1000点以上の商品情報をブロックエディターで運用するのは、なかなか大変かと思います。
カスタム投稿タイプを使用することが前提であれば、私の場合は、カスタムフィールド + 独自のテンプレートを用意するか、該当のカスタム投稿タイプのみカスタムフィールドを表示できるようにフックで挿入します。
この方法がベストではありませんが、HTMLの自由度は高くなるので、別のトピック(以下)の件も解消しやすいと思います。
カスタムフィールドは、Advanced Custom Fields を使えば、【関係(旧:関連)フィールド】で、複数の投稿を紐づけられます。
※投稿タイプでフィルタリングできるので「商品」の中から選択するたけでOKです。
※検索窓もついているので、商品名などで検索→選択することも可能です。
カスタムフィールドを多用するのはあまり好ましくありませんが、「クライアント側での更新作業のし易さ」という点では、実用的な面もあります。

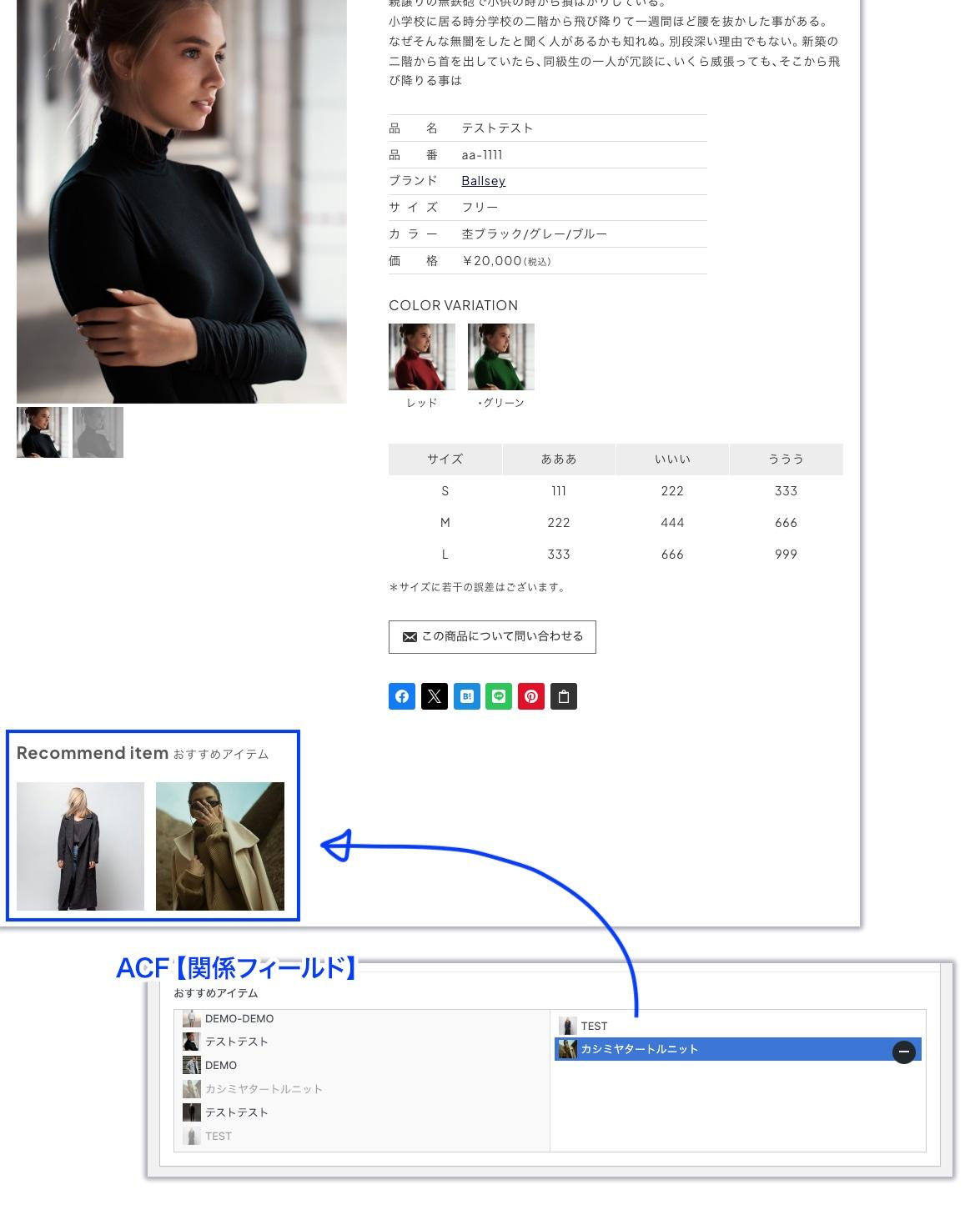
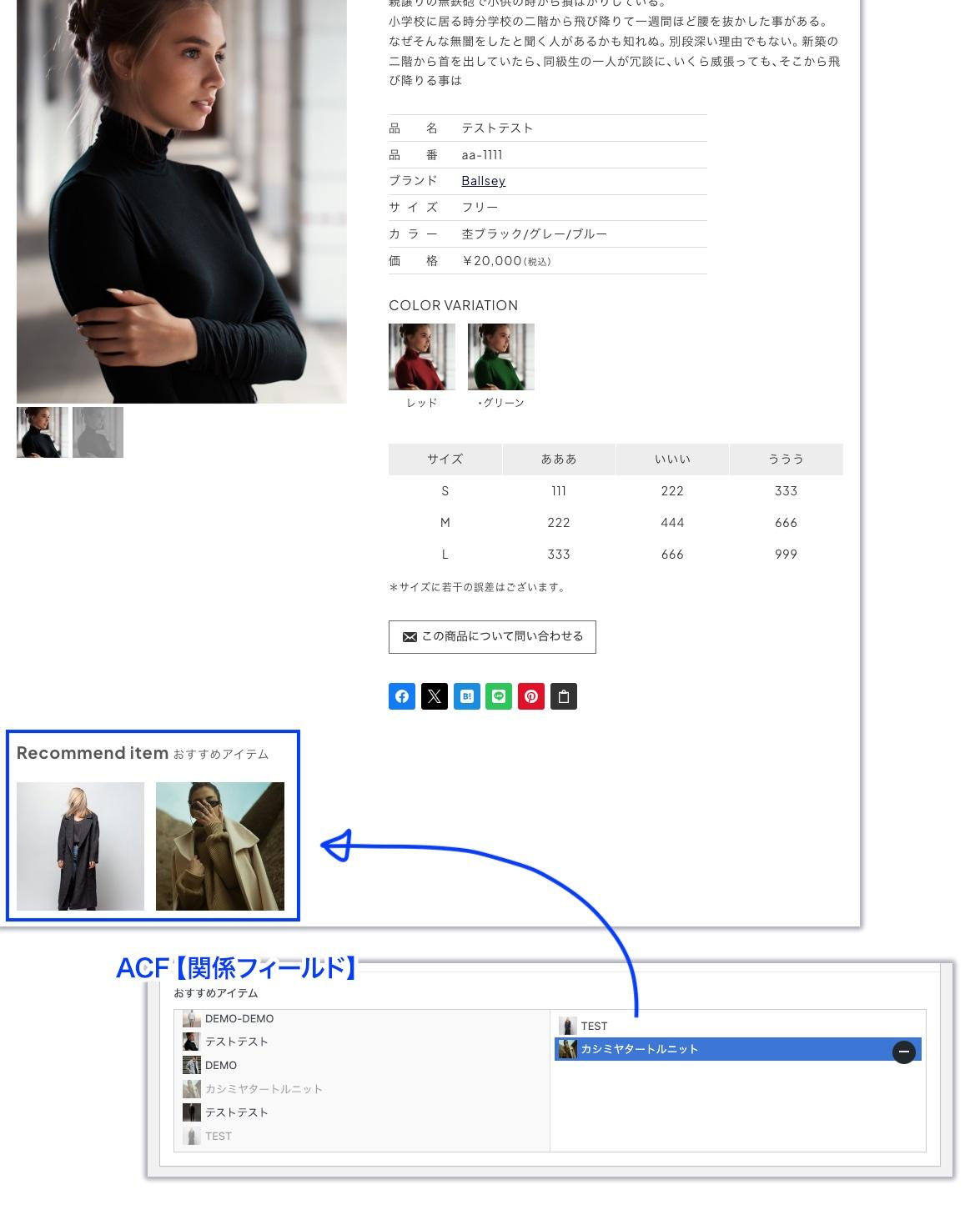
いま制作しているセレクトショップの商品情報は、ACF Proを使用しています。
「Recommend item」に【関係(旧:関連)フィールド】で、6つまで選択できるようにして、各商品のアイキャッチを表示するようにしています。
