-
検索結果
-
トピック: Google fontの反映について
【お使いの Snow Monkey のバージョン】25.4.7
【お使いの Snow Monkey Blocks のバージョン】20.5.5
【お使いの Snow Monkey Editor のバージョン】9.4.0
【お使いのブラウザ】Google Crome
【当該サイトのURL】(管理者により削除)### 実現したいこと
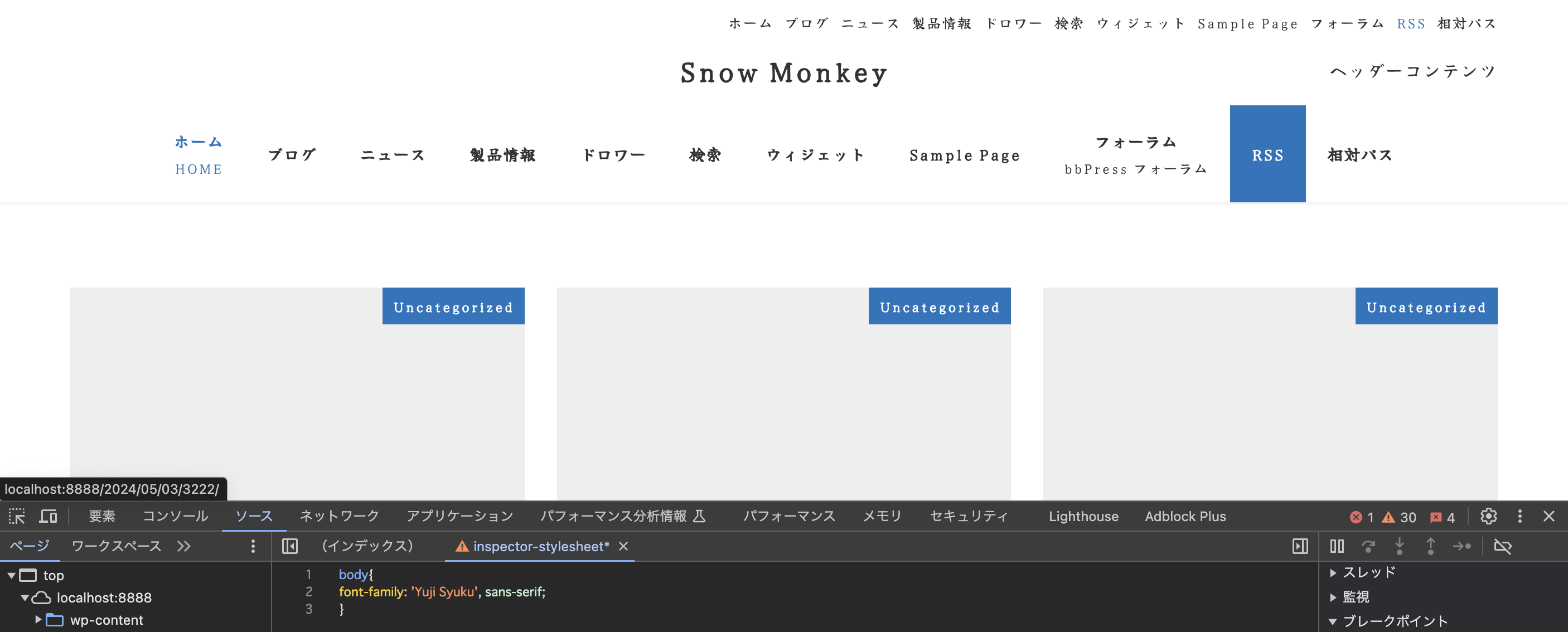
サイト全体にGoogleフォントの「佑字 肅(Yuji Syuku)」を使いたい
### 発生している問題
フォントが反映されない
### 試したこと
フォーラムの過去の記事を読み、
一通りやり方は試しましたがどうしても反映されません。①My Snow Monkeyに下記のコードを記述し
add_action( 'wp_head', function() { ?> <link href="https://fonts.googleapis.com/css2?family=Yuji+Syuku&display=swap" rel="stylesheet"> <?php } );②追加CSSに下記コードを記述しました。
body{ font-family: ‘Yuji Syuku’, sans-serif; }CSSのsans-serifは効いているのを確認しました。
CSSに@importでも試しましたが、反映されませんでした。
どこか間違っている箇所があれば教えていただきたいです。
