- このトピックには9件の返信、2人の参加者があり、最後に
tomohananoにより2年、 10ヶ月前に更新されました。
-
投稿者投稿
-
2021年7月8日 5:53 PM #80359
【お使いの Snow Monkey のバージョン】バージョン: 14.3.5
【お使いの Snow Monkey Blocks のバージョン】バージョン 11.4.1
【お使いの Snow Monkey Editor のバージョン】バージョン 5.0.6
【お使いのブラウザ】Google Chrome
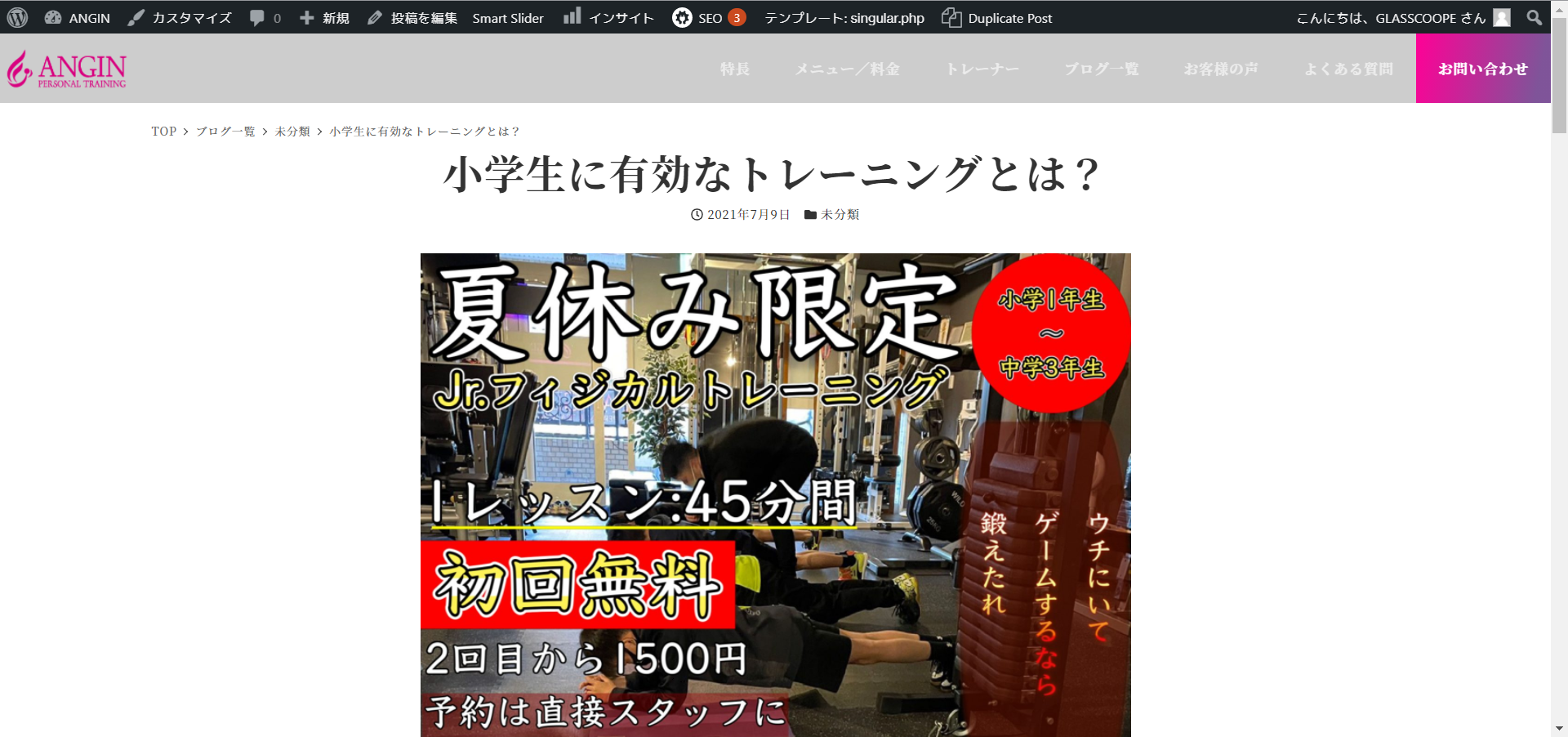
【当該サイトのURL】https://sample01.glasscoope.com/2021/07/05/%e3%80%90blog%e6%9b%b4%e6%96%b0%e3%80%91%e6%9c%9d%e9%a3%9f%e3%82%92%e9%a3%9f%e3%81%b9%e3%82%8d%ef%bc%81/### 実現したいこと
投稿一覧と投稿ページに「パンくずリスト」を表示させたい### 発生している問題
どこにもパンくずリストが表示されない### 試したこと
カスタマイズ>基本デザイン>パンくずリストの表示位置 でコンテンツの上を選択♥ 0いいねをした人: 居ません2021年7月8日 8:54 PM #80377投稿一覧( https://sample01.glasscoope.com/news/ )は表示されているようですので、投稿のみに限りますが、投稿用のテンプレートが「フル幅」になっているからではないでしょうか。
