-
投稿者検索結果
-
2018年11月3日 1:07 PM #6788
返信が含まれるトピック: WP customizer frameworkの使い方について
「パネルの中のセクションの中のコントロール」という考え方ではなくて、「独立したコントロール、セクション、パネルがそれぞれあり、コントロールをどのセクションに属させるか、セクションをどのパネルに属させるかを定義する」と考えてください
この考え方、全然できておらず目から鱗でした。ありがとうございます。
結果的に、前者の「単純な方法」で試してみて、うまい具合にコントロールを新規追加し、プレビューも問題なく、スタイルをページに書き出すことができました。
/** * Load WP Customizer Framework */ $customizer = \Inc2734\WP_Customizer_Framework\Customizer_Framework::init(); $customizer->panel( 'design', [ 'title' => 'sample', 'priority' => 1000, ] ); $customizer->section( 'base-design', [ 'title' => __( 'Base design settings', 'snow-monkey' ), 'priority' => 100, ] ); $customizer->control( 'color', 'accent-color', [ 'label' => __( 'Accent color', 'snow-monkey' ), 'default' => '#bd3c4f', 'priority' => 100, ] ); $customizer->control( 'color', 'description-color', [ 'label' => __( 'Descriptioncolor', 'snow-monkey' ), 'default' => '#bd3c4f', 'priority' => 110, ] );このような感じです。
この後に
if ( ! is_customize_preview() ) { return; } $panel_design = $customizer->get_panel( 'design' ); $section_base_design = $customizer->get_section( 'base-design' ); $control_accent_color = $customizer->get_control( 'accent-color' ); $control_description_color = $customizer->get_control( 'description-color' ); $control_accent_color->join( $section_base_design )->join( $panel_design ); $control_description_color->join( $section_base_design )->join( $panel_design );とありますが、
if ( ! is_customize_preview() ) { return; } else { $panel_design = $customizer->get_panel( 'design' ); $section_base_design = $customizer->get_section( 'base-design' ); $control_accent_color = $customizer->get_control( 'accent-color' ); $control_description_color = $customizer->get_control( 'description-color' ); $control_accent_color->join( $section_base_design )->join( $panel_design ); $control_description_color->join( $section_base_design )->join( $panel_design ); }こうする必要は特にありませんか?特段、挙動が変わるわけではないようですが、いただきましたコードに、
if ( is_customize_preview() ) { $panel_layout = $customizer->get_panel( 'layout' ); $section_header = $customizer->get_section( 'header' ); $control_header_layout = $customizer->get_control( 'header-layout' ); $control_header_layout->join( $section_header )->join( $panel_layout ); }という記述箇所があったので、こういう処理にした方が良いのかな?とか、素人的に思いましたので…(間違っていると思います…
—–
重ねてお聞きしたいのですが、上記の流れでカスタマイザーを実装していくつもりなのですが、例えばレイアウトの変更などはスタイルの書き出しではなく、条件分岐で読み込むファイルを変える、もしくはCSSクラスを切り替えるなどの処理が必要になってくると思いますが、そちらの方法に関して何かアドバイスいただければ幸いです。
よろしくお願いいたします。
♥ 0Who liked: No user2018年11月3日 11:04 AM #6787返信が含まれるトピック: WP customizer frameworkの使い方について
項目ごとに分割する方法
Snow Monkey がとっている方法です。項目が多くて1ファイルだとすごく長くなってしまうので、各パネル、各セクション、各コントロールごとにファイルを分割し、それぞれ include する、という方法をとっています。
// snow-monkey/functions.php use Inc2734\Mimizuku_Core\Helper; $includes = [ '/app/customizer', ]; foreach ( $includes as $include ) { Helper\load_theme_files( __DIR__ . $include ); }上記のコードが
