-
投稿者検索結果
-
2023年11月19日 8:51 PM #133429
返信が含まれるトピック: Snow Monkey Forms のform要素に独自のclassを追加したい。
Snow Monkey Forms のフィールドを選択すると、右サイドバーでCLASSが指定できると思います。
なお、YubinBangoは3年前から更新されていないので、現在も更新継続中の「zipaddrx.js」をお勧めいたします。
https://zipaddr.com/usage/ライブラリ開発者が作っている公式プラグイン「zipaddr-jp」は Snow Monkey Forms の自動認識に対応しているので、インストールするだけでフォームの設定なしで使えますよ。
(自動認識がうまくいかなくても、YubinBangoと同様にidやname属性で対応させられます)また、プラグインを増やしたくなければ、jsを読み込ませるだけでも動作するようです。
2023年11月17日 11:50 PM #133372返信が含まれるトピック: セクションごと「パターンを作成する」ができない
キタジマさん
ご連絡ありがとうございます。
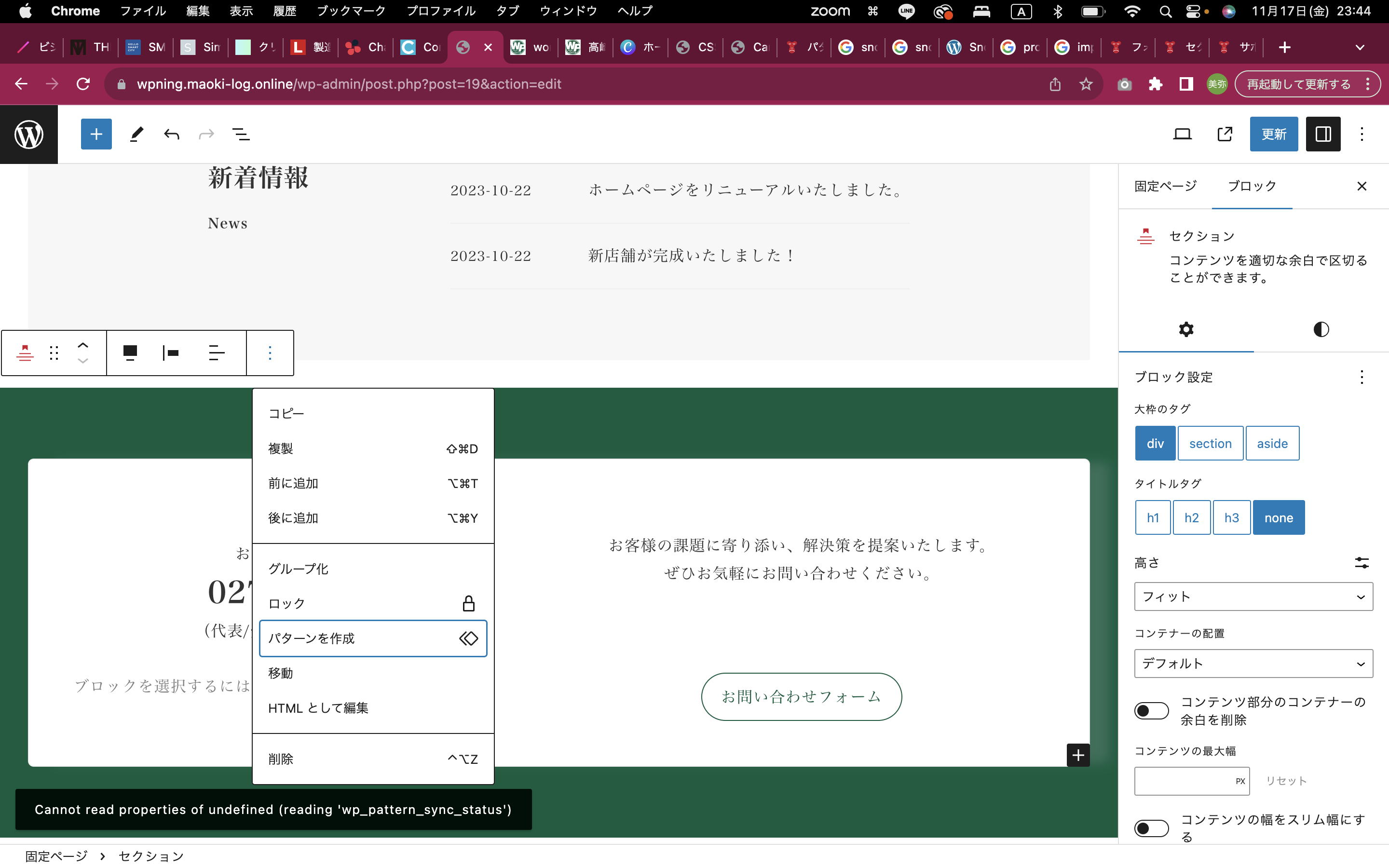
スクショをお送りいたします。背景緑のセクションについてパターンを作成しようとしたところ、
スクショ下部のエラーメッセージが表示されます。
何か分かるようでしたら教えていただけると幸いです。
 ♥ 0Who liked: No user2023年11月17日 1:20 PM #133358
♥ 0Who liked: No user2023年11月17日 1:20 PM #133358返信が含まれるトピック: セクションごと「パターンを作成する」ができない
キタジマさん
ご確認いただき、ありがとうございます!
