-
投稿者検索結果
-
2021年12月9日 12:11 AM #93755
返信が含まれるトピック: 特定のページのみ追尾サイドバーを表示したい
2021年11月30日 11:31 AM #92844返信が含まれるトピック: 固定ページのヘッダータイトルの下にテキスト情報を表示できないでしょうか
こんにちは。
has_excerpt()で実現可能かと思います。add_filter( 'snow_monkey_template_part_render_template-parts/common/page-header', function( $html ) { // 固定ページのとき if ( is_page() ) { //【抜粋】に入力がある場合 if ( has_excerpt() ) { // ページヘッダータイトルの下に <div>抜粋</div> を追加 $html = preg_replace( '|(<h1 class="c-page-header__title">.*?</h1>)|ms', '$1' . '<div>' . get_the_excerpt() . '</div>', $html ); } } return $html; } );@キタジマさん
不備があったら補足をお願いします🙇2021年11月29日 10:36 PM #92813返信が含まれるトピック: 固定ページのヘッダータイトルの下にテキスト情報を表示できないでしょうか
こんな感じでどうでしょう? My Snow Monkey か子テーマの functions.php に追加してみてください。
add_filter( 'snow_monkey_template_part_render_template-parts/common/page-header', function( $html ) { // 固定ページのとき if ( is_page() ) { // ページヘッダータイトルの下に <div>抜粋</div> を追加 $html = preg_replace( '|(<h1 class="c-page-header__title">.*?</h1>)|ms', '$1' . '<div>' . get_the_excerpt() . '</div>', $html ); } return $html; } );♥ 0Who liked: No user2021年11月20日 4:45 PM #92319返信が含まれるトピック: p-drop-navとヘッダーで異なる(色違いの)ロゴを表示させたい
\Framework\Helper::get_template_part( 'template-parts/header/site-branding' );だとデフォルトのロゴが呼び出されるので、ここを独自にコーディングしちゃっうのが一番簡単ではないですかね?add_filter( 'snow_monkey_template_part_render', function( $html, $slug ) { if ( 'template-parts/nav/drop' === $slug ) { ob_start(); ?> <div class="my-drop-nav-logo"> <img src="..." alt="..." /> </div> <?php $site_branding = ob_get_clean(); $search = '|(<li class="menu-item)|m'; $replace = sprintf( '<li class="c-navbar__item">%1$s</li>', $site_branding ); return preg_replace( $search, $replace . '$1', $html, 1 ); } return $html; }, 10, 2 );のようにして、
.my-drop-nav-logoにスタイルをあてて調整するという感じで。♥ 0Who liked: No user2021年11月4日 6:36 PM #90954My Snow Monkey か子テーマの
functions.phpに下記のコードを追加してみてください。add_filter( 'snow_monkey_template_part_render_template-parts/nav/drawer', // template-parts/nav/drawer を書き換える function( $html ) { return str_replace( 'class="c-drawer ', // これを 'class="c-drawer c-drawer--inverse ', // こうする(.c-drawer--inverse が右からでるようにするクラス) $html ); } );これで右からはでるようになるのですが、ハンバーガーボタンにドロワーが重なってしまうので、一般の方はどうやって閉じるのかな?と混乱してしまう可能性はあると思います。中にハンバーガーボタンを追加できれば良いですが、ちょっと構造的にそれがやりにくいので、あまりおすすめはできません…。今後のアップデートで(コードを書く形にはなると思いますが)出る方向と、ハンバーガーボタンの有無をやりやすくしたいなと思います。
♥ 0Who liked: No user2021年9月15日 9:35 AM #87197返信が含まれるトピック: アーカイブやサイドバーなどの日付に曜日を追加したい
また、ここは