app/customizerの中にある各カスタマイザーの項目(パネル、セクション、コントロール)を読み込む、という処理になります。Inc2734\Mimizuku_Core\Helper\load_theme_filesというメソッドで読み込んでいますが、これは inc2734/mimizuku-core というライブラリの中で定義された関数なので、WP Customizer Framework だけを使いたい場合は使用できません。なので、うーん、ちょっとめんどうですが、1ファイルずつ include させるのが簡単かもしれません。こんな感じ。読み込み順番は、パネル、セクション、コントロールになるようにする必要があります(多分そうしないと未定義でコケちゃう)。include_once ( get_template_directory() . '/app/customizer/design/panel.php' ); include_once ( get_template_directory() . '/app/customizer/design/sections/base-design/section.php' ); include_once ( get_template_directory() . '/app/customizer/design/sections/base-design/controls/accent-color.php' ); include_once ( get_template_directory() . '/app/customizer/design/sections/base-design/controls/base-font-size.php' ); include_once ( get_template_directory() . '/app/customizer/layout/panel.php' ); include_once ( get_template_directory() . '/app/customizer/layout/sections/header/section.php' ); include_once ( get_template_directory() . '/app/customizer/layout/sections/header/controls/header-layout.php' );あとは、Snow Monkey のファイルを参考に見てもらえればと思います。
次に、スタイルの定義についてです。これは
snow-monkey/app/setup/customizer-styles.phpで各スタイル定義用のファイルを読み込んでいます。こちらも inc2734/mimizuku-core のメソッドを使ったりしているので、単純化すると下記のような感じです。add_action( 'wp_loaded', function() { include_once( get_template_directory() . '/assets/css/foundation/_body/_body.php' ); include_once( get_template_directory() . '/assets/css/object/component/_btn/_btn.php' ); ... }, 11 // この数字は Snow Monkey デザインスキンを動作させる都合で必要なものなので、なくても構いません );/assets/css/foundation/_body/_body.phpなどのコードは Snow Monkey のファイルを参考にしてみてください。
わからない、動かない、などあればお気軽に書き込みどうぞ!
♥ 0Who liked: No user2018年11月3日 10:58 AM #6785返信が含まれるトピック: WP customizer frameworkの使い方について
項目を増やしていく方法には、大きく分けて2パターンあると思います。1つは単純に1ファイルに追加していく方法、もう一つは Snow Monkey のように項目ごとに分割する方法です。それぞれにサンプルを書いてみますね。
基本的な考え方
あえて書く必要はないのかもしれませんが、理解しておいたほうがわかりやすいかなと思いますので、まず基本的な考え方を書いておきます。
「パネルの中のセクションの中のコントロール」という考え方ではなくて、「独立したコントロール、セクション、パネルがそれぞれあり、コントロールをどのセクションに属させるか、セクションをどのパネルに属させるかを定義する」と考えてください。
単純な方法
では、まず1ファイルに書いていく方法です。
$customizer = \Inc2734\WP_Customizer_Framework\Customizer_Framework::init(); $customizer->panel( 'design', [ ... ] ); $customizer->section( 'base-design', [ ... ] ); $customizer->control( 'color', 'accent-color', [ ... ] ); $customizer->control( 'number', 'base-font-size', [ ... ] ); if ( is_customize_preview() ) { $panel_design = $customizer->get_panel( 'design' ); $section_base_design = $customizer->get_section( 'base-design' ); $control_accent_color = $customizer->get_control( 'accent-color' ); $control_accent_color->join( $section_base_design )->join( $panel_design ); $control_base_font_size = $customizer->get_control( 'base-font-size' ); $control_base_font_size->join( $section_base_design )->join( $panel_design ); } $customizer->panel( 'layout', [ ... ] ); $customizer->section( 'header', [ ... ] ); $customizer->control( 'select', 'header-layout', [ ... ] ); if ( is_customize_preview() ) { $panel_layout = $customizer->get_panel( 'layout' ); $section_header = $customizer->get_section( 'header' ); $control_header_layout = $customizer->get_control( 'header-layout' ); $control_header_layout->join( $section_header )->join( $panel_layout ); }add_action( 'wp_loaded', function() { $customizer = \Inc2734\WP_Customizer_Framework\Customizer_Framework::init(); $cfs = $customizer->styles(); $accent_color = get_theme_mod( 'accent-color' ); // accent-color を使ったスタイルの定義を書く $cfs->register( ... ); // base-font-size を使ったスタイル定義を書く $cfs->register( ... ); });移動中に書いていて実際に試せていないので構文エラーなどがあるかもしれません、その際は適宜修正してください…(すみません><)。
♥ 0Who liked: No user2018年11月2日 3:04 PM #6775あ!!ほんとだ、すみません!