【関係(旧:関連)フィールド】は、無料版でも使えるので、案件のポリシーに反していないようなら検討してみてください。
snow monkeyバージョン等の情報を書き忘れてしまいました、大変失礼しました。
【お使いの Snow Monkey のバージョン】25.4.3
【お使いの Snow Monkey Blocks のバージョン】20.5.1
【お使いの Snow Monkey Editor のバージョン】 9.3.3
【お使いのブラウザ】chrome
【当該サイトのURL】
よろしくお願いいたします。
【お使いの Snow Monkey のバージョン】
【お使いの Snow Monkey Blocks のバージョン】
【お使いの Snow Monkey Editor のバージョン】
【お使いのブラウザ】
【当該サイトのURL】
いつもお世話になっております。
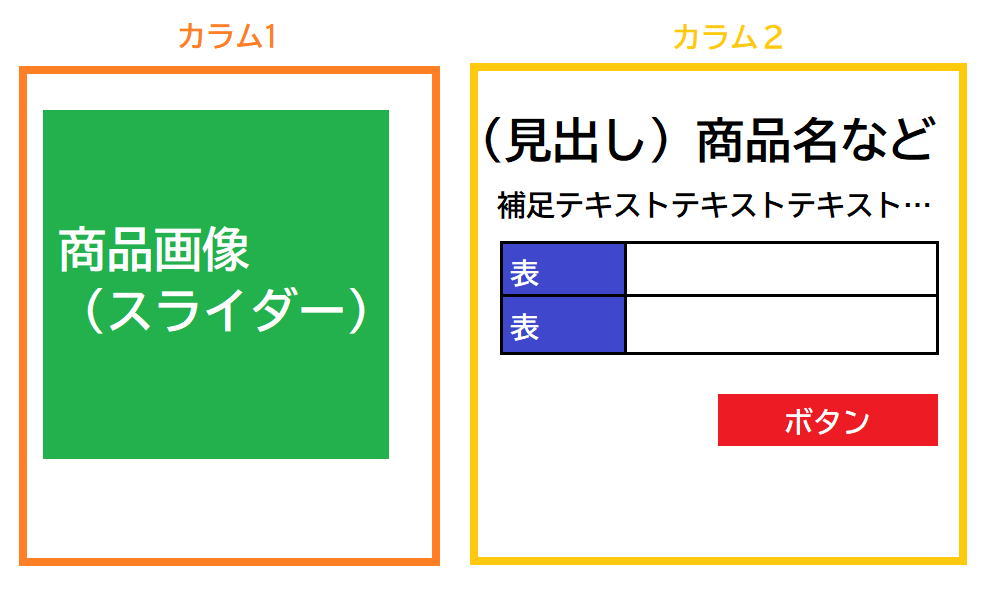
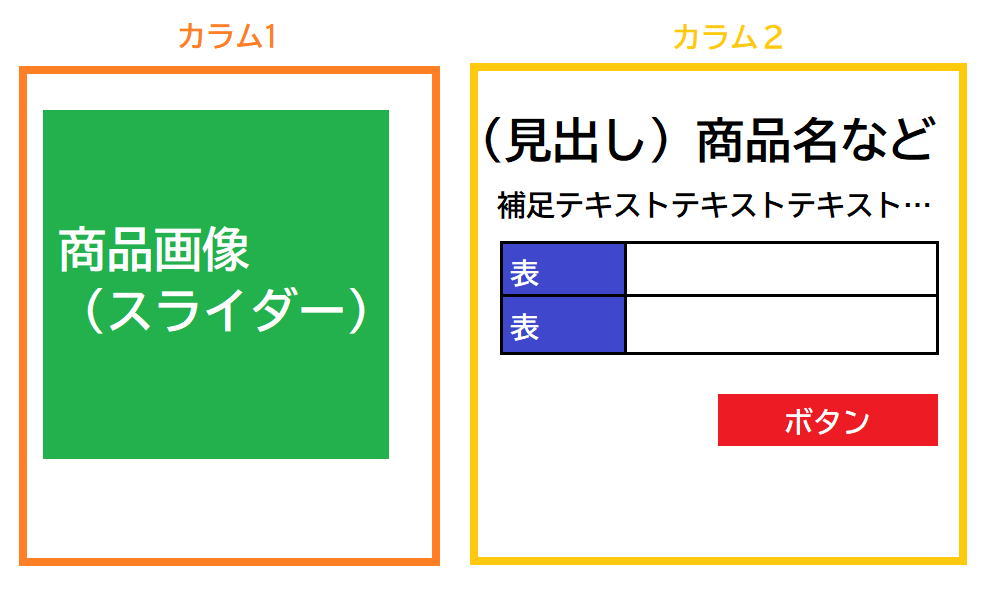
今、下記画像のような構成でページを作っています。

商品ページのようなもので、2カラムにして左カラムには画像を「スライダーブロック」で配置、右カラム見出しや表、ボタンなど複数の要素を組み合わせた形になります(※実際のページが出せないため、画像がわかりにくかったら申し訳ありません…)
