-
投稿者投稿
-
2019年6月11日 6:09 AM #17853
トピックを新しく立てる方は次の項目も記述してください(要望トピックの場合は不要です)。
【お使いの Snow Monkey のバージョン】v5.1.4
【お使いのブラウザ】chrome
【当該サイトのURL】(https://tolkoba.com/)===
こんにちは。質問させてください。
カテゴリ一覧のトップに紹介文を書きたいです。
カテゴリごとの「説明」欄に記載すれば、カテゴリ一覧に説明が付与されるのは分かりますが、できれば以下のサイトのようにカード型の記事リンクや、画像、snowmonkeyblocksの機能などを使った紹介文を書きたいと考えています。
固定ページに「任意のタクソノミー・・・」を使えば可能かとも思いましたが、あちらは表示できる記事数が限られてしまいます。
何か良い方法があれば教えていただけますでしょうか。
よろしくお願いいたします。
♥ 0いいねをした人: 居ません2019年6月11日 9:38 AM #17857説明には HTML を書くしかできないので、ブロックを入れたいとなると下記のパターンかなと…。
1. 固定ページにブロックを使って内容をつくる
2. コードを書いて、特定のカテゴリーページの上部に (1) でつくった内容を表示する
3. (1) のページにアクセスがあったときは (2) のページにリダイレクトするようにする多分これで表示自体はちゃんと希望通りになると思うのですが、問題は (2) と (3) を自動化できないので、カテゴリーごとにそれぞれ (2) と (3) のコードを書かなければいけません。
面倒なやり方ではありますが、これで良ければ実験してコード共有します。どうでしょう?
♥ 0いいねをした人: 居ません2019年6月11日 9:55 AM #17859横から失礼します。
実はこれ、私もやりたいと思っていまして、
任意の固定ページを作成した上で、カテゴリ一覧ページから固定ページに301リダイレクトしようかと考えていました。しかし、そうするとパンくずとかも全部リダイレクトの状態になるし、ブロックで作った新着一覧は指定した数しか表示できない(ページャーがない)ので過去記事にさかのぼれなくて、微妙だしなぁと考えていたところでした。
ちなみに、私がやりたいことは2点です。
(1)カテゴリ一覧ページを通常の投稿のようにブロックで編集したい。
具体的にはそのカテゴリ内のおすすめ記事や説明を分かりやすく表示したい。単なる一覧ではなく動線を整えつつ、カテゴリ一覧ページをSEO対策したい。これはKobayashi Toruさんと同様だと思います。(2)カテゴリ一覧ページのタイトルを編集したい
Kobayashi Toru さんが参考にあげているサイトもそうのなですが、カテゴリ名を「家電」としていますがカテゴリ一覧ページのタイトルは「おすすめの家電レビュー」となっています。
アーカイブ一覧にラベルなどに表示されるにはシンプルにカテゴリ名のままで表示して、カテゴリ一覧ページはタイトルに「おすすめ」・「レビュー」などのキーワードを追加することでカテゴリページのSEO対策をしたいという意図です。そこでご提案なのですが、SnowMonkeyの思想に合致するならば、
カスタマイザーの中に記入があれば置き換える設定項目を用意するのはいかがでしょうか?(技術的に可能かどうかは理解していませんが・・・)具体的には、
カテゴリー一覧ページを開いた状態で、
カスタマイザー → デザイン → 「〇〇〇」カテゴリーページ設定
の設定項目に次の項目を作るというのはどうでしょうか?
