-
投稿者検索結果
-
2024年4月18日 9:06 AM #138824
返信が含まれるトピック: 記事一覧のソート順を変更したら、VK Sarchが2つ表示されてしまう
下記のコードを My Snow Monkey プラグインに追加するとどうですかね?
add_filter( 'vkfs_theme_hook_array', function ( $theme_hook_array ) { $theme_hook_array['snow-monkey'] = 'snow_monkey_before_archive_entry_content'; return $theme_hook_array; } );あるいは、並び替えを
pre_get_postsでやるか。♥ 0Who liked: No user2024年4月18日 8:58 AM #138822返信が含まれるトピック: お問い合わせフォームの確認画面に遷移しないエラーについて
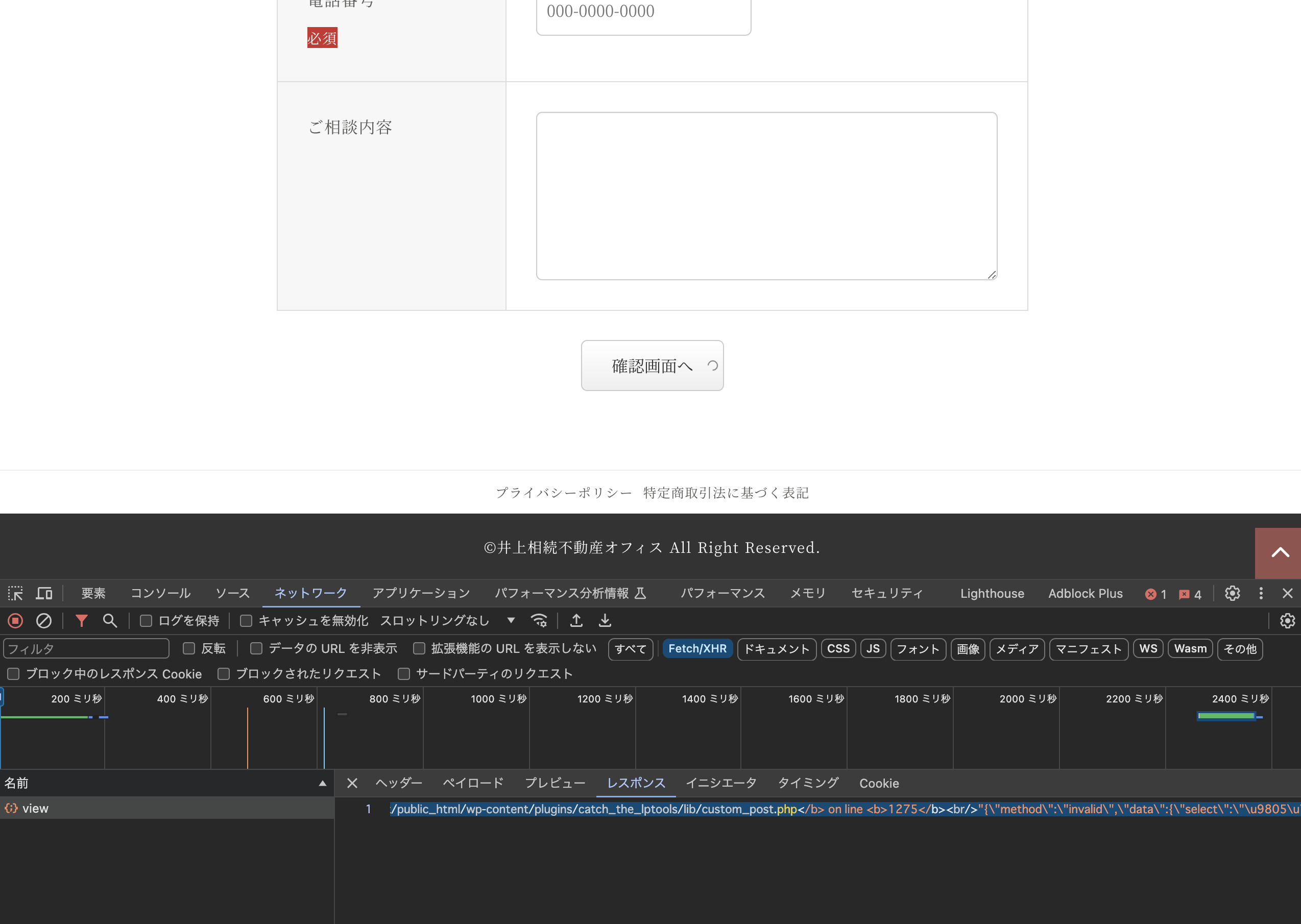
Snow Monkey Forms はボタンをクリックすると裏で処理が走り、処理が正しく終了すると確認画面用の HTML が送られてきて、それが画面に反映されます。ずっとぐるぐるのままで画面に反映されないということは、裏でおこなわれる処理が正しく終了していない可能性が高いです。
下記はボタンをおしたときの画面ですが、裏でおこなわれる処理(WordPRess REST API でおこなわれる処理)でエラーが起きていることが確認できました。

<br/><b>Warning</b>: Attempt to read property "ID" on null in <b>/xxxxx/public_html/wp-content/plugins/catch_the_lptools/lib/custom_post.php</b> on line <b>1275</b><br/>"{\"method\":\"invalid\",\"data\":{\"select\":\"\u9805\u76ee\u3092\u9078\u629e\u3057\u3066\u304f\u3060\u3055\u3044\",\"fullname\":\"\",\"furigana\":\"\",\"email\":\"\",\"tel\":\"\",\"message\":\"\",\"snow-monkey-forms-meta\":{}},\"controls\":{\"select\":\"<div class=\\\"smf-select-control\\\">\\n\\t\\t\\t\\t<select name=\\\"select\\\" class=\\\"smf-select-control__control\\\"><option value=\\\"\u9805\u76ee\u3092\u9078\u629e\u3057\u3066\u304f\u3060\u3055\u3044\\\" selected=\\\"1\\\">\u9805\u76ee\u3092\u9078\u629e\u3057\u3066\u304f\u3060\u3055\u3044<\\\/option><option value=\\\"\u30b5\u30fc\u30d3\u30b9\u5185\u5bb9\u3092\u3082\u3063\u3068\u8a73\u3057\u304f\u77e5\u308a\u305f\u3044\\\">\u30b5\u30fc\u30d3\u30b9\u5185\u5bb9\u3092\u3082\u3063\u3068\u8a73\u3057\u304f\u77e5\u308a\u305f\u3044<\\\/option><option