とりあえずの対策ですが、
/app/public/wp-content/themes/snow-monkey/app/setup/dependency/elementor.phpの、if ( ! defined( 'ELEMENTOR_VERSION' ) ) {の上の行にuse Inc2734\Mimizuku_Core\Helper;と入れていただくと解決するかと!♥ 0Who liked: No user2018年11月2日 2:41 PM #6774追加です。
試しにElementorでページを作ってみようとしたところ、以下のエラーが表示されました。

手順は
・新規固定ページの作成(旧エディタ)
・「Elementorで編集」ボタンをクリックです。
♥ 0Who liked: No user2018年10月29日 1:55 PM #6719返信が含まれるトピック: 「WPAW:任意の投稿」ウィジェットをリッチメディアで表示させたい
こちら、新機能の「ローカルナビゲーションウィジェット」で対応いただいたので、トピックを閉じますね。
♥ 0Who liked: No user2018年10月27日 4:35 PM #6692返信が含まれるトピック: 「WPAW: 任意のタクソノミーの投稿ウジェット」の表示について
申し訳ございません。よく見ないで返信してしまいました。 $args[‘post__not_in’] = [ get_the_ID() ];がそうですね。
♥ 0Who liked: No user2018年10月27日 4:25 PM #6690返信が含まれるトピック: 「WPAW: 任意のタクソノミーの投稿ウジェット」の表示について
v4.4.0 から、下記のコードで制御できるようになります。来週月曜リリース予定です!
add_filter( 'inc2734_wp_awesome_widgets_taxonomy_posts_widget_args', function( $args ) { if ( is_singular() ) { $args['post__not_in'] = [ get_the_ID() ]; $args['orderby'] = 'name'; } return $args; } );♥ 0Who liked: No user2018年10月24日 1:48 PM #6619返信が含まれるトピック: ヘッダーコンテンツ PC サイズでのみ表示されます。→PCサイズ「以外」でも表示させてほしい
キタジマ様
超特急な、ご対応ありがとうございます!大変うれしいです
きっと他のかたもニーズはあるかと思います。特に、小さな商店などは。
なぜ「PC サイズでのみ表示されます。」としていたかというと、「ヘッダーの中」にいれて表示させると、固定ヘッダーのときにヘッダーの占める割合が多くなるなぁとか、条件でいろいろ調整するのが難しいというのが理由でした。
もちろん、スマホユーザーiphoneSEなどは画面が占領させお客様にとっては、良くないことを担当のものにつたえたのですが、エンドユーザー様にとっては、ロゴと電話番号が一番だと押し問答状態でした。
感謝いたします!
