-
投稿者投稿
-
2020年7月14日 9:35 PM #54058
現在、通常のアーカイブページでは、
カスマイザー → 基本デザイン設定
でリッチメディアとパネルを選ぶと、「モバイル端末時に記事一覧を1列にする」のオプションを選ぶことができます。そこで、最新の投稿系ブロックでも同様の機能があれば嬉しいと思い、投稿させていただきました。
用途としては、トップページを固定ページにした場合、最新の投稿や任意のタクソノミーの投稿をブロックで配置しますが、そのときにモバイル時に一列にしたい場合があります。
コンパクトにまとまるのでモバイル時も2列が良い場合も多いのですが、写真などを大きく見せたい場合は1列が良い場合もありまして・・・
ご検討いただけたら、嬉しいです。
♥ 0いいねをした人: 居ません2020年7月16日 10:54 AM #54128カスマイザー → 基本デザイン設定 → モバイル端末時に記事一覧を1列にする、は「投稿」の一覧に反映されます。
カスマイザー → デザイン → カスタム投稿アーカイブページ設定 → モバイル端末時に記事一覧を1列にする、はその投稿タイプの一覧に反映されます。で、これらの設定はブロックにも反映されるようになっています。これは同じ投稿タイプで「こっちは1列」「こっちは2列」みたいにしたくなることはほとんど無いだろうという考えでそのようにしています。ほとんどの場合この仕様で大丈夫なんじゃないかと思っているのですが、具体的にブロックにも設定がほしい(カスタマイザーでは2列になっているけど1列にしたい)ときのシチュエーションはどんなときでしょうか?
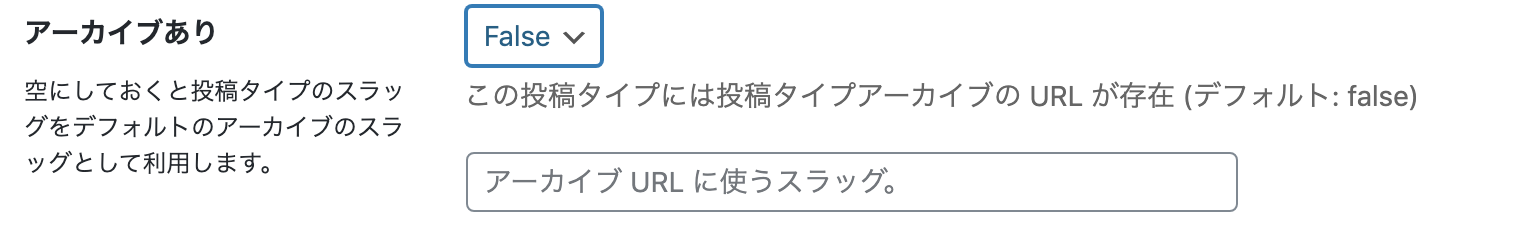
♥ 0いいねをした人: 居ません2020年7月16日 3:51 PM #54164まず今回の件ですが、カスタム投稿タイプのアーカイブページを利用していなかったのです。 プラグイン CPT UI の設定で下記の状態です。

そして、ブロックでカスタム投稿タイプの新着を表示しようとしたときに、1列・2列を変更することができないと思ったので、フォーラムに書き込んだという感じです。
なので、下記の設定がカスタマイザーで、できない(そもそもない)という状態だったようです。(上記設定をTrueにしたら、設定することはできました)
カスマイザー → デザイン → カスタム投稿アーカイブページ設定 → モバイル端末時に記事一覧を1列にする、はその投稿タイプの一覧に反映されます。
※製品ページは表示する順番や見せ方を整理するため、メディアと文章ブロックや、項目・パネルブロックを活用して、固定ページで作って、個別ページにリンクを貼ろうと思っていました・・・。(新着情報もブロックでページの上の方に数個表示するつもりでした。)
具体的にブロックにも設定がほしい(カスタマイザーでは2列になっているけど1列にしたい)ときのシチュエーションはどんなときでしょうか?
