-
投稿者検索結果
-
2018年10月10日 11:34 AM #6273
返信が含まれるトピック: 検索結果を別のテンプレートファイルに返したい
※うまく送信できないので、一部記号を変えてあります。
<?phpに変更で、通常の検索フォームは読み込むようになりましたが、検索フォームプラグインを使った時は、何も表示されません。(子テーマのsearch.phpを外してやってみると、通常の検索結果画面が表示されます。)search-form0.phpは、とりあえずtemplates/view/archive.phpの内容をそのまま使っていますが、それでよいのでしょうか。
search.phpは前回送っていただいたものから以下を除いたものです。
} else if( $_GET[‘fe_form_no’] == ‘1’ ) {
// /子テーマ/templates/view/search-form1.php をビューファイルとして読み込み
get_template_part( ‘search’, ‘form1’ );♥ 0Who liked: No user2018年10月10日 11:29 AM #6272返信が含まれるトピック: ショーケースのリード文内にアコーディオンテキストを入れたい
検証しました。ちょっと現状の Snow Monkey ではできないのですが、v4.3.0 ベータ3からはできるようになります。ということで、一応先にコードだけ提示しますね。
子テーマの functions.php
/** * [my-accordion] というショートコードを定義 */ add_shortcode( 'my-accordion', function() { ob_start(); ?> ここに参考ページの HTML を貼り付け <?php return ob_get_clean(); } ); /** * Snow Monkey ウィジェットでショートコードを実行可能に */ add_filter( 'inc2734_wp_awesome_widgets_render_widget', 'do_shortcode' );CSS を追加
カスタマイザー > 追加 CSS、もしくは、子テーマの CSS ファイルに、参考ページの CSS を貼り付け
リード文に入力
[my-accordion]と入力してください。♥ 0Who liked: No user2018年10月9日 4:02 PM #6262返信が含まれるトピック: 検索結果を別のテンプレートファイルに返したい
ありがとうございます。ただ、実際に検索してみると、通常検索、プラグイン検索ともにsearch.phpの生コードが表示されてしまいます。
/子テーマ/search.phpに、検索フォームが1つだけのため
} else if( $_GET[‘fe_form_no’] == ‘1’ ) {
get_template_part( ‘search’, ‘form1’ ); を除いた上記のコードを記述、/子テーマ/templates/view/search-form0.php を設置
(search-form0.phpはtemplates/view/archive.phpをコピーして名前変更)しました。
♥ 0Who liked: No user2018年10月9日 12:49 PM #6246返信が含まれるトピック: ショーケースのリード文内にアコーディオンテキストを入れたい
ショーケースのリード文は、「WordPress の記事編集画面で許可されている HTML のみ入力可能」で「自動改行が有効」となっており、
inputタグが入力できず、複雑な HTML を入力するのにあまり向いていないため、基本的には、このアコーディオンを入れることはおすすめできません。という前提で、一応やる方法はあるので、共有します。
子テーマの functions.php に下記のコードを追加
まず、
inputタグが除去されないように許可する必要があります。下記のコードを追加することで許可されるようになりますが、これは「リード文」の部分だけでなく、WordPress 全体で許可される、ということになり、セキュリティ上好ましくない可能性がありますので、繰り返しますがあまりおすすめはできません。add_filter( 'wp_kses_allowed_html', function( $tags, $context ) { if ( 'post' === $context ) { $tags['input'] = [ 'type' => true, 'id' => true, 'class' => true, ]; } return $tags; }, 10, 2 );リード文に HTML を入力
自動改行の影響を極力避けるため、 HTML コメントと改行を全部抜いて入力してください。下記をコピペしてもらうのが良いかと思います。
<div class="accbox"><div><label for="label1">クリックして表示1</label><input type="checkbox" id="label1" class="cssacc" /><div class="accshow"><p>こんにちは1</p></div></div><div><label for="label2">クリックして表示2</label><input type="checkbox" id="label2" class="cssacc" /><div class="accshow"><p>こんにちは2</p></div></div><div><label for="label3">クリックして表示3</label><input type="checkbox" id="label3" class="cssacc" /><div class="accshow"><p>こんにちは3</p></div></div><div><label for="label4">クリックして表示4</label><input type="checkbox" id="label4" class="cssacc" /><div class="accshow"><p>こんにちは4</p></div></div></div>CSS を追加
