こちらのプラグインを使用して、再利用ブロックのスラッグが footer の場合は以下のコードで実装出来ます。
add_action(
'snow_monkey_prepend_footer',
function() {
if ( function_exists( 'rbui_get' ) ) {
echo rbui_get( 'footer' );
}
}
);
GONSYさま、 キタジマ タカシさま
ご丁寧に返信、実装例までご提供くださりありがとうございます!
ちょっと色々試してみました。
>GONSY さんが書かれている設定&CSS の追加までは同じ…
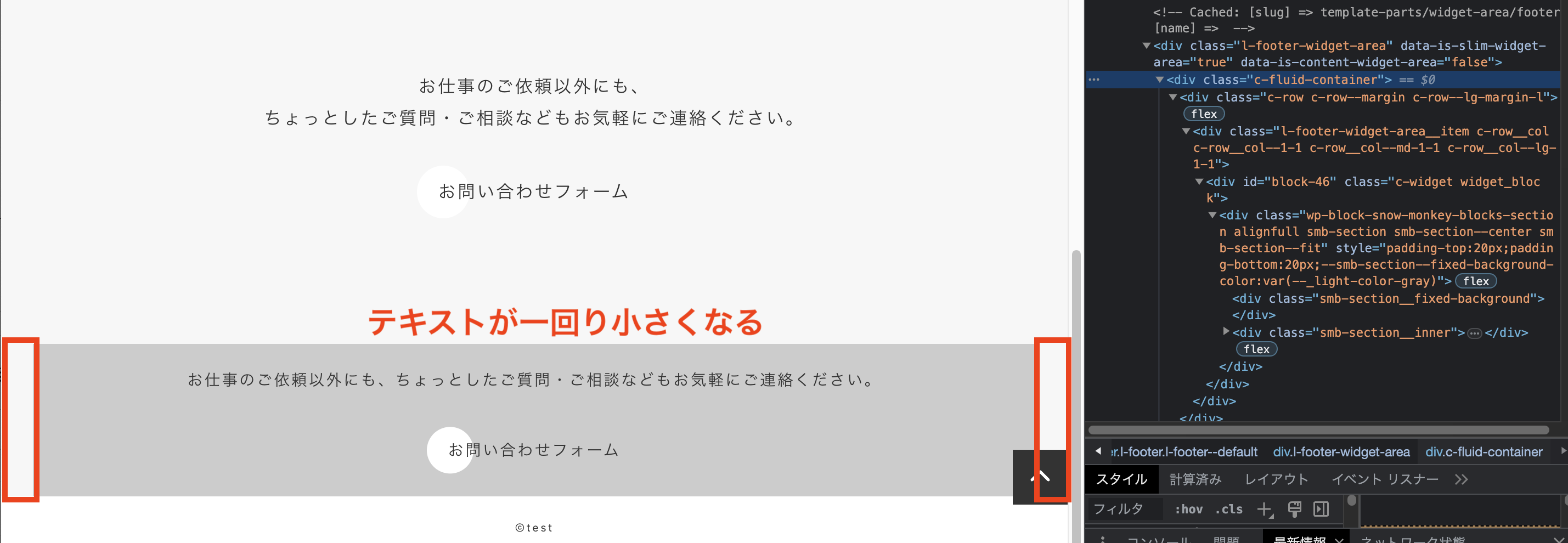
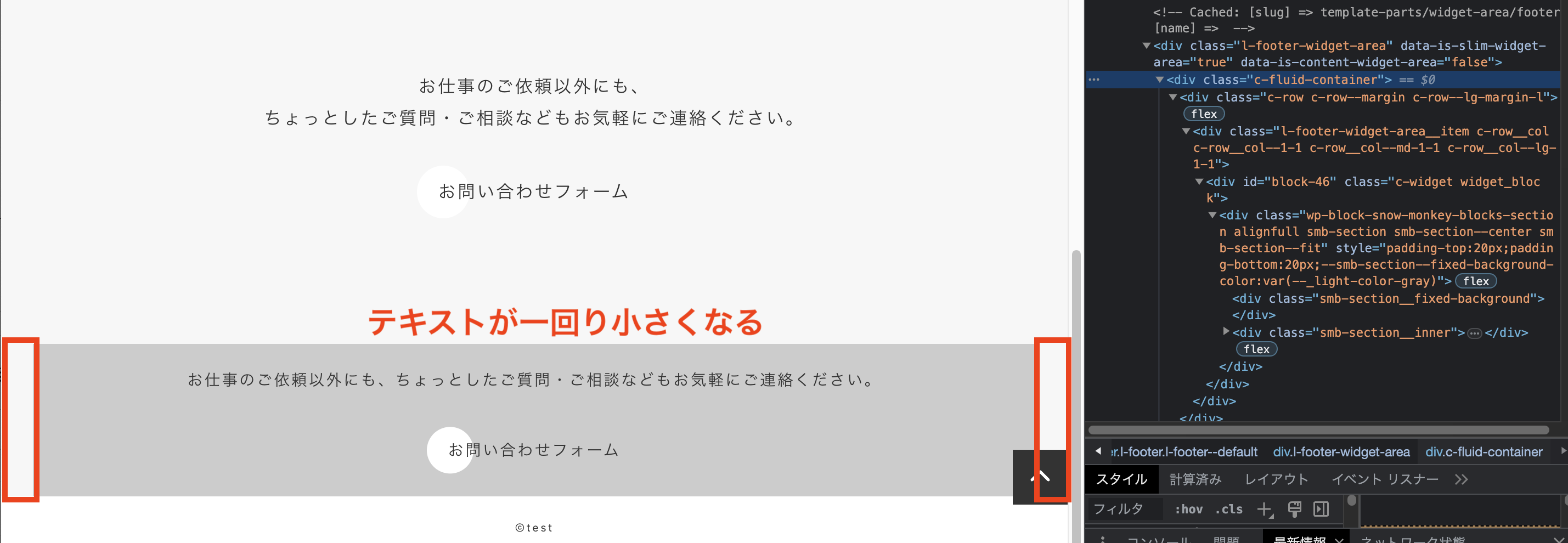
ウィジェットからだとセクションブロックの全幅は左右に余白が空いてしまい、テキストが一回り小さくなります。

これはc-fluid-containerが親にあるため左右のpaddingの打ち消しが必要ですが、他のブロックにも影響しないよう、フッターの全幅のセクションブロックにのみ効かせるよう少し工夫が必要でした。
--_font-size-levelが-1になっているのでこちらも打ち消しが必要です。
他にウィジェットを挟むことでブロックに影響ありそうな箇所があるかもしれません。
もう1つの実装方法は、固定ページで下書きを作ってパーツ化し、アクションフックでパーツ化した固定ページを丸ごと出力する方法です。
/* footerに固定ページ設置 */
add_action(
'snow_monkey_prepend_footer',
function () {
/* 特定のページを指定して固定ページの内容を表示 */
if (!is_page('contact')) {
$new_query = new \WP_Query(
[
'pagename' => 'footer_cta',/* 作成したページのスラッグ */
'post_type' => 'page',/* 固定ページを指定 */
'post_status' => ['draft']/* 下書きページの指定 */
]
);
if ($new_query->have_posts()) {
while ($new_query->have_posts()) {
$new_query->the_post();
the_content(); // 固定ページの内容を表示
}
wp_reset_postdata(); // ループ後にリセット
}
}
}
);
こちらだと、footerタグ直下に固定ページのブロックが直接設置されるので、HTMLもシンプルになりウィジェットも別で実装できます。(ショーケースのサイトはこの方法?)
結局それなりのコードの記述が必要であり、どの方法が良いかなといった感じではありますね…。
「bodyの閉じタグ直前」であれば、snow_monkey_prepend_footer ではなく wp_footer が良いのではないですかね?
