-
投稿者投稿
-
2020年12月21日 5:07 PM #63806
【お使いの Snow Monkey のバージョン】12.1.0
【お使いの Snow Monkey Blocks のバージョン】10.0.0
【お使いの Snow Monkey Editor のバージョン】4.0.0
【お使いのブラウザ】GoogleChrome### 実現したいこと
メニュー画面(サイド)の左下に画像を挿入したい
### 発生している問題
メニュー画面に画像を挿入しようとしているが画像が表示されない
### 試したこと
追加CSSに
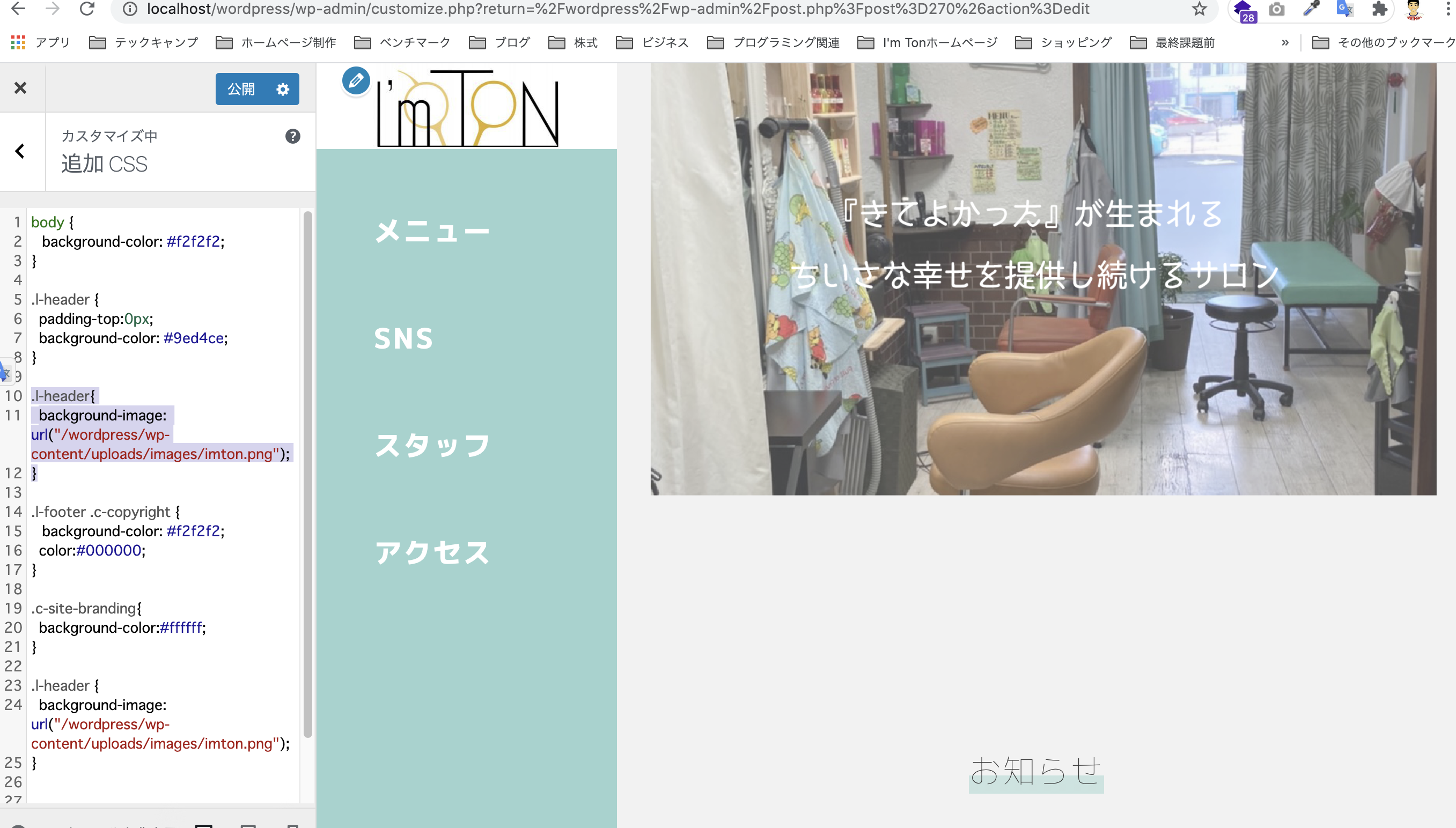
.l-header { background-image: url("ファイルの保存先"); }ファイルの保存先は
①(“該当画像のURL”)
WordPressで画像をアップロードした際のURL
②(“images/ファイル名”)
Snow Monkey直下にimagesフォルダを作成して読み込み
①②のような形で追加CSSに記述を行ったが画像が表示されない状況です。
お手数をおかけしますが、ご教授いただけると幸いです。
※こちらの見本のように左下に葉っぱの画像を挿入したい

※実施したこと追加CSSに記述をしているが画像が表示されない

※画像のアップロード後のファイルのURLで読み取れるか試してみました

※WordPressのフォルダ→Snow Monkeyフォルダ内の直下にimageフォルダを作成して読み取れるか試してみました。
 ♥ 0いいねをした人: 居ません2020年12月21日 5:16 PM #63811
♥ 0いいねをした人: 居ません2020年12月21日 5:16 PM #63811気になる点が2点あります。
1つはファイル名に日本語が含まれていることです。日本語(マルチバイト)のファイル名は環境によって正しく読み取れないことがあります。なので英語を使うものに変更して試してみてください!
2つ目は localhost のパスになっていることです。今はローカル環境で確認されているので関係ないと思いますが、このままネット上にアップデートすると読み取れなくなってしまいます。なので URL のパスしていではなくて絶対パスでの指定が良いかもしれません。