カスタマイザー > 追加CSS、もしくは子テーマの CSS ファイルに下記の CSS を追加してください。自動改行の影響を考慮して、元の CSS から若干カスタマイズしてあります。
/*ボックス全体*/ .accbox { margin: 2em 0; padding: 0; max-width: 400px;/*最大幅*/ } /*ラベル*/ .accbox label { display: block; margin: 1.5px 0; padding : 11px 12px; color :#2f8fcf; font-weight: bold; background :#a4cbf3; cursor :pointer; transition: all 0.5s; } /*ラベルホバー時*/ .accbox label:hover { background :#85baef; } /*チェックは隠す*/ .accbox input { display: none; } /*中身を非表示にしておく*/ .accbox .accshow { height: 0; padding: 0; overflow: hidden; opacity: 0; transition: 0.8s; } /*クリックで中身表示*/ .cssacc:checked + p + .accshow { height: auto; padding: 5px; background: #eaeaea; opacity: 1; }♥ 0Who liked: No user2018年10月9日 12:01 PM #6242返信が含まれるトピック: 検索結果を別のテンプレートファイルに返したい
いろいろやり方はあると思いますが、Snow Monkey のテンプレート階層の流儀に従うなら下記のような感じになると思います。
/子テーマ/search.php
layout( get_theme_mod( 'archive-page-layout' ) ); if ( have_posts() ) { if ( $_GET['fe_form_no'] == '0' ) { // /子テーマ/templates/view/search-form0.php をビューファイルとして読み込み get_template_part( 'search', 'form0' ); } else if( $_GET['fe_form_no'] == '1' ) { // /子テーマ/templates/view/search-form1.php をビューファイルとして読み込み get_template_part( 'search', 'form1' ); } else { // デフォルトのビューファイルを読み込み $controller->render( 'archive', 'search' ); } } else { $controller->render( 'no-match' ); }♥ 0Who liked: No user2018年10月9日 9:13 AM #6237返信が含まれるトピック: V.4.3.0-betaについて
メタスライダーをfunction.phpで読み込んでカスタマイズ(最上部に配置)していたのに、ホームページ上部のウジェットエリアにもメタスライダーを配置していました。
これを外して修正できました。ありがとうございました。お騒がせしました。
逆に前のバージョンの時に問題なかったのが不思議です。
♥ 0Who liked: No user2018年10月8日 11:59 PM #6236返信が含まれるトピック: V.4.3.0-betaについて
ウィジェットのクラス名から推測するに、MetaSlider のウィジェットが入っているように思います。
MetaSlider 14205 not foundとあるので、MetaSlider には詳しくないのですが、存在しない MetaSlider を読み込もうとして、その分の余白が表示されているのではないでしょうか?♥ 0Who liked: No user2018年10月8日 11:52 PM #6235返信が含まれるトピック: V.4.3.0-betaについて
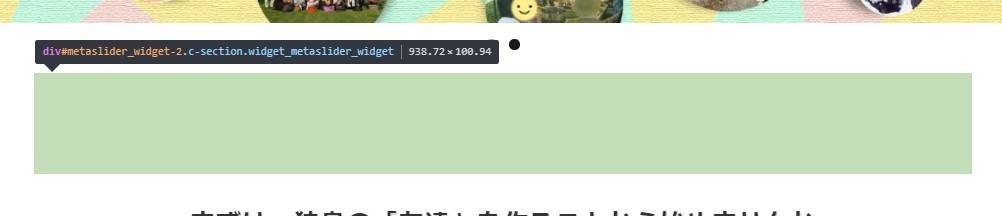
補足ですが、サイドバーは正常で、TOPページのメインコンテンツの一番上に余白が入りました。ちょど画像の緑色の部分です。
緑色の部分は、ディベロッパーツールで画面が特定の幅の時にしか表示されません。
その時のhtmlは以下のようになっていました。
<div id=”metaslider_widget-2″ class=”c-section widget_metaslider_widget”><!– MetaSlider 14205 not found –></div>
♥ 0Who liked: No user2018年10月8日 11:17 PM #6234返信が含まれるトピック: V.4.3.0-betaについて
