-
投稿者投稿
-
2023年11月29日 7:23 PM #133856
【お使いの Snow Monkey のバージョン】
バージョン: 25.2.6
【お使いの Snow Monkey Blocks のバージョン】
【お使いの Snow Monkey Editor のバージョン】
【お使いのブラウザ】
iphone safari
【当該サイトのURL】### 実現したいこと
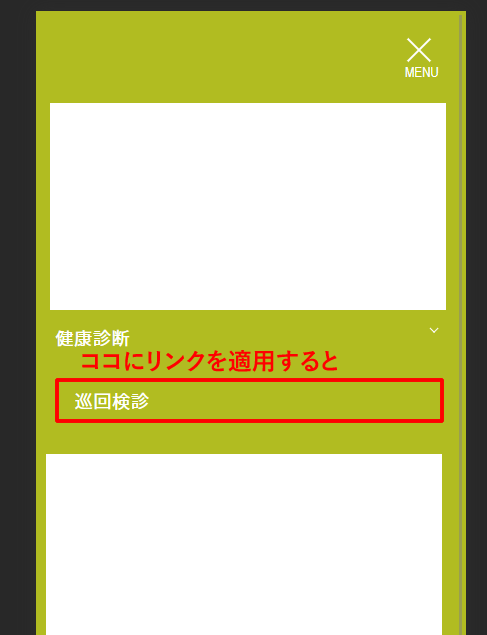
スマホハンバーガーメニューのサブメニューを常に開いている状態に
かつ
スマホサイトコンテンツ上にサブメニューのリンクが被らないようにしたい### 発生している問題
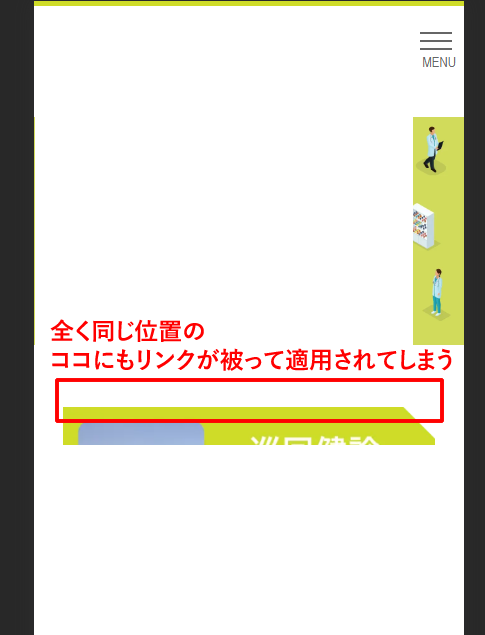
スマホサイトコンテンツ上にサブメニューのリンクが被ってしまいスマホサイトの何もない空白にもリンクが付いてしまう問題### 試したこと
ChatGPT4Vとの対話でもダメ@media screen and (max-width: 768px) { .c-drawer__submenu { display: block !important; visibility: visible !important; height: auto !important; overflow: visible !important; position: static !important; width: 100%; z-index: 1000; } .c-drawer:not(.is-active) .c- drawer__submenu { display: block !important; } .c-drawer.is-active .c- drawer__submenu { display: block !important; } }これだとサブメニューは常に開いている状態にはなるが
スマホにリンクが被ってしまう6時間格闘していますがどうにもお手上げです。
誰か助けてください。
よろしくお願いいたします。
 ♥ 0いいねをした人: 居ません2023年11月30日 6:45 AM #133870
♥ 0いいねをした人: 居ません2023年11月30日 6:45 AM #133870これだとサブメニューは常に開いている状態にはなるがスマホにリンクが被ってしまう
とのことですが、常に開いた状態にしないで、普通にクリックで開いた場合、背後のリンクをクリックしてしまう現象はどうなるのでしょうか?
♥ 0いいねをした人: 居ません2023年12月1日 3:05 PM #133933ご返信ありがとうございます。
常に閉じている状態ですと背後のリンクはなくなりクリックできないようになります。
常に開いている状態ですと背後のリンクが出現しクリックできるようになってしまいます。今回は納期まで急ぎだったので、無理やりCSSで開いている状態っぽくしたデザインで納品できました。
しかし、今後同じことが起きると困るので、解決策があるようでしたらぜひお聞きしたく思います。
よろしくお願いいたします。♥ 0いいねをした人: 居ません2023年12月1日 3:06 PM #133934追記
プラグインもCSSも無効にしてみましたが、この2つは影響していませんでした。
つまり、関係ないということです。
サポートよろしくお願いいたします。♥ 0いいねをした人: 居ません2023年12月1日 3:41 PM #133938このサイトに提示いただいた CSS を追加してみました。そのままだとドロワーが開いていないときでもドロワーのリンクがクリックできる状態になってしまっていたので、セレクタを調整してみました。
@media screen and (max-width: 768px) { .c-drawer[aria-hidden="false"] .c-drawer__submenu { display: block !important; visibility: visible !important; height: auto !important; overflow: visible !important; position: static !important; width: 100%; z-index: 1000; } .c-drawer[aria-hidden="false"] .c-drawer:not(.is-active) .c-drawer__submenu { display: block !important; } .c-drawer[aria-hidden="false"] .c-drawer.is-active .c-drawer__submenu { display: block !important; } }なお、背後のリンクがクリックできてしまう現象は確認できませんでした。背後の要素の
z-indexとかpositionの状態なども関係してくるのかもしれません。実際のページを見せてもらうことはできますか?♥ 0いいねをした人: 居ません2023年12月3日 1:35 PM #134010ご対応いただきありがとうございます!
できました!
マジ神!と叫んでしまいましたw
本当に助かりました。
ありがとうございます!僕としてはURLお見せして検証していただきたいのですが
守秘義務あるサイト制作なのでURLを掲載できないのが困ったところです(汗)メニュー設定 > ✔ドロワーナビゲーション(モバイル用)
&
上記のCSSコピペこれでスマホハンバーガーメニューのサブメニューが最初から常に開いており
かつ
スマホサイト上にも謎のリンクが出現しなくなりました。本当にありがとうございました!
♥ 0いいねをした人: 居ません2023年12月4日 9:17 AM #134035解決できてよかったです! トピックのクローズをお願いします。
♥ 0いいねをした人: 居ません -
投稿者投稿
- トピック「スマホサイトコンテンツ上に常に開いたサブメニューのリンクが被らないようにしたい」には新しい返信をつけることはできません。