ご提示の投稿ページのレイアウトであれば、「1カラム(スリム幅)」にするとパンくずが表示されると思います。投稿ページが開いた状態で上部ツールバー内の【カスタマイズ】→【デザイン】→【投稿ページ設定】→ ページレイアウトを「1カラム(スリム幅)」に。
ただ、投稿一覧と異なる場所にパンくずが表示されるため、操作性がよくありません。
投稿一覧と同じ位置に表示する場合は別の方法になると思います。ご希望の完成イメージをアップしていただいたほうが、よく的確な回答が得られるかと思います。
2021年7月8日 11:03 PM #80386GONSYさん、ご丁寧にありがとうございます!
一覧ページと同じ位置に表示したい場合、フックで書き換えればどうにかなるものでしょうか?
調べてみたところ、パンくずリスト自体を書き換えるコードは見つけられたのですが、表示位置を変える方法がわかりませんでした。
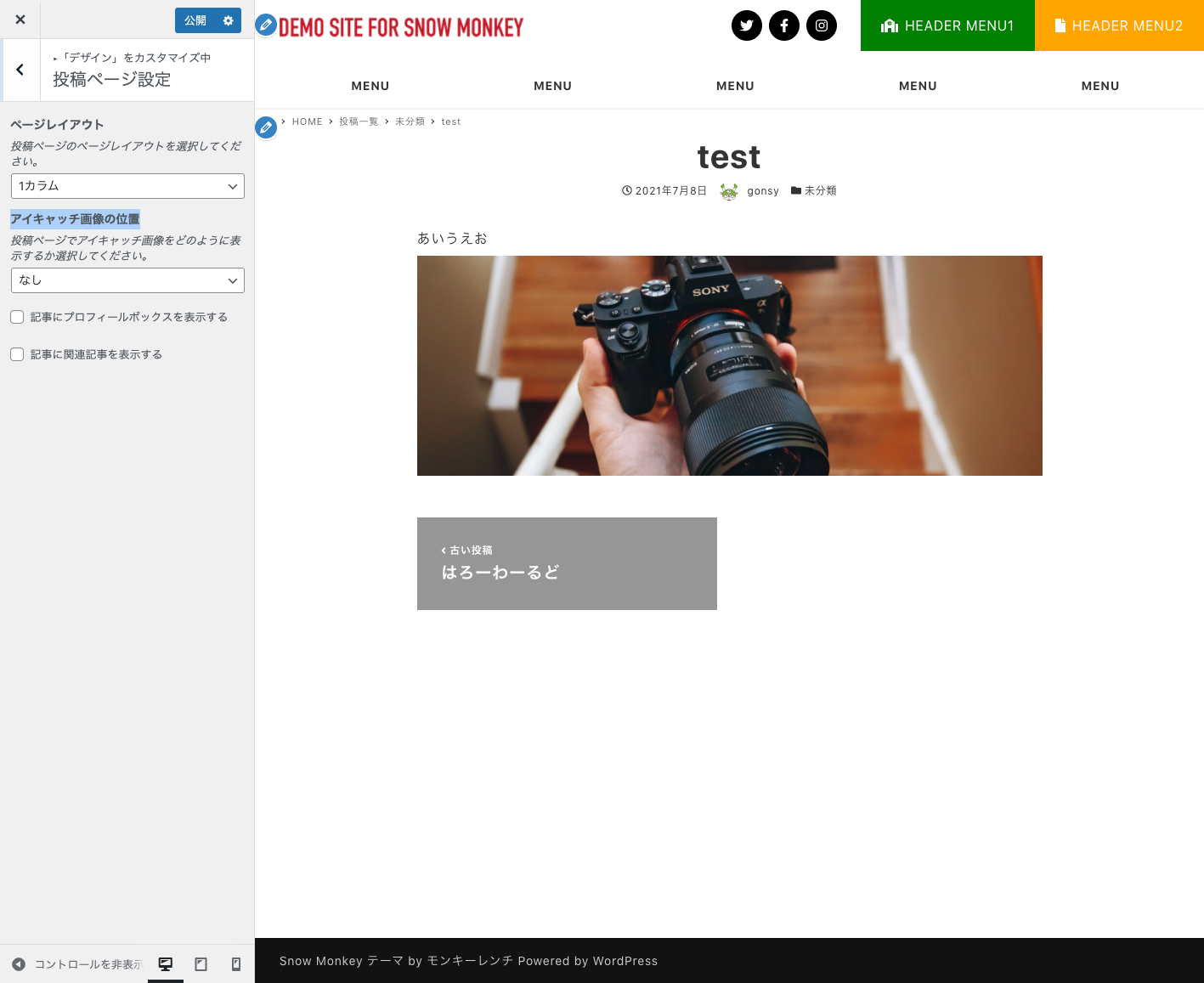
♥ 0いいねをした人: 居ません2021年7月8日 11:37 PM #80389【カスタマイズ】→【デザイン】→【投稿ページ設定】→ ページレイアウトを「1カラム」にして、アイキャッチ画像の位置はページヘッダーに変更します。
その後、投稿のコンテンツ部分のみにCSS(以下)を当てれば、パンくずは投稿一覧と同じ位置、コンテンツ幅は指定のサイズになると思います。
@media ( min-width: 64em ) { .single-post .l-contents__inner { max-width: 46em; margin: 0 auto; } .single-post .c-entry__header { text-align: center; } }♥ 0いいねをした人: 居ません2021年7月9日 12:00 AM #80390ありがとうございます。
