-
投稿者検索結果
-
2021年8月18日 11:00 AM #84699
返信が含まれるトピック: Snow Monkey Footer CTAのラベル内の文字を改行させたい
ラベル部分
esc_html()して出力されるので HTML タグ使えないのですよね…><snow_monkey_template_part_render_footer-cta/primary-btnフックを使って、文字列を書き換えするのが簡単かもです。管理画面でプライマリーボタンのラベルに「無料相談のご予約のお電話はこちら」と入れておいて、
add_filter( 'snow_monkey_template_part_render_footer-cta/primary-btn', function( $html ) { return str_replace( '無料相談のご予約のお電話はこちら', '無料相談のご予約の<br>お電話はこちら', $html ); } );というコードでラベルを書き換えて
<br>を入れると。こんな感じでどうですかねー。♥ 0Who liked: No user2021年8月18日 10:30 AM #84683返信が含まれるトピック: ヘッダーのロゴとメニューを,ディレクトリごとに切り替えられるようにしたい
なるほどです。
team-a、team-bはそれぞれ固定ページということですね。例えばロゴについてはsnow_monkey_template_part_render_template-parts/site-brandingというフックで書き換えが可能です。add_action( 'snow_monkey_template_part_render_template-parts/site-branding', function( $html ) { // 固定ページじゃないときは書き換えない if ( ! is_page() ) { return $html; } // 一番先祖の固定ページの ID を取得 $founder_id = get_the_ID(); $ancestors = get_post_ancestors( get_the_ID() ); if ( $ancestors ) { $founder_id = end( $ancestors ); } // 先祖の ID が 100 か 101 なら(ここで team-a か team-b か判定) if ( 100 === $founder_id || 101 === $founder_id ) { // ロゴ部分を書き換える return preg_replace( ... ); } return $html; } );が、グローバルナビゲーションやドロワーナビゲーションについてはちょっと簡単にはいかなさそうですね…。WordPress のメニュー機能を使っていて、それが登録されているかどうかを判断してナビゲーションを出力するわけですが、2種類のナビゲーションを登録する想定ではつくられていないので、単純にナビゲーションを出力する部分だけではなくて関連する部分すべてを書き換えたり調整したりする必要がでてきます。ナビゲーションをハードコーディングする形にするのが簡単かもですが、いろいろ不都合も多そうなので、僕ならマルチサイトにするかなぁと思いました(もちろん人によって考えは違うと思います)。
♥ 0Who liked: No user2021年8月14日 6:44 PM #84282返信が含まれるトピック: 記事ページのタイトルc-entry__title h1 を別の場所に表示させたい
@Olein_jpさま
ご報告が遅くなり大変失礼をいたしました。
教えていただいたコードでh1タイトルを含むheader要素を投稿ページ(is_single)に出力させないようにしました。`add_filter(
‘snow_monkey_template_part_render_template-parts/content/entry/header/header’,
function ( $html ) {
if ( is_single() ) {
return;
}
return $html;
}
);その後、h1タイトルを出力させたい任意の場所にはブロックの>カスタムHTMLにて表示させました。
この度は貴重なお時間を割いて検証までして頂きありがとうございます!いつもこのフォーラムやoleinさんのHSMとキタジマさんとのYoutubeも拝聴させていただいて本当に勉強になっていますし、トークも楽しませてもらっています!ありがとうございます。
♥ 0Who liked: No user2021年8月3日 6:20 AM #82983返信が含まれるトピック: 記事ページのタイトルc-entry__title h1 を別の場所に表示させたい
HTML構造のどの部分にどう入れたいのかがわからないので、これが正しいのか判断できませんが、ページヘッダー部分(ページタイトルなどを出力している部分)をDOM構造ごと非表示にするには、このようなコードで実現できると思います。条件分岐は必要に応じて書き換えてください。
add_filter( 'snow_monkey_template_part_render_template-parts/content/entry/header/header', function ( $html ) { if ( is_page() ) { return; } return $html; } );単純に固定ページで出力させていないだけです。
そして、任意の場所に独自のタイトルを出力する場合ですが、例えば
the_contentの最上位に挿入したい場合(これだと上記を消す意味がないのであれですが)、add_filter( 'the_content', function ( $content ) { if ( is_page() ) { $page_title = '<h1 class="original-page-title">' . get_the_title() . '</h1>'; $content = $page_title . $content; return $content; } return $content; } );こんな感じでできると思います。一応動作は検証してあります。
デザインの都合上、ページタイトル部分の出力位置を変えたいということだと思うのですが、DOM構造的にどの部分を削除して、どのようなDOMを具体的に入れたいのかを明確に書かれた方がストレートな返答をしやすいので、問題解決には近道になると思います。
あと、開発段階とは言え現状が見られる共有URLを用意されると、よりスピーディーかと思います。
ご確認ください。
♥ 0Who liked: No user2021年8月2日 10:14 AM #82871返信が含まれるトピック: 記事ページのタイトルc-entry__title h1 を別の場所に表示させたい
もっとスマートな方法があるかもしれませんが、最終的にどんなDOM構造にされたいのかなど詳細はわかりかねるので、以下の流れで実現できそうだなと感じます。(未検証)
snow_monkey_template_part_render_template-parts/content/entry/header/headerへのフィルターフックで<header class="c-entry__header">〜</header>を出力させないようにする- (構造がわからないので的確かどうかわかりませんが)
the_contentの冒頭にタイトルを出力させるようフックで処理
これで、
ページトップのh1タイトルをなくして(cssにて非表示ですとh1が2箇所になったままになるので)
ブロックでデザインしている箇所にh1タイトルを表示させたいという要件はクリアできそうな気がします。ご確認ください。
2021年7月30日 11:18 PM #82658返信が含まれるトピック: 特定のカスタム投稿タイプのアーカイブページで、投稿一覧にタグ・ディスクリプションを表示させたい。
名前と得意分野で、それぞれコードを分けて以下のような感じでどうでしょうか?