add_action( 'snow_monkey_entry_meta_items', 'snow_monkey_entry_meta_items_modified', 20 );というコードで日付を表示する処理を追加しているので、
snow_monkey_template_part_renderフィルターフックでの書き換えが難しいのであればremove_action( 'snow_monkey_entry_meta_items', 'snow_monkey_entry_meta_items_modified', 20 );でデフォルトの日付表示処理を外して、改めてオリジナルの日付表示処理を追加するほうがわかりやすいかもしれませんね。
—-
追記:すみません、↑は誤りです。↑は詳細ページのメタ情報をについてでした。今回は一覧部分の日付なので違いますね。
一覧部分の日付(というかメタ情報)は、
template-parts/loop/entry-summary/meta/meta.phpというファイルで表示されています。この部分は子テーマにtemplate-parts/loop/entry-summary/meta/meta-{投稿タイプ名}.phpというファイルがあるとそれが優先されて使われるようになっているので、子テーマにそのファイルをつくって独自に日付の表示処理を書いてしまったほうがわかりやすいかもしれませんね。2021年9月14日 4:33 PM #87131返信が含まれるトピック: アーカイブやサイドバーなどの日付に曜日を追加したい
以下を参考にしました。
add_filter( 'snow_monkey_template_part_render', function( $html, $slug ) { if ( 'template-parts/loop/entry-summary/meta/meta' === $slug ) { return preg_replace( '| <ul> <li class="c-meta__item c-meta__item--published">.*?</li> </ul> |ms', ' <ul> <li class="c-meta__item c-meta__item--modified">' . get_the_modified_time( get_option( 'date_format' ) ) . '</li> </ul> ', $html ); } return $html; }, 10, 2 );♥ 0Who liked: No user2021年9月14日 4:25 PM #87127返信が含まれるトピック: 任意のタクソノミー(レイアウト:パネル)に、カスタム投稿で入力している項目を表示したい
shiさん
くわしくありがとうございます。
概ね以下のコードをmy-snow-monkey.phpに追加していただければ、ご希望の表示はできると思います。(もっと良いコードの書き方はあると思いますので参考までに(^^;)使用している
get_field()の部分は、設定しているフィールド名に変更してください。
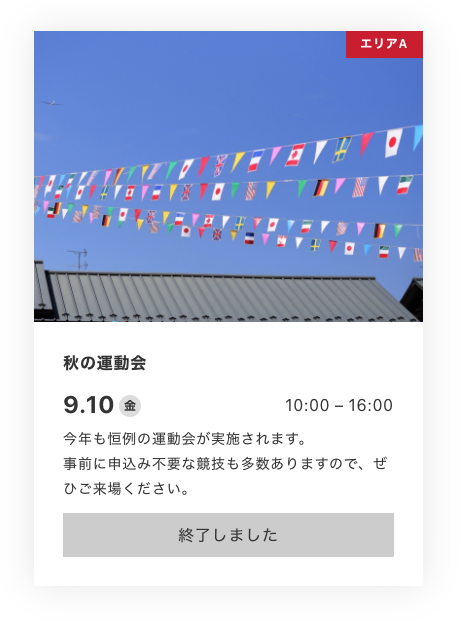
また不要なものは消してください。add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary', function( $html ) { if ( 'event' === get_post_type() ): ob_start(); ?> <?php // カスタムフィールド:開催日 → event_day // ACF デイトピッカー(返り値:Ymd) $eDate = get_post_meta( get_the_ID(), 'event_day', true ); $date = date_create( $eDate ); // 曜日用 $week = array("日", "月", "火", "水", "木", "金", "土"); // 開催日の表示は 「月.日」に変更 $eventDay = date_format($date,'n.j'); $today = wp_date('Ymd'); // カスタムフィールド:開始時刻 → event_starttime // ACF Time Picker(返り値:G:i) $startTime = get_field( 'event_starttime' ); // カスタムフィールド:開始時刻 → event_endtime // ACF Time Picker(返り値:G:i) $endTime = get_field( 'event_endtime' ); // 開催日以降の判定 // 開催日よりも今日の日付が大きい場合 $preriod = strtotime($eDate) < strtotime($today); // カスタムフィールド:概要欄 → event_txt // ACF テキストエリア(改行:なにもしない) $eventSummary = get_field( 'event_txt' ) ?> <div class="event_day_post"> <p class="event_date"><?php echo esc_attr( $eventDay) ; ?><span class="week"><?php echo esc_attr( $week[(int)date_format($date,'w')] ) ?></span></p> <p class="event_time"><?php echo esc_attr( $startTime ) ; ?> - <?php echo esc_attr( $endTime ) ; ?