4件の投稿を表示中 - 1 - 4件目 (全4件中)
-
投稿者投稿
-
2021年6月21日 10:27 PM #78964
【お使いの Snow Monkey のバージョン】14.3.5
【お使いの Snow Monkey Blocks のバージョン】11.4.1
【お使いの Snow Monkey Editor のバージョン】5.0.6
【お使いのブラウザ】91.0.4472.106
【当該サイトのURL】未開示### 実現したいこと
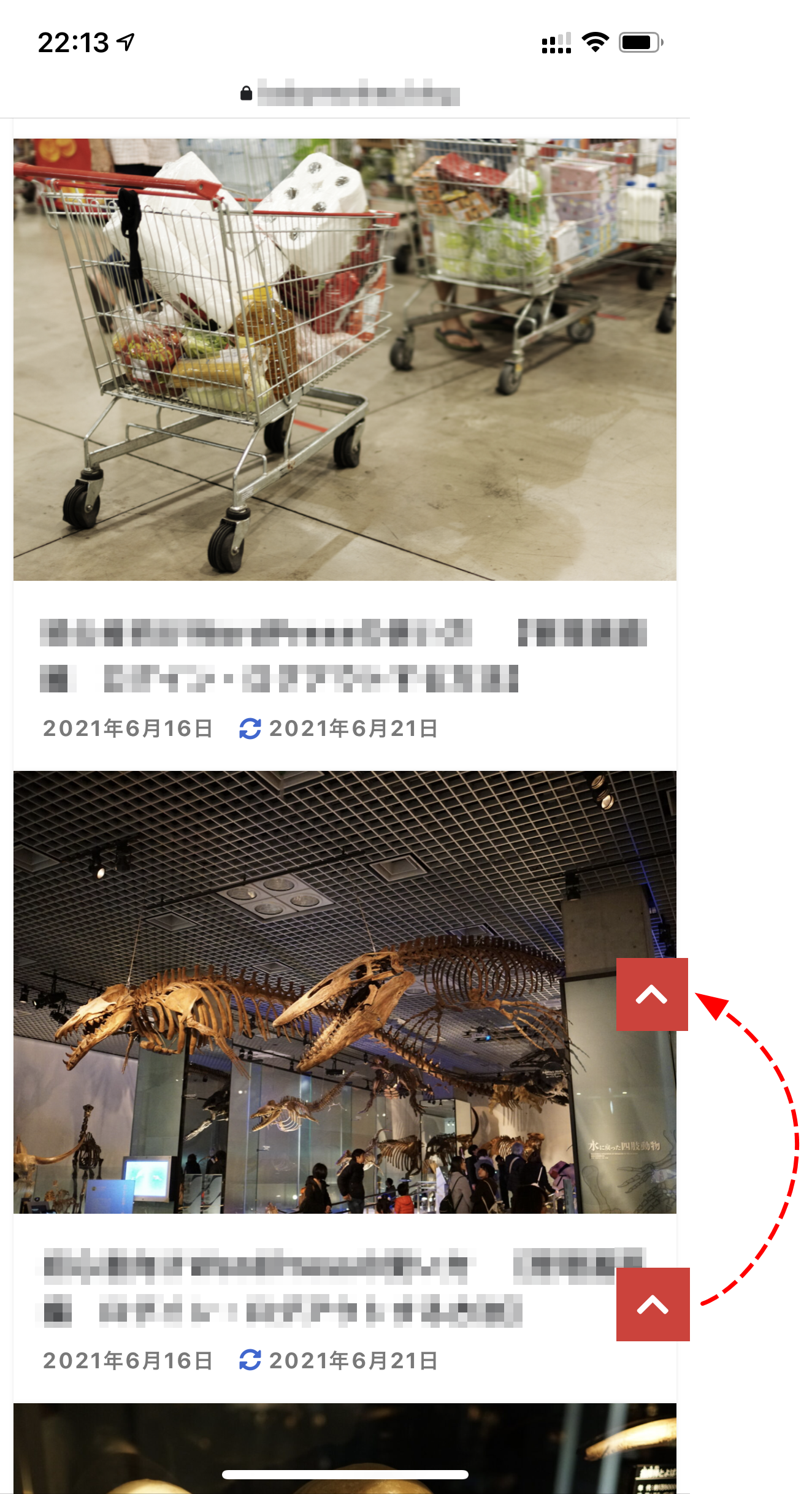
カスタマイザー → デザイン → 基本デザイン → ページ上部へ戻るボタンを表示にチェックを入れて、ページ上部へ戻るボタンを表示させています。スマートフォン表示の場合のみ、表示位置を少し上に移動させたいのですが可能でしょうか?