プラグインは下の4つのみいれております。
snowmonkey Blocks
snowmonkey Editor
snowmonkey Foms
All in one WP Migratio♥ 0Who liked: No user2023年11月16日 9:44 AM #133326返信が含まれるトピック: MY SNOW MONEYが反映されない
可能性としては下記が考えられるかなと思います。
– 有効化されていない(ダッシュボード→プラグインで青くなっていない)
– テーマフォルダ名がsnow-monkeyではないものになっている(snow-monkey-master)とか
–Framework\Helper::get_main_style_handle()を\Framework\Helper::get_main_style_handle()にしてみる一度確認してみてください!
♥ 0Who liked: No user2023年11月15日 10:43 PM #133319返信が含まれるトピック: スタイルに自作のスタイルを追加したい
Snow Monkey Advent Calendar 2021 に書いた記事です。
ご参考にどうぞ。
2023年11月15日 3:17 PM #133300返信が含まれるトピック: ブロックはエラーの影響を受けており、正しく機能しない可能性があります。
ありがとうございます。
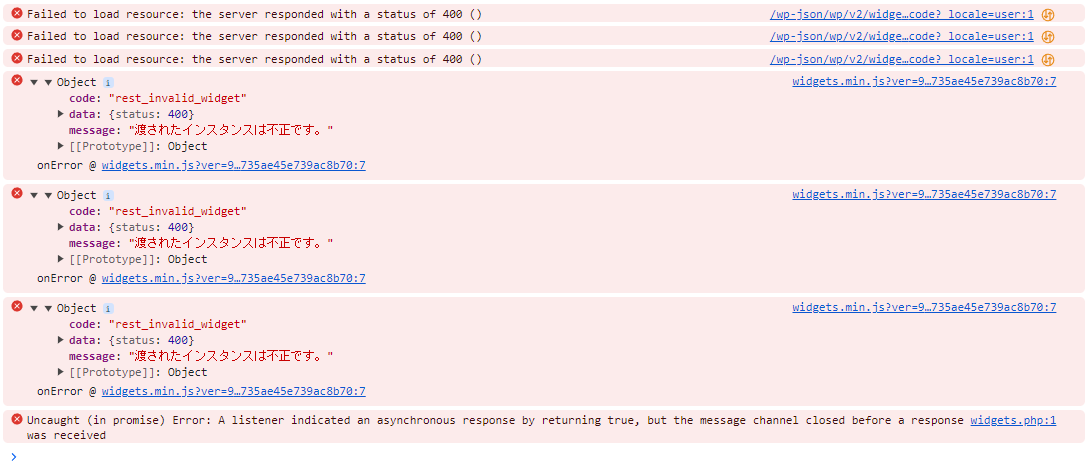
コンソールを確認したところ下記のようなエラー表示が出ていました。
調べた感じ、スノーモンキーでのエラーというよりかは wordpress本体のエラーでしょうか。
wp-includes>js>dist>widgets.min.js
 ♥ 0Who liked: No user2023年11月15日 1:05 PM #133294
♥ 0Who liked: No user2023年11月15日 1:05 PM #133294返信が含まれるトピック: スタイルに自作のスタイルを追加したい
コードは書く必要がありますが追加できますよ!