></p> </div> <div class="event_txt"> <p><?php echo nl2br( esc_attr( $eventSummary ) ); ?></p> </div> <?php if( $preriod ): ?> // 開催日以降の条件分岐 <div class="event_finish">終了しました</div> <?php else: ?> <div class="event_open">これから開催です</div> <?php endif; ?> <?php $event = ob_get_clean(); return str_replace( '</header>', '</header>'.$event , // 投稿タイトルの下に追加 $html ); endif; return $html; } );結果 ↓
 2021年8月26日 4:05 PM #85484
2021年8月26日 4:05 PM #85484返信が含まれるトピック: お知らせバーにチャットボットの機能をonclickで導入したいがエラーになる
はい、そういうことになります。最終的には下記の HTML にならないとダメなわけですよね。
<a onclick="ChannelIO('showMessenger')">...</a>現状は下記のようになっています。
<a onclick="ChannelIO('showMessenger')" href="onclick="ChannelIO('showMessenger')"">...</a>この
href="..."は前述したようにリンク先の URL を記述するものなので、現状の HTML の場合はhttps://onclick="ChannelIO('showMessenger')"という「URL」に移動する、ということになります。そのような URL は存在しないので 404 になります。なのでリンク先には
#と入力してリンクによるページ遷移をしなくするか、フックでhrefごと消してしまうかのどちらかの対応が必要になるかなと思います。注意点として、リンク URL 未入力だとお知らせバー自体表示されなくなってしまうので、フックでhrefを消す場合でも何らかの入力が必要です。add_filter( 'snow_monkey_template_part_render', function( $_html, $_slug ) { if ( 'template-parts/common/infobar' === $_slug ) { // onClick を追加 $_html = str_replace( '<a class="p-infobar__inner"', '<a class="p-infobar__inner" onclick="ChannelIO(\'showMessenger\')"', $_html ); // href を削除(リンク URL に入力している内容によってはちゃんと消えないかも) $_html = preg_replace( '|href=".+"|', '', $_html ); } return $_html; }, 10, 2 );♥ 0Who liked: No user2021年8月24日 12:23 PM #85240返信が含まれるトピック: 最新の投稿ブロックのテキストをカスタムフィールドで表示したい
市岡歩夢さん、こんにちは。
ほかにも方法はあるかと思いますが、こちらでご希望のことができると思います。
カスタム投稿タイプ名は
member。
Advanced Custom Fieldsのカスタムフィールド(設定)は- カスタムフィールド名:spec
- フィールドタイプ:テキストエリア
- 改行:なにもしない
投稿画面でのカスタムフィールドの入力は
選手経歴______________ 出身地_________________ ポジション___________ 一言____________と、改行しています。
これらを前提として、my-snow-monkey.phpに以下を追記/** * 【最近の投稿】(シンプル)投稿タイプ「メンバー」のみカスタムフィールド"spec"を表示 */ add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary/content/content', function ( $html ) { if ( 'post' == $post_type ) { return $html; } if ( 'member' == get_post_type() ) { return sprintf( '<div class="c-entry-summary__content">%1$s</div>', nl2br( esc_html( get_field( 'spec' ) ) ) ); } return $html; }, 10, 4 ); /** * CPT"member"のシングルページにカスタムフィールド"spec"を表示 */ add_action( 'snow_monkey_prepend_entry_content', function() { if ( is_single() && 'member' === get_post_type() ) { ?> <div class="member_spec"> <p><?php echo nl2br( esc_html( get_field( 'spec' ) ) ); ?></p> </div> <?php } } );これでどうでしょうか?