アクションフックのコードの書き方はそれであってます!
【お使いの Snow Monkey のバージョンバージョン: 18.2.0】
【お使いの Snow Monkey Blocks のバージョンバージョン 17.2.0】
【お使いの Snow Monkey Editor のバージョン 9.1.1 】
【お使いのブラウザChrome】
### 実現したいこと
bodyの閉じタグ直前に独自のタグを追加する方法を知りたい
### 発生している問題
以下のタグをbodyの閉じタグ直前に設置したい。
<script type="text/javascript" id="zsiqchat">var $zoho=$zoho || {};$zoho.salesiq = $zoho.salesiq ||
〜省略
〜省略
("script")[0];t.parentNode.insertBefore(s,t);</script>
### 試したこと
下記のサイトを参考に考えました。
以下の2つを考えました。
・フッターの開始タグ直前にタグを入れる方法
・body 開始タグの直後に独自のタグを追加してパフォーマンスを上げる
フッターはこちらのアクションフックを使う。
snow_monkey_prepend_footer
フッターの最初に HTML を挿入する
MEMO: 位置的には、<footer> の後(ソーシャルナビの前)となる。
add_action(
'snow_monkey_prepend_footer',
function() {
?>
表示したい HTML 文字列
<?php
}
);
プライオリティを上げる方法は、
add_action(
'snow_monkey_prepend_footer',
function() {
?>
表示したい HTML 文字列
<?php
},
100 // ←これ
);
のようにする。
アクションフックが勉強不足で調べても確信が持てません。
ご教授いただけたら幸いです。
キタジマさま
ご返信ありがとうございます。大変失礼いたしました。こちらになります。
add_action(
'snow_monkey_prepend_footer',
function() {
?>
<div id="footer_navi_area">
<div class="logo">
<p><a href="リンク先URL"><img src="logo.jpg" alt="ロゴ画像"></a></p>
<p>description</p>
<p>
<a href="リンク先URL" class="font-wight-bold"><i class="fas fa-home fa-fw"></i>HOME</a>
</p>
<p><a href="リンク先URL"><span class="smb-btn__label">お問い合わせ<br>お見積もりはこちらから</span></a></p>
<p>住所住所住所住所</p>
</div>
</div>
<?php
}
);
【お使いの Snow Monkey のバージョン】15.3.5
【お使いの Snow Monkey Blocks のバージョン】12.1.0
【お使いの Snow Monkey Editor のバージョン】6.0.0
【お使いのブラウザ】Chrome
【当該サイトのURL】https://test.otoei.co.jp/ (パスワード:youko)
### 実現したいこと
アクションフック「snow_monkey_prepend_footer」を使用してフッターナビゲーションを追加しました。
<i class=”fas fa-home fa-fw”></i>のホームアイコンを表示したいです。
HTMLで直接書くと表示されないのでしょうか?
