-
投稿者検索結果
-
2024年7月9日 5:01 PM #140463
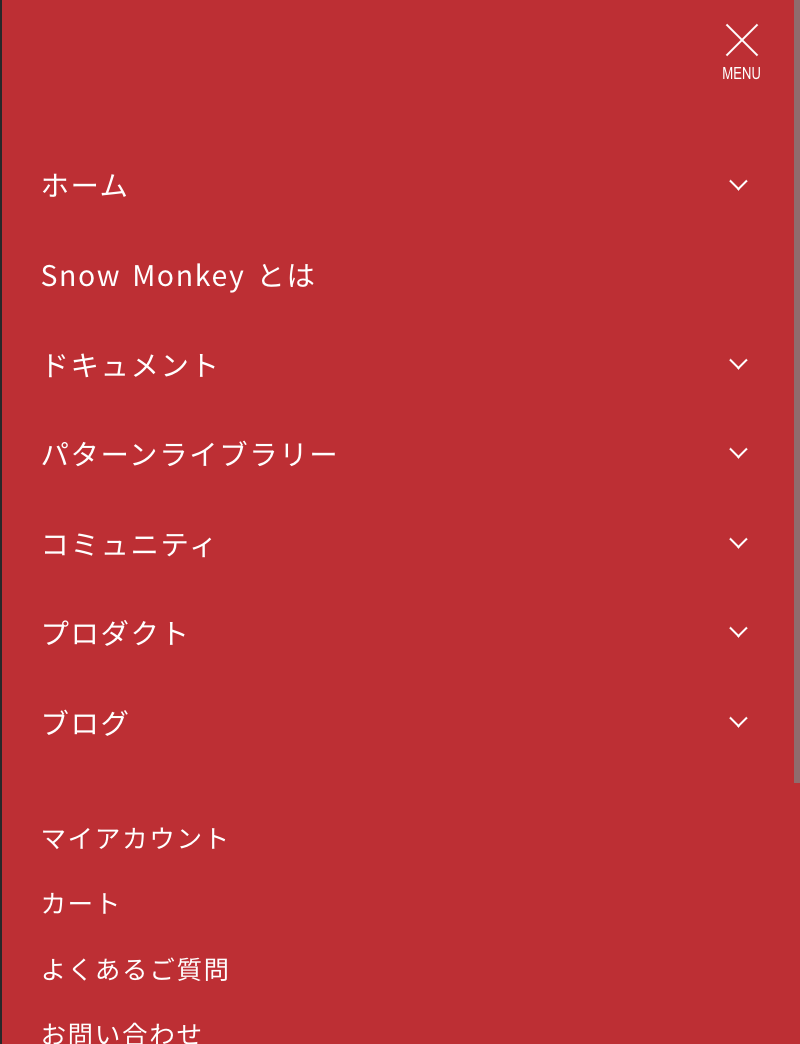
返信が含まれるトピック: ドロワーナビゲーションにハンバーガーメニューを閉じるボタンである×印を付けたいです。
ドロワーナビゲーションにはデフォルトに右上に閉じるボタンが表示されるはずですが表示されてないですかね?
 ♥ 0Who liked: No user2024年7月4日 5:30 PM #140382
♥ 0Who liked: No user2024年7月4日 5:30 PM #140382返信が含まれるトピック: テーマの更新について
2024年7月4日 1:37 PM #140373返信が含まれるトピック: テーマの更新について
んーー、ちょっとこれは初めて見ました…。
Snow Monkey と必須 WordPress のバージョンは下記のようになっています。
v25.4.7 Requires at least: 6.3 v25.4.8 Requires at least: 6.3 v25.4.11 Requires at least: 6.4v25.4.7とv25.4.8は必須 WordPress バージョンが同じなので、そこで違いはなさそうですし…。何らかの原因で一時的にそうなっている可能性もあるかもしれませんが、ちょっとよくわからないので、マイアカウントページから最新版のsnow-monkey.zipをダウンロードして、ダッシュボード → 外観 → 新しいテーマを追加 → テーマのアップロードから上書きアップデートをするのが確実かなと思います。♥ 0Who liked: No user2024年7月1日 7:31 PM #140337【お使いの Snow Monkey のバージョン】 最新
【お使いの Snow Monkey Blocks のバージョン】 最新
【お使いの Snow Monkey Editor のバージョン】 最新後から同じ問題に遭遇した人がこのトピックを参考に自分で解決するときに、バージョンは大事な情報になります。「最新」ではなく実際のバージョン情報を記載するようにお願いします。
管理画面のテーマファイルエディターからsingle.phpを操作しようとしましたが「このファイルは編集できません」と表示されます。
テーマファイルエディターから、というより、
wp-content/themes/snow-monkey内のファイルは変更しないほうが良いです。自分以外の誰かが作って配布しているテーマ・プラグインはたまにアップデートがあるわけですが、アップデートするとネット上から最新のファイルをダウンロードしてきて、wp-contentの中のファイルを上書きするので、テーマ・プラグインのコードを直接書き換えると上書きされて書いたコードが消えてしまいます。テンプレートを上書きしたり、何らかのコードを追加したりしたい場合は子テーマや My Snow Monkey プラグインを使うことを推奨します。
どの個別詳細ページでも画像を投稿するだけでダウンロードボタンの色や形など全体の仕様を同じにしたい。
ブロックパターンをつくり、新規投稿のたびにそのパターンを挿入してカスタマイズするのが一般的かなとは思うのですが、パターンは挿入した瞬間に個別のブロックになるので、後から詳細ページのレイアウトを変更したくなったときは全ページの変更が必要になるので大変という問題はあります。
WordPress 6.6 からは全ページ共通で変更が反映されつつ、ボタンの URL 等は書き換えができる特殊なブロックパターンが追加されるみたいなのですが現状は無いので、適当なカスタムフィールドプラグインを使って画像などはカスタムフィールドに保存しつつ、個別詳細ページのテンプレートを子テーマで上書きして HTML + カスタムフィールドで良い感じにコーディングするとか、カスタムフィールドプラグインにブロックの作成機能も備わっているならそれを使ってみるとか、そういう感じになるかなと思います。
———-
この辺は僕も経験が少ないので、もしやったことがあるという人がいればぜひ書き込んでください!
