-
投稿者投稿
-
2023年8月22日 3:02 PM #130046
【お使いの Snow Monkey のバージョン】25.1.0
【お使いの Snow Monkey Blocks のバージョン】20.1.2
【お使いの Snow Monkey Editor のバージョン】9.3.0
【お使いの PHP のバージョン】8.2.9
【お使いのブラウザ】Chrome 116.0.5845.96 / MacOS Ventura 13.4.1
【当該サイトのURL】https://accordion.secret.jp/test/### 発生している問題
マルチサイトのときに、編集者がアコーディオンやタブを投稿すると保存時にブロックが壊れる
### 試したこと
マルチサイトにて運用するサイトで、クライアントさんには編集者で投稿してもらうように権限を分けています。管理者では特に問題ないのですが、編集者で投稿すると一部のブロックが壊れてしまいます。
編集者はデフォルトで用意されている権限のまま使用しています。■壊れたブロック
- アコーディオン
- タブ
保存した際に、アコーディオンの場合は input タグが、タブの場合は aria-selected 属性が削除されてしまうようです。
マルチサイトなので利用方法としてはレアケースかもしれませんが、対策いただけるとうれしいです。試しに function.php に次のような記述を追加することで壊れないことを確認しています。
権限により許可されているタグがマルチサイトの場合は異なるのかもしれません。function test_wp_kses_allowed_html($tags, $context) { $tags['input'] = array( 'id' => true, 'type' => true, 'class' => true, ); $deault = array( 'aria-selected' => true, ); $tags['button'] = wp_parse_args($deault, $tags['button']); return $tags; } add_filter('wp_kses_allowed_html', 'test_wp_kses_allowed_html', 10, 2);以下、参考までに。
1. 編集者で投稿した画面

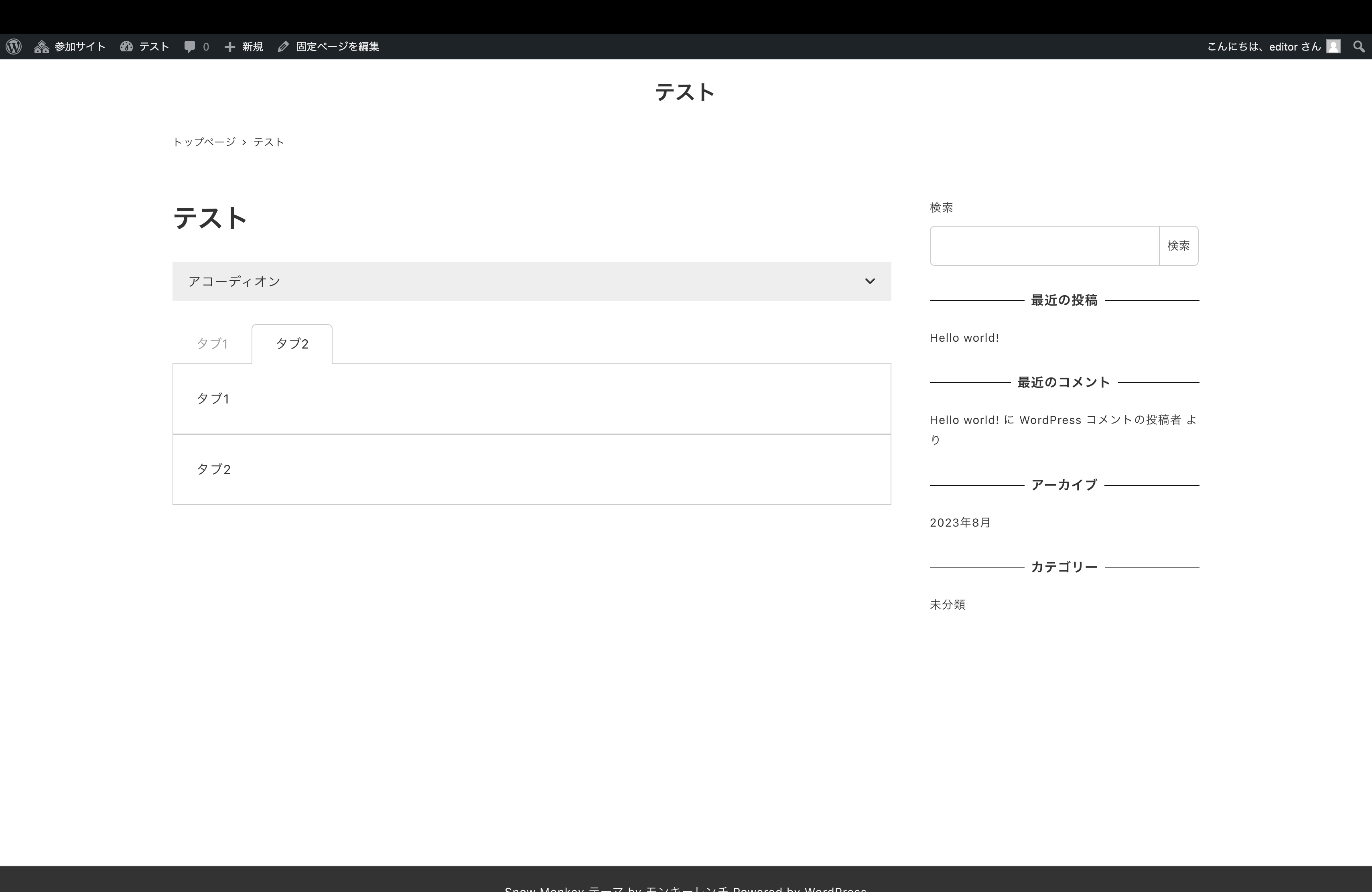
2. 保存してページを閲覧した画面
このときアコーディオンは展開できず、タブは意図した動作になりません。
3. 保存後、ふたたび編集した画面

4. その際のコンソールの表示

5. 投稿したときのソース
<!-- wp:snow-monkey-blocks/accordion --> <div class="wp-block-snow-monkey-blocks-accordion smb-accordion"><!-- wp:snow-monkey-blocks/accordion-item --> <div class="wp-block-snow-monkey-blocks-accordion-item smb-accordion__item"> <input type="checkbox" class="smb-accordion__item__control" /> <div class="smb-accordion__item__title"><span class="smb-accordion__item__title__label">アコーディオン</span> <div class="smb-accordion__item__title__icon"><i class="fa-solid fa-angle-down"></i></div> </div> <div class="smb-accordion__item__body"> <!-- wp:paragraph --> <p>アコーディオン</p> <!-- /wp:paragraph --> </div> </div> <!-- /wp:snow-monkey-blocks/accordion-item --> </div> <!-- /wp:snow-monkey-blocks/accordion --> <!