♥ 0Who liked: No user2018年10月24日 12:01 PM #6615返信が含まれるトピック: ヘッダーコンテンツ PC サイズでのみ表示されます。→PCサイズ「以外」でも表示させてほしい
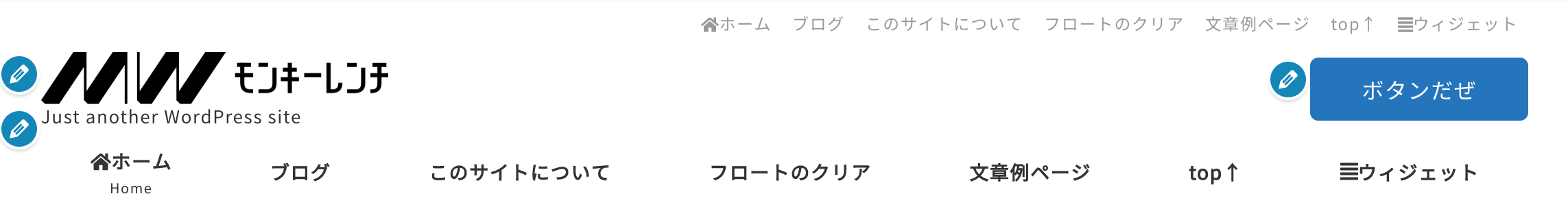
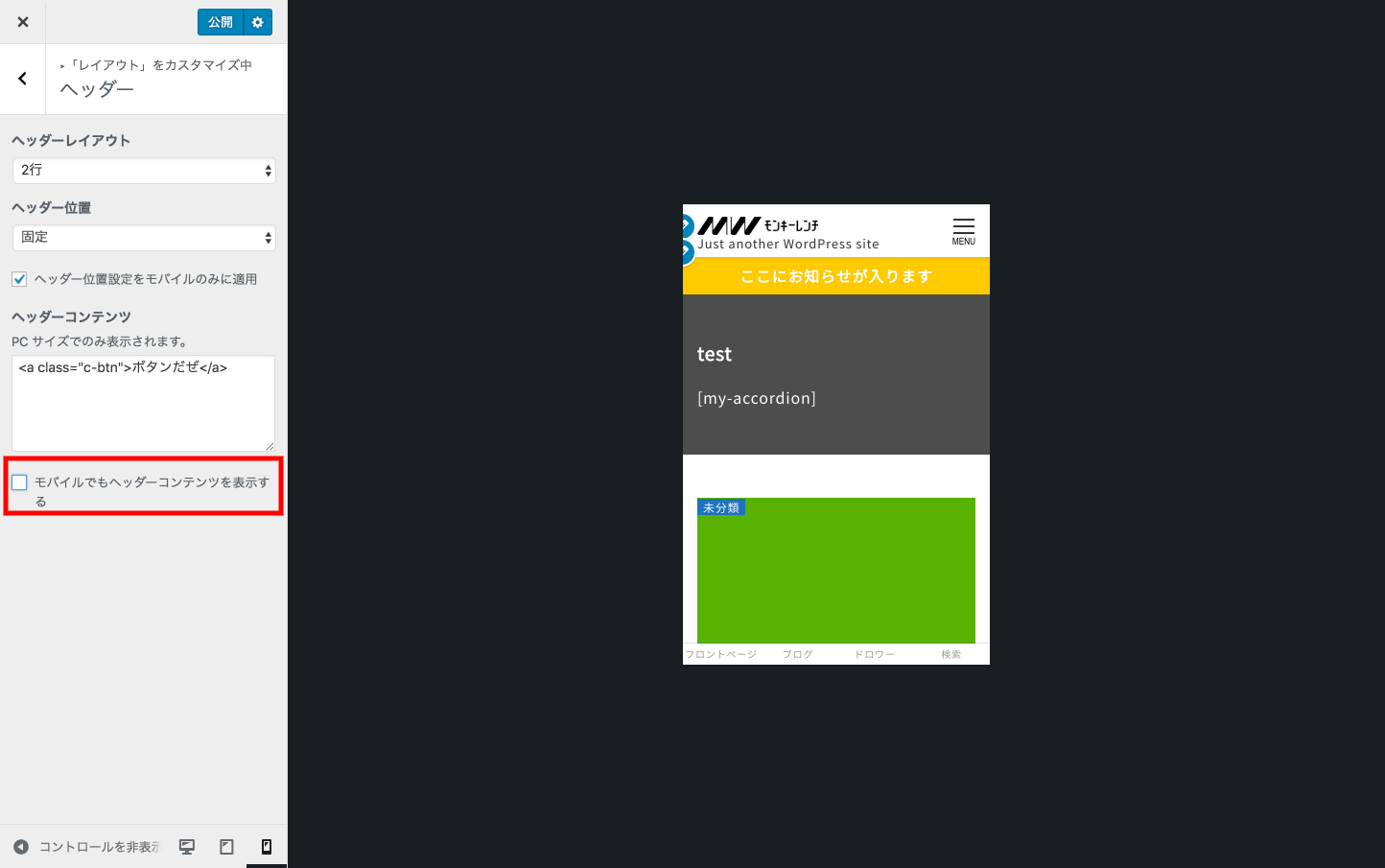
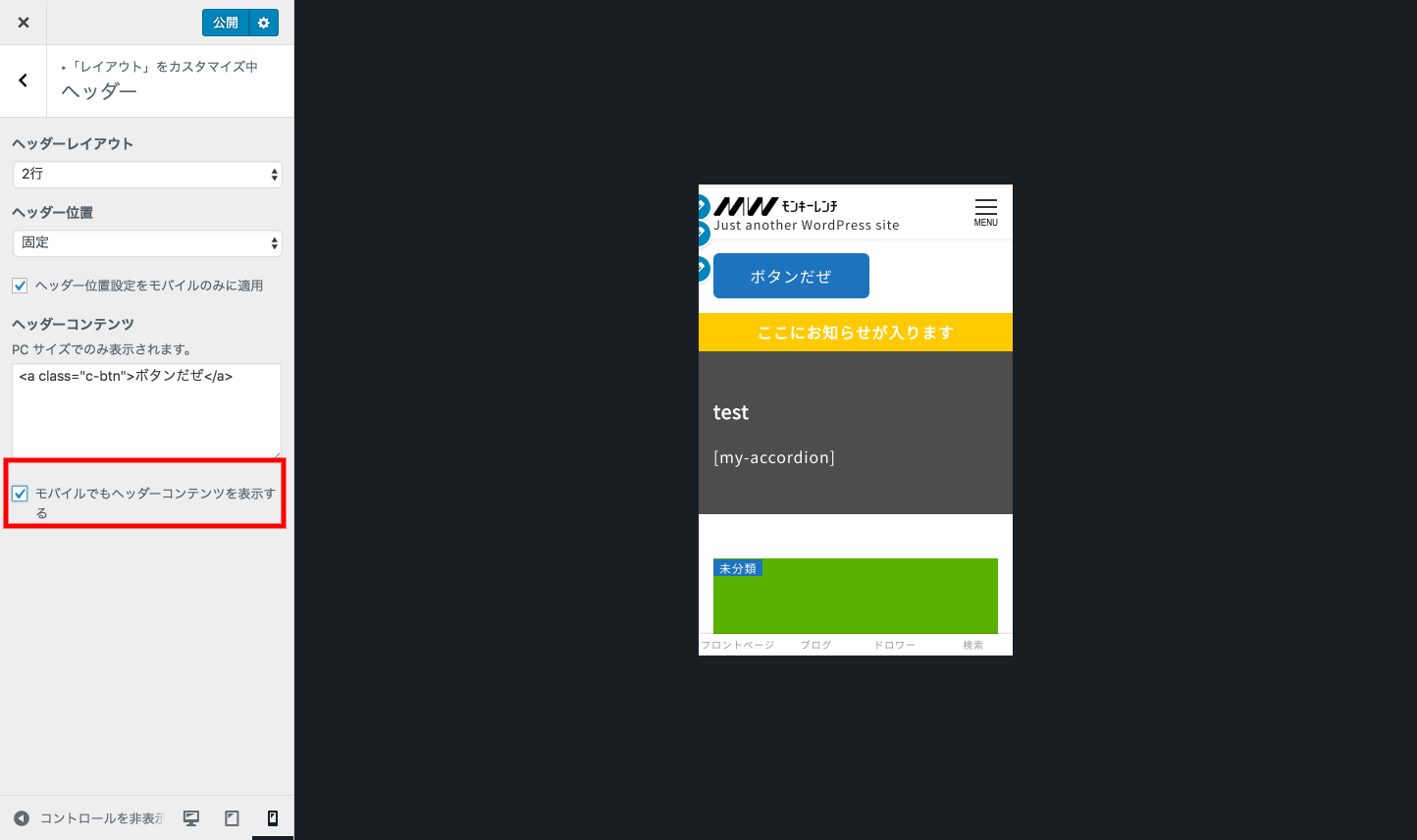
つくってみました!結構良さそうなので v4.4.0 のアップデートで反映したいと思います!ご提案ありがとうございます。
PC

モバイルでも表示に未チェックの場合

モバイルでも表示にチェックした場合
 ♥ 0Who liked: No user2018年10月24日 10:38 AM #6606
♥ 0Who liked: No user2018年10月24日 10:38 AM #6606返信が含まれるトピック: ヘッダーコンテンツ PC サイズでのみ表示されます。→PCサイズ「以外」でも表示させてほしい
なぜ「PC サイズでのみ表示されます。」としていたかというと、「ヘッダーの中」にいれて表示させると、固定ヘッダーのときにヘッダーの占める割合が多くなるなぁとか、条件でいろいろ調整するのが難しいというのが理由でした。
でもご提示のサイトをみて思ったのですが、こういう感じで、
- PCのときはヘッダーの右側
- スマホ/タブレットのときは(ヘッダーの中じゃなくて)コンテンツの最上部
と別に表示させれば良いな!と気づきました。ありがとうございます!
チェックマークの分岐で、ロゴの下に表示させられると最高です。
