-
投稿者検索結果
-
2024年6月3日 5:41 PM #139885
MakingBee
参加者【お使いの Snow Monkey のバージョン】 25.4.6
【お使いの Snow Monkey Blocks のバージョン】 20.5.4
【お使いの Snow Monkey Editor のバージョン】 9.4.0
【お使いのブラウザ】 Chrome### 実現したいこと
VK Filter Search Proの検索結果ページのカスタマイズについて
連投すみません。
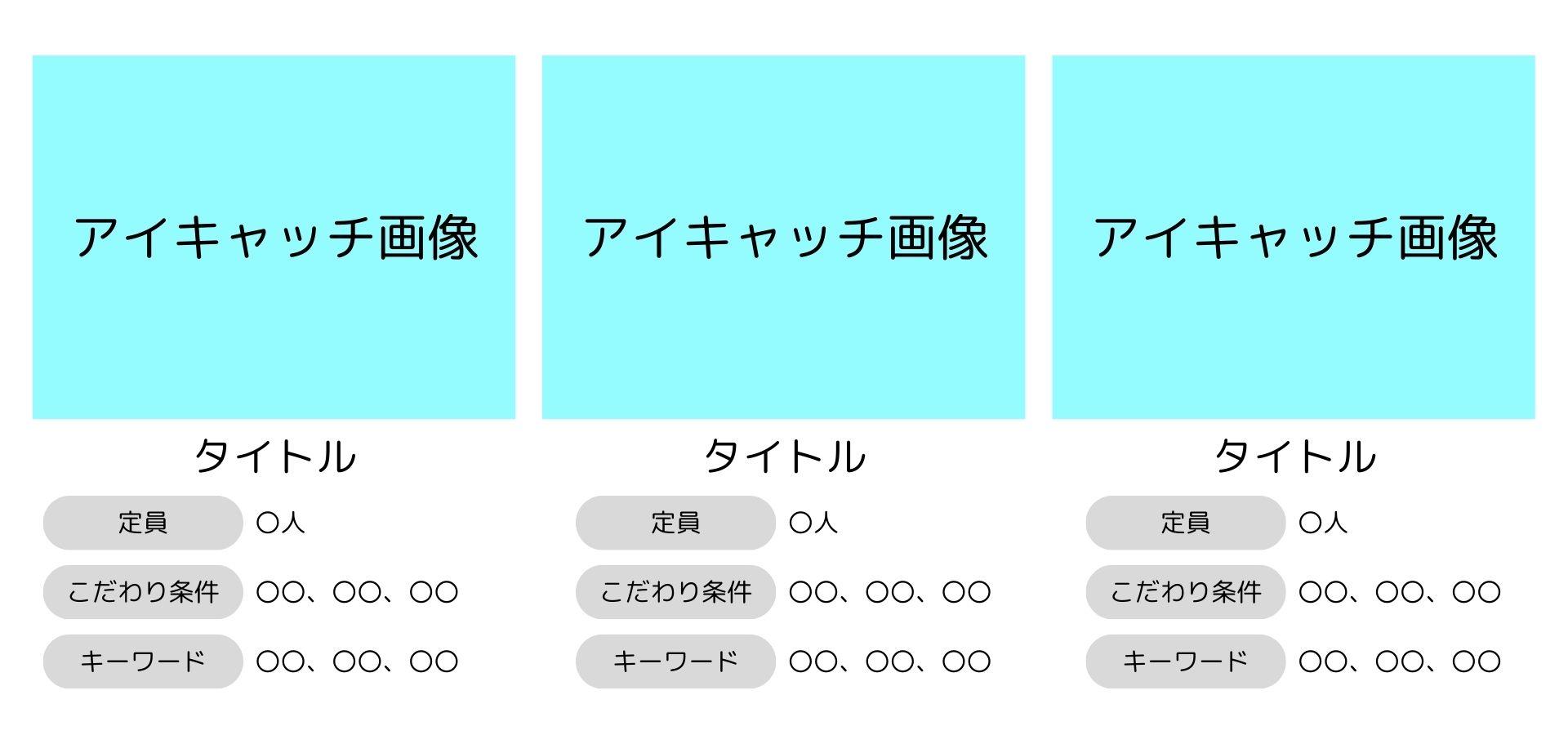
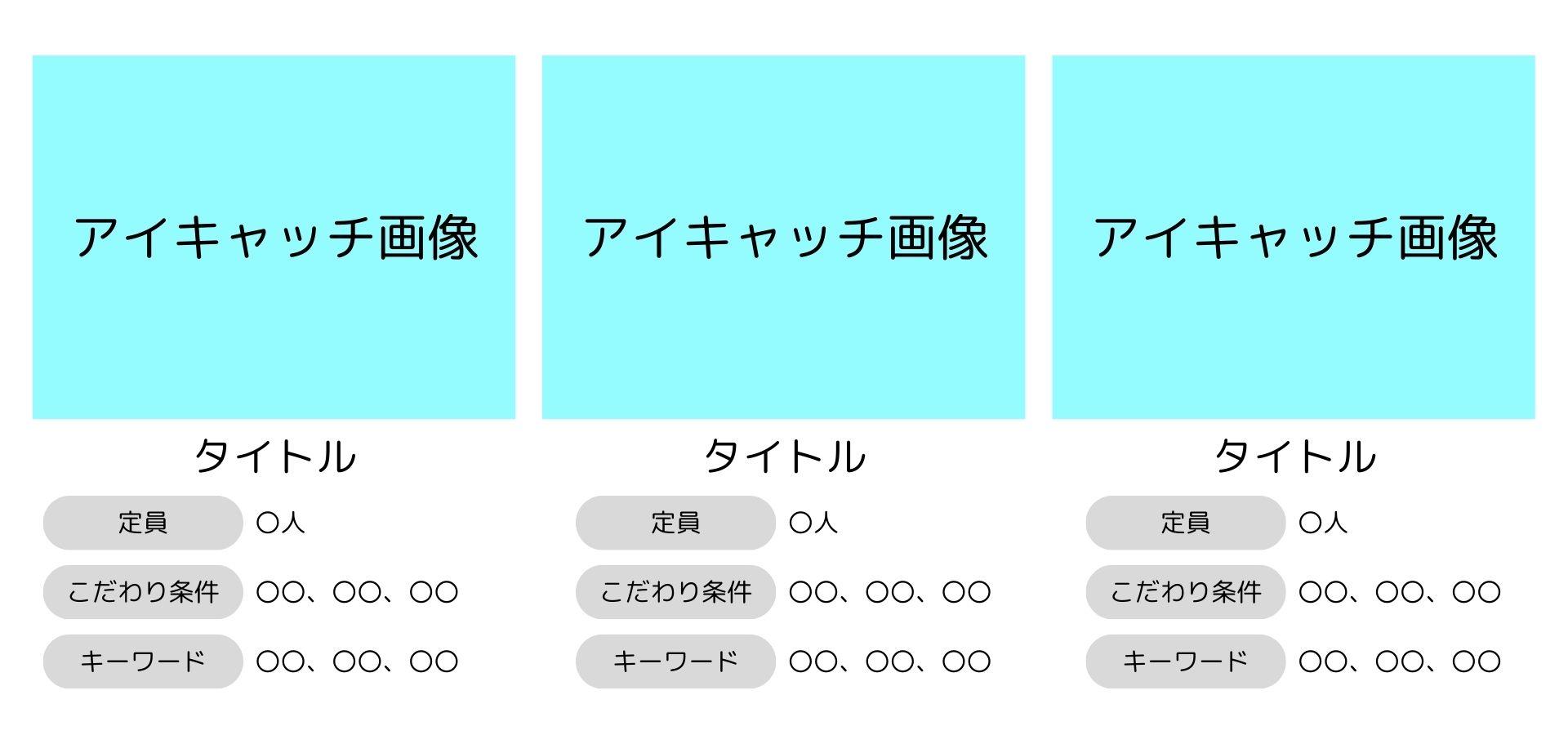
VK Filter Search Proの検索結果ページを下の画像のように表現したいのですが、どのように表現すればいいのか分からず困っています。

過去のトピックで検索結果ページをカスタマイズをするには子テーマにsearch.phpのコードをコピーして利用すると記載されていましたが、my snow monkeyを利用して表現することは可能でしょうか。
検索してもあまり出てこず、初心者なので分からない部分も多いので、その場合の表現方法も重ねて教えていただけると嬉しいです。プラグインのCustom Post Type UIでタクソノミーを作成して検索項目を作成しています。
画像の定員、こだわり条件、キーワードはその検索項目です。
検索対象のページは固定ページに設定していますが、投稿ページの方が都合がいいなどがあれば変更します。また、全て選択せず、検索した際は全ての検索結果が表示されるようにも設定したいです。
現在は「検索キーワードを入力してください。」と検索窓が表示されるようになっています。どなたかご教授お願いいたします。
### 試したこと
search.phpをmy snow monkeyに設置してみたり、search.phpを書き換えてみたりしたのですが、出来ませんでした。2024年6月3日 12:45 PM #139879返信が含まれるトピック: VK Searchの検索対象を見出し語だけにしたい
動作しなかったのは、全文検索のままだったということです
いただいたコードを記述すると、目的通りの検索結果になったのですが
エラーコードがでますstring(1033) " AND (((wp_posts.post_title LIKE '{7937887898a521553703fa62b309f733ebb0c282e7fa64067a720596c06ce9ea}トランスジェンダー{7937887898a521553703fa62b309f733ebb0c282e7fa64067a720596c06ce9ea}') OR (wp_posts.post_excerpt LIKE '{7937887898a521553703fa62b309f733ebb0c282e7fa64067a720596c06ce9ea}トランスジェンダー{7937887898a521553703fa62b309f733ebb0c282e7fa64067a720596c06ce9ea}') OR (wp_posts.post_content LIKE '{7937887898a521553703fa62b309f733ebb0c282e7fa64067a720596c06ce9ea}トランスジェンダー{7937887898a521553703fa62b309f733ebb0c282e7fa64067a720596c06ce9ea}'))) AND ((wp_posts.post_type = 'post' AND (wp_posts.post_status = 'publish' OR wp_posts.post_status = 'private')) OR (wp_posts.post_type = 'page' AND (wp_posts.post_status = 'publish' OR wp_posts.post_status = 'private')) OR (wp_posts.post_type = 'attachment' AND (wp_posts.post_status = 'publish' OR wp_posts.post_status = 'private')) OR (wp_posts.post_type = 'clinic' AND (wp_posts.post_status = 'publish' OR wp_posts.post_status = 'private')))" string(647) " AND (((wp_posts.post_title LIKE '{7937887898a521553703fa62b309f733ebb0c282e7fa64067a720596c06ce9ea}トランスジェンダー{7937887898a521553703fa62b309f733ebb0c282e7fa64067a720596c06ce9ea}') )) AND ((wp_posts.post_type = 'post' AND (wp_posts.post_status = 'publish' OR wp_posts.post_status = 'private')) OR (wp_posts.post_type = 'page' AND (wp_posts.post_status = 'publish' OR wp_posts.post_status = 'private')) OR (wp_posts.post_type = 'attachment' AND (wp_posts.post_status = 'publish' OR wp_posts.post_status = 'private')) OR (wp_posts.post_type = 'clinic' AND (wp_posts.post_status = 'publish' OR wp_posts.post_status = 'private')))"これ、消すにはどうしたらよいでしょうか?
♥ 0Who liked: No user2024年6月3日 10:55 AM #139876返信が含まれるトピック: ドロワーメニューのオーバーオールについて
ありがとうございます。
以下になります。
@media screen and (max-width: 1023.999px){
.c-drawer__submenu[aria-hidden=true]{
display: block!important;
visibility: initial!important;
height: auto!important;
}
.c-drawer__toggle>.c-ic-angle-right{
display: none!important;
}
}♥ 0Who liked: No user2024年6月3日 8:24 AM #139875返信が含まれるトピック: カスタマイズのページにエラーが出ています