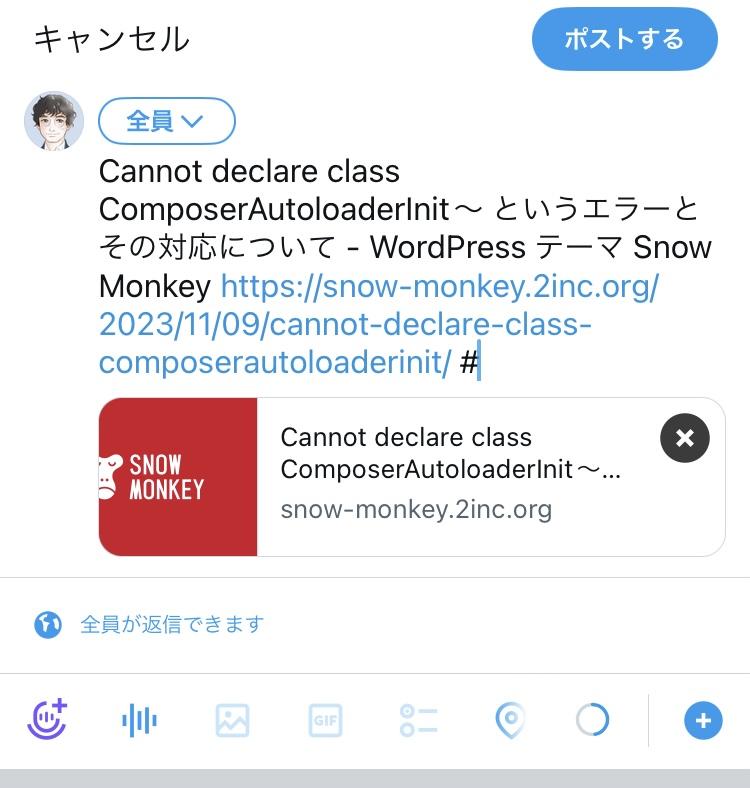
2023年11月14日 2:16 PM #133249返信が含まれるトピック: Twitter/X のシェアボタンをクリックしたときに、意図せずハッシュタグが含まれてしまう
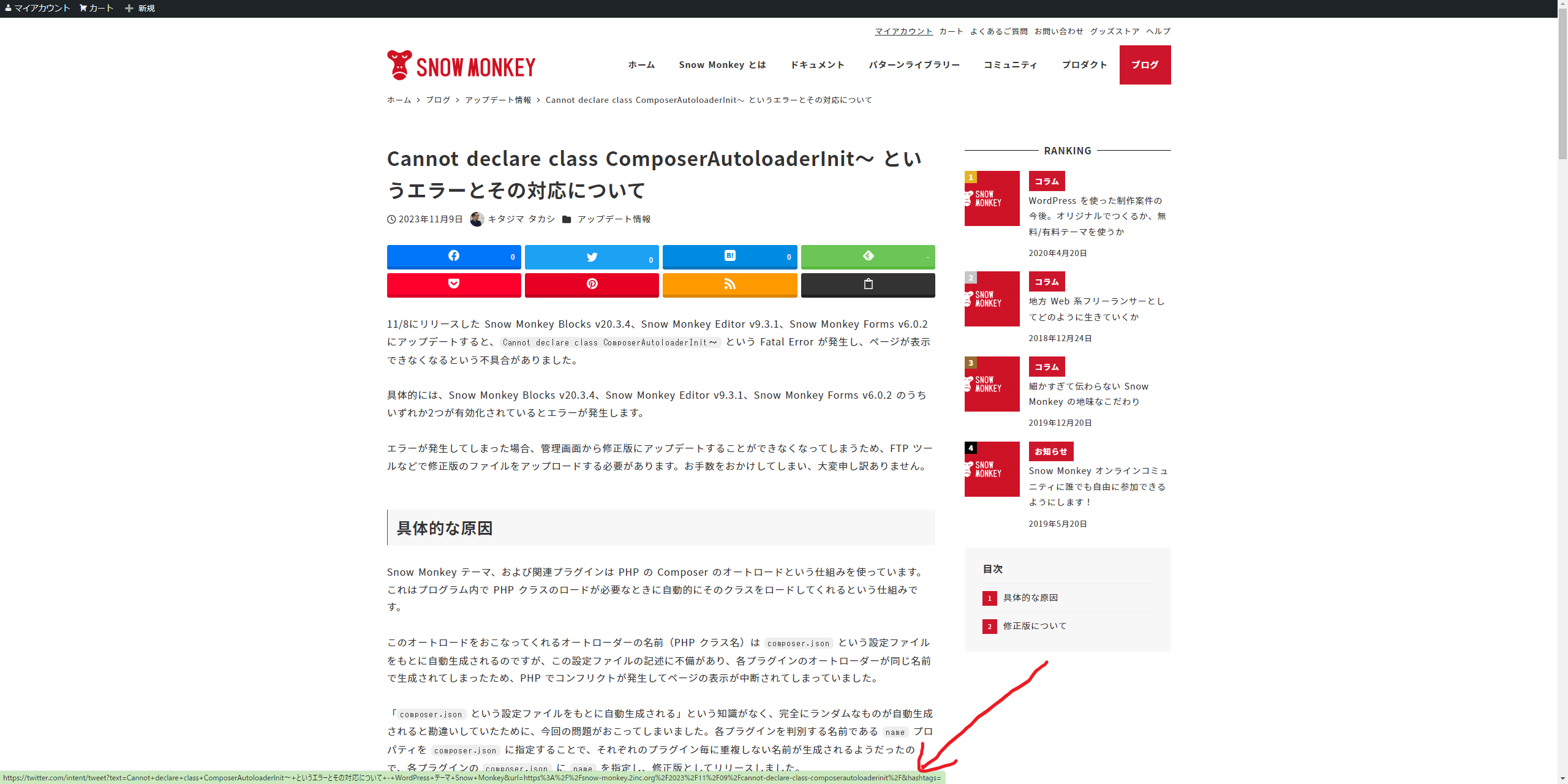
ちなみにいただいたURLの記事でもマウスオーバーしてURL確認すると
&hashtags=が含まれてしまっているようでした。 ♥ 0Who liked: No user2023年11月14日 2:15 PM #133247
♥ 0Who liked: No user2023年11月14日 2:15 PM #133247返信が含まれるトピック: Twitter/X のシェアボタンをクリックしたときに、意図せずハッシュタグが含まれてしまう
いただいたサイトを iOS Chrome からシェアすると添付のようになりまして、私のサイトでの状況と同じ状況になります。
ログイン・ログアウト、記事で変わる事はなさそうです。
私以外の知り合いがシェアしても「#」が付与されているようでしたので、私固有の症状ではないかもしれません。
 ♥ 0Who liked: No user2023年11月14日 2:03 PM #133243
♥ 0Who liked: No user2023年11月14日 2:03 PM #133243返信が含まれるトピック: Twitter/X のシェアボタンをクリックしたときに、意図せずハッシュタグが含まれてしまう
手持ちの iPhone で確認した感じだと、
&hashtag=は含まれていなさそうでした。もしかしたら何か条件があるかもなので、下記教えてください!
– WordPress にはログインしている状態でしょうか? ログインしている状態ならログアウトするとどうなりますか?
– 記事によって何か違いがあるのかもしれません。全ての記事で&hashtag=がつきますか?