(1)カテゴリ説明を置き換える固定ページURL記入欄
※固定ページはカテゴリ一覧ページに自動的にリダイレクトされるようにする
(2)カテゴリ一覧ページの置き換えるタイトル記入欄こうすれば、任意の固定ページを作成して設定すれば反映されるし、固定ページをメンテすれば内容変更もできるので、とても便利だと感じます。
技術的に理解していない状態でのご提案ですが、難しいでしょうか。
♥ 0いいねをした人: 居ません2019年6月11日 10:00 AM #17860@Nobuyuki Hiroeさん
あーなるほど、「カスタマイザー → デザイン → 「〇〇〇」カテゴリーページ設定」に固定ページの URL ですね、なるほどなるほど。良いアイデアをありがとうございます!この指定した固定ページのタイトルがカテゴリーページのタイトルタグに使用されるようにすれば良いかもですね。Snow Monkey に組み込みだと複雑さがましてしまうので、プラグインとしてつくるのが良いかなと思います。ちょっと今週いっぱいくらいでベータ版としてプラグインをつくってみようと思います。
@Kobayashi Toru さん
そんな感じですすめて大丈夫でしょうか?お急ぎなら先に前述した仕様のコードだけでも共有するようにします(あとでプラグインを入れたときはバッティングするので消してもらう必要がありますが)♥ 0いいねをした人: 居ません2019年6月11日 10:21 AM #17861この指定した固定ページのタイトルがカテゴリーページのタイトルタグに使用されるようにすれば良いかもですね。
あーそうですね!その方がシンプルですね。あと、メタディスクリプションも同様に反映されたら嬉しいかもです。
プラグインとしてつくるのが良いかなと思います。ちょっと今週いっぱいくらいでベータ版としてプラグインをつくってみようと思います。
ありがとうございます!ベータ版出たらテストさせていただきます〜
♥ 0いいねをした人: 居ません2019年6月11日 1:15 PM #17888@Nobuyuki Hiroeさん
補足ありがとうございます。私の希望と一緒です。
タイトル名まで変更できるとなお良いです。
@キタジマ タカシさん
素早いご回答ありがとうございます。
急ぎではないので、プラグインを作成いただけるのであれば全然オッケーです。
今後のアップデートも考えるといろいろとカスタマイズするのはできるだけ回避したいので、プラグインとして追加いただけるなら最高です。
ベータ版いただけるのであれば私もテストさせていただきます!