value=\\\"\u76f8\u7d9a\u767a\u751f\u524d\u306e\u3054\u76f8\u8ac7\\\">\u76f8\u7d9a\u767a\u751f\u524d\u306e\u3054\u76f8\u8ac7<\\\/option><option value=\\\"\u76f8\u7d9a\u30b3\u30f3\u30b5\u30eb\u30c6\u30a3\u30f3\u30b0\u9867\u554f\u5951\u7d04\\\">\u76f8\u7d9a\u30b3\u30f3\u30b5\u30eb\u30c6\u30a3\u30f3\u30b0\u9867\u554f\u5951\u7d04<\\\/option><option value=\\\"\u4e8b\u696d\u627f\u7d99\u30b3\u30f3\u30b5\u30eb\u30c6\u30a3\u30f3\u30b0\u9867\u554f\u5951\u7d04\\\">\u4e8b\u696d\u627f\u7d99\u30b3\u30f3\u30b5\u30eb\u30c6\u30a3\u30f3\u30b0\u9867\u554f\u5951\u7d04<\\\/option><option value=\\\"\u8b1b\u6f14\u30fb\u8b1b\u5e2b\u4f9d\u983c\\\">\u8b1b\u6f14\u30fb\u8b1b\u5e2b\u4f9d\u983c<\\\/option><option value=\\\"\u76f8\u7d9a\u7a0e\u7533\u544a\u624b\u7d9a\u304d\\\">\u76f8\u7d9a\u7a0e\u7533\u544a\u624b\u7d9a\u304d<\\\/option><\\\/select>\\n\\t\\t\\t\\t<span class=\\\"smf-select-control__toggle\\\"><\\\/span>\\n\\t\\t\\t<\\\/div>\\n\\t\\t\\t\",\"fullname\":\"<div class=\\\"smf-text-control\\\">\\n\\t\\t\\t\\t<input type=\\\"text\\\" name=\\\"fullname\\\" value=\\\"\\\" placeholder=\\\"\u76f8\u7d9a\u3000\u592a\u90ce\\\" class=\\\"smf-text-control__control\\\" data-invalid=\\\"1\\\">\\n\\t\\t\\t<\\\/div>\\n\\t\\t\\t\\n\\t\\t\\t<div class=\\\"smf-error-messages\\\">\\n\\t\\t\\t\\t\u5165\u529b\u3057\u3066\u304f\u3060\u3055\u3044\u3002\\n\\t\\t\\t<\\\/div>\",\"furigana\":\"<div class=\\\"smf-text-control\\\">\\n\\t\\t\\t\\t<input type=\\\"text\\\" name=\\\"furigana\\\" value=\\\"\\\" placeholder=\\\"\u30bd\u30a6\u30be\u30af\u3000\u30bf\u30ed\u30a6\\\" class=\\\"smf-text-control__control\\\" data-invalid=\\\"1\\\">\\n\\t\\t\\t<\\\/div>\\n\\t\\t\\t\\n\\t\\t\\t<div class=\\\"smf-error-messages\\\">\\n\\t\\t\\t\\t\u5165\u529b\u3057\u3066\u304f\u3060\u3055\u3044\u3002\\n\\t\\t\\t<\\\/div>\",\"email\":\"<div