ここはちょっと悩むところで、あまり設定項目は増やしたくないので、もしヘッダーコンテンツがある場合はスマホでも当然でてほしい、という方が大多数であれば特に設定はもうけずに、必ずでるようにしたほうが良いと思うんですよね。ちなみに山崎さんのお仕事ではどうでしょう?
ちょっと考えます!
♥ 0Who liked: No user2018年10月23日 8:04 PM #6600返信が含まれるトピック: ショーケースのリード文内にアコーディオンテキストを入れたい
<div class="accbox"> <!--ラベル1--> <label for="label1">〜</label> <input type="checkbox" id="label1" class="cssacc" /> <div class="accshow"> <!--ここに隠す中身--> <p>・〜</p> <p>・〜</p> <p>・〜</p> <p><img src="....." alt=""></p> </div> <!--//ラベル1-->コードを見ると次のようになっており、
.accboxが閉じられていないのでは?と思ったのですがどうでしょうか?♥ 0Who liked: No user2018年10月22日 4:04 PM #6554返信が含まれるトピック: Gutenberg 「このブロックでエラーが発生したためプレビューできません。」
早速、やってみました!追加CSSを使えば、こんなことが出来ちゃうんですね!感動!!
良かったです!
「クラシックブロック」を選択していましたが、エラーが出たということは、僕のHTMLの書き方がミスったというよりは、まだGutenberg が不安定ということなんでしょうか?
