-
投稿者検索結果
-
2024年9月28日 4:14 PM #141931
返信が含まれるトピック: 既存のパンくずの機能をアーカイブなどのループの中で各投稿に利用する方法
調査してみたところ、2つの要因がありました。
1つ目は、Snow Monkey のパンくずはページのクエリを参照してリストを生成しているということです。例えば、詳細ページ用のリストはページが
is_single()のときに生成され、アーカイブページ用のリストはページがis_archive()のときに生成されます。ループの中だとしてもページのクエリはis_arhive()がtrueになるので、アーカイブページ用のリストが出力されてしまう、ということになります。2つ目は、Snow Monkey のパンくずは一度生成したリストをキャッシュするようになっているので、↑の対策をしたとしてもキャッシュされたパンくずを出力してしまうために同じリストが繰り返し表示されてしまうということです。
上記2つに対して対策してみたコードが下記になります。
/** * ループのメタ情報部分にパンくずを追加する。 */ add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary/meta/meta', function( $html ) { query_posts( array( 'p' => get_the_ID() ) ); // これが重要。クエリを記事用に再生成する。 ob_start(); \Framework\Helper::get_template_part( 'template-parts/common/breadcrumbs' ); $breadcrumbs = ob_get_clean(); wp_reset_query(); // クエリをもとに戻す return $html . $breadcrumbs; } ); /** * パンくずを都度生成するようにする。 */ add_filter( 'snow_monkey_get_template_part_args_template-parts/common/breadcrumbs', function( $args ) { $breadcrumbs = new \Inc2734\WP_Breadcrumbs\Bootstrap(); $breadcrumbs_items = $breadcrumbs->get(); // $breadcrumbs_items = apply_filters( 'snow_monkey_breadcrumbs', $breadcrumbs_items ); // 必要ならコメントアウト $args['vars']['_items'] = $breadcrumbs_items; return $args; } );なんとなくあんまりきれいな処理ではない気がするので、気になるようなら自作したほうが良いかもしれません…。
♥ 0Who liked: No user2024年7月26日 4:02 PM #140876返信が含まれるトピック: CPT UIのカスタム投稿のカテゴリーの親ページを固定ページとしてパンくずリストに表示させたい
キタジマさま
ありがとうございます!
はい、タクソノミーアーカイブです。
お教えいただいた
is_tax()を下記のようにコードを書いたら希望通りにパンクズが表示できました!
add_filter( 'snow_monkey_breadcrumbs', function( $items ) { if ( is_tax( 'product_categories') ) { //固定ページA情報の取得 $testa_Page_permalink = get_permalink(6344); $testa_Page_title = get_the_title(6344); $items[ count( $items ) - 2 ] = [ 'link' => esc_html($testa_Page_permalink), 'title' => esc_html($testa_Page_title), ]; } return $items; } );ありがとうございました!
解決したので閉じます!
2024年7月25日 8:11 PM #140857返信が含まれるトピック: CPT UIのカスタム投稿のカテゴリーの親ページを固定ページとしてパンくずリストに表示させたい
キタジマさま
早速のご返信ありがとうございます!
ご質問をいただいて気がついたのですが、親ページを固定ページとしてパンくずに表示させたいのは「商品ページのとき」と「カテゴリーのとき」の2つのときでした。
「商品ページのとき」はお教えいただいた
if ( is_singular( 'カスタム投稿タイプ名' ) ) {にして下記のように変更したら希望通りに表示されたのですが、
一方で「カテゴリーのとき」は、うまくいかず
TOP > 商品一覧 > カテゴリーA
のままで、「商品一覧」には投稿した全ての商品が表示されてしまいます。コードは下記のように書いてい「商品ページのとき」はうまくいっているのですがどうすればよろしいでしょうか?
add_filter( 'snow_monkey_breadcrumbs', function( $items ) { if ( is_singular('product-list') ) { //固定ページA情報の取得 $testa_Page_permalink = get_permalink(6344); $testa_Page_title = get_the_title(6344); $items[ count( $items ) - 3 ] = [ 'link' => esc_html($testa_Page_permalink), 'title' => esc_html($testa_Page_title), ]; } return $items; } );重ねての質問すみません。ご教授いただけるでしょうか?