白くなったサイトも購入した時の旧バージョンに戻していたので、beta2で大丈夫でした。
ただ、ヘッダー画像の直下に大きな余白が出来てしまいました。
モバイルの場合は、さらに高さがあり、見た目がおかしくなってしまいました。
PC表示の場合のディベロッパーツールで余白をクリックした時の写真です。
CSSで消そうとしましたがうまくいきません。
ヘッダー画像は、カスタマイズで教えていただいたメタスライダーを使い、左右がフルサイズ。記事部分は2カラムです。
記事部分の一番大きなタイトルは一行だったのが、最後の文字が改行されてしまいました。(写真では一行になっています)
余白を消したいのですが、よろしくお願いいたします。♥ 0Who liked: No user2018年10月8日 10:37 PM #6233返信が含まれるトピック: V.4.3.0-betaについて
/snow-monkey/vendor/inc2734/mimizuku-core/src/appを、/snow-monkey/vendor/inc2734/mimizuku-core/src/Appに(appディレクトリをAppに)変更してみてください。おそらくこれで表示されるようになります。その後、v4.3.0 beta2 がリリースされていますので、ダッシュボード > 更新からアップロードしてみてください。
♥ 0Who liked: No user2018年10月8日 11:37 AM #6222返信が含まれるトピック: カスタムタクソノミーのタームページについて
キタジマさん、諸々アドバイスありがとうございました。無事に解決できたので、いただいたアドバイスも含めて解決した方法を報告いたしますね。
(1)taxonomy.phpを設置する子テーマ階層が違っていたので、修正。
正しい配置方法
snow-monkey-child/ ├ /templates/ │ └ /view/ │ └ taxonomy-タクソノミー名.php └ taxonomy.php
♥ 0Who liked: No user2018年10月4日 4:06 PM #6187返信が含まれるトピック: H2見出しの上、記事のコンテンツ直下(SNSボタンの上)にウィジットスペースを追加して欲しい。
「最初の h2 見出しの上」については実は下記の記事を参考にして実装してみました。
意味はよくわかってないのですが、コピペして実装しています。(JavaScriptなのでしょうか?)この記事では PHP だけを使って実現していますが、これだと
h2が使用されているショートコードなどをプラグインで追加したときに不整合がおこるんですよね。例えば「見出し付きボックス」を追加するようなショートコードプラグインを入れた場合に、ボックスの中にウィジェットが入り込んじゃうみたいな。「h2 見出しの上」ということは、「目次」の表示条件と同じなので、目次の前後にアクションフックを追加し、ちょっとコードを追加すれば見出しの前後どちらかにウィジェットなり任意の HTML なりを追加できるという仕様にしようかなと思います。
「アイキャッチ画像下」に関しては例えば、
・記事タイトル下ウィジットとして全パターンで表示
・アイキャッチが「ページヘッダー」or「アイキャッチなし」の時は、そのまま記事タイトル直下に表示
・アイキャッチが「コンテンツ上」の場合はアイキャッチ下に表示される
とかは難しいのでしょうか?なるほどですね。「アイキャッチ画像下」ではなく、「コンテンツの上」とかにしておくと良いかもなと思いました。
「h2 見出しの上」はちょっと時間がかかるかもですが、「記事のコンテンツ直下(他とあわせる感じでメインコンテンツの直下…とかが良いかなぁ)」「コンテンツの上」は v4.3 に入れ込めるかと思います。
♥ 0Who liked: No user2018年10月4日 1:15 PM #6164返信が含まれるトピック: H2見出しの上、記事のコンテンツ直下(SNSボタンの上)にウィジットスペースを追加して欲しい。
「記事のコンテンツ直下」部分は導入頂けるとのこと、ありがとうございます!
「最初の h2 見出しの上」については実は下記の記事を参考にして実装してみました。
意味はよくわかってないのですが、コピペして実装しています。(JavaScriptなのでしょうか?)ただこれだと、SnowMonkeyの仕様が変わったら実装できなくなる可能性があるのかな?などと感じており、SnowMonkeyデフォルトだと安心だなと思っています。
「アイキャッチ画像下」に関しては例えば、
・記事タイトル下ウィジットとして全パターンで表示
・アイキャッチが「ページヘッダー」or「アイキャッチなし」の時は、そのまま記事タイトル直下に表示
・アイキャッチが「コンテンツ上」の場合はアイキャッチ下に表示される
とかは難しいのでしょうか?ウィジットにこだわる理由として、下記のようなプラグインを使うことで、カテゴリごと、記事ごと、スマホ・タブレット・PCなどのデバイスごとで簡単に表示・非表示、内容の出し分けが気軽にできるからです。
例えば、僕のサイトではブログ記事にはアドセンスを表示して、制作実績・お客様の声などの投稿では非表示にしています。
またWPAW: 任意の投稿ウィジットなどを入れることで、一括でおすすめ記事を入れたり、変更したり、カテゴリごとで出し分けたりできるのもメンテナンスに便利です。
ですので、可能であればウィジットスペースだと嬉しいと考えています。
とはいえ、表示スピードなど、SnowMonkeyの思想があると思うので、子テーマのfanction.phpに貼り付けてウィジットスペースを作るカスタマイズ方法を教えて頂くのでも構いません。
いつもお手間おかけして申し訳ないです!
