-
投稿者検索結果
-
2022年4月11日 8:24 AM #102796
返信が含まれるトピック: タブレット時のメニュー表示について
下記のコードを My Snow Monkey か子テーマの
functions.phpに追加してみてください。add_filter( 'snow_monkey_template_part_render_template-parts/header/1row', function( $html ) { $html = str_replace( 'u-invisible-md-down', 'u-invisible-sm', $html ); // タブレット以下で非表示 を スマホサイズでのみ非表示に変更 $html = str_replace( 'u-invisible-lg-up', 'u-invisible-md-up', $html ); // PC サイズ以上で非表示 を タブレットサイズ以上で非表示に変更 return $html; } );♥ 0Who liked: No user2022年4月7日 9:15 AM #102602返信が含まれるトピック: アーカイブページのタイトルを強制改行したい
add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary/title/title', function( $html ) { if ( in_category( array('meat','sweets','other','bread','drink') ) ): ob_start(); $title = get_the_title(); if ( ! $title ) { return; } ?> <h2 class="c-entry-summary__title"> <?php echo wp_kses_post( $title ); ?> </h2> <?php $html = ob_get_clean(); endif; return $html; } );を追加してみてください。
2022年3月7日 11:39 AM #100515返信が含まれるトピック: ファーストビューの画像の「loading=”lazy”」を外したい
ありがとうございます!
なぜ最近の投稿ブロックの画像が最初に実行されるのかモヤモヤが残りますが…
下記のように書いて1枚目画像のloading=lazyを消すことはできました。add_filter( // テンプレートパーツ が template-parts/content/entry/content/content.php のときに実行 'snow_monkey_template_part_render_template-parts/content/entry/content/content', function( $html, $name ) { if ( 'page' === $name || 'front-page' === $name || 'post' === $name ) { // 固定ページ、フロントページ、投稿 のとき $html = preg_replace( '|loading="lazy"|', '', $html, 1 ); // 1個目の loading="lazy" を強制的に消す return $html; } }, 10, 2 );ところで最初のところで themes/snow-monkey/template-parts/content/entry/front-page.php を書き換えたことによる影響はどのようなことが考えられるのでしょうか?
♥ 0Who liked: No user2022年3月4日 3:08 PM #100357返信が含まれるトピック: ファーストビューの画像の「loading=”lazy”」を外したい
あーなるほどです。そうですね、なるべく共通のテンプレートパーツを使いたくて、レイアウトによっては画像を CSS で消しているだけのものがあります。が、なぜ最近の投稿ブロックの画像が最初に実行されているのかはわかりません…。
無理やりな方法ですが、Snow Monkey のフックで強制的に1つ目の
loading="lazy"を消すのが簡単かもしれません。add_filter( // テンプレートパーツ が template-parts/content/entry/content/content.php のときに実行 'snow_monkey_template_part_render_template-parts/content/entry/content/content', function( $html, $name ) { if ( 'page' === $name ) { // 固定ページのとき $html = preg_replace( '|loading="lazy"|', '', $html, 1 ); // 1個目の loading="lazy" を強制的に消す return $html; } }, 10, 2 );実行条件は