どうぞよろしくお願いいたします。♥ 0Who liked: No user2023年8月25日 1:06 PM #130184返信が含まれるトピック: カスタム投稿タイプの記事内のパンくずに、カスタム投稿タイプで作ったカテゴリーを追加したい。
https://www.with-ac.com/column/b-20230802-01/
以下のコードを my-snow-monkey.php に追加することで、特定のタームのリンクと仮でカスタム投稿タイプのアーカイブ名「column」を追加することができました。
■変更前
HOME > ウィズ・ユーコラム > [承認待]発達障害の子どもたちと家族への支援の必要性■変更後
HOME > ウィズ・ユーコラム > column > [承認待]発達障害の子どもたちと家族への支援の必要性記事のカテゴリー名とそのリンクに変更したいのですが、解決策を教えていただけませんでしょうか。
よろしくお願いいたします。
add_filter( 'snow_monkey_breadcrumbs', function( $items ) { if ( is_singular('column') ) { $items[ count( $items ) - 1 ] = [ 'link' => get_term_link(54), 'title' => get_post_type(), ]; $items[ count( $items ) - 0 ] = [ 'link' => '', 'title' => get_the_title(), ]; } return $items; } );♥ 0Who liked: No user2021年12月18日 3:34 PM #94546返信が含まれるトピック: パンくずリストのカスタマイズについて「フロントページ>固定ページ>カテゴリーページ」の順にしたい
キタジマさん
ありがとうございます。
キタジマさんのコードを入力したところ、
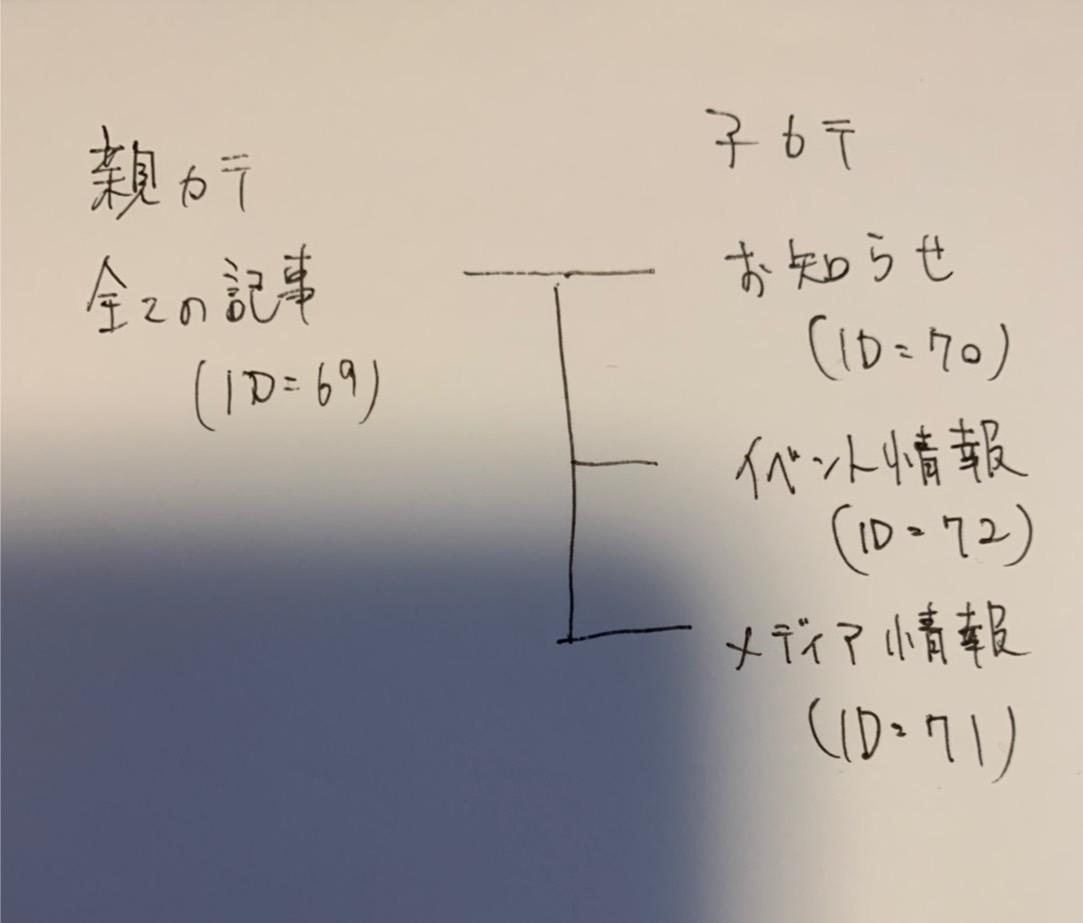
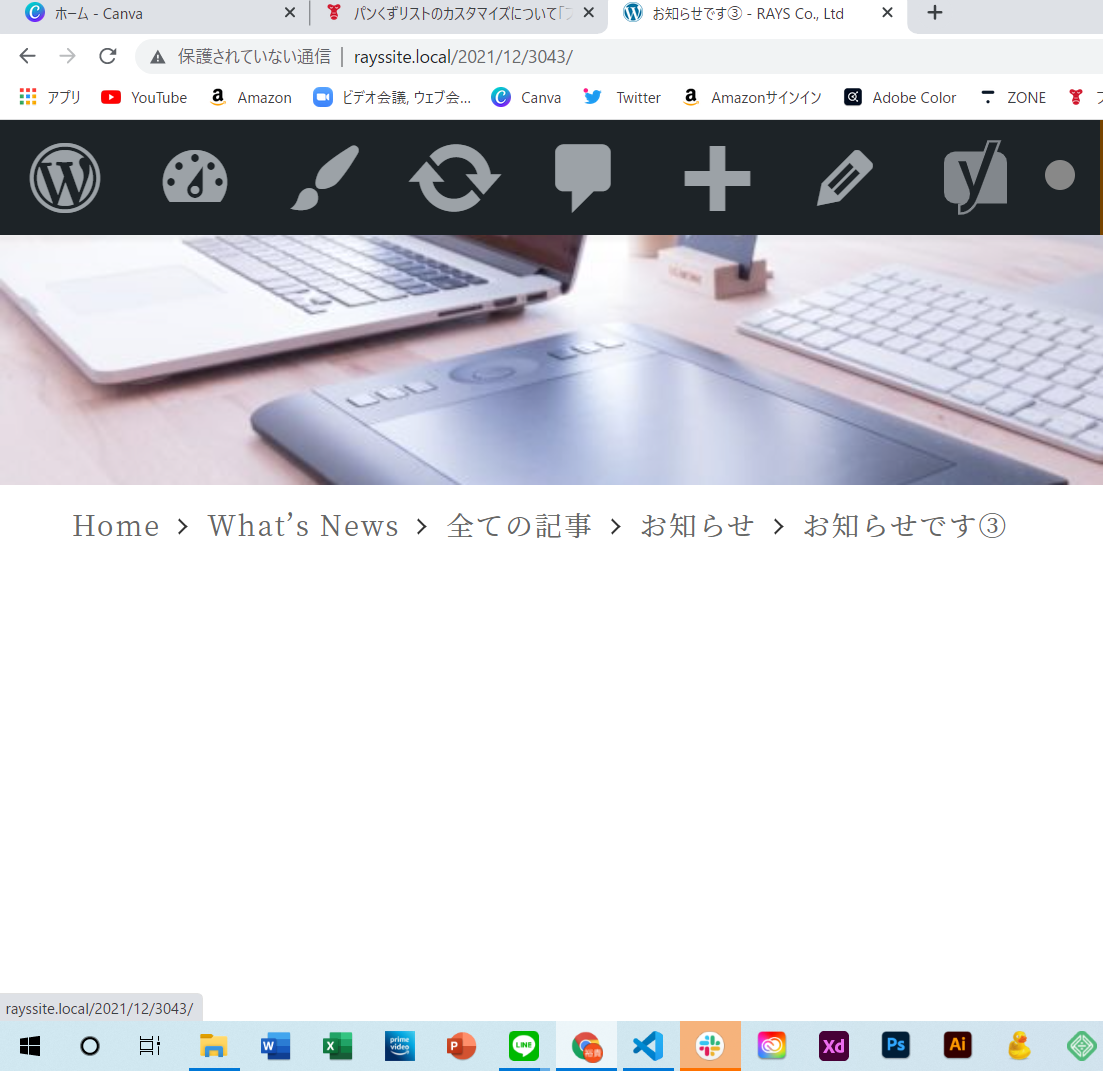
「トップページ>What’s News(任意の固定ページ)>全ての記事一覧(親カテゴリー)>お知らせ(子カテゴリー)>投稿ページ」と理想のパンくずになったのですが、
そのまま子カテゴリーページに飛ぶと、
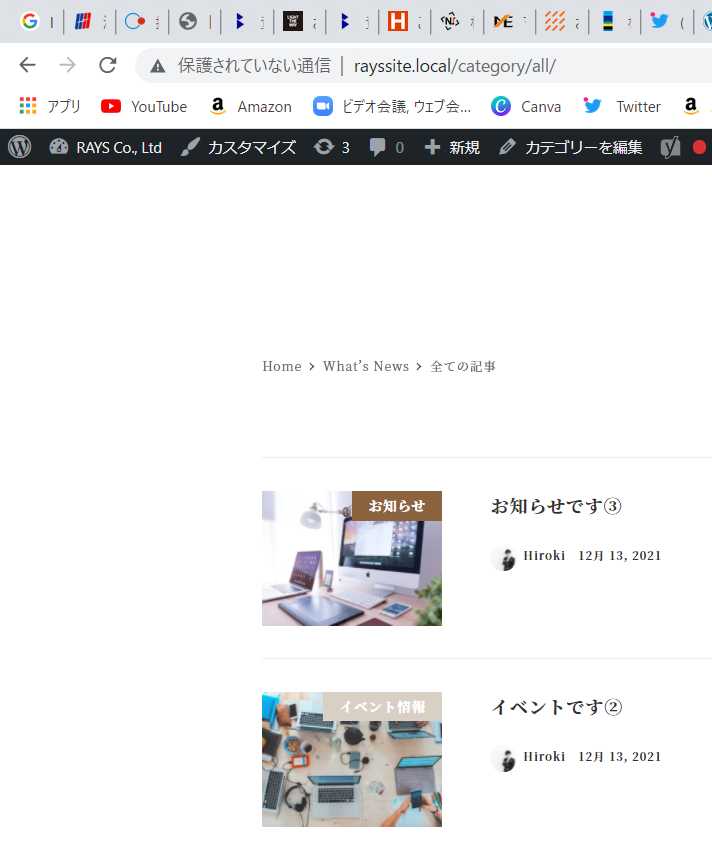
「トップページ>全ての記事一覧(親カテゴリー)>お知らせ(子カテゴリー)」のようになってしまい任意の固定ページが外れてしまいました。
なので、次のようにしたらパンくずは全て理想のようなカタチになったのですが、コードの書き方はあっていますか?
add_filter( 'snow_monkey_breadcrumbs', function( $breadcrumbs ) { // カテゴリーアーカイブのとき or 投稿のとき if ( is_category( 69 ) || is_category( 70 ) || is_category( 71 ) || is_category( 72 )|| is_single() ) { // ID が 2 の固定ページを取得 $page = get_page( 2991 ); <blockquote>// 配列の1の場所に上記の固定ページの情報を追加 array_splice ( $breadcrumbs, 1, 0, [ [ 'title' => get_the_title( $page->ID ), 'permalink' => get_permalink( $page->ID ), ], ] ); } return $breadcrumbs; } );
念のため、各ページIDです。
ただ、上記のコードでパンくずは理想の状態で表示されるのですが、
任意の固定ページに飛ぼうとしてもリンクが外れているのか、ページを移動することができません。
この場合どうすればいいでしょうか?