class=\\\"smf-text-control\\\">\\n\\t\\t\\t\\t<input type=\\\"email\\\" autocomplete=\\\"email\\\" name=\\\"email\\\" value=\\\"\\\" placeholder=\\\"sozoku@example.co.jp\\\" class=\\\"smf-text-control__control\\\" data-invalid=\\\"1\\\">\\n\\t\\t\\t<\\\/div>\\n\\t\\t\\t\\n\\t\\t\\t<div class=\\\"smf-error-messages\\\">\\n\\t\\t\\t\\t\u5165\u529b\u3057\u3066\u304f\u3060\u3055\u3044\u3002\\n\\t\\t\\t<\\\/div>\",\"tel\":\"<div class=\\\"smf-text-control\\\">\\n\\t\\t\\t\\t<input type=\\\"tel\\\" name=\\\"tel\\\" value=\\\"\\\" placeholder=\\\"000-0000-0000\\\" autocomplete=\\\"tel-national\\\" class=\\\"smf-text-control__control\\\">\\n\\t\\t\\t<\\\/div>\\n\\t\\t\\t\",\"message\":\"<div class=\\\"smf-textarea-control\\\">\\n\\t\\t\\t\\t<textarea name=\\\"message\\\" rows=\\\"5\\\" class=\\\"smf-textarea-control__control\\\" data-invalid=\\\"1\\\"><\\\/textarea>\\n\\t\\t\\t<\\\/div>\\n\\t\\t\\t\\n\\t\\t\\t<div class=\\\"smf-error-messages\\\">\\n\\t\\t\\t\\t\u5165\u529b\u3057\u3066\u304f\u3060\u3055\u3044\u3002\\n\\t\\t\\t<\\\/div>\"},\"action\":\"<span class=\\\"smf-button-control\\\">\\n\\t\\t\\t\\t<button type=\\\"submit\\\" class=\\\"smf-button-control__control\\\" data-action=\\\"confirm\\\">\u78ba\u8a8d\u753b\u9762\u3078<span class=\\\"smf-sending\\\" aria-hidden=\\\"true\\\"><\\\/span><\\\/button>\\n\\t\\t\\t<\\\/span><input type=\\\"hidden\\\" name=\\\"snow-monkey-forms-meta[method]\\\" value=\\\"confirm\\\">\",\"message\":\"\"}"catch_the_lptoolsというプラグインの1275行目でエラーがでているようなので、そのプラグインの処理を見直してみたほうが良いと思います。♥ 0Who liked: No user2024年4月18日 8:52 AM #138821返信が含まれるトピック: 特定のセクションのみをスクロールで固定したい
カバーでの背景固定はやってみましたがセクションが固定するわけではありませんでした。
現状はカバーブロックは背景固定にしていないという認識であっていますかね?