– このサイトのシェアボタン(例:https://snow-monkey.2inc.org/2023/11/09/cannot-declare-class-composerautoloaderinit/)でシェアしようとした場合はどうなりますか?♥ 0Who liked: No user2023年11月14日 10:22 AM #133224msy
閲覧者【お使いの Snow Monkey のバージョン】25.2.4
【お使いの Snow Monkey Blocks のバージョン】20.3.5
【お使いの Snow Monkey Editor のバージョン】9.3.2
【お使いのブラウザ】chrome
【当該サイトのURL】### 実現したいこと
固定ページのタイトルの表示を変更したい。
### 発生している問題
左上の「事業内容」という部分を消して、その下の「事業内容」の部分をこの固定ページのタイトルにしたい。

### 試したこと
左上の「事業内容」を空白にしてみると、この固定ページのタイトルがなくなってしまう。
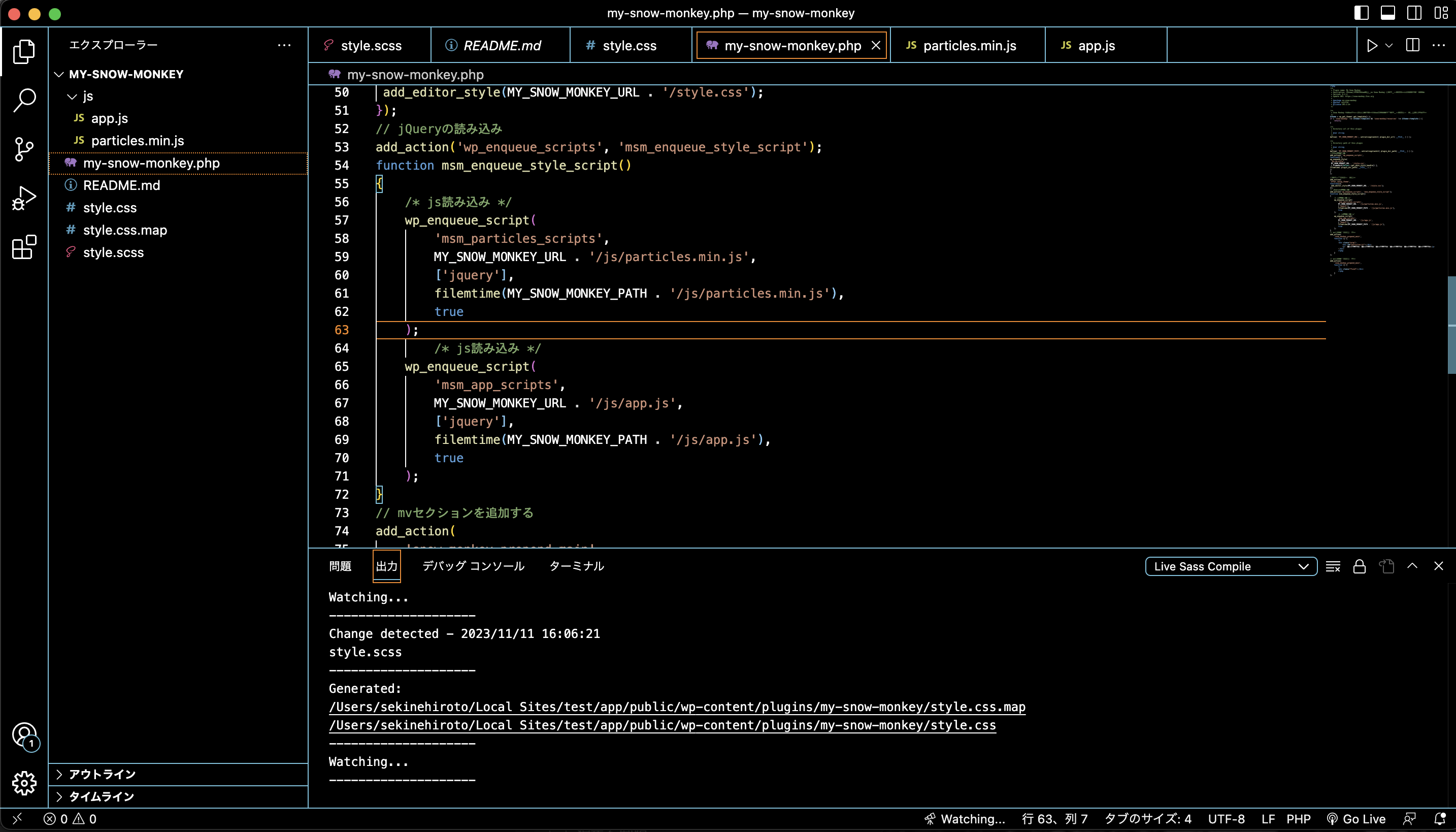
2023年11月12日 11:02 AM #133180返信が含まれるトピック: アクションフックでjsファイル(particles.jsというjsライブラリ)を挿入したい
2023年11月12日 9:44 AM #133173返信が含まれるトピック: アクションフックでjsファイル(particles.jsというjsライブラリ)を挿入したい
もし
app.jsにparticles.min.jsを動かすためのコードが書いてあるなら、app.jsは確実にparticles.min.jsの後に読み込まれるようにしたほうが良いので、msm_app_scriptsの第3引数にmsm_particles_scriptsも追加したほうが良いと思います。['jquery']→['jquery', 'msm_particles_scripts']※僕は particles.js を知らないので、もしそういった依存関係が無いのであればそのままで大丈夫なはずです!