/** * カスタム投稿タイプのアーカイブページにて、投稿一覧(リッチメディア型)のタイトルの前に、'名前:'を表示 * * @param string $html はコンテンツの中身. */ add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary/title/title', function ( $html ) { if ( 'banso-mate' !== get_post_type() ) { return $html; } $html = str_replace( '<h3>', '<h3>名前:', $html ); return $html; } ); /** * カスタム投稿タイプのアーカイブページにて、投稿一覧(リッチメディア型)に、タグ・ディスクリプションを表示 * * @param string $html はコンテンツの中身. */ add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary/content/content', function ( $html ) { if ( 'banso-mate' !== get_post_type() ) { return $html; } $postid = get_the_ID(); $taxonomy = 'banso_tags'; $post_terms = get_the_terms( $postid, $taxonomy ); if ( ! empty( $post_terms ) ) { $tags = '<div>'; $tags .= '<h3>得意分野:</h3>'; $tags .= '<div>'; $tags .= '<ul class="smb-taxonomy-terms__list">'; foreach ( $post_terms as $post_term ) { $term_name = $post_term->name; $tags .= '<li class="smb-taxonomy-terms__item">' . $term_name . '</li>'; } $tags .= '</div>'; $tags .= '</div>'; } $meta_description = get_post_meta( get_the_ID(), 'wp-seo-meta-description', true ); $html = $tags . '<div class="c-entry-summary__content">' .$meta_description. '</div>'; return $html; } );2021年7月5日 3:15 PM #80090返信が含まれるトピック: カスタム投稿タイプの関連記事で、投稿タイプの判別をしたい。
ありがとうございます。
get_post_type()に変更で、うまくいきました。/** * 各投稿一覧で taxonomy のラベルをタイトルの上に表示 * * @param string $html はコンテンツの中身. */ add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary/title/title', function ( $html ) { $taxonomy = 'category'; $post_type = get_post_type(); switch ( $post_type ) { case 'post': $taxonomy = 'category'; break; case 'news': $taxonomy = 'news_category'; break; case 'shop-info': $taxonomy = 'shop_genre'; break; case 'interview': $taxonomy = ''; break; } $tags = ''; $postid = get_the_ID(); $post_terms = get_the_terms( $postid, $taxonomy ); if ( ! empty( $post_terms ) ) { $tags = '<ul class="' .$taxonomy. '-tags taxonomy-tags">'; foreach ( $post_terms as $post_term ) { $term_name = $post_term->name; $slug = $post_term->slug; $term_id = $post_term->term_id; $tags .= '<li class="' .$taxonomy. '-' .$term_id.' ' .$slug.'">' . $term_name . '</li>'; } $tags .= '</ul>'; } $html = str_replace( '<h3', $tags . '<h3', $html ); return $html; } );2021年7月5日 9:39 AM #80050返信が含まれるトピック: 投稿ページのページヘッダータイトル下に、Meta descriptionに入力した文字を表示させたい
ちょっと調整は必要かもしれませんが、こんな感じでどうでしょうか?