2024年7月1日 7:20 PM #140336返信が含まれるトピック: アーカイブページおよび投稿ページの右サイドバーについて
・「お知らせ」ページに右サイドバーが表示されない
そのサイトの「お知らせ」は「投稿」でつくられていますよね? その場合、「投稿ページ」に割り当てた固定ページのテンプレートがデフォルト以外になっている可能性があります。下記のトピックを確認してみてください。
「お知らせ」ページから該当記事をクリックした際のページにサイドバーの内容が表示されるが、下に表示されてしまう。
デフォルトだとサイドバーありレイアウトのメインカラムの幅には、スリム幅と同じ大きさの幅が使われます。恐らくカスタマイザーでスリム幅を「90%」に指定されていないでしょうか? その同じところでメインカラムの幅とサイドバーの幅をそれぞれ指定できるので、そこできっちり指定すれば解決しそうな気がします。
♥ 0Who liked: No user2024年6月30日 7:58 PM #140322返信が含まれるトピック: snow monkey formsの添付ファイルの種類制限
完全に制限するには PHP を使わないといけないかなと思うのですが、現状良い方法がありません。
アップロード時には
wp_check_filetype()を通るので、upload_mimesフィルターフックを使えば制限できるとは思いますが、フォームだけじゃなくてサイト全体に影響がでちゃうので微妙かなと…。前述の
FileUploader::_check_file_type()メソッドの中に独自のフィルターフックを仕込んで制限できるようにするのが良いかもしれませんね…。ちょっと検討してみます。♥ 0Who liked: No user2024年6月30日 2:03 AM #140313返信が含まれるトピック: 画像の上に画像を重ねる方法(セクションブロックやカバーブロック以外)について
2024年6月30日 2:01 AM #140312返信が含まれるトピック: 画像の上に画像を重ねる方法(セクションブロックやカバーブロック以外)について
こんにちは。
方法はいろいろあると思いますが、画像ブロック5つの場合
まず、5つの画像ブロック全部をグループブロック化します。
その上で、カスタマイザーの追加CSSを以下のように変更してみてください。.overlay-image1, .overlay-image2, .overlay-image3, .overlay-image4 { position: absolute; width: 12%; height: 20%; z-index: 1; margin-top: 0 !important; } .overlay-image1 { top: 100px; left: 100px; } .overlay-image2 { top: 0; right: 0; } .overlay-image3 { bottom: 0; left: 0; } .overlay-image4 { bottom: 0; right: 0; } .overlay-image1 img, .overlay-image2 img, .overlay-image3 img, .overlay-image4 img { width: 100%; /* 画像を要素の幅に合わせる */ height: 100%; /* 画像を要素の高さに合わせる */ object-fit: cover; /* 画像をブロックに合わせて表示 */ }画像の位置やサイズは、お好みで調整してください。
サンプルページ
2024年6月29日 11:01 AM #140308返信が含まれるトピック: snow monkey formsの添付ファイルの種類制限
2024年6月27日 9:13 AM #140292返信が含まれるトピック: ドロップダウンメニューに説明文を追加したい
子テーマの