お試しください。2021年8月22日 4:52 PM #85082【お使いの Snow Monkey のバージョン】バージョン: 15.3.5
【お使いの Snow Monkey Blocks のバージョン】12.1.0
【お使いの Snow Monkey Editor のバージョン】6.0.0
【お使いのブラウザ】Chrome
【当該サイトのURL】 ローカル以下の記事を参考にし、一覧ページにカスタムフィールドを反映させる設定を進めております。
記事内のコードにて、投稿文(c-entry-summary__content)を単一のカスタムフィールドで置き換えることはできましたが、
この投稿文を複数のカスタムフィールドで置き換える方法はありますでしょうか。
以上、ご教示のほど宜しくお願い致します。add_filter(
‘snow_monkey_template_part_render’,
function( $html, $slug, $name, $vars ) {
if ( ‘投稿タイプ名’ !== get_post_type() ) {
return $html;
}if ( ‘template-parts/loop/entry-summary/content/content’ === $slug ) {
return sprintf(
‘<div class=”c-entry-summary__content”>%1$s</div>’,
esc_html( get_post_meta( get_the_ID(), ‘カスタムフィールド名A’, true ) )
);
}return $html;
},
10,
42021年8月21日 11:13 AM #85012返信が含まれるトピック: カスタム投稿タイプの記事テンプレート編集
でもこれは非推奨なのですよね。My Snow Monkeyでのフックが推奨なのですよね
非推奨というのは、Snow Monkey テーマが子テーマに向いていないというわけではなくて、僕が WordPress の子テーマというものを積極的には使わないほうが良いと思っているということです。
むしろ Snow Monkey は子テーマを使いやすいように工夫している(テンプレートを小分けにしたり、デバッグコメントとしてテンプレートの情報を出力するようにしたり)ので、フックでのカスタマイズが苦手な方は子テーマを使うのもありだと思います(個人的には、コードによるカスタマイズが難しいという方は無理にカスタマイズせずに使うほうが安全だとは思いますが)。
まえ、My Snow Monkey内のコードで数行のHTMLを見ましたが、フックかけた場所をごそっとHTMLに入れ替えることも
可能なのですよねまーちゅうさんが書かれていた
snow_monkey_template_part_render_{slug}とか、snow_monkey_get_template_part_{slug}でできます。♥ 0Who liked: No user2021年8月20日 10:07 AM #84927返信が含まれるトピック: カスタム投稿タイプの記事テンプレート編集
こんにちは。
テンプレートの内容を書き換える場合は、フィルターフックのsnow_monkey_template_part_render_{slug}を使用します。
テンプレートの内容を書き換えるローカル環境等でデバッグモードをtrueにしておくと、ソース上にどのテンプレートを使用しているのかが表示されます。
・この記事を書いた人
・関連記事
を単純に消すだけなら、以下のコードを My Snow Monkey に追加すればOKです。add_filter( 'snow_monkey_template_part_render_template-parts/common/profile-box', function ( $html ) { $post_type = get_post_type(); if ( 'special' == $post_type ) { return; } return $html; } ); add_filter( 'snow_monkey_template_part_render_template-parts/content/related-posts', function ( $html ) { $post_type = get_post_type(); if ( 'special' == $post_type ) { return; } return $html; } );2021年8月18日 11:00 AM #84699返信が含まれるトピック: Snow Monkey Footer CTAのラベル内の文字を改行させたい
ラベル部分
esc_html()して出力されるので HTML タグ使えないのですよね…><snow_monkey_template_part_render_footer-cta/primary-btnフックを使って、文字列を書き換えするのが簡単かもです。管理画面でプライマリーボタンのラベルに「無料相談のご予約のお電話はこちら」と入れておいて、
add_filter( 'snow_monkey_template_part_render_footer-cta/primary-btn', function( $html ) { return str_replace( '無料相談のご予約のお電話はこちら', '無料相談のご予約の<br>お電話はこちら', $html ); } );というコードでラベルを書き換えて
<br>を入れると。こんな感じでどうですかねー。♥ 0Who liked: No user -
投稿者検索結果
Search results of "snow_monkey_template_part_render"
-
検索結果
-
【お使いの Snow Monkey のバージョン】バージョン: 15.3.5
【お使いの Snow Monkey Blocks のバージョン】12.1.0
【お使いの Snow Monkey Editor のバージョン】6.0.0
【お使いのブラウザ】Chrome
【当該サイトのURL】 ローカル以下の記事を参考にし、一覧ページにカスタムフィールドを反映させる設定を進めております。
記事内のコードにて、投稿文(c-entry-summary__content)を単一のカスタムフィールドで置き換えることはできましたが、
この投稿文を複数のカスタムフィールドで置き換える方法はありますでしょうか。
以上、ご教示のほど宜しくお願い致します。add_filter(
‘snow_monkey_template_part_render’,
function( $html, $slug, $name, $vars ) {
if ( ‘投稿タイプ名’ !== get_post_type() ) {
return $html;
}if ( ‘template-parts/loop/entry-summary/content/content’ === $slug ) {
return sprintf(
‘<div class=”c-entry-summary__content”>%1$s</div>’,
esc_html( get_post_meta( get_the_ID(), ‘カスタムフィールド名A’, true ) )
);
}return $html;
},
10,
4