上記レイアウトで、PC時は特に問題などもないのですが、この配置だとモバイルでの縦並び時に、
・画像(左カラム)→見出し(右カラム)→表などその他の要素(右カラム)
の順となってしまい、やや不都合です。
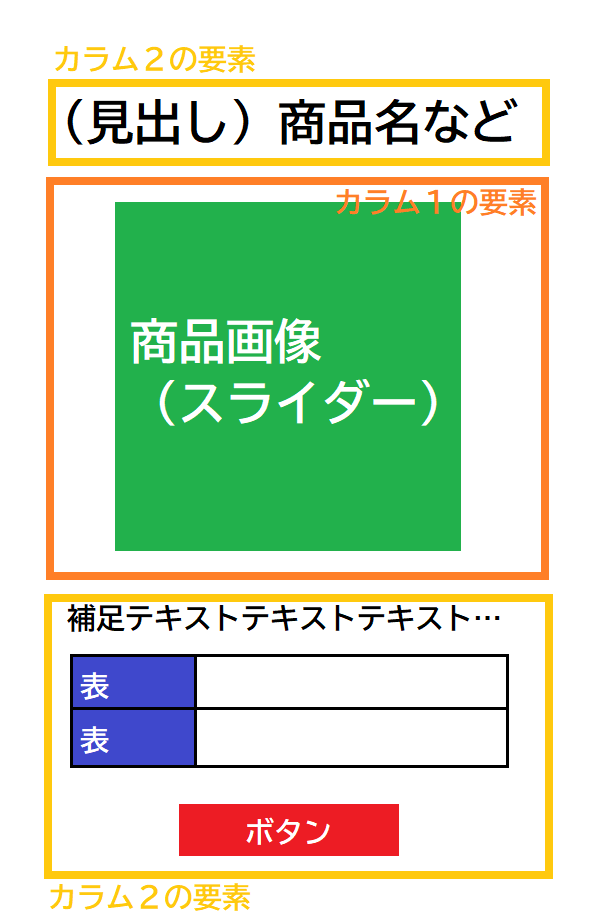
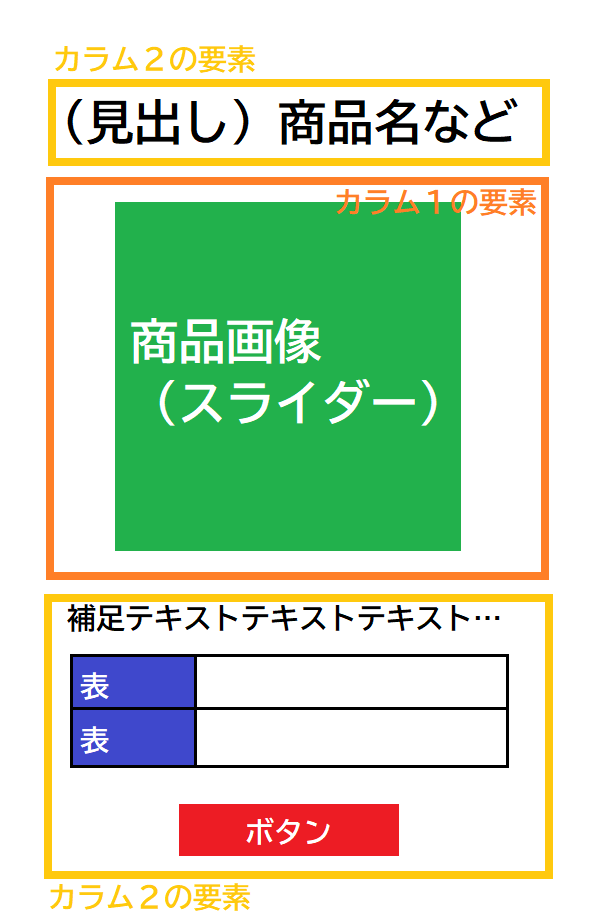
これをモバイルで閲覧時に、
・見出し(右カラム)→画像(左カラム)→表などその他の要素(右カラム)
のような変則的な並びにしたいです。

実在のページで言うと、ちょうどAmazonの商品ページのようなイメージです。
これを実現しようと思ったら、単純にカラムの表示順を並べ替えるだけでは子要素まで制御できないのでどうしようかと思っていたところ、グリッドレイアウトに行き着き、snow monkeyでも「グリッド」ブロックが利用できるようになったのでこちらを利用すれば良いのではと思い当たりました。
また参考ページも見つけまして、実現したいこととしてはまさに下記ページのようなレイアウトでした(左右は逆ですが)。
これに倣ってCSS等調整しようと思ったのですが、snow monkeyの「グリッド」ブロックではどこまで指定出来て、どこまでCSS直に編集をしなければいけないのかがわからず躓いてしまいました。