カバーブロックの背景固定は、
background-attachment fixedで背景画像を固定する仕組みのようなのですが、iOS Safari はbackground-attachment fixedが効かない仕様になっているみたいです。なのでスマホでも固定したい場合は独自に実装する必要があります。〜しましたが真中のセクションだけが表示されます。
position: fixedにすると、その要素は「表示されるレイヤーが変わる」ような形になるので、左右をposition: fixedにすると真ん中のカバーブロックと同一のレイヤーには何も存在しない = いっぱいに広がる、という感じになります。一応それっぽく表示されるような CSS を書いてみました。
@media (min-width: 1024px) { .coverfix_left { position:fixed; left: var(--body-margin-left); } .coverfix_center .wp-block-cover__inner-container { max-width: calc(100vw - var(--body-margin-left) - 286px * 2); margin-right: auto; margin-left: auto; } .coverfix_right { position:fixed; right: 0; } }が、画面幅が1024px〜1200pxくらいのときの真ん中のコンテンツの表示が結構きついので、個人的にはレイアウトを考え直したほうがベターなのかなぁと思いました。
背景固定画像があくまで装飾で、画像のここからここまでをきっちり見せたい、というようなことがないのであれば、下記のような方法にするのも良いのかなと思いました。
– 「Thanks…for coming.〜」という文字列は無し
– カバーブロックを使うのをやめる
– 適当なフックで背景画像用の画像を追加し、position: fixedして位置も調整する(背景画像を表示するのがこのページだけならフックを使わずにエディターで画像ブロックを入れて class を追加して〜でも良いかも)♥ 0Who liked: No user2024年4月17日 5:37 PM #138803返信が含まれるトピック: 表紙(固定ページ)を更新するとエラーメッセージが出るが、更新済みで正常に使える
2024年4月16日 5:13 PM #138773 antevasin閲覧者
antevasin閲覧者いつもお世話になっております。
どうしても解決できなかったため初歩的で申し訳ありませんがご教授お願いいたします(>人<)
【お使いの Snow Monkey のバージョン】 25.4.3
【お使いの Snow Monkey Blocks のバージョン】 20.5.2
【お使いの Snow Monkey Editor のバージョン】 9.4.0
【お使いのブラウザ】 Google Chrome
【当該サイトのURL】 (管理者により削除)### 実現したいこと
横並びで、両サイドのセクションをスクロールで固定したい
&
モバイルでカバー背景を固定したい### 発生している問題
当初のデザインはPCでも1カラムでしたが、背景画像が固定が反映されず指定の画像が荒くなりうまく表示できませんでした。
そのため、別の対応としてPCでは3カラム、モバイルでは1、3列目を非表示にして1カラムというデザインに変更にすることで、ある程度画像が理想のサイズで表示できるようにはなりましたが1、3列目が同時にスクロールされるため固定したいのですが純粋にカスタマイズ方法がわかりません、、、
### 試したこと
カバーでの背景固定はやってみましたがセクションが固定するわけではありませんでした。
各セクションはカバーで1,3列目はフルハイトにしています。
CSSは左右のセクションにそれぞれ
.coverfix_left、.coverfix_rightを付けて/*ABOUTページ*/ .coverfix_left{ position:fixed; top:0; left:0; z-index: -1; } .coverfix_right{ position:fixed; top:0; right:0; z-index: -1; }をしましたが真中のセクションだけが表示されます。
