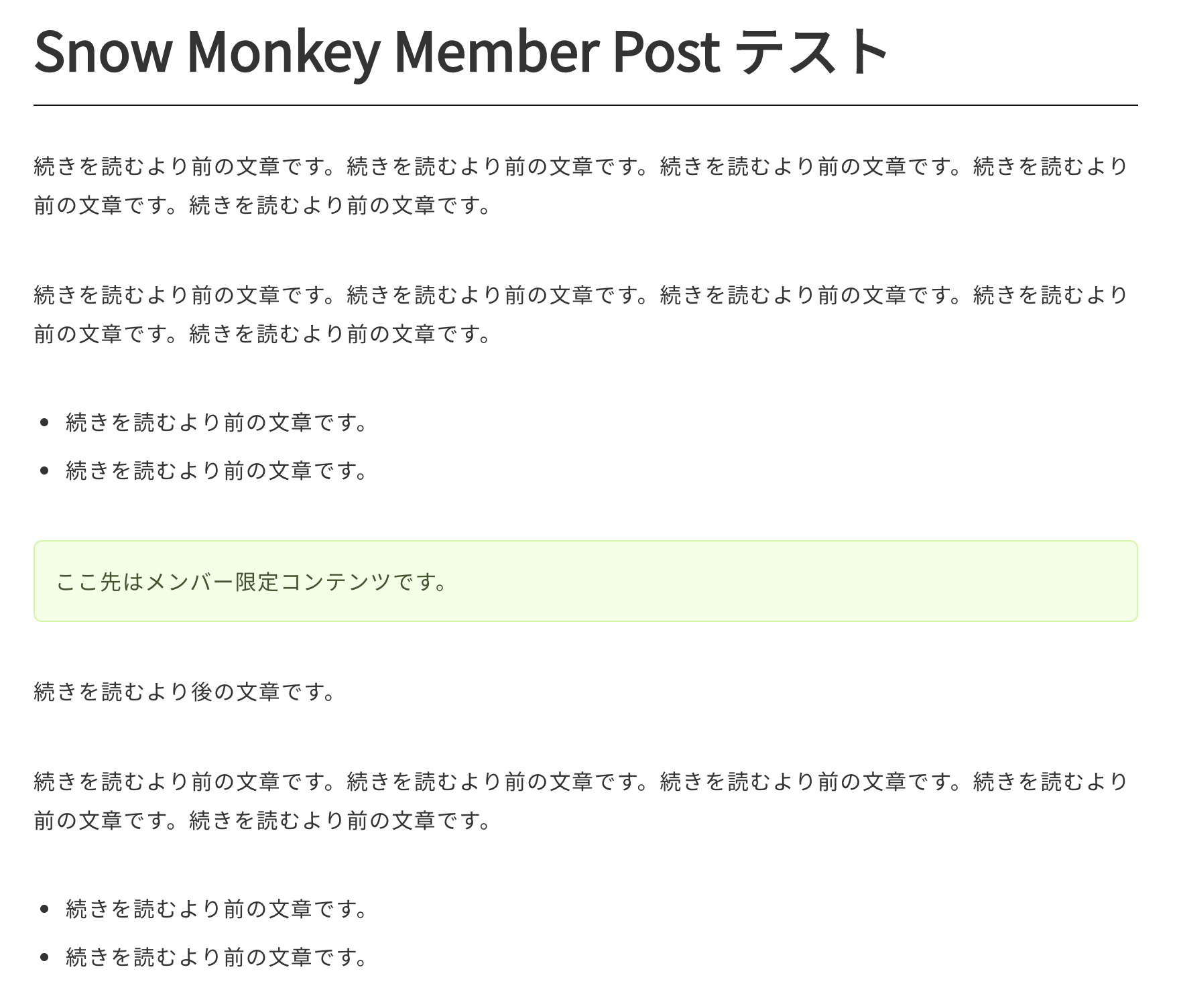
●非ログインユーザーでの表示↓
●固定ページ以外→投稿、カスタム投稿も同様です。
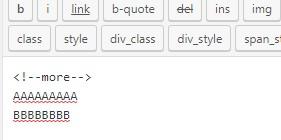
● 当該ページの適当な箇所に more タグを入れると↓

上の画像の編集画面です。

お手数をおかけしています。もし原因が分からないようでしたら、ワードプレスの非公開ページを使って他のメンバー等への公開等ができそうなので、それで大丈夫です。
♥ 0Who liked: No user2018年12月4日 4:31 PM #7516返信が含まれるトピック: Member Post を固定ページでも使いたい
以前、TinyMCE Advancedを入れていたことはありますが、アインストールして、今はエディター系のプラグインは使用していません。Snow Monkeyでは改行の調整機能はないですよね。改行調整は行っていません。
既存の記事も新規作成時も同様の現象が起きます。♥ 0Who liked: No user2018年12月4日 10:49 AM #7488返信が含まれるトピック: Member Post を固定ページでも使いたい
テストしてみたのですが、現象が確認できませんでした。プラグインやテーマで改行を調整するような処理をされていませんか?