♥ 0いいねをした人: 居ません2019年6月14日 9:34 AM #18318アドオンつくってみました!下記のページよりダウンロードしてみてください。
なお、Snow Monkey v7 以上が必須となります。v7 はもうすぐリリース予定ですが、リリース候補版は下記からダウンロードできるようになっていますので、もしよろしければテスト環境等で試されてみてください!
♥ 0いいねをした人: 居ません2019年6月14日 4:00 PM #18348早速のベータ版ありがとうございます。
テスト環境で試してみましたが、良い感じにコンテンツ挿入できました。
固定ページもカスタマイザーからドロップダウンで選べるのが簡単で良いですね!リダイレクトも問題なしでした。
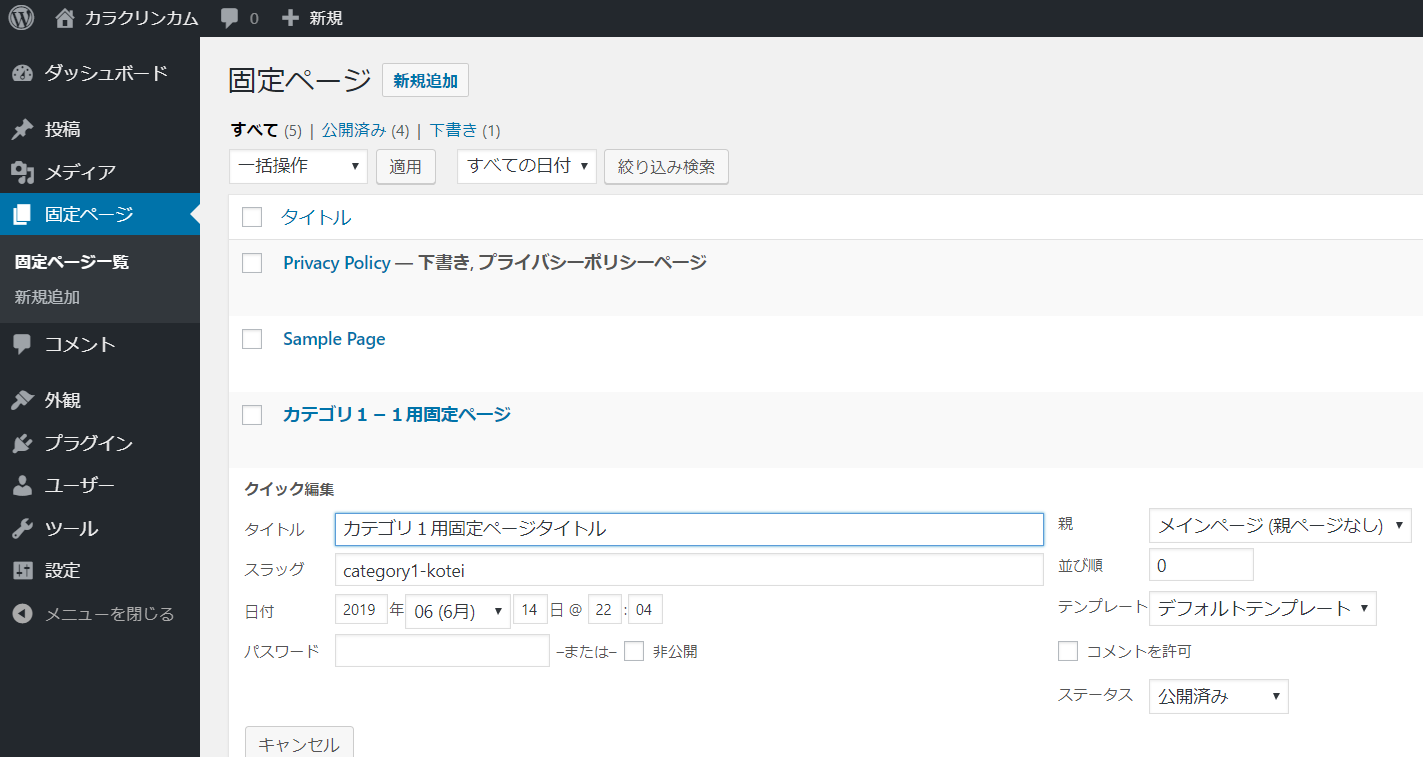
ただ固定ページの編集画面でプレビューを押すと、カテゴリページにリダイレクトされてしまうので、
また管理画面 → 固定ページ一覧 → 任意の固定ページ
という形で編集しないといけなくなるのでですが、これは仕方ないですね。あと1点可能であれば、
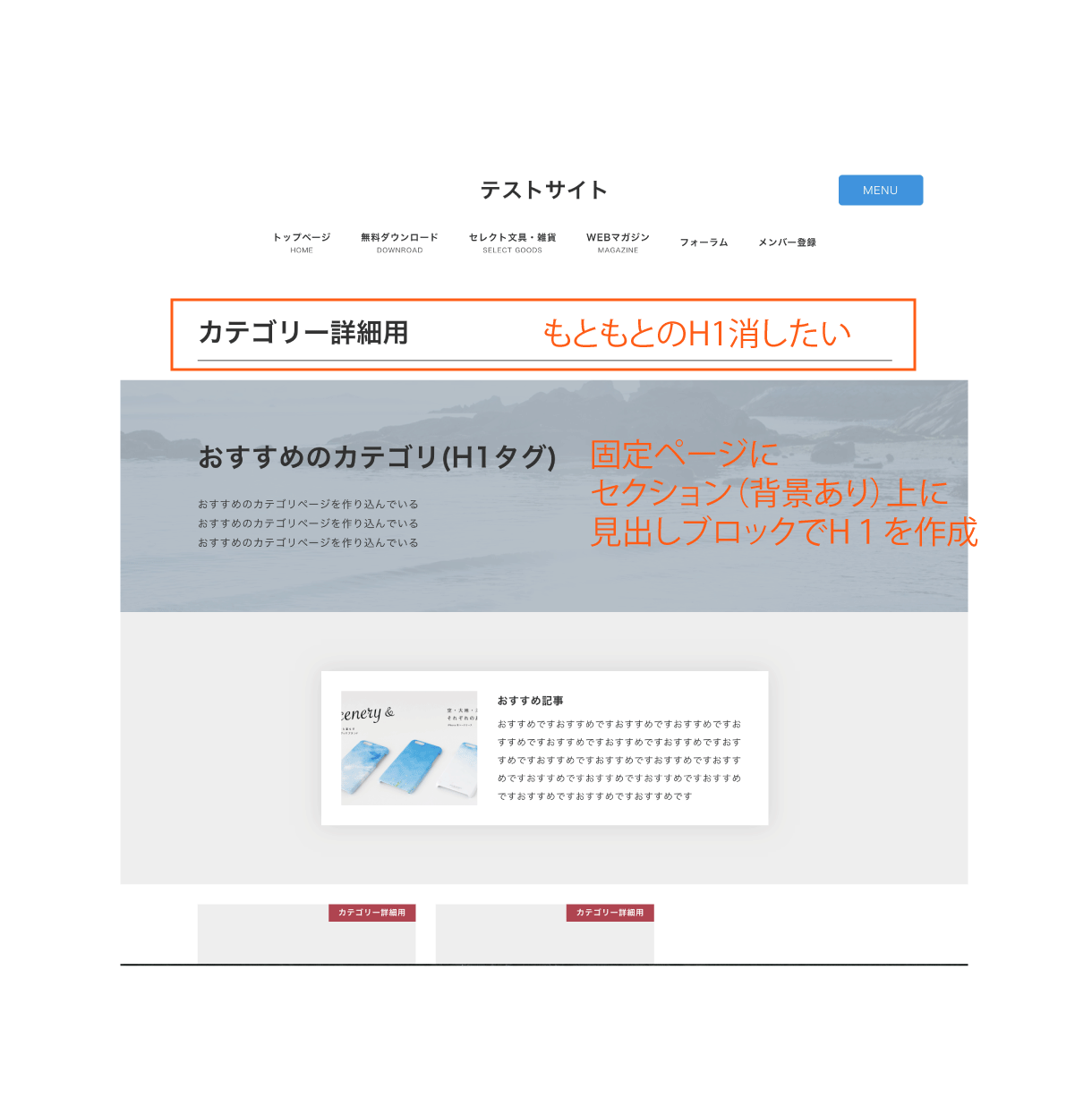
H1タグを書き換えたい場合もあるので、下記のキャプチャのように、
既存のH1を非表示にすることができたら嬉しいなと。
カスタマイザーの固定ページを選択する部分の下に、H1を非表示にするチェックボタンがあるなど・・・そうすれば、固定ページでセクション(背景画像あり)の上に見出しブロックでH1を作って、
タイトルまわりもデザインすることができるなぁと思っています。
あとブログで書かれていた下記の件、
ちょっと迷っているのは OGP とか meta description なんかはどうしたほうが良いのかなぁというところでして。og:image、og:description、og:title、meta description は割り当てた固定ページで設定したものを使用するほうが素直な気がするけども…この辺は次回以降のアップデートで対応するかもしれません。
固定ページで設定したものが反映されたら便利だなと思います。
以上、よろしくお願いいたします!
♥ 0いいねをした人: 居ません2019年6月15日 8:11 AM #18395ベータ版ありがとうございます。
テスト環境にて試してみました。
カテゴリページに固定ページのリンクを表示は想定通りです!