たとえば列×行を2×2にして、画像のほうを2行分割り当てる…という作業において、snow monkeyのカラムと行を使っても良いのか?(snow monkeyの「グリッド」はレスポンシブに対応していないとのことだが、メディアクエリで表示を制御するので問題ないのか?)など。
実際に列と行はsnow monkey側で指定して、エリアの指定と子要素のクラス付与はcssで記述記述しましたがうまくいきませんでした…。
上記レイアウトの順序入れ替えを実現するために、どのような設定やcssの記述をすれば良いのかアドバイスいただけますと幸いです。
また特段「グリッド」ブロックに拘っているわけでも無いので、たとえば右カラムに配置した「見出し」と「その他要素」を切り分けて、表示順を制御できるスマートな方法が他にあればそちらもご教示いただきたいです。
ただし理想の順になるようにモバイルでは別に全く新しく要素を組み直して、snow monkey editorのウィンドウサイズで出し分ける、という方法は今回は商品ページという性質上数も多く、また将来に渡ってページも追加されることが予想されることから、全てのページにPC・モバイル用ふたつの要素を作るとなるとメンテナンス工数が膨大になるのでなるべく同じ要素をデバイスサイズ毎に制御したいです。
長文になってしまいましたが、アドバイスいただけますと幸いです。
何卒よろしくお願いいたします。
Snow Monkey Forms はショートコードではなくブロックなので、do_shortcode() では動きません。ブロックは the_content() で実行されるので、
echo apply_filters( 'the_content', '<!-- wp:snow-monkey-forms/snow-monkey-form {"formId":xxxxx} /-->' );
のような感じで、ブロックの読み込みコードを the_content フィルターフックに通して出力すると表示されるとは思います。ただ、そのような使い方を想定して開発しているわけではないので、完全にちゃんと動くかはわからないです…。
【お使いの Snow Monkey のバージョン】25.4.3
【お使いの Snow Monkey Blocks のバージョン】20.5.1
【お使いの Snow Monkey Editor のバージョン】9.3.3
【お使いの PHP のバージョン】8.2
【お使いのブラウザ】firefox
【当該サイトのURL】https://kuji-blog.site/
### 発生している問題
WordPress(6.5)の更新に伴い、テーマを更新したところ「502 BadGateway」のエラーが表示され、サイトが見られなくなった。
twenty-twenty-fourに変更すると表示されたため、snow monkeyテーマに問題があると考えられます。
エラー解決はどうすればよいでしょうか?