スマホを左手持ちした際、ボタンに親指が無理なく届く位置にしたく、位置調整を希望しています。
### 試したこと
CSSで調整ができるかな?と思い、Chromeのディベロッパーツールを覗いてイジイジしておりますが、うまいこといきません。ご存知の方がいらっしゃいましたらご教示ください。
 ♥ 0いいねをした人: 居ません2021年6月22日 12:16 AM #789672021年6月22日 1:13 AM #78969
♥ 0いいねをした人: 居ません2021年6月22日 12:16 AM #789672021年6月22日 1:13 AM #78969GONSYさん、
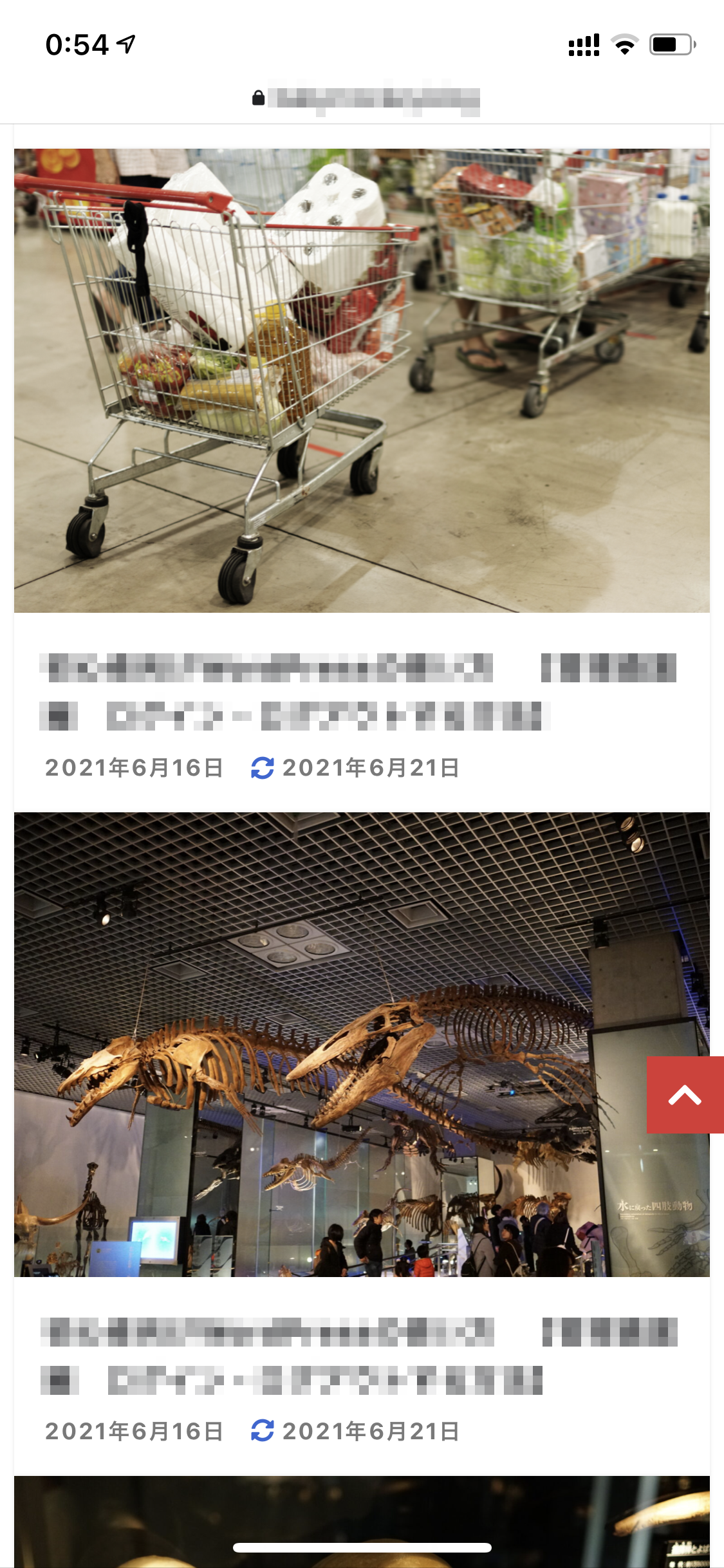
教えていただいた内容でズバリ叶えたいスタイルになりました、ありがとうございます。
全く見当違いのことをしていたので勉強になりました。メディアクエリも触りたてですが、他でも応用してみます!
@media (max-width: 480px) { #page-top { bottom: 225px; } } ♥ 0いいねをした人: 居ません2021年6月22日 10:35 AM #78995
♥ 0いいねをした人: 居ません2021年6月22日 10:35 AM #78995 -
投稿者投稿
4件の投稿を表示中 - 1 - 4件目 (全4件中)
- トピック「ページ上部へ戻るボタンの表示位置をスマートフォンのみ調整したい」には新しい返信をつけることはできません。