キャッチアップ画像の表示選択ができるのはプラスでうれしいポイントです。
ただ1点、
カテゴリーページのタイトルも、「通常カテゴリー名として表示するものと、タイトルタグに使用するものを分けたい」ということだったので、割り当てた固定ページのタイトルがタイトルタグに使用されるようにしてみました。
とありますが、変わらないように思います。
「カテゴリ名」→「割り当てた固定ページのタイトル名」に変わるという認識ですが正しいでしょうか?
テスト環境は
テーマ:snow monkey バージョン: 7.0.0-rc2
プラグイン:
Snow Monkey Blocks バージョン 3.7.1
Snow Monkey Category Content バージョン 0.0.1
しか入っていません。

 ♥ 0いいねをした人: 居ません2019年6月15日 9:34 AM #18403
♥ 0いいねをした人: 居ません2019年6月15日 9:34 AM #18403@Nobuyuki Hiroe さん
ただ固定ページの編集画面でプレビューを押すと、カテゴリページにリダイレクトされてしまうので、
また管理画面 → 固定ページ一覧 → 任意の固定ページ
という形で編集しないといけなくなるのでですが、これは仕方ないですね。プレビューって別タブで開かないです?別タブで開いたプレビューの管理バーからさらに編集画面に入っちゃうと、次プレビューボタン押したときはその画面上でプレビューに移動しちゃうかもです。
あと1点可能であれば、
H1タグを書き換えたい場合もあるので、下記のキャプチャのように、
既存のH1を非表示にすることができたら嬉しいなと。
カスタマイザーの固定ページを選択する部分の下に、H1を非表示にするチェックボタンがあるなど・・・なるほど、キャプチャ拝見すると確かにそうですねー。ただ、ちょっとどう実現するのが良いかは迷いますね…。一つお伺いしたのですが、これって各カテゴリーごとにあったほうが良い設定でしょうか? 僕の感覚だと、カテゴリーごとにデザインが違うというのは違和感がありまして、なので消すなら消すで全カテゴリーページで消えるほうがスマートかな?と思うのですが、実務的にどうなのかちょっとわからないのでどうなのかなと。
♥ 0いいねをした人: 居ません2019年6月15日 9:36 AM #18404@Kobayashi Toru さん
とありますが、変わらないように思います。
「カテゴリ名」→「割り当てた固定ページのタイトル名」に変わるという認識ですが正しいでしょうか?