そうですね…
僕の iPhone でこのサイトのショートカットをホーム画面に作成してみたのですが、ちゃんとアイコンが表示されました。特にそれ用のコードを追加することもしていません。
なので Snow Monkey の不具合ではなくてそのサイト特有の不具合(使用されているプラグインの影響や追加されているコードの影響など)の可能性があるのかなと思った次第です。
その場合は実際に試してみないとわからないので、本サイトの共有が難しいのであれば、現象が再現できるテストサイトを用意頂ければ検証できるかなと思います!
キタジマ様
ご返信誠にありがとうございます。
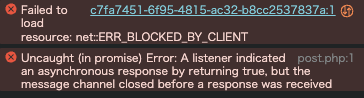
エラーは以下のように表示されております。
—- 以下エラー表示—
Failed to load resource: net::ERR_BLOCKED_BY_CLIENT
post.php:1 Uncaught (in promise) Error: A listener indicated an asynchronous response by returning true, but the message channel closed before a response was received
—以上エラー表示—-
修正できることはありますでしょうか?
私自身詳しくないため、お手数おかけして申し訳ございません・・。

このサイトも WooCommerce を使用していますが、現象は確認できませんでした。もしかしたら設定の組み合わせ等によって不具合が発生している可能性もありますが、こちらの環境では検証ができないため、Ei さんの環境でどのようなエラーが発生したのかを知りたいです。
真っ白になるということは多分 PHP のエラーだと思うので、真っ白になったタイミングでサーバーのエラーログに何かエラーメッセージが出ていないか確認することはできますか?
詳しくないので一般論にはなりますが、やはり容量が大きい画像は相対的に時間がかかっているようなので、そういう画像は小さくするのが良いかもしれません。

後は画像が全部 png のようなので、jpg にして圧縮率を上げるとか、WebP、AVIF にするなどすると良いのかなと思いました。
【お使いの Snow Monkey のバージョン】
バージョン: 25.4.3
【お使いの Snow Monkey Blocks のバージョン】
バージョン 20.5.1
【お使いの Snow Monkey Editor のバージョン】
バージョン 9.3.3
【お使いのブラウザ】
【当該サイトのURL】
### 実現したいこと
画像の表示速度を早くしたい。
### 発生している問題
サイトを立ち上げた時の画像の表示が遅い。
### 試したこと
プラグインを使って画像を圧縮したりなど。
ヘッダー位置をオーバーレイにすることでコンテンツにヘッダーを被せることができます。
あとはそのページの一番上に全幅のスライダー系ブロックを配置すれば良いと思います。
ただし、ページヘッダーやページタイトルがあるページレイアウトなどにするとスライダーの上にそれらが表示されてしまうので、そこはご注意ください。
TarCoon☆CarToon さんのサイトのピックアップスライダーが新型になっていたので確認したところ、min-height は関係なくて、
「ShortSpot☆ SS0 GarageBandで音楽を作ってiPhoneで撮った映像を組み合わせた映像作品!制作に至る経緯や参考にした動画を紹介します。」
のタイトルが長いために、それが高さを押し広げているという感じのようでした。下記の CSS を追加して文字サイズを少し小さくするのはどうでしょうか?
.l-overlay-widget-area .smb-spider-pickup-slider__item__title {
--_font-size-level: 3;
}
.l-overlay-widget-area .smb-spider-pickup-slider .spider__slide の min-height を適当な数値で上書きしてみるとどうでしょうか?
すみませんどういうふうに封じを入れればいいのかわかりません。仮の数字を入れてものを教えていただけませんか?
あ! ピックアップスライダーの中のテキストが見えなくなっちゃってますね。ちょっと修正入れます!
アップデートは完了しました。テキストも表示されていい感じです。ありがとうございます。
Snow Monkey Blocks v20.5.1 にアップデートして、下記の CSS で調整してみてください。
.l-overlay-widget-area .smb-spider-pickup-slider .spider__canvas {
min-height: ◯◯px; /* 好きな高さ */
}
スマートフォン表示では表示が上下の余白がなくなってしまいます。
これの調整をするカスタマイズ方法があれば教えていただきたいです。
あー、今回のアップデートでピックアップスライダーの縦幅が長いので、その分ウィジェットエリアが画面高と同じくらいになり、余白がなくなっている感じだと思います。.l-overlay-widget-area .smb-spider-pickup-slider .spider__slide の min-height を適当な数値で上書きしてみるとどうでしょうか?