ありがとうございます。
僕の手持ちの環境も調べてみました。
## 環境1
PHP SAPI fpm-fcgi PHP メモリ上限 512M アップロードの上限ファイルサイズ 50M PHP POST サイズ上限 50M## 環境2
PHP SAPI apache2handler PHP メモリ上限 128M PHPメモリ制限 (管理画面のみ) 256M アップロードの上限ファイルサイズ 1G PHP POST サイズ上限 1Gどちらもカスタマイザーは普通に開くことができています。環境2の方はメモリ上限も同じだし、記事数も僕の環境のほうが少し多いので、もしかしたら他の原因があるのかもしれません(ただ、環境2のほうは動作は結構重いので、実際メモリはもっと使えるほうが早いとは思います)。
一度プラグインを全て停止したらカスタマイザーが開けるか試してみてください。開けたら、1つずつプラグインを有効化していって、どこで開けなくなるかを見てみてください。それで開けなくなるプラグインが特定できたら、それの設定を見直すか、同じ機能を持った別のプラグインにすることで解決できるかもしれないので。
♥ 0Who liked: No user2024年6月3日 8:04 AM #139873返信が含まれるトピック: VK Searchの検索対象を見出し語だけにしたい
add_filterでかこまれてない
これは PHP の記述方法の話でして、どちらの場合も処理結果は同じになるので好みで使い分けで大丈夫です。
function change_my_queryみたいに関数に名前をつけると、その関数を再利用したり、フックから関数を外したりすることができます。そのまま記述しても動作しなかった
これは具体的にどう「動作しなかった」のでしょうか? 書いても書かなくても全く結果に影響がなかった、出力結果は変わったけど正しい結果ではなかった等…
以下のコードをfunction.phpに記述すればよいとのことだった
「動作しなかった」問題は置いておいたとして、一応先のコードについて見てみたところ、一部に誤りがあるっぽい感じがしたのでちょっと修正してみました。
*の後ろに?を入れています。これがないと必要な条件まで消してしまうので多分あったほうが良さそうだなと。ただ、これはこれでもしかしたら状況によっては消したいところが消えないということもあるかもしれないので、ご自身の環境でよく検証が必要だとは思います。
function change_my_query( $where, $query ) { if ( $query->is_search && $query->is_main_query() && ! $query->is_admin() ) { var_dump( $where ); $where = preg_replace( "/OR \(wp_posts\.post_content LIKE '[\s\S]*?'\)/", '', $where ); $where = preg_replace( "/OR \(wp_posts\.post_excerpt LIKE '[\s\S]*?'\)/", '', $where ); var_dump( $where ); } return $where; } add_filter('posts_where', 'change_my_query', 10, 2 );♥ 0Who liked: No user2024年6月3日 7:46 AM #139872返信が含まれるトピック: 投稿したのページめくりの順番を変えたい