あ、変わるのはあくまでタイトルタグ(
<title></title>)部分だけになります。なのでブラウザのタブとか、シェアされたときのタイトルですね。ちょっとどこまでを置換したほうが良いのかは迷っているところです。♥ 0いいねをした人: 居ません2019年6月15日 10:43 AM #18407@キタジマ タカシ さん
プレビューって別タブで開かないです?別タブで開いたプレビューの管理バーからさらに編集画面に入っちゃうと、次プレビューボタン押したときはその画面上でプレビューに移動しちゃうかもです。
確かに別タブで開きますね・・・!
別タブ開いたら元のタブを消して、別タブで開いたプレビュー画面の上部メニューバーから編集画面に入るクセが付いていました。(タブが増えるとどれがどれか分からなくなるので・・・)そして今回はプレビューが固定ページではなく、リダイレクトされてカテゴリ一覧ページになるので、
上部のメニューからは固定ページの編集画面ではなく、カテゴリの編集画面に遷移してしまうので、
再度、管理画面 → 固定ページ一覧 → 任意の固定ページ となっただけでした。タブを2つ開けば良いので、問題ありません〜
これって各カテゴリーごとにあったほうが良い設定でしょうか? 僕の感覚だと、カテゴリーごとにデザインが違うというのは違和感がありまして、なので消すなら消すで全カテゴリーページで消えるほうがスマートかな?と思うのですが、実務的にどうなのかちょっとわからないのでどうなのかなと。
幅広いジャンルのくくりで運営しているサイト(ブログ)だと、カテゴリごとで見せ方を変えて、1カテゴリだけで一つのサイトっぽく見せたい場合が結構ありまして・・・
例えば、サルワカというサイトがあります。トップページは次のような感じです。
で次のように単純な新着順で並んでいるカテゴリがあったり、
1カテゴリをマニュアル風にまとめたカテゴリがあったり、
全然違うジャンルのカテゴリがあったり、
完成系を見据えず、その都度新規カテゴリを作ったりするサイト(ブログ)もありまして、
その場合は同じドメイン内で1つのカテゴリを仮想的な1つのサイト(ブログ)っぽく見せたいことが多いです。なので、
作りこまずそのまま使いたいカテゴリもあるので、カテゴリごとに設定できると嬉しいというのが本音です。一括で設定となると、カテゴリタイトル(H1)だけで良いカテゴリもすべて固定ページを作る必要が出てくるので、カテゴリが多いと固定ページの数が大変な気が・・・
親カテゴリは作りこむけど、子カテゴリは新着一覧で良い場合も多いので。
なんだか分かりにくい文章ですが、そんなイメージです。
♥ 0いいねをした人: 居ません2019年6月15日 5:18 PM #18433ogp、meta description、タイトルの表示/非表示設定はまだ実装方法など検討中なのですが、取り急ぎ、下記の変更を行ないました。– タグアーカイブでも同じ設定ができるように追加(Snow Monkey v7 リリース候補版3 以上で動作)
– 複数の設定があった場合、固定ページからのリダイレクトがうまくいかないため、「下書き」の固定ページのみ割り当てられるように変更
– 上記を実現するために構造を変更した影響で再設定が必要です。
– 将来的にカスタムタクソノミーでも設定可能なようにリファクタリング♥ 0いいねをした人: 居ません2019年6月15日 6:52 PM #18439下書き状態にした固定ページの設定、問題なくできました!
カスタマイザーのプルダウンに、下書きにしたページしか表示されないので選びやすいのも地味に便利です。あとタグページもやってみましたが、問題なくできました。これ嬉しいです、ありがとうございます!
♥ 0いいねをした人: 居ません2019年6月15日 9:34 PM #18446あ、変わるのはあくまでタイトルタグ(<title></title>)部分だけになります。なのでブラウザのタブとか、シェアされたときのタイトルですね。ちょっとどこまでを置換したほうが良いのかは迷っているところです。
なるほどです。
誤解していました。タイトル名の変更については、SEOの知識が薄いのでお任せします。
まずはカテゴリごとのページを充実させたかったので希望通りです。
ありがとうございます!
♥ 0いいねをした人: 居ません -
投稿者投稿
- トピック「カテゴリ一覧記事のカスタマイズ」には新しい返信をつけることはできません。