教えていただいた方法だと、投稿のタイトルが消えてしまいました…
元々、アイキャッチ画像の位置は「ページヘッダーの上にタイトルを表示」にしていたので、それを「ページヘッダー」に変えたら非表示になってしまうんですね。
♥ 0いいねをした人: 居ません2021年7月9日 9:47 AM #80405元々、アイキャッチ画像の位置は「ページヘッダーの上にタイトルを表示」にしていたので、それを「ページヘッダー」に変えたら非表示になってしまうんですね。
アイキャッチ画像の位置→「コンテンツの上」や「なし」でも同じでしょうか?
 ♥ 0いいねをした人: 居ません2021年7月9日 10:56 AM #80417
♥ 0いいねをした人: 居ません2021年7月9日 10:56 AM #80417駄目でした。
♥ 0いいねをした人: 居ません2021年7月9日 10:57 AM #80418 ♥ 0いいねをした人: 居ません2021年7月9日 11:09 AM #80420
♥ 0いいねをした人: 居ません2021年7月9日 11:09 AM #80420カスタマイズの「追加CSS」に
.c-entry__header, .c-entry-summary__figure { display: none; }が入っているからだと思いますが、一度
display: none;をはずして試してみていただけますか?♥ 0いいねをした人: 居ません2021年7月9日 11:29 AM #80424 -
投稿者投稿
- トピック「パンくずリストを表示させたい」には新しい返信をつけることはできません。