そうなんですね。Chrome でしか試したことがなくて恐縮ですが、Chrome のデベロッパーツールを開いた状態で編集画面(Gutenberg)を開くと、Console タブになんでエラーになったのかというのが赤字で表示されるんじゃないかと思います。実際に出力されている span タグを見る限りでは構文違反とかはなさそうにみえますが、Gutenberg 的に NG ということがあるのかもしれませんし、または単純に不安定でバグ、ということもあるかもしれません。
直感的に作れるし他のページにも使いたいと思っていますが、もしプロの目から見て「確かに!」って感じなら、初めは不慣れでもGutenbergに慣れていった方が後々いいのかも、と思いながら悩んでいます。
これはいろいろなスタンスの人がいるのであくまで一参考に捉えていただければと思うのですが、僕は dispo さんのトップページの HTML がめちゃくちゃだとは思いませんし、表示速度が離脱したくなるほど遅いとも思いません。もちろんプロがオーダーメイドでコーディングしたほうがスマートで無駄のないマークアップはできるとは思いますが、現代の検索エンジンはマークアップがキレイだから上位表示させようということはないと僕は思いますし、最低限見出しは見出しタグで、みたいなことができていればよいのではないかと思います。
また、表示時間もいま2秒くらいで表示されているようで、理想を言えばもっと早いほうが良いのでしょうが、検索順位を極端に落とされるほど遅いとは思いません。Elementor を使うことで処理量は増えるので、使わないよりは遅くなりがちだとは思いますが、表示時間を計測して許容範囲内であれば使っても全然良いのではないかと思います。
♥ 0Who liked: No user2018年10月22日 2:13 PM #6549返信が含まれるトピック: Gutenberg 「このブロックでエラーが発生したためプレビューできません。」
キタジマさん、ありがとうございます。
早速、やってみました!追加CSSを使えば、こんなことが出来ちゃうんですね!感動!!