### 発生している問題
<i class=”fas fa-home fa-fw”></i>が表示しない
※fa-home以外の他のどのアイコンも表示しません
### 試したこと
フック「’snow_monkey_append_drawer_nav’」でも試しましたが表示されません
コードが変換されてしまったため再度添付いたします。
よろしくおねがいします。。。
<?php
add_action(
'snow_monkey_prepend_footer',
function() {
?>
<div class="footer-left">
 </div>
<div class="footer-center">
</div>
<div class="footer-center">
 </div>
<div class="footer-right">
</div>
<div class="footer-right">
 </div>
<?php
}
);
</div>
<?php
}
);
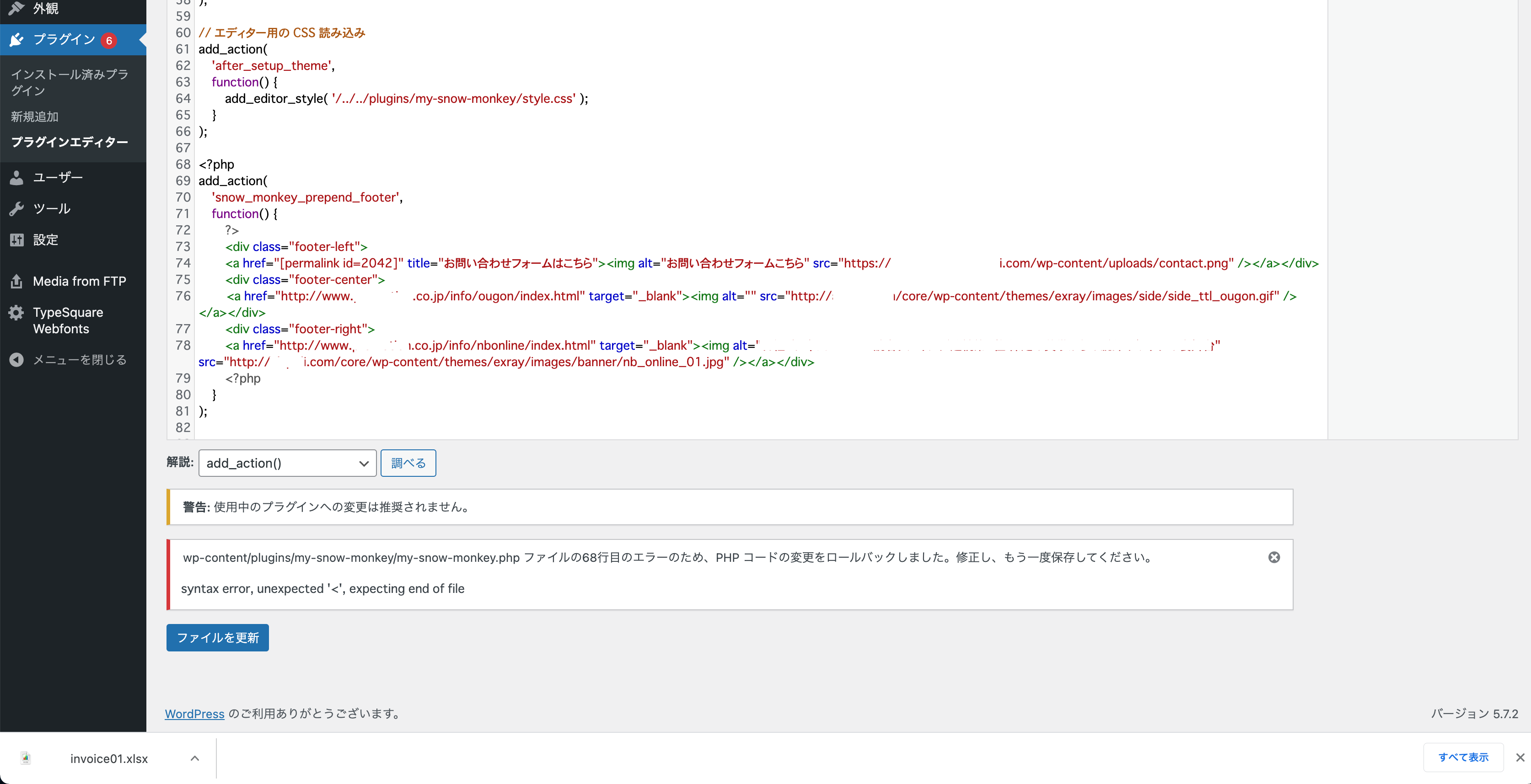
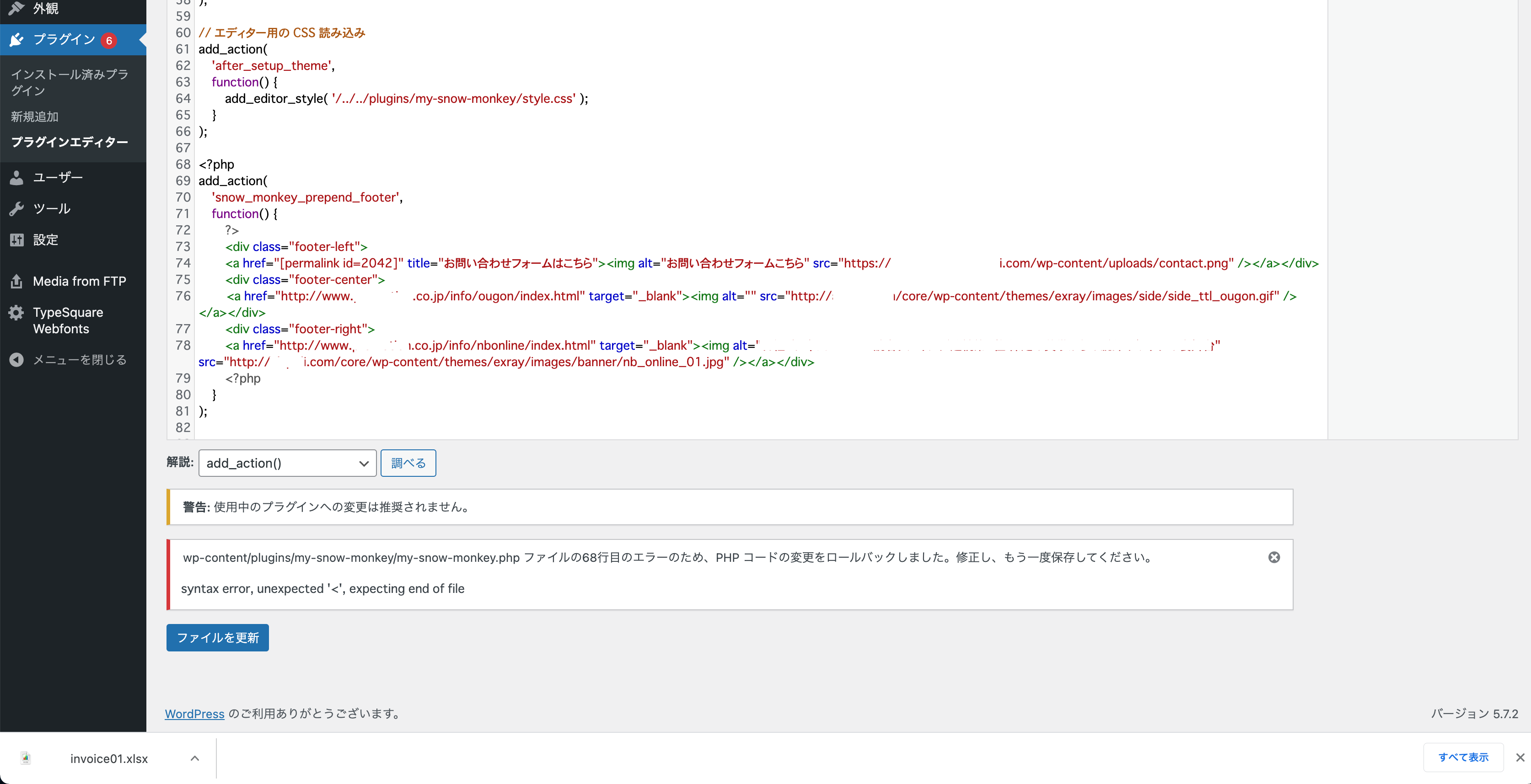
フックを試したのですが、添付画像の通り
wp-content/plugins/my-snow-monkey/my-snow-monkey.php ファイルの68行目のエラーのため、PHP コードの変更をロールバックしました。修正し、もう一度保存してください。
syntax error, unexpected '<', expecting end of file
と表示され保存できませんでした。
間違っているでしょうか?