functions.phpか My Snow Monkey プラグインに下記のコードを貼り付けてみてください!add_filter( 'snow_monkey_nav_menu_item_title_show_description', function( $show_description, $depth, $theme_location ) { // グローバルナビゲーションの階層が1(サブメニューの第1階層)のときは説明を表示 if ( 1 === $depth && 'global-nav' === $theme_location ) { return true; } return $show_description; }, 10, 3 );♥ 0Who liked: No user2024年6月24日 3:54 PM #140243返信が含まれるトピック: 画像の上に画像を重ねる方法(セクションブロックやカバーブロック以外)について
URLは、本投稿を鍵付きにしてから送りたいのですが可能でしょうか。(鍵付き機能があるのかは不明ですが・・・)
サブスクリプションのプランがプロプランであるか、プライベートトピックチケットをお持ちであれば、一般には閲覧できないプライベートトピックを立てることができます。
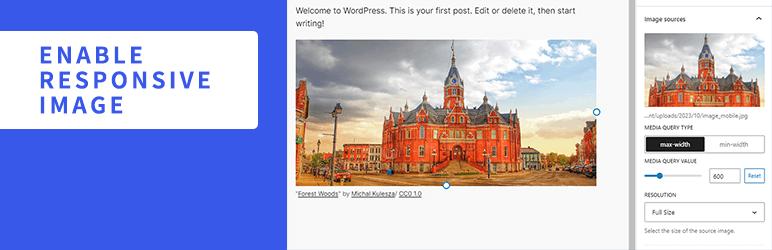
並べ方は画像の通りに配置したいです。
これは PC のときの想定かなと思うのですが、タブレット、スマホのサイズになったときはどういう想定でしょうか?
セクション(背景画像)ブロックや、カバーブロックを使うと、デバイスの大きさが変わると見切れてしまうので、利用しない予定です。(もちろん試しましたがうまくいきませんでした)
セクション(背景画像)ブロック、カバーブロックの背景画像は描画エリア全体を背景画像で覆い尽くすようになっているので、画像をそのまま表示したい場合は不向きかなと思います。
Snow Monkey Blocks であればグリッドブロックを使う方法もありますが、ぴっちり位置合わせしたい場合はやはり CSS を使うしか無いのかなと思います。CSS を使う場合はブロック側で位置合わせの CSS があると干渉してやりにくいので、グループブロックの中に5つの画像ブロックを入れて、それぞれにクラスを追加して、そのクラスに対して CSS を書くのが良いと思います。
あるいは、画像をばらばらにしないで1枚の画像にしてしまって、下記のようなプラグインで PC・タブレット・スマホで画像を出し分けるのもありかもしれません。
2024年6月20日 2:36 PM #140217返信が含まれるトピック: Snow Monkey Formsの自動返信メールのみ届かない。
こんにちは。
FROM(メールアドレス)に、@gmail.com のメールアドレスを指定しているのが原因だと思います。
“From” gmail.com であると主張するメールが全然違うサーバー(takatakapo.com)から送られているので、スパム判定されています。
FROM(メールアドレス)を空にするか、xxxx@takatakapo.com のようなサイトと同じドメインのメールアドレスを指定してください。
まとめると、
FROM(メールアドレス)は、サイトと同じドメインのメールアドレスを指定します。
REPLY-TO(メールアドレス)は、通常は空にしておいてもよいのですが、今回のように“From”(送信元のドメイン)と違うドメイン(gmail.com)のメールアドレスで返信を受け取りたい場合に使用します。2024年6月20日 2:30 PM #140216返信が含まれるトピック: ページごとの「ノーインデックス処理」「ノーフォロー処理」のチェックボックスが消えた?
2024年6月20日 10:31 AM #140208返信が含まれるトピック: Snow Monkey Formsの自動返信メールのみ届かない。
僕もあまり詳しくないのですが、この辺は見直しておいたほうが良いかもしれません。
♥ 0Who liked: No user2024年6月20日 10:15 AM #140207返信が含まれるトピック: Snow Monkey Formsの自動返信メールのみ届かない。
早速のご返信ありがとうございます。
お客様がGmailから問い合わせされた場合は届かない→Gmail上の設定の問題なのでしょうか‥?
ただ私が複数のGmailから問い合わせしましたがどれも届きませんでした。
サーバー上の設定の問題なのでしょうか‥?
♥ 0Who liked: No user -
投稿者検索結果