CSSの初歩的な質問で大変申し訳ありませんが、今後モバイルファーストのデザインを勉強したため別のやり方でも構わないので黒背景部分が出ないようにできるカスタマイズ方法を知りたいです。
カバーで背景固定をオンにしているのに固定されないのはなぜなのかご教授いただけますと幸いです。
2024年4月16日 4:23 PM #138764返信が含まれるトピック: フッターCTAの設定について
キタジマさんご返答ありがとうございます。
var(--_padding-1)をたどって行ってみますと--_padding-1 : var(--_s-1);
↓
--_s-1: calc(var(--_ms1) * 1rem);
↓
--_ms1: calc(var(--_space-unitless) / 3 * 2);
↓
--_space-unitless: 0.8;この
--_space-unitlessが他のサイトでは 1.8 になっているという違いでした。
つまりカスタマイザーの基本デザイン設定の「余白サイズ」デフォルト1.8 がこのサイトでは 0.8 に変更されていたのが原因と判明しました(^^;すっきりしました。
しかしこんな複雑な構造になっていたのですね(^^;`トピックを閉じます。
2024年4月15日 9:29 AM #138502返信が含まれるトピック: snow monkey formsの送信時のエラーについて
Snow Monkey + Snow Monkey Forms + Table of Contents Plus だけのシンプルなテスト環境をつくってみたのですが、問題は再現できませんでした。
もしかしたら他のプラグインやカスタマイズコードが影響しているのかもしれません。
♥ 0Who liked: No user2024年4月15日 8:52 AM #138499返信が含まれるトピック: フッターCTAの設定について
var(–_padding-1)、計算式を分解していくと実態としては下記のようになっています。((1 + var(--_half-leading)* 2) / 3 * 2) * 1remで、
1 + var(--_half-leading)* 2がline-heightの値(デフォルトだと 1.8)になるんですけど、そこが 0.8 になっているということなので、var(--_half-leading)を 0.1 にするような CSS がどこかに書いてあるのじゃないかなぁと思いました。実際のサイトを見てみて、CSS の上書きを追っていけば何かわかるかもしれません。
♥ 0Who liked: No user2024年4月13日 10:55 AM #138472返信が含まれるトピック: snow monkey formsの送信時のエラーについて
2024年4月12日 6:48 PM #138450返信が含まれるトピック: フッターCTAの設定について
ありがとうございます。無事にPCで非表示にできました。
とこでいくつかの同じようなサイトに設置しようとしているのですが、ひとつだけボタンのpaddingが異なるサイトがあってどこが違うのか気になっています。
デベロッパーツールでみると下記の同じスタイルがあたっているのですが、
p-footer-cta .c-btn { --_font-size-level: -1; font-size: var(--_font-size); line-height: var(--_line-height); padding: var(--_padding-1); }var(–_padding-1) の値を見ると
通常は
calc( calc( 1.8 / 3 * 2) * 1rem)ですが、ひとつだけ
calc( calc( 0.8 / 3 * 2) * 1rem)となるサイトがあります。
適当な値で上書きすればよいのでしょうが、もし何かお分かりになるようでしたら教えていただけますと助かります。♥ 0Who liked: No user2024年4月12日 6:25 PM #138448返信が含まれるトピック: snow monkey formsの送信時のエラーについて
恐らくこれだと思うのですが、以下の内容から何かわかりますでしょうか?