add_filter( 'snow_monkey_template_part_render_template-parts/common/page-header', function( $html ) { $meta_description = get_post_meta( get_the_ID(), 'wp-seo-meta-description', true ); return str_replace( '</h1>', '</h1><div>' . $meta_description . '</div>', $html ); } );2021年7月5日 9:13 AM #80040返信が含まれるトピック: お知らせバーをページ内リンクにしてスムーススクロールできるようにしたいです。
お知らせバーの
<a>タグのclass名に.u-smooth-scrollを付けるにはフィルターフックで置換する方法が良いかなと思います。スクロールのテストはしていませんが、クラスを追加するだけであれば、これでできると思います。
>add_action( 'snow_monkey_template_part_render_template-parts/common/infobar', function( $html ) { $html = str_replace( 'p-infobar__inner', 'p-infobar__inner u-smooth-scroll', $html ); return $html; }, 10, 3 );お試しください。
2021年6月29日 11:31 AM #79584ひとまず簡単な方法として、画像を表示しているattachment.phpをiframeをポップアップさせる方法です。

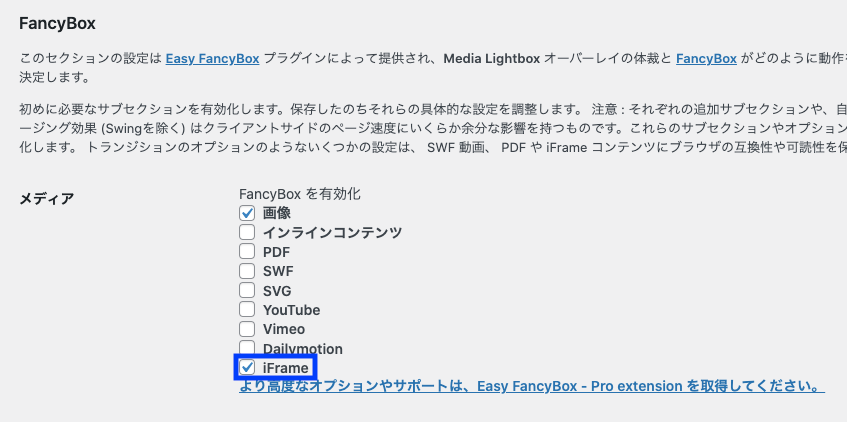
Easy Fancyboxプラグインを使用している場合になりますが、左メニュー【設定】内の【メディア】を開くと、下部にEasy Fancyboxの各種設定項目がありますので、iFrameにもチェックを入れ【変更を保存】を押してください。
次に前回ご提示したコード
<a target="_blank" rel="noreferrer noopener"を<a class="fancybox-iframe"に(以下のように)変更します。my-snow-monkey.phpに記述
add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary', function( $html ) { if ( is_search() ) { $html = str_replace( '<a', '<a class="fancybox-iframe"', $html ); } return $html; } );これで、検索結果ページの投稿をクリックすると、新しいタブで開くのではなく、ポップアップ(Fancybox)で開くようになると思います。
一度お試しください。2021年6月27日 11:02 PM #79441お世話になります。
以下のように、追記したら別タブ表示になりました。
ありがとうございます。add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary', function( $html ) { if ( is_search() ) { // 検索結果ページのみ // $html = str_replace( // '<a', // '<a class="fancybox image"', $html = str_replace( '<a', '<a target="_blank" rel="noreferrer noopener"', $html ); } return $html; } );2021年6月27日 2:34 PM #79405お試しいただけるようで良かったです。
snow_monkey_template_part_renderは、こちらや
こちら
で解説されているように、テンプレート内容を書き換えることのできるフィルターフックです。
snow_monkey_template_part_render_以降のtemplate-parts/loop/entry-summaryは、下に記載したとおり、テーマ内の特定のテンプレートファイル(今回はentry-summary.php)を指しています。テーマ「Snow Monkey」
snow-monkey └template-parts └loop └entry-summary.phpこの
entry-summary.phpの<a href="<?php the_permalink(); ?>">に、target="_blank" rel="noreferrer noopener"を追加する方法になります。また、ご質問の見出し
サイト内検索の検索フォームの画像で検索されたものをクリックした時別タブで表示
とのことでしたので、検索結果ページ(
is_search())にのみ作用するようにします。
例えば、この検索結果ページ以下のコードをmy-snow-monkey.phpに追記することで、お望みの動作になるとは思います。
ただ、提示しておいて言うのも無責任ですが、適切なコードでないかもしれませんので、ご理解いただいたうえでお試しください。add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary', function( $html ) { if ( is_search() ) { // 検索結果ページのみ $html = str_replace( '<a', '<a target="_blank" rel="noreferrer noopener"', $html ); } return $html; } );なお、ほかのページにある画像の拡大は、ソースコードを拝見したところ、Easy FancyBoxプラグインによるポップアップ形式になっているようなので、同じ動作をさせる場合には、上記コードの該当箇所を
$html = str_replace( '<a', '<a class="fancybox image"',としてあげると同じ表現になるような気がします。
※こちらは未検証です。以上となりますが、まずは一度お試しください。
2021年6月27日 12:03 PM #79396お世話になります。
記事拝見致しました。my-snow-monkey.phpに記事のようなコードを追加するということでしょうか?str_replaceでtarget=”_blank” rel=”noopener”がつくようにすれば良いと思います。
をどのようにコードに書けばいいでしょうか?
add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary', return str_replace( '</header><a>">', target="_blank" rel="noopener"がつくように );♥ 0Who liked: No user2021年6月26日 11:37 AM #79311snow_monkey_template_part_render_template-parts/loop/entry-summary
こちらのファイルはどこにあるのでしょうか?ファイルは、テーマの
template-parts/loop/entry-summaryにありますが、フックでおこなうのがベターです。こちらのトピックを応用されれば実装可能かと思いますので、試してみてください。
♥ 0Who liked: No user -
投稿者検索結果