よろしくお願いします。♥ 0Who liked: No user2018年10月4日 12:15 PM #6159返信が含まれるトピック: H2見出しの上、記事のコンテンツ直下(SNSボタンの上)にウィジットスペースを追加して欲しい。
なるほどです。「最初の h2 見出しの上」のような文中のどこにくるかがページごとに変わる要素の部分に表示するには、JavaScript を使って、ウィジェットエリアを移動させてくる必要があります。
目次も同様の方法をとっていますが、ウィジェットエリアは目次と違ってデータベースから情報を引っ張ってきたりする処理が重いので、ロード&移動のときに画面ががくついたり、表示が遅くなったりする可能性が高いと思います。なのでやるとすればオプション的にプラグインで提供するとかが良いかなぁと…。
「記事のコンテンツ直下」は固定的な場所なので追加できると思います。こちらは 4.3 で取り込みます。
「アイキャッチ画像下」も固定的なので問題はないかなと思いますが、アイキャッチ画像を「コンテンツの上」にしたときだけ利用可能なウィジェットエリアということになるので、ユーザーさんによってはよく確認してなくて「あれ?なんででないんだ?」ということになる方が結構いるんじゃないかなぁと…。
もし「ウィジェットであること」にこだわりがなければ、「最初の h2 見出しの上」「アイキャッチ画像下」にアクションフックを追加して、子テーマでそのフックに任意の HTML を表示させる、というほうが処理も軽いし自由度も高くて良いのかなと思いました。そういうのはいかがでしょう?
♥ 0Who liked: No user2018年10月4日 11:58 AM #6157返信が含まれるトピック: H2見出しの上、記事のコンテンツ直下(SNSボタンの上)にウィジットスペースを追加して欲しい。
分かりにくくて申し訳ありません。
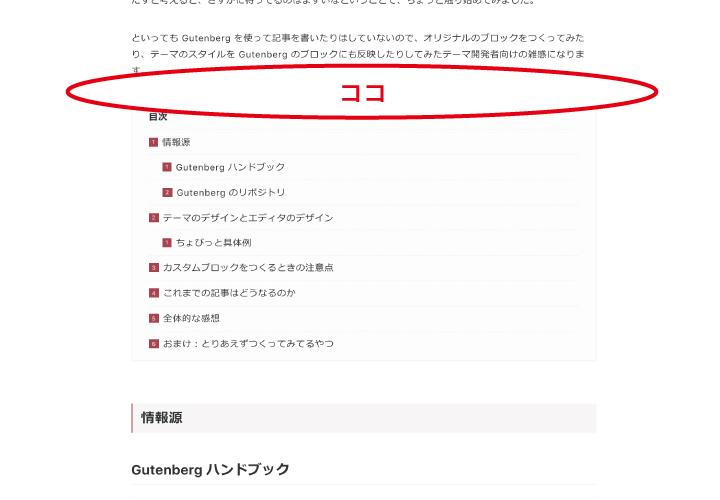
(1)最初のH2見出しの上
最初のH2見出しの上です。目次があれば、目次の上。(タイトルのあと、導入文を書いたあとのH2見出しの前の部分です。)
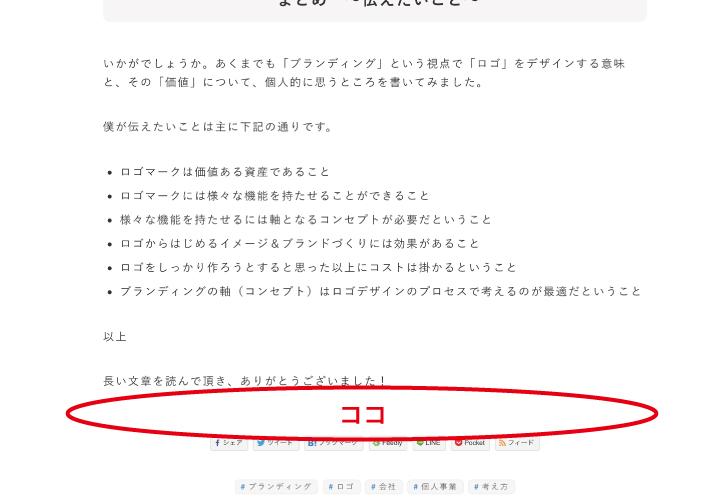
(2)記事のコンテンツ直下(記事下SNSボタンの上)
記事本文の直下、記事下のSNSボタンの上です。
(3)アイキャッチ画像下(追加の希望です)
アイキャッチ画像を「コンテンツの上」にしたときの、アイキャッチ画像下にもあれば嬉しいです。(アイキャッチなしの場合は本文タイトルの下・本文に入る前の部分です) ♥ 0Who liked: No user
♥ 0Who liked: No user -
投稿者検索結果