- このトピックには9件の返信、3人の参加者があり、最後に
tomohananoにより3年、 4ヶ月前に更新されました。
-
投稿者投稿
-
2020年12月18日 12:58 AM #63513
【お使いの Snow Monkey のバージョン】12.0.1
【お使いのブラウザ】Google Chrome### 実現したいこと
メインビジュアル直下にデザインを追加したい### 発生している問題
メインビジュアル直下の左端に装飾を固定する方法がわからない### 試したこと
画像ブロックを使ってみたが、メインビジュアルとの間に空白ができてしまう。
大きさ・位置も調整できない。以下、希望しているデザインと今回の該当箇所(ピンク枠)です。

これはブロックではなく、My Snow Monkeyを使うことで
用意した装飾が希望の位置に表示されるようにカスタマイズできるものでしょうか?ご教示くださますようお願い申し上げます。
♥ 0いいねをした人: 居ません2020年12月18日 10:59 AM #63544tomohanano さん こんにちは。
ご質問の内容はCSSのコードを足すことにより解決できるかなと思います。
どのようなブロック構成でコンテンツが作られているのかでも入れるコードが違う
Snow MonkeyではなくCSSという装飾を行うコードに関することなので解決できるまでの回答までできないこともある
ということをご理解していただけるとうれしいです。あくまでも私の場合だったらでお答えさせてください。
メインビジュアルはカバーブロック、その下にセクションブロックを配置して、カバーブロック下であり、セクションブロックの右上に該当の画像がでるようにしたいといったことをしようかなと考えます。セクションブロックでも、普通のセクションブロックに背景画像をCSSで設定するか、背景画像・動画セクションブロックを使うかでも書くコードが違います。
試しに画像付きセクションでガガッとつくってみたのですが、けっこう画像の数値あわせるのめんどくさくて、タイムアップしました(これは単純に私の能力不足であります)
でここまで語ってあれなのですが、こちらURLとか共有いただくことは可能でしょうか。
もうちょっと的を絞った回答ができるかもしれません(^^また、的確なCSSコードをお伝えするにも、けっこうこちらで作業して「よし!これだな!」って検証するのに時間をいただいたりしまして、お答えを断念したりすることもあるかもしれないです。
ごめんなさい><♥ 2いいねをした人: 居ません2020年12月19日 1:32 AM #63622アクツさま、ありがとうございます。
返信が遅くなってしまい、大変失礼いたしました。
こちらは現在ローカル環境で実験中なのですが、
考え方として、メインビジュアル下の背景画像として設置することも難しいと思われますか?♥ 0いいねをした人: 居ません2020年12月19日 8:19 AM #63624僕だったらまずはメインビジュアルの ::before か ::after の背景画像で実現できないかやってみると思います!
♥ 2いいねをした人: 居ません2020年12月20日 1:34 AM #63662キタジマさん!
ありがとうございます。
以下のコード(Sass)で直下に表示させられました!