初歩的な質問で申し訳ありませんがよろしくお願いいたします。
【お使いの Snow Monkey のバージョン】
バージョン: 25.4.7【お使いの PHP のバージョン】
PHP8.1.22【お使いのブラウザ】
iphone13 のsafari### 発生している問題
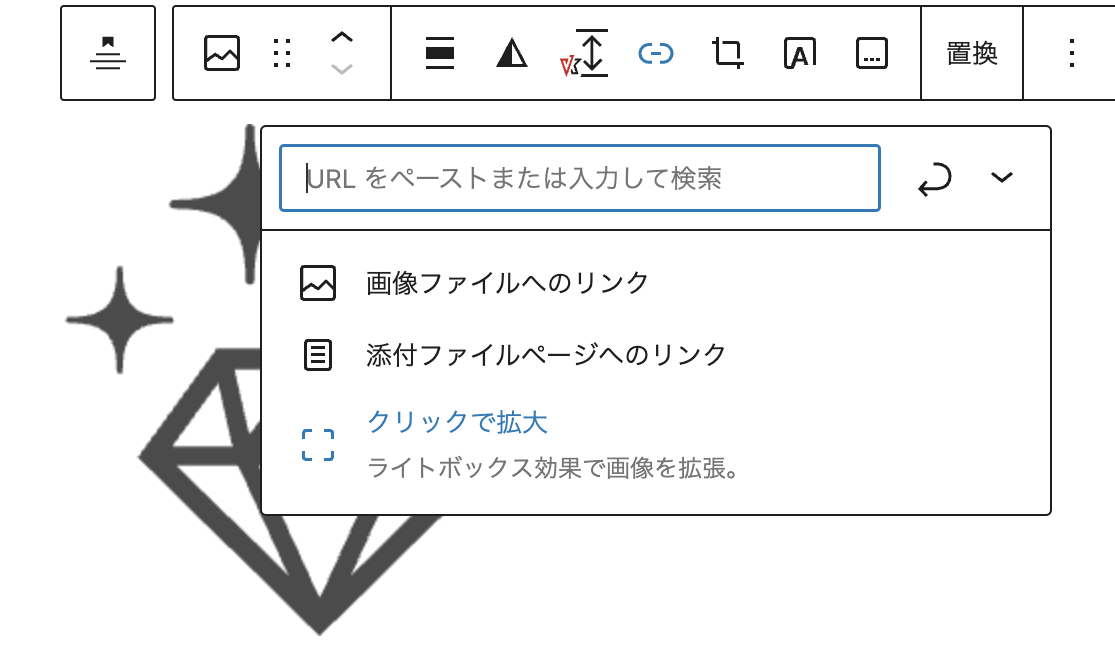
ワードプレスのデフォルトのウィジェット機能の画像に「クリックで拡大」機能を使うと、スマホ実機でそのページだけハンバーガーメニューを押しても反応せず開けなくなります。
【お使いの Snow Monkey のバージョン】
【お使いの Snow Monkey Blocks のバージョン】
【お使いの Snow Monkey Editor のバージョン】
【お使いの PHP のバージョン】
【お使いのブラウザ】Chrome
【当該サイトのURL】### 発生している問題
先ほどテーマの購入をしましたが、snow-monkey.zipファイルのみダウンロードできません。
ダウンロードボタンをクリックしてもダウンロードが開始されず、
(管理者により削除)
こちらに遷移して止まってしまいます。
その他のファイル、my-snow-monkey.zip、snow-monkey-google-fonts.zip、snow-monkey-diet.zip
は通常通りダウンロードできています。
### 試したこと
メール添付のダウンロードリンクからのダウンロード
再ログイン
ダウンロードできず作業が進めることができず困っています。
よろしくお願いいたします。