[Fri Apr 12 14:45:38.916675 2024] [proxy_fcgi:error] [pid 3365248:tid 3365367] [client 126.38.61.216:56774] AH01071: Got error 'PHP message: PHP Warning: Attempt to read property "id" on null in /home/xxxxx/sample.com/public_html/xxxxx/wp-includes/rest-api/endpoints/class-wp-rest-templates-controller.php on line 647 PHP message: PHP Warning: Attempt to read property "theme" on null in /home/xxxxx/sample.com/public_html/xxxxx/wp-includes/rest-api/endpoints/class-wp-rest-templates-controller.php on line 651 PHP message: PHP Warning: Attempt to read property "content" on null in /home/xxxxx/sample.com/public_html/xxxxx/wp-includes/rest-api/endpoints/class-wp-rest-templates-controller.php on line 658 PHP message: PHP Warning: Attempt to read property "content" on null in /home/xxxxx/sample.com/public_html/xxxxx/wp-includes/rest-api/endpoints/class-wp-rest-templates-controller.php on line 662 PHP message: PHP Warning: Attempt to read property "slug" on null in /home/xxxxx/sample.com/public_html/xxxxx/wp-includes/rest-api/endpoints/class-wp-rest-templates-controller.php on line 666 PHP message: PHP Warning: Attempt to read property "source" on null in /home/xxxxx/sample.com/public_html/xxxxx/wp-includes/rest-api/endpoints/class-wp-rest-templates-controller.php on line 670 PHP message: PHP Warning: Attempt to read property "origin" on null in /home/xxxxx/sample.com/public_html/xxxxx/wp-includes/rest-api/endpoints/class-wp-rest-templates-controller.php on line 674 PHP message: PHP Warning: Attempt to read property "type" on null in /home/xxxxx/sample.com/public_html/xxxxx/wp-includes/rest-api/endpoints/class-wp-rest-templates-controller.php on line 678 PHP message: PHP Warning: Attempt to read property "description" on null in /home/xxxxx/sample.com/public_html/xxxxx/wp-includes/rest-api/endpoints/class-wp-rest-templates-controller.php on line 682 PHP message: PHP Warning: Attempt to read property "title" on null in /home/xxxxx/sample.com/public_html/xxxxx/wp-includes/rest-api/endpoints/class-wp-rest-templates-controller.php on line 690 PHP message: PHP Warning: Attempt to read property "wp_id" on null in /home/xxxxx/sample.com/public_html/xxxxx/wp-includes/rest-api/endpoints/class-wp-rest-templates-controller.php on line 694 PHP message: PHP Warning: Attempt to read property "title" on null in /home/xxxxx/sample.com/public_html/xxxxx/wp-includes/rest-api/endpoints/class-wp-rest-templates-controller.php on line 698 PHP message: PHP Warning: Attempt to read property "status" on null in /home/xxxxx/sample.com/public_html/xxxxx/wp-includes/rest-api/endpoints/class-wp-rest-templates-controller.php on line 703 PHP message: PHP Warning: Attempt to read property "wp_id" on null in /home/xxxxx/sample.com/public_html/xxxxx/wp-includes/rest-api/endpoints/class-wp-rest-templates-controller.php on line 707 PHP message: PHP Warning: Attempt to read property "has_theme_file" on null in /home/xxxxx/sample.com/public_html/xxxxx/wp-includes/rest-api/endpoints/class-wp-rest-templates-controller.php on line 711 