任意の固定ページにカーソルを合わせると、表示しているページと同じスラッグが表示されています。
♥ 0Who liked: No user2021年12月18日 12:37 PM #94531返信が含まれるトピック: パンくずリストのカスタマイズについて「フロントページ>固定ページ>カテゴリーページ」の順にしたい
あ、そうか、先のコードだとカテゴリーアーカイブのときしかカスタマイズしていないので投稿の場合も含めるように条件を修正してください。
add_filter( 'snow_monkey_breadcrumbs', function( $breadcrumbs ) { // カテゴリーアーカイブのとき or 投稿のとき if ( is_category( 69 ) || is_single() ) { // ID が 2 の固定ページを取得 $page = get_page( 2991 ); // 配列の1の場所に上記の固定ページの情報を追加 array_splice ( $breadcrumbs, 1, 0, [ [ 'title' => get_the_title( $page->ID ), 'permalink' => get_permalink( $page->ID ), ], ] ); } return $breadcrumbs; } );2021年12月18日 8:13 AM #94494返信が含まれるトピック: パンくずリストのカスタマイズについて「フロントページ>固定ページ>カテゴリーページ」の順にしたい
キタジマさん
すみません、確認遅くなりました。
ありがとうございます!
add_filter( 'snow_monkey_breadcrumbs', function( $breadcrumbs ) { // カテゴリーアーカイブのとき if ( is_category( 69 ) ) { // ID が 2 の固定ページを取得 $page = get_page( 2991 ); // 配列の1の場所に上記の固定ページの情報を追加 array_splice ( $breadcrumbs, 1, 0, [ [ 'title' => get_the_title( $page->ID ), 'permalink' => get_permalink( $page->ID ), ], ] ); } return $breadcrumbs; } );このようにコードを入力したところ、

「トップページ>What’s News(任意の固定ページ)>全ての記事(親カテゴリー)」と理想のように作ることができました!
ですが、投稿ページに飛ぶと、

「トップページ>全ての記事一覧(親カテゴリー)>お知らせ(子カテゴリー)>投稿ページ」となってしまい任意の固定ページが外れてしまいました。
このような場合、どうすればいいでしょうか…?
♥ 0Who liked: No user2021年12月16日 2:11 PM #94344返信が含まれるトピック: パンくずリストのカスタマイズについて「フロントページ>固定ページ>カテゴリーページ」の順にしたい
これでどうですかね?
add_filter( 'snow_monkey_breadcrumbs', function( $breadcrumbs ) { // カテゴリーアーカイブのとき if ( is_category() ) { // ID が 2 の固定ページを取得 $page = get_page( 2 ); // 配列の1の場所に上記の固定ページの情報を追加 array_splice ( $breadcrumbs, 1, 0, [ [ 'title' => get_the_title( $page->ID ), 'permalink' => get_permalink( $page->ID ), ], ] ); } return $breadcrumbs; } );2021年6月18日 1:34 PM #78611返信が含まれるトピック: IPhone11のSafariで戻るボタンを押すとグルグル回ってトップへ戻れない
My Snow Monkey を使っていますが、そこにローディング画面は何も設置していません。
作成しているコードは、ここにあるものです。
$theme = wp_get_theme( get_template() );
if ( ‘snow-monkey’ !== $theme->template && ‘snow-monkey/resources’ !== $theme->template ) {
return;
}
/**
* Snow Monkey MY snowmonkey追加プラグイン
*/
add_action(
‘snow_monkey_prepend_body’,
function() {
?>
<div class=”c-page-effect” data-page-effect=”fadein” aria-hidden=”false”>
<div class=”c-page-effect__item”>
<div class=”c-circle-spinner”></div>
</div>
</div>
<?php
}
);// 実際のページ用の CSS 読み込み
add_action(
‘wp_enqueue_scripts’,
function() {
wp_enqueue_style(
‘my-snow-monkey’,
untrailingslashit( plugin_dir_url( __FILE__ ) ) . ‘/style.css’,
[ Framework\Helper::get_main_style_handle() ],
filemtime( plugin_dir_path( __FILE__ ) )
);
}
);// エディター用の CSS 読み込み
add_action(
‘after_setup_theme’,
function() {
add_editor_style( ‘/../../plugins/my-snow-monkey/style.css’ );
}
);//パンくずリストを設定
add_filter(
‘snow_monkey_breadcrumbs’,
function( $breadcrumbs ) {
if ( isset( $breadcrumbs[0] ) ) {
$breadcrumbs[0] = [
‘title’ => ‘ホーム’,
