4件の投稿を表示中 - 1 - 4件目 (全4件中)
-
投稿者投稿
-
2021年8月20日 7:36 PM #84978
【お使いの Snow Monkey のバージョン】15.3.1
【お使いの Snow Monkey Blocks のバージョン】12.0.1
【お使いの Snow Monkey Editor のバージョン】6.0.0
【お使いのブラウザ】Chrome
【当該サイトのURL】http://x04.kglb.net/### 実現したいこと
スレッド2つに分けるべきか悩みましたが、小粒なのでいったんまとめます
– ロゴした余白:これはできた
– ヘッダ下余白(固定になってるところの下のほう):どこでちじめていいかわからない、いまの半分から1/3ぐらいにしたい
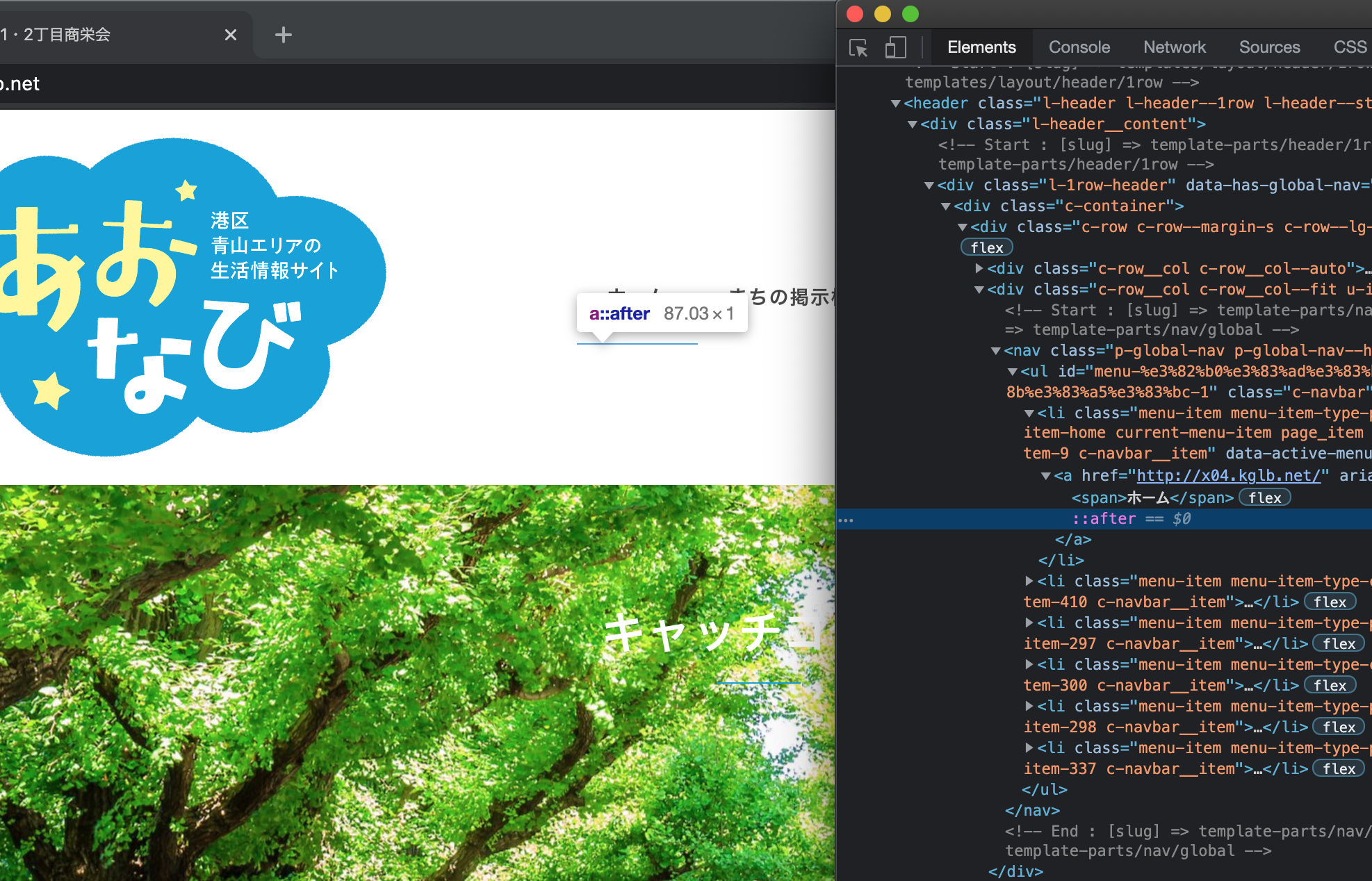
– ナビ下罫線を太く:どれをいじっていいのかわからない### 発生している問題
ボーダーのパディング・マージンだとおもっていたら、フレックスボックスや、calcなどが入り組んでいて
どれをいじれば、罫線が太くなるのか、余白が減らせるのかわからなくなっていますCSSなら、ここを頼らず出来ると思ってたのに、とても悔しいです
該当箇所いじったことがあるかた、教えていただけると助かります!### 試したこと
Chromeの開発機能をつかって当該部分のコードの数値を変えてみたりしたのですが変化がありません
その後、いくつかのパラメーター追加CSSに書いてみましたが、同様に変化がありません/*ヘッタ*/ /*ナビ 動作しない*/ .p-global-nav .c-navbar__item>a { line-height: 4.0 !important; } /* ロゴ下余白 */ .l-1row-header__branding { padding-bottom:20px; } /* コンテンツ余白:動作しない */ . l-contents { padding-top:5px; }♥ 0いいねをした人: 居ません2021年8月20日 9:07 PM #84983頑張って格闘中です
余白はほぼほぼ出来た感じ
以外と、ナビ下部バーの構造がイマイチ把握できてないです
泣きそう/*ヘッタ*/ /*ナビ 動作しない*/ .p-global-nav .c-navbar__item>a { font-size: 16px; font-weight: bold; } /* ロゴ余白 */ .l-1row-header__branding { padding-top:20px; padding-bottom:20px; } /* コンテンツ余白 */ .l-contents__inner:first-child { padding-top:0px; }♥ 0いいねをした人: 居ません2021年8月20日 9:23 PM #849862021年8月20日 10:13 PM #84991 -
投稿者投稿
4件の投稿を表示中 - 1 - 4件目 (全4件中)
- トピック「ナビ下線を太くしたり、ナビ下余白を狭くしたい」には新しい返信をつけることはできません。