♥ 0Who liked: No user2023年11月11日 4:12 PM #133154返信が含まれるトピック: アクションフックでjsファイル(particles.jsというjsライブラリ)を挿入したい

ハンドル名を変更したらjsファイルを実装することができました!
このような変更の仕方で正しいですか?♥ 0Who liked: No user2023年11月11日 3:36 PM #133152返信が含まれるトピック: アクションフックでjsファイル(particles.jsというjsライブラリ)を挿入したい
wp_enqueue_script()が2つ書いてありますが、2つとも同じハンドル名になっています。多分これだとどちらか1つしか読まれなくなってしまうのかなと。違うハンドル名にしてみると改善される気がします。♥ 0Who liked: No user -
投稿者検索結果
Search results of "i"
-
検索結果
-
トピック: 固定ページのタイトルの表示を変更したい
【お使いの Snow Monkey のバージョン】25.2.4
【お使いの Snow Monkey Blocks のバージョン】20.3.5
【お使いの Snow Monkey Editor のバージョン】9.3.2
【お使いのブラウザ】chrome
【当該サイトのURL】### 実現したいこと
固定ページのタイトルの表示を変更したい。
### 発生している問題
左上の「事業内容」という部分を消して、その下の「事業内容」の部分をこの固定ページのタイトルにしたい。

### 試したこと
左上の「事業内容」を空白にしてみると、この固定ページのタイトルがなくなってしまう。