-- wp:snow-monkey-blocks/tabs {"tabs":"[{\u0022tabPanelId\u0022:\u0022block-d53fd1d4-8309-40c6-a1d7-90a81b164978\u0022,\u0022title\u0022:\u0022タブ1\u0022},{\u0022tabPanelId\u0022:\u0022block-9db3677e-5c0e-4f8d-b13d-3998ba8b534f\u0022,\u0022title\u0022:\u0022タブ2\u0022}]"} --> <div class="wp-block-snow-monkey-blocks-tabs smb-tabs" data-tabs-id="0d76fb78-ac4e-418e-93e6-7ce3f40d412c" data-orientation="horizontal" data-match-height="false" data-tabs-justification="flex-start"> <div class="smb-tabs__tabs"> <div class="smb-tabs__tab-wrapper"><button class="smb-tabs__tab" role="tab" aria-controls="block-d53fd1d4-8309-40c6-a1d7-90a81b164978" aria-selected="true">タブ1</button></div> <div class="smb-tabs__tab-wrapper"><button class="smb-tabs__tab" role="tab" aria-controls="block-9db3677e-5c0e-4f8d-b13d-3998ba8b534f" aria-selected="false">タブ2</button></div> </div> <div class="smb-tabs__body"> <!-- wp:snow-monkey-blocks/tab-panel --> <div class="wp-block-snow-monkey-blocks-tab-panel smb-tab-panel" id="block-d53fd1d4-8309-40c6-a1d7-90a81b164978" aria-hidden="false" role="tabpanel"> <div class="smb-tab-panel__body"> <!-- wp:paragraph --> <p>タブ1</p> <!-- /wp:paragraph --> </div> </div> <!-- /wp:snow-monkey-blocks/tab-panel --> <!-- wp:snow-monkey-blocks/tab-panel --> <div class="wp-block-snow-monkey-blocks-tab-panel smb-tab-panel" id="block-9db3677e-5c0e-4f8d-b13d-3998ba8b534f" aria-hidden="true" role="tabpanel"> <div class="smb-tab-panel__body"> <!-- wp:paragraph --> <p>タブ2</p> <!-- /wp:paragraph --> </div> </div> <!-- /wp:snow-monkey-blocks/tab-panel --> </div> </div> <!-- /wp:snow-monkey-blocks/tabs -->6. 壊れたときのソース
<!-- wp:snow-monkey-blocks/accordion --> <div class="wp-block-snow-monkey-blocks-accordion smb-accordion"><!-- wp:snow-monkey-blocks/accordion-item --> <div class="wp-block-snow-monkey-blocks-accordion-item smb-accordion__item"> <div class="smb-accordion__item__title"><span class="smb-accordion__item__title__label">アコーディオン</span> <div class="smb-accordion__item__title__icon"><i class="fa-solid fa-angle-down"></i></div> </div> <div class="smb-accordion__item__body"> <!