.l-header { background-image: url("/wordpress/wp-content/uploads/〜/bg.jpg"); }みたいな。
♥ 0いいねをした人: 居ません2020年12月21日 9:01 PM #63825キタジマ様
ご回答ありがとうございます!
【画像が挿入できない状況が続いております】
①ファイル名の日本語を無くした。
②WordPress内のフォルダに画像を入れ、urlを絶対パスで登録してみました。
①②を試しましたが、画像は表示されない状況です。
画像が悪いかとも思い、別の画像でも試しましたが変わらず。
snow monkeyのファイルに入れたりもしましたが変わらず。
他の原因は考えられますでしょうか?
ご教授いただけると幸いです。
※ファイル名を半角英数字にしてみて、httpでパスで記述してみました。

※絶対パスで記述してみました。
パス名が誤っていないかチェックしました。
.l-headerを1箇所にしてみたり、2箇所にしてみたり試して
みました。
“/の/を無くしたりしてみました。
 ♥ 0いいねをした人: 居ません2020年12月21日 10:21 PM #63828
♥ 0いいねをした人: 居ません2020年12月21日 10:21 PM #63828keiproさん(キタジマさん) スレッドお邪魔します
試しに自分のブログに背景画像入れるのやったら表示されたので、コード置いておきます
.l-header{ background-color: #ccc; background-image: url(https://ah-kutsu.net/wp-content/uploads/2019/02/Hp4lR7BC.png); background-repeat: no-repeat; background-position: center bottom; }こちらのコードを一旦追加CSSの最後に入れてみて、灰色の背景になって下側にSnow Monkeyのマークがでたら、ご自身のコードに何かしら足りなかったりする可能性が高そうです
♥ 2いいねをした人: 居ません2020年12月21日 10:48 PM #63837アクツ様
ご回答ありがとうございます!