PHP message: PHP Warning: Attempt to read property "type" on null in /home/xxxxx/sample.com/public_html/xxxxx/wp-includes/rest-api/endpoints/class-wp-rest-templates-controller.php on line 714 PHP message: PHP Warning: Attempt to read property "author" on null in /home/xxxxx/sample.com/public_html/xxxxx/wp-includes/rest-api/endpoints/class-wp-rest-templates-controller.php on line 719 PHP message: PHP Warning: Attempt to read property "modified" on null in /home/xxxxx/sample.com/public_html/xxxxx/wp-includes/rest-api/endpoints/class-wp-rest-templates-controller.php on line 727 PHP message: PHP Warning: Attempt to read property "type" on null in /home/xxxxx/sample.com/public_html/xxxxx/wp-includes/rest-api/endpoints/class-wp-rest-templates-controller.php on line 769 PHP message: PHP Warning: Attempt to read property "type" on null in /home/xxxxx/sample.com/public_html/xxxxx/wp-includes/rest-api/endpoints/class-wp-rest-templates-controller.php on line 769 PHP message: PHP Warning: Attempt to read property "author" on null in /home/xxxxx/sample.com/public_html/xxxxx/wp-includes/rest-api/endpoints/class-wp-rest-templates-controller.php on line 829 PHP message: PHP Warning: Attempt to read property "type" on null in /home/xxxxx/sample.com/public_html/xxxxx/wp-includes/rest-api/endpoints/class-wp-rest-templates-controller.php on line 769 PHP message: PHP Warning: Attempt to read property "type" on null in /home/xxxxx/sample.com/public_html/xxxxx/wp-includes/rest-api/endpoints/class-wp-rest-templates-controller.php on line 769 PHP message: PHP Warning: Attempt to read property "id" on null in /home/xxxxx/sample.com/public_html/xxxxx/wp-includes/rest-api/endpoints/class-wp-rest-templates-controller.php on line 746', referer: https://xxxxx/wp-admin/post.php?post=2876&action=edit♥ 0Who liked: No user2024年4月12日 2:24 PM #138432返信が含まれるトピック: フッターCTAの設定について
はい、そういう意味でした。
設定としては無いので、CSS で消してしまうのが簡単だと思います。
@media (min-width:640px) { .p-footer-cta { display: none; } }♥ 0Who liked: No user*****[ プライベートトピックのため非表示 ]♥ 0Who liked: No user -
投稿者検索結果
Search results of "i"
-
検索結果
-
トピック: 特定のセクションのみをスクロールで固定したい
いつもお世話になっております。
どうしても解決できなかったため初歩的で申し訳ありませんがご教授お願いいたします(>人<)
【お使いの Snow Monkey のバージョン】 25.4.3
【お使いの Snow Monkey Blocks のバージョン】 20.5.2
【お使いの Snow Monkey Editor のバージョン】 9.4.0
【お使いのブラウザ】 Google Chrome
【当該サイトのURL】 (管理者により削除)### 実現したいこと
横並びで、両サイドのセクションをスクロールで固定したい
&
モバイルでカバー背景を固定したい### 発生している問題
当初のデザインはPCでも1カラムでしたが、背景画像が固定が反映されず指定の画像が荒くなりうまく表示できませんでした。
そのため、別の対応としてPCでは3カラム、モバイルでは1、3列目を非表示にして1カラムというデザインに変更にすることで、ある程度画像が理想のサイズで表示できるようにはなりましたが1、3列目が同時にスクロールされるため固定したいのですが純粋にカスタマイズ方法がわかりません、、、
### 試したこと
カバーでの背景固定はやってみましたがセクションが固定するわけではありませんでした。
各セクションはカバーで1,3列目はフルハイトにしています。
CSSは左右のセクションにそれぞれ
.coverfix_left、.coverfix_rightを付けて/*ABOUTページ*/ .coverfix_left{ position:fixed; top:0; left:0; z-index: -1; } .coverfix_right{ position:fixed; top:0; right:0; z-index: -1; }をしましたが真中のセクションだけが表示されます。
CSSの初歩的な質問で大変申し訳ありませんが、今後モバイルファーストのデザインを勉強したため別のやり方でも構わないので黒背景部分が出ないようにできるカスタマイズ方法を知りたいです。
カバーで背景固定をオンにしているのに固定されないのはなぜなのかご教授いただけますと幸いです。