「投稿下のページめくり」というのは具体的にどの部分のことでしょうか?
提示いただいた URL に表示されている一覧はAFAB → AGA → AID、IVF-D → AMAB → A面 → BDSMとなっていて、意図した順序になっているように見えますが…。
♥ 0Who liked: No user2024年6月1日 3:02 PM #139852返信が含まれるトピック: カスタマイズのページにエラーが出ています
サーバー構造 Linux 3.10.0-1160.71.1.el7.x86_64 x86_64 Web サーバー Apache PHP バージョン 8.1.7 (64ビット値をサポートしています) PHP SAPI cgi-fcgi PHP 最大入力変数 (max input variables) 1000 PHP タイムリミット 30 PHP メモリ上限 128M PHPメモリ制限 (管理画面のみ) 256M 最大入力時間 (max input time) -1 アップロードの上限ファイルサイズ 25M PHP POST サイズ上限 25Mこんな感じです!
♥ 0Who liked: No user2024年5月31日 2:05 PM #139833返信が含まれるトピック: カスタマイズのページにエラーが出ています
お返事ありがとうございます!!
教えていただきましたコードを記載したところ、今度は下記のエラーが出てしまいました。
Fatal error: Out of memory (allocated 85663744) (tried to allocate 15302760 bytes) in /xxxxx/wp/wp-includes/Requests/src/Requests.php on line 742Requests.phpの742行目には
$body = substr($return->raw, $pos + 4);前後は
if (!$options['filename']) { $pos = strpos($headers, "\r\n\r\n"); if ($pos === false) { // Crap! throw new Exception('Missing header/body separator', 'requests.no_crlf_separator'); } $headers = substr($return->raw, 0, $pos); // Headers will always be separated from the body by two new lines - <code>\n\r\n\r</code>. $body = substr($return->raw, $pos + 4); if (!empty($body)) { $return->body = $body; } }このような記載があります。
サーバーはiCLUSTA+を使用しており、
HTTPのPOSTリクエストを 25MBに制限しております。 これにより、CGI(PHPを含む)に対するリクエストのサイズが制限されます。 この25MBというサイズには Hostや User-Agent, Cookie などのブラウザーが送信する情報も含まれるため、転送しようとするファイルのサイズは25MB未満となります。と記載があったのですが、これだと容量的にSnow monkeyは使えないということなのでしょうか??