【記述どおり試してみたところ、できました】
原因
イラストは表示されていたものの、大きすぎて写っていなかったみたいです。
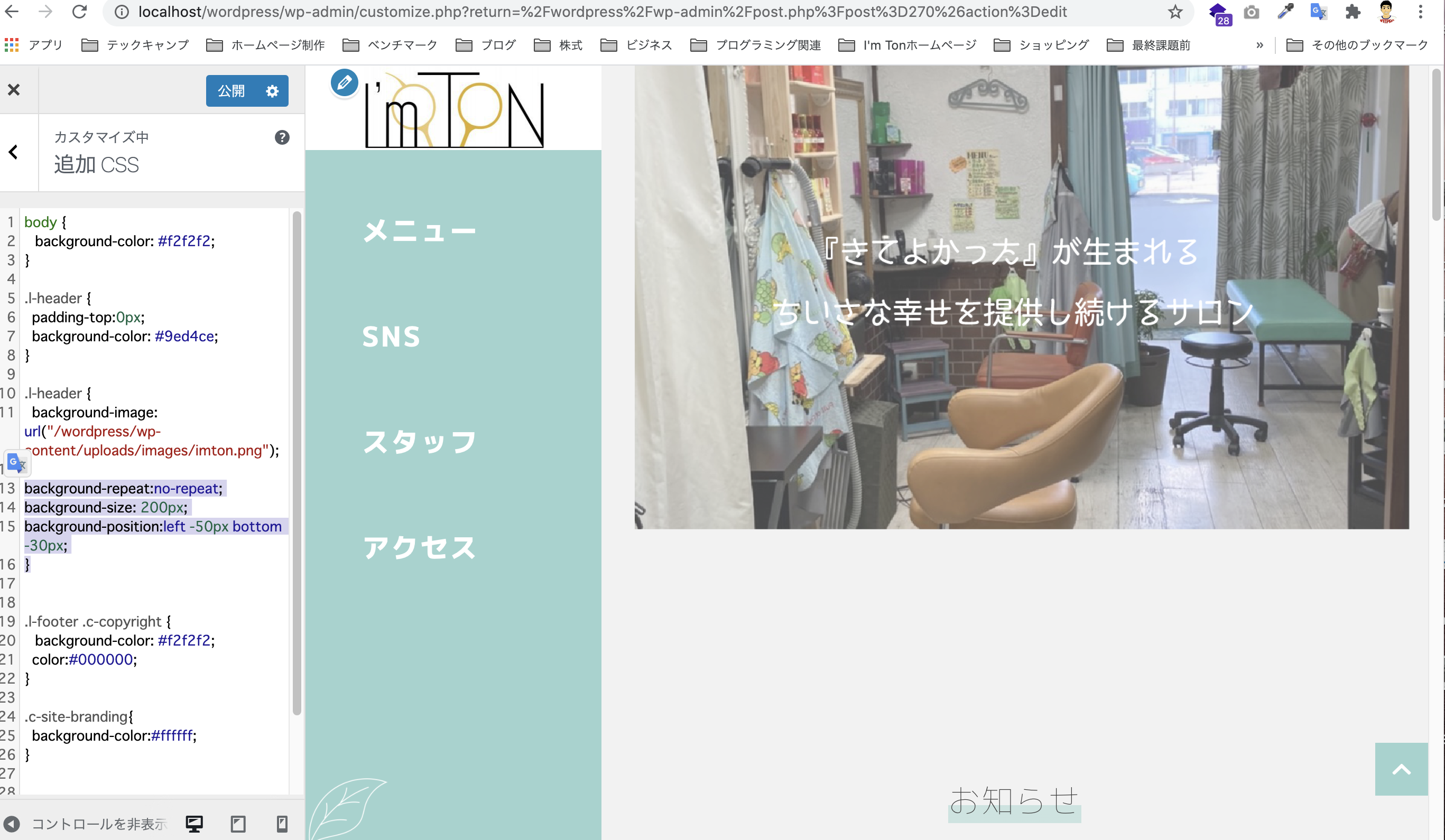
サイズを200pxに設定、positionを変更することで指定位置に表示させることができました。
ご教授いただきありがとうございました。
※無事左下に葉っぱのイラストを配置できました
 ♥ 1いいねをした人: 居ません
♥ 1いいねをした人: 居ません -
投稿者投稿
- トピック「メニュー画面の任意の場所に画像を配置したい(追加CSS等)」には新しい返信をつけることはできません。