get_the_ID()やis_page()等で状況に合わせて変更してください。♥ 0Who liked: No user2022年2月23日 11:59 AM #99680返信が含まれるトピック: 特定のカテゴリーやタグのアーカイブページでアイキャッチ画像の位置を変えたい
Olein_jp様
ご丁寧な解説ありがとうどざいます。非常に分かりやすく勉強になりました。
・変更したい場所を定義ているファイル、コードを探す
・それを変更できるフックを知る
これができる様にWordPressやsnow moneky をもっと触っていこうと思います。
下記のOlein_jp様のサイトや公式のhooks一覧には載っていない、フックも存在するのですね。理解できる様に励みます。
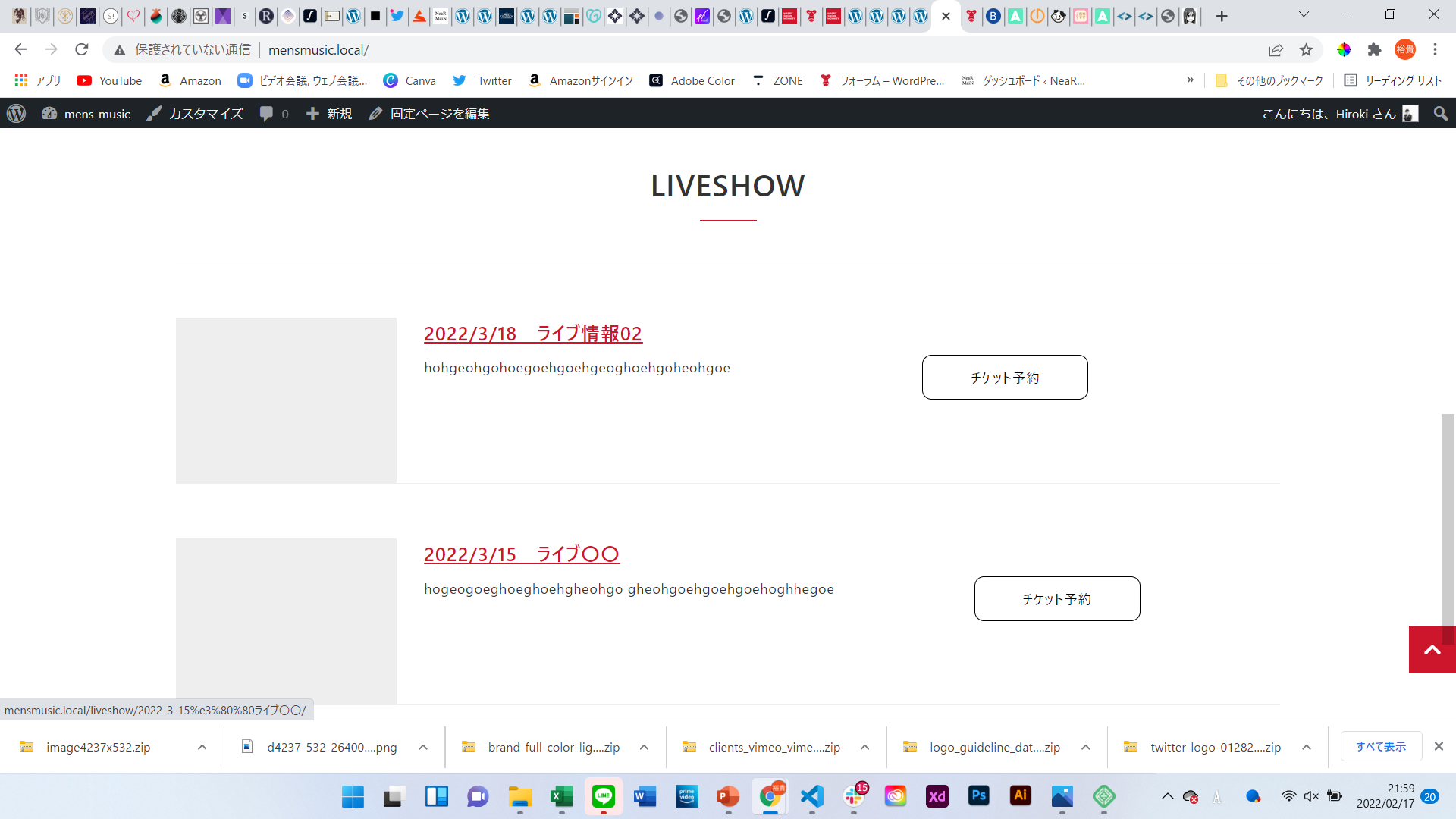
2022年2月17日 10:04 PM #99267返信が含まれるトピック: 任意のタクソノミーブロックで表示させた一覧の中に関連ページへ飛ぶリンクボタンを作りたい
オレインさんの記事を読みながら色々とやってみたらできそうです。
確認していただけますか?ただ、抜粋の長さに関わらずリンクボタンを右寄せにしたいのですが、イマイチできません。
そこだけお聞きしてもいいでしょうか?
my-snow-monkey.php
add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary/content/content', function ( $html ) { $acf_link = get_field( 'link' ); $acf_reserve_link = "<div class="c-entry-summary__content"> <div class="reserve-link"><a class="reserve-btn" href="$acf_link" target="_blank" rel="noopener">チケット予約</a>"; $html = str_replace( '<div class="c-entry-summary__content">', $acf_reserve_link, $html ); return $html; } );css
.reserve-link { display:flex; flex-direction:row-reverse; justify-content:space-between; } .reserve-btn { border: 1px solid #000; padding:10px 50px; border-radius: 10px; } .reserve-link a { text-decoration:none; color: #000; }♥ 0Who liked: No user2022年2月17日 12:01 AM #99189返信が含まれるトピック: 任意のタクソノミーブロックで表示させた一覧の中に関連ページへ飛ぶリンクボタンを作りたい
方法としては以下のような流れで実現は可能かと思います。
- カスタム投稿タイプに紐付いているカスタムタクソノミー(ライブ情報)を選択した際にリンク先URLを設定できるカスタムフィールドを用意する
template-parts/loop/entry-summary/content/contentortemplate-parts/loop/entry-summary/meta/meta辺りにフックでカスタムフィールドを出力させる
ただし、こちらを実現するために必要な知識としては、
- カスタムフィールドを設定・設置
- PHPにてフックの処理を
となります。ただ、
カスタムフィールドを自分で実装したことがないので、まだよくわからず…
と書かれている状態を推測すると、難易度はかなり高めと考えていただいた方が良いかもしれません。
挑戦される場合には、以下のリソースでいけると思います。
2022年2月7日 3:42 PM #98268返信が含まれるトピック: 投稿ページの前後の投稿へのリンクを同一のカテゴリーの前後の投稿へのリンクに変更したい
GONSY様
迅速な対応ありがとうございます。
ご紹介の記事である
にあった
add_filter( 'snow_monkey_get_template_part_args_template-parts/content/prev-next-nav', function( $args ) { // ここで $html を str_replace() や preg_replace() して書き換える $args['vars']['_in_same_term'] = true; return $args; } );を使うことで解決しました。
的確なアドバイスありがとうございました。
♥ 0Who liked: No user2022年2月7日 3:33 PM #98267返信が含まれるトピック: 投稿ページの前後の投稿へのリンクを同一のカテゴリーの前後の投稿へのリンクに変更したい
こんにちは。
### 実現したいこと
投稿ページの前後の投稿へのリンクを同一のカテゴリーの前後の投稿へのリンクに変更したい以下のトピックの回答が参考になると思いますが、いかがでしょうか?