関係のないお話でしたら申し訳ございません。
よろしくお願いいたします!♥ 0Who liked: No user2024年5月31日 8:43 AM #139830返信が含まれるトピック: カスタマイズのページにエラーが出ています
Framework\Helperが見つからないというエラーがでています。Framework\Helperの部分は名前空間と呼ばれるものですが、特定の名前空間の中にある関数(ここではget_main_style_handle())を使うためには、その名前空間を使うという宣言をするか、絶対パスで関数を呼び出す必要があります。名前空間を使うという宣言をする場合は、ファイルの先頭(コメント部分は除く)に
use Framework\Helper;と記述します。絶対パスで使う方法の場合は↑は必要なくて、
\Framework\Helper::get_main_style_handle()という形で関数を呼び出します(最初に\を追加)。どちらか試してみてください!
♥ 0Who liked: No user2024年5月29日 11:08 AM #1398192024年5月28日 8:57 AM #139808返信が含まれるトピック: Snow Monkey Formsの必須項目「入力してください」を英語にしたい
snow_monkey_forms/validator/error_messageフィルターフックを使って変更できます。参考サイト:
♥ 0Who liked: No user2024年5月27日 1:14 PM #139799返信が含まれるトピック: ヘッダー内に設置した検索ボックスの「プレイスホルダー」と「検索」を変更したい
template-parts/common/search-form.phpは内部的には WordPress の検索フォーム出力関数であるget_search_form()を呼び出しているだけなので、その出力をカスタマイズするget_search_formフィルターフックでゴリゴリに書き換えてしまえばいける気がします。♥ 0Who liked: No user2024年5月23日 12:18 PM #139762返信が含まれるトピック: スペーサーブロックに自動的にmargin-topが付いてしまう
公式のテーマもそうなっているので、一応それに合わせた形にしている感じです。
下記は TwentyTwentyFour のスクリーンショットです。
スペーサーブロックのスタイル設定で上マージンを0にすることで、margin-topを0にすることが出来ることは確認出来たのですが、スペーサーブロックのmargin-topを0にするにはこの方法以外に無いのでしょうか。
設定としては無いので、CSS で打ち消すのが簡単かなと思います。
.wp-block-spacer { margin: 0 !important; }♥ 0Who liked: No user2024年5月22日 10:09 PM #139751返信が含まれるトピック: Snow Monkey Forms 確認画面に遷移しない
あーもしかしたらこれですかね?
/plugins/snow-monkey/snow-monkey-forms.phpの中の$referer = filter_input( INPUT_SERVER, 'HTTP_REFERER' ) ?? false;を
$referer = isset( $_SERVER['HTTP_REFERER'] ) ? $_SERVER['HTTP_REFERER'] : false;に書き換えてみるとどうでしょうか?
♥ 0Who liked: No user2024年5月22日 10:00 PM #139750返信が含まれるトピック: Snow Monkey Forms 確認画面に遷移しない
PHP 8.2 + Lightning で環境を作ってみましたが、現象は再現できませんでした…。
AH01797で検索すると Apache の権限関係のメッセージのようですが、なにかそのあたりで設定等されていることはありますか?あるいは WAF やセキュリティ系のプラグインで何等かを制限しているなど…まぁそこだとすると v6.4.0 では動くというのもよくわからなくなってきちゃいますが…。
♥ 0Who liked: No user -
投稿者検索結果
Search results of "i"
-
検索結果
-
【お使いの Snow Monkey のバージョン】 25.4.6
【お使いの Snow Monkey Blocks のバージョン】 20.5.4
【お使いの Snow Monkey Editor のバージョン】 9.4.0
【お使いのブラウザ】 Chrome### 実現したいこと
VK Filter Search Proの検索結果ページのカスタマイズについて
連投すみません。
VK Filter Search Proの検索結果ページを下の画像のように表現したいのですが、どのように表現すればいいのか分からず困っています。

過去のトピックで検索結果ページをカスタマイズをするには子テーマにsearch.phpのコードをコピーして利用すると記載されていましたが、my snow monkeyを利用して表現することは可能でしょうか。
検索してもあまり出てこず、初心者なので分からない部分も多いので、その場合の表現方法も重ねて教えていただけると嬉しいです。プラグインのCustom Post Type UIでタクソノミーを作成して検索項目を作成しています。
画像の定員、こだわり条件、キーワードはその検索項目です。
検索対象のページは固定ページに設定していますが、投稿ページの方が都合がいいなどがあれば変更します。また、全て選択せず、検索した際は全ての検索結果が表示されるようにも設定したいです。
現在は「検索キーワードを入力してください。」と検索窓が表示されるようになっています。どなたかご教授お願いいたします。
### 試したこと
search.phpをmy snow monkeyに設置してみたり、search.phpを書き換えてみたりしたのですが、出来ませんでした。