追加CSSを使えば、ワードプレスでの可能性が広がりそうですね。面白くなってきました、もっと勉強してみます。
—————————————–
ちなみに
HTML を入れたい場合は、段落ブロックではなく、「HTML ブロック」もしくは「クラシックブロック」のほうが良い気がします(まだ Gutenberg は開発中で不安定なのでそれでもエラーは発生する可能性はあります)。
のところは一応「クラシックブロック」を選択していましたが、エラーが出たということは、僕のHTMLの書き方がミスったというよりは、まだGutenberg が不安定ということなんでしょうか?
—————————————–
あとTOPページは、Elementorを使って作ったんですが、直感的でとても使いやすかったです。しかし、ネットで見てたら
- Elementorは重いので上位表示されにくい、またスピードが遅く離脱する
- Elementorは言語(?)がむちゃくちゃ・・・
とありました、ここはどう考えたらいいでしょうか?
直感的に作れるし他のページにも使いたいと思っていますが、もしプロの目から見て「確かに!」って感じなら、初めは不慣れでもGutenbergに慣れていった方が後々いいのかも、と思いながら悩んでいます。
お忙しいところ恐縮ですが、よろしくお願いいたします。
♥ 0Who liked: No user2018年10月22日 10:05 AM #6544返信が含まれるトピック: Gutenberg 「このブロックでエラーが発生したためプレビューできません。」
ワードプレス歴が2か月くらいで勉強不足で、質問の内容も的を得ていないかもしれませんが、よろしくお願いいたします。
いえいえ! Gutenberg は制作者でもまだ慣れていない(触ってもいない)人が多いので、どんどん触ってみられているのが素晴らしいと思います!
えと、「このブロックでエラーが発生したためプレビューできません。」となるのは、
<span style="border-bottom: solid 4px #ffdc00;"></span>のコードをいれたブロックですよね? Gutenberg がいつエラーになるのかは、Snow Monkey ではなく Gutenberg の仕様なので実は僕もちゃんとはわかっていないのですが、多分、手順として、「段落ブロック」を入れて、それを「HTML として編集」で編集された感じでしょうか?(なぜか僕のサイトでは「HTML として編集」をクリックした時点で「このブロックでエラーが発生したためプレビューできません。」になって編集すらできなかったのです…Gutenberg のバグな気がする)
HTML を入れたい場合は、段落ブロックではなく、「HTML ブロック」もしくは「クラシックブロック」のほうが良い気がします(まだ Gutenberg は開発中で不安定なのでそれでもエラーは発生する可能性はあります)。
もしくは、HTML を入れるというやり方よりは、bタグやiタグに黄色アンダーラインのスタイルをつけてやったほうが良いかもしれません。strong や em は段落ブロックのツールバーで「b」「i」を押したときに挿入されるもので、これを使えば「HTML として編集」とかしなくてもビジュアルのままやれるので。
例えばこんな感じです。
.c-entry__content em { font-style: normal; border-bottom: solid 4px #ffdc00; }これをカスタマイザー > 追加 CSSに追加したあとに、段落ブロックで範囲選択して「i」を押してみてください。
♥ 0Who liked: No user -
投稿者検索結果