‘link’ => $breadcrumbs[0][‘link’],
];
}
return $breadcrumbs;
}
);
// googlefont 読み込み
add_action( ‘wp_head’, function() {
?>
<link href = “https://fonts.googleapis.com/css2?family = Roboto:wght @ 700& display ==swap&text=0123” rel = “stylesheet”>
<?php
} );
// 目次 読み込み
add_filter(
‘inc2734_wp_contents_outline_args’,
function( $attributes ) {
$attributes[‘selector’] = implode(
‘,’,
[
$attributes[‘selector’],
‘.wp-block-column’,
]
);
return $attributes;
}
);単純に戻るボタンを押すと
 の状態になりクルクルと回って表示されないようです。
の状態になりクルクルと回って表示されないようです。他の原因ですかね。
♥ 0Who liked: No user*****[ プライベートトピックのため非表示 ]♥ 1Who liked: No user*****[ プライベートトピックのため非表示 ]♥ 0Who liked: No user*****[ プライベートトピックのため非表示 ]♥ 0Who liked: No user2020年7月15日 2:43 PM #54099返信が含まれるトピック: 空(入力なし)の検索結果をカスタマイズしたい
下記のコードは、検索一覧のコンテンツ部分を差し替える一例です。ご参考にどうぞ。
add_filter( 'snow_monkey_template_part_render', function( $html, $slug, $name, $vars ) { // 検索ページの時に差し替える為の条件式 if ( is_search() && 'templates/view/archive' === $slug && 'search' === $name ) { // ここから参考ページのように設定 if ( empty( get_search_query() ) ) { // 検索ワードが空なら $html = '<div class="c-entry"><p>検索キーワードが未入力です。</div>'; // 表示するhtmlを代入 } } return $html; } , 10, 4 );サイドバーなども表示されなくなるかもしれません。
その際は、htmlをDOM操作する形で適度に書き換えるのがベストと思います。また、検索結果と言うのがページタイトルとパンくずでふさわしくない形になるので、それらも差し替えた方が良いのであれば、下記のコードを参考にしてください。
add_filter( 'document_title_parts', function($title_parts) { if ( is_search() && empty( get_search_query() ) ) { $title_parts['title'] = '検索キーワードが未入力です';// ページタイトルを変える } return $title_parts; }, 9, 1 ); add_filter( 'snow_monkey_breadcrumbs', function( $items ) { if ( is_search() && empty( get_search_query() ) ) { $items[count( $items ) - 1]['title'] = '検索キーワードが未入力です'; } return $items; }, 9, 1 );♥ 1Who liked: No user2020年6月22日 9:26 AM #53067返信が含まれるトピック: フロントページのタイトルと異なるパンくずリスト名にしたい
どんどん、使いやすくなってきて使っていて楽しいです!
ありがとうございます^^
パンくずリストを
ホーム > アクセス としたいのですが、これでどうでしょう?
add_filter( 'snow_monkey_breadcrumbs', function( $breadcrumbs ) { if ( isset( $breadcrumbs[0] ) ) { $breadcrumbs[0] = [ 'title' => 'ホーム', 'link' => $breadcrumbs[0]['link'], ]; } return $breadcrumbs; } );♥ 1Who liked: No user2020年5月21日 11:25 PM #51632返信が含まれるトピック: サブディレクトリに設置したサイトのため、パンくずリストの頭にパンくずを追加したい
パンくずはarray(配列)になってるんで、配列の先頭に加えればいけます。
add_filter( 'snow_monkey_breadcrumbs', function ( $items ) { $first_item = [ 'link' => esc_url( 'https://ホームのURLをここに入れる' ), // リンクのURL。esc_urlは念のため。しなくても良い 'title' => 'ホーム', // パンくずのアイテムの表示文字列 ]; array_unshift( $items, $first_item ); return $items; } );間に挟む場合なども一応書いておきます。
(過去にうちのサイトに書いてたものをそのまま持ってきただけ)// 2番目のパンくずアイテムに加える
$add_item = [ [ 'link' => 'URLをここに書く', 'title' => '表示したいタイトルをここに書く', ] ]; array_splice( $items, 1, 0, $add_item ); // 第二引数に場所。0から始まるので1が2番目となります。第3引数は 0固定。第4引数に追加する配列を渡します。// パンくずのアイテムの削除
array_splice( $items, 1, 1 ); // 第2引数が場所。0から始まるので1だと2番目が消えます。第3引数は削除する数です。1つ消す場合は1を。♥ 1Who liked: No user -
投稿者検索結果