2022年1月25日 8:07 PM #96742返信が含まれるトピック: 固定ページのタイトルにclassを追加したい
惜しいですね。以下のコードで動くと思います。
add_filter( 'snow_monkey_template_part_render_template-parts/common/page-header', function( $html ) { return str_replace( 'class="c-page-header__title', 'class="c-page-header__title eachTextAnime', $html ); } );class="c-page-header__titleの後ろに半角スペースが入っているので、対象が存在しないと判断されて置換が行われなかったんだと思います。お試しください。
2022年1月25日 6:16 PM #96734返信が含まれるトピック: 固定ページのタイトルにclassを追加したい
オレイン様
ありがとうございます。
add_filter( 'snow_monkey_template_part_render_template-parts/common/page-header', // template-parts/common/page-header を書き換える function( $html ) { return str_replace( 'class="c-page-header__title ', 'class="c-page-header__title eachTextAnime ', // .eachTextAnime 文字が現れるアニメーション) $html ); } );上記のように書いてみたのですが、クラスが追加されていません。
どこが間違っているでしょうか…
♥ 0Who liked: No user2022年1月21日 12:30 PM #96496返信が含まれるトピック: カスタム投稿の投稿ページにラベルを表示したいです。
下記のコードを試してみてください。
add_filter( 'snow_monkey_template_part_render_template-parts/content/entry/header/header', function( $html ) { // 投稿タイプが news のとき $post_type = get_post_type(); if ( 'news' === $post_type ) { // 投稿タイプの情報を取得 $post_type_object = get_post_type_object( $post_type ); // ラベルともともとの HTML をくっつけて表示 return $post_type_object->label . $html; } return $html; } );♥ 0Who liked: No user2021年12月17日 11:17 AM #94422返信が含まれるトピック: カスタム投稿タイプの一覧にカスタムフィールドを表示させたい
2021年12月13日 12:33 PM #94081返信が含まれるトピック: Snow Monkey Footer CTA にイベントトラッキング用タグを入れたい
ご案内いただきましたように、Snow Monkey Footer CTAではなく スマホ固定フッター を利用するとaタグ内に入れられるということでしょうか?
あ、すみません、わかりにくかったですね…。
Footer CTA にしろフッター固定ナビゲーションにしろ、
onClick属性を管理画面から設定できる機能はありません。onClickを実行できるようにする方法は下記の2通りが考えられます。## JavaScript を使う
HTML タグに
onClick属性を追加するのも、JavaScript ファイルでElement.addEventListener( 'click', ..., true )を実行するのも全く同じことになります。HTML を改変せずに WordPress の標準的な方法(wp_enqueue_script())で JavaScript を追加するだけで実現できる(当然 Snow Monkey 以外のテーマでもできます)ので、お手軽かつメンテナンスコストが低いです。## Snow Monkey のフィルターフックで HTML を書き換える
snow_monkey_template_part_renderフックを使って HTML を書き換えることでonClick属性を追加する方法です。フックの知識が必要で、もし Snow Monkey のアップデートで HTML 構造が変わったときに書き換えが効かなくなるという可能性もあるので、JavaScript を使う方法よりは難易度が高いです。—
先のトピックでは前者の方法をとっています。Footer CTA であれば
// プライマリーボタン用 document.querySelector('.p-footer-cta__primary-btn').addEventListener('onclick', ...);とか
// セカンダリーボタン用 document.querySelector('.p-footer-cta__secondary-btn').addEventListener('onclick', ...);の JavaScript で
onClickを仕込むことができます。2021年12月9日 12:46 PM #93821返信が含まれるトピック: 特定のページのみ追尾サイドバーを表示したい
再び申し訳ありません。
やはりキャッシュを削除するたびに該当ページのサイドバーが表示されたり、別ページを閲覧して戻ると非表示になっていたりと、不思議な状態になってしまいます。
まずは下記のように、該当ページで通常のサイドバーを非表示にしています。
add_filter( 'snow_monkey_template_part_render_template-parts/widget-area/sidebar', function ( $html ) { if ( is_page( 11 ) ) { return; } return $html; } );次に、該当ページ以外で、追尾サイドバーを非表示にしています。
add_filter( 'snow_monkey_template_part_render_template-parts/widget-area/sidebar-sticky', function ( $html ) { if ( ! is_page( 11 ) ) { return; } return $html; } );何か、やってはいけないことをしているのでしょうか。何度も申し訳ありませんが、ご教授ください。
♥ 0Who liked: No user -
投稿者検索結果