.main-visual { &::after { content: ''; background-image: url('img/tri.png'); background-repeat: no-repeat; height: (100vw/5); width: (100vw/4.1); margin: 0 0 0 auto; } }
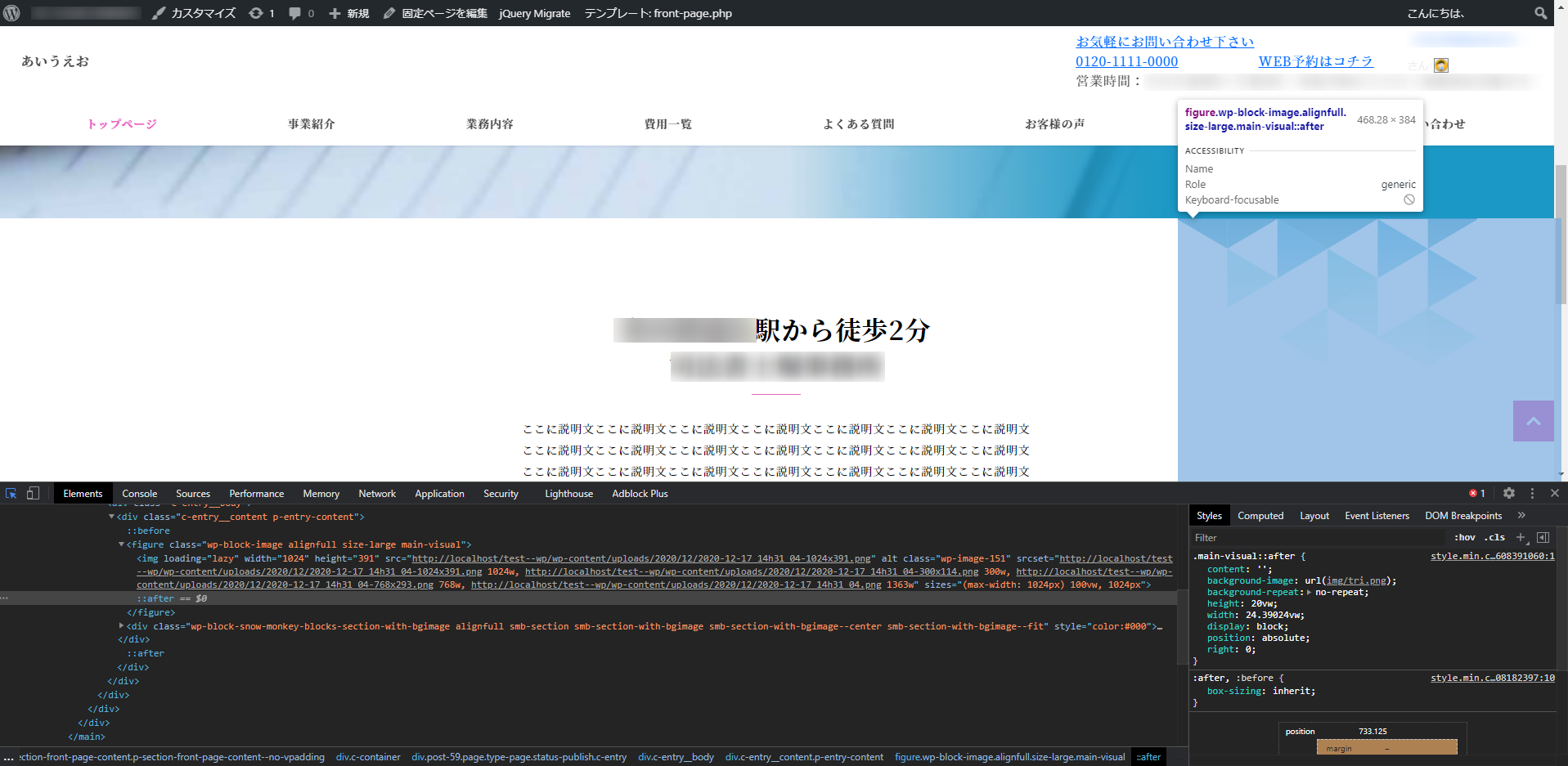
13インチの画面では、デザイン通り右端に表示されるのですが、それ以上の大きさの画面では写真のように右側にスペースが生まれます。
ここで質問なのですが、このスペースを画面サイズを問わず常に消すためには、メディアクエリで適宜対応する他に効率の良い方法はありませんでしょうか?
♥ 0いいねをした人: 居ません2020年12月20日 11:02 AM #63675度々お邪魔します。
対応はこれだけじゃないとは思いますがposition: absoluteを利用されてみてもいいかもしれません♥ 1いいねをした人: 居ません2020年12月21日 7:34 AM #63723アクツ様
ありがとうございます。
以下のとおりに書き直したのですが、まだ右側に余白ができます。

.main-visual { position: relative; &::after { content: ''; background-image: url('img/tri.png'); background-repeat: no-repeat; height: (100vw/5); width: (100vw/4.1); display: block; position: absolute; right: 0; } }何が原因だと考えられますでしょうか?
♥ 0いいねをした人: 居ません2020年12月21日 9:13 AM #63735tomohanano 様
こんにちは。お返事ありがとうございます。
こちら画像のサイズ以上に領域が確保されているっぽいっぽく、背景画像のpositionを指定していないので左にでてるような状態っぽいですね。
なので背景にposition指定(background-position:)するとお望みの形になりそうな気がします。♥ 2いいねをした人: 居ません2020年12月21日 3:17 PM #63769heightとwidthを背景画像の大きさにあわせるか、アクツさんが書かれているようにbackground-positionで調整する、あるいはbackground-sizeで調整するとかですかね。♥ 1いいねをした人: 居ません2020年12月21日 10:31 PM #63834アクツさん キタジマさん
ありがとうございます!
background-position で位置を固定できました。&::after { content: ''; background-image: url('img/tri.png'); background-repeat: no-repeat; height: (100vw/5); width: (100vw/4.1); display: block; position: absolute; right: 0; background-position: right 0% top 0%; }ありがとうございます!
おかげさまで解決できましたため、こちらを閉じさせていただきます。
本当にありがとうございました。♥ 1いいねをした人: 居ません -
投稿者投稿
- トピック「メインビジュアル直下にデザインを追加したい」には新しい返信をつけることはできません。