wpautopやthe_contentのフックを外したりなど。
 ♥ 0Who liked: No user2018年12月1日 10:03 PM #7403
♥ 0Who liked: No user2018年12月1日 10:03 PM #7403返信が含まれるトピック: Member Post を固定ページでも使いたい
下記のコードを参考に、子テーマにコードを追加してみてください!
/** * @param array active_post_types * @return array */ add_filter( 'snow_monkey_member_post_active_post_types', function( $active_post_types ) { return [ 'post', 'page' ]; // 制限機能を付与したい投稿タイプを指定 } );♥ 0Who liked: No user2018年12月1日 9:55 AM #7376返信が含まれるトピック: Snow Monkey Blocks に「サムネイル付きギャラリーブロック」は作れないでしょうか?
ありがとうございます!
またまた便利になります〜>※slick というスライダーライブラリを使っているので、マウスオーバーではなくクリックになると思います。
問題ないと思います!
♥ 0Who liked: No user2018年12月1日 9:07 AM #7372返信が含まれるトピック: Snow Monkey Blocks に「サムネイル付きギャラリーブロック」は作れないでしょうか?
つくります!
※slick というスライダーライブラリを使っているので、マウスオーバーではなくクリックになると思います。
参考 : http://kenwheeler.github.io/slick/ の「Slider Syncing」♥ 0Who liked: No user2018年11月29日 10:00 AM #7336返信が含まれるトピック: バージョンアップの方法
お忙しいところ、お調べいただきましてありがとうございます!
今回はもともとお客様が契約されていたレンサバにインストールしていますので、レンサバサポートにも問い合わせてみます。
>とりあえず現状の最新版をお送りすることはできますので、それをメッセンジャーなりでお送りしましょうか?
上記、お手数をお掛けいたしますが、ぜひともよろしくお願いいたしますm(_ _)m
▼念の為、チャットワークIDも書いておきます。
shimotorimakoto♥ 0Who liked: No user2018年11月29日 9:05 AM #7335返信が含まれるトピック: バージョンアップの方法
cURL error 35: SSL connect error
あーこれは怪しい。。ググってみると、次のような記事が見つかりました。どうもサーバーにインストールされているライブラリが古いのかもしれません。
VPS とか自社サーバーであればライブラリのアップデートで解決するかもですが、レンサバだと難しいかもですね…。とりあえず現状の最新版をお送りすることはできますので、それをメッセンジャーなりでお送りしましょうか?FTP 上で wp-content/snow-monkey を削除して、その最新版を再度 wp-content/snow-monkey としてアップロードする感じになります(ただ、根本的な問題は何も解決しないので、次の自動アップデートはまた適用されませんが…)。
♥ 0Who liked: No user2018年11月29日 8:57 AM #7333返信が含まれるトピック: ドロワーメニューがメニュー以外の部分のタップで閉じない
解決できてよかったです!
iPhone は持っていなくて気づいていなかったので、報告いただいたことで Snow Monkey をさらにブラッシュアップできました。
また何かあればお気軽に書き込みください!
♥ 0Who liked: No user2018年11月28日 8:26 PM #7327返信が含まれるトピック: アイキャッチ画像に複数のカテゴリー(ラベル)を表示させたい
やっぱり nth-child の方がよさそうなんですね…どっち使うか悩んだんですけれど。
ちょっと急ぎで実装したかったのであとでやってみます。
トピック一旦閉じさせていただきますね、ありがとうございました!
♥ 0Who liked: No user -
投稿者検索結果