(表示できないため、一部白で塗りつぶしております)

<?php
add_action(
'snow_monkey_prepend_footer',
function() {
?>
<div class="footer-left">
<a href="[permalink id=2042]" title="お問い合わせフォームはこちら"><img alt="お問い合わせフォームこちら" src="https://renewal-test.〇〇.com/wp-content/uploads/contact.png" /></a>
</div>
<div class="footer-center">
<a href="http://www.〇〇.co.jp/info/ougon/index.html" target="_blank" rel="noopener"><img alt="" src="http://〇〇.com/core/wp-content/themes/exray/images/side/side_ttl_ougon.gif" /></a>
</div>
<div class="footer-right">
<a href="http://www.〇〇.co.jp/info/nbonline/index.html" target="_blank" rel="noopener"><img alt="〇〇" src="http://〇〇.com/core/wp-content/themes/exray/images/banner/nb_online_01.jpg" /></a>
</div>
<?php
}
);
下記のような感じですかね。
add_action(
'snow_monkey_prepend_footer',
function () {
// ここから下を追加
// 個別記事ページのときは HTML を追加せずに終了
if ( ! is_single() ) {
return;
}
// 追加ここまで
GONSYさん、返信ありがとうございます。
フックのHTMLを!is_single()などの条件でコントロールするのはいかがでしょうか?
↑ご指摘ありがとうございます。
お恥ずかしいながら、まだまだPHPに関して知識不足であり、!is_single()をどこに記述すれば良いか分からず困っています。また、条件分岐の書き方等も理解出来ていないのが現状です。
下記に実際のコードを載せましたので、具体的に教えていただけると非常に助かります。
add_action(
'snow_monkey_prepend_footer',
function () {
?>
<div class="info">
<div class="info-inner c-container">
<div class="info__logo">
<a href="#">
<img src="http://localhost:10028/wp-content/uploads/2021/05/logo01-e1620815183865.png" alt="" />
</a>
</div>
<span class="info__text">所在地 :〒〇〇〇-〇〇〇 〇〇県〇〇市〇〇〇町1-1-1</sapn><br>
<span class="info__text">電話番号:〇〇〇-〇〇-〇〇〇〇</sapn><br>
<span class="info__text">営業時間:〇〇〇〜〇〇〇(月〜金)〇〇〇〜〇〇〇(土)</sapn><br>
<span class="info__text">アクセス:〇〇〇徒歩10分</sapn><br>
<span class="info__text">※長時間〇〇の相談しています</sapn><br>
<span class="info__text">見学も随時受け付けておりますので、お気軽にお問い合わせください。</span><br>
<div class="button_wrapper">
<a href="tel:〇〇〇-〇〇-〇〇〇〇"><button>📞電話で問い合わせる</button></a>
</div>
</div>
</div>
<?php
}
);
お知らせバーの前だと、 .l-contents の先頭部分に snow_monkey_prepend_contents とかつくると良さそうですかね。
お知らせバーの後ろはページヘッダーとかパンくずとかとの兼ね合いで…
凄く解りやすいフックですね。お願いできますか?
子テーマでちょっとデザインを試してみたのですが、お知らせバーの前だとあまり変なことをしない限りはお知らせバーが突然出て浮いた感じにならず、お知らせバーがより目立って良いかもです!
後ろだとトップ画面以外に使用した場合にはアイキャッチとかの締まった感じが無くなって微妙になってしまいますね…。
.l-footer の内側に、 snow_monkey_prepend_footer 、 snow_monkey_append_footer を追加しましょうかね。
.l-footer の内側であれば、ソーシャルナビの前と後ろと言った所などでしょうか?
メニューの左右は HTML の構造的にちょっと難しい気がします…。
あ、メニューの左右と言うのがちょっと伝わっていないかもです…
<div class="c-row__col c-row__col--1-6 u-hidden-lg-up">
<div class="u-pull-right">...</div>
<div class="u-pull-right">メニューの左に追加</div>
とかかな…と思いましたが、これもHTMLの構造的にややおかしくなりそうな難しい感じですね。
一度、HTML構造も見ながらこちらでも整理してみます。