-- wp:paragraph --> <p>アコーディオン</p> <!-- /wp:paragraph --> </div> </div> <!-- /wp:snow-monkey-blocks/accordion-item --> </div> <!-- /wp:snow-monkey-blocks/accordion --> <!-- wp:snow-monkey-blocks/tabs {"tabs":"[{\u0022tabPanelId\u0022:\u0022block-d53fd1d4-8309-40c6-a1d7-90a81b164978\u0022,\u0022title\u0022:\u0022タブ1\u0022},{\u0022tabPanelId\u0022:\u0022block-9db3677e-5c0e-4f8d-b13d-3998ba8b534f\u0022,\u0022title\u0022:\u0022タブ2\u0022}]"} --> <div class="wp-block-snow-monkey-blocks-tabs smb-tabs" data-tabs-id="0d76fb78-ac4e-418e-93e6-7ce3f40d412c" data-orientation="horizontal" data-match-height="false" data-tabs-justification="flex-start"> <div class="smb-tabs__tabs"> <div class="smb-tabs__tab-wrapper"><button class="smb-tabs__tab" role="tab" aria-controls="block-d53fd1d4-8309-40c6-a1d7-90a81b164978">タブ1</button></div> <div class="smb-tabs__tab-wrapper"><button class="smb-tabs__tab" role="tab" aria-controls="block-9db3677e-5c0e-4f8d-b13d-3998ba8b534f">タブ2</button></div> </div> <div class="smb-tabs__body"> <!-- wp:snow-monkey-blocks/tab-panel --> <div class="wp-block-snow-monkey-blocks-tab-panel smb-tab-panel" id="block-d53fd1d4-8309-40c6-a1d7-90a81b164978" aria-hidden="false" role="tabpanel"> <div class="smb-tab-panel__body"> <!-- wp:paragraph --> <p>タブ1</p> <!-- /wp:paragraph --> </div> </div> <!-- /wp:snow-monkey-blocks/tab-panel --> <!-- wp:snow-monkey-blocks/tab-panel --> <div class="wp-block-snow-monkey-blocks-tab-panel smb-tab-panel" id="block-9db3677e-5c0e-4f8d-b13d-3998ba8b534f" aria-hidden="true" role="tabpanel"> <div class="smb-tab-panel__body"> <!-- wp:paragraph --> <p>タブ2</p> <!-- /wp:paragraph --> </div> </div> <!-- /wp:snow-monkey-blocks/tab-panel --> </div> </div> <!-- /wp:snow-monkey-blocks/tabs -->※リカバリすると投稿時のソースに戻りますが、編集者が保存すると壊れた状態に戻ります
2023年8月22日 10:26 PM #130061 -
投稿者投稿
- トピック「マルチサイト時に編集者以下の権限で投稿するとブロックが壊れる (アコーディオンブロック / タブブロック)」には新しい返信をつけることはできません。