この具体的なシチュエーションについては、トップページ(ホームページ)ではカスタム投稿の新着や、ブログの新着、他の情報など、多くの要素を並べているとして
トップページでは、スマホでのスクロールをなるべく少なくして、全体像を把握しやすくして、必要な情報に素早く辿りつけるようにしたい。
逆に、製品情報などの個別のページでは、特定された情報だけ(例えば製品情報)なので、スマホでも1列にして、個別の写真を大きく見やすく表示したいといった場合です。
また、投稿数の多いブログの場合では、各カテゴリアーカイブは2列でたくさん表示して、トップページは1列で大きい画像を数個表示したいという場合もあります。
以上、そんな感じなのですが、
複雑になりSnowMonkeyの方向性とずれるのであれば、ブロックごとにCSSでカスタマイズできるのであれば、それでも良いかなとも思います・・・。♥ 0いいねをした人: 居ません2020年7月16日 6:01 PM #54173カスタム投稿タイプのアーカイブページを利用していなかったのです。
なるほど!!確かにそれだと設定できないですね。そのパターンを想像していなかったので、これだけでも設定を追加する理由になりますね…!
トップページでは、スマホでのスクロールをなるべく少なくして、全体像を把握しやすくして、必要な情報に素早く辿りつけるようにしたい。
あーなるほどです。確かにそうやってシチュエーションを教えてもらうと、同じ見せ方だけでは足りない感じがしますね。
今日から v11 対応を開始しはじめていて、それにかなり時間がかかりそうなので、そのリリースに含めるか形で機能追加しても大丈夫でしょうか?8月11日前後のリリース予定です。
もし急ぎのようであれば、My Snow Monkey でブロックを1カラムに強制するコードを調査したいと思います。
♥ 0いいねをした人: 居ません2020年7月16日 8:50 PM #54178ご返信ありがとうございます。
今日から v11 対応を開始しはじめていて、それにかなり時間がかかりそうなので、そのリリースに含めるか形で機能追加しても大丈夫でしょうか?8月11日前後のリリース予定です。
v11 と一緒のリリースで大丈夫です!それまでは後々対応ということで進めておきます〜。
本当にご対応いただけるだけで嬉しいので、キタジマさんのペースで進めていただければと思います。リリースされたときには、いろいろとさわらせていただいて、何かあればフィードバックさせていただきますね!
いつも面倒な要望にご対応いただきまして、ありがとうございます。
今後ともよろしくお願いいたします!♥ 1いいねをした人: 居ません2020年8月12日 2:51 PM #55295Snow Monkey Blocks v9 で、設定を追加しました!
♥ 0いいねをした人: 居ません2020年8月13日 10:19 PM #55439設定追加、ありがとうございます!
確認しました。1点気になった点があったのでご報告です。
管理画面右側の設定で、1カラムまたは2カラムを指定して保存し、実際の画面を確認すると、しっかりと反映されており、表示上はまったく問題ないです。
しかし、その後に編集画面に戻ると、設定の表示が「デフォルト」に戻ってしまうようです。
実際のページの表示は設定した状態になっており問題ありませんが、設定画面の表示が設定した時点以外では、「デフォルト」
になってしまうので、一応ご報告しておきます〜♥ 0いいねをした人: 居ません2020年8月13日 10:53 PM #554431点追加です。
この「モバイル端末時の表示カラム数」設定の表示は、デザインが「シンプル」や「テキスト」のときでも表示されているので、設定が反映されないデザインのときは非表示になるか注意書きがあると、はじめての人でも誤解されないかもです〜
(または、個人的にシンプルやテキストの場合(特にシンプル)は、1カラムのレイアウトのときなどに、PCで2列表示できたらいいなぁと思うときがあるので、「PC時の表示カラム数」設定に置き換わっても嬉しいかもですが・・・)
♥ 0いいねをした人: 居ません2020年8月14日 6:57 PM #55470しかし、その後に編集画面に戻ると、設定の表示が「デフォルト」に戻ってしまうようです。
なるほど! ご報告ありがとうございます。修正いれます。
この「モバイル端末時の表示カラム数」設定の表示は、デザインが「シンプル」や「テキスト」のときでも表示されているので、設定が反映されないデザインのときは非表示になるか注意書きがあると、はじめての人でも誤解されないかもです〜
こちらもご報告助かります! 表示されないように変更します。
個人的にシンプルやテキストの場合(特にシンプル)は、1カラムのレイアウトのときなどに、PCで2列表示できたらいいなぁと思うときがあるので、「PC時の表示カラム数」設定に置き換わっても嬉しいかもですが
この場合はリッチテキストやパネルと違って並びが
1 4 2 5 3 6になっていないと見た目に違和感があると思うですよね。で、そうしようとすると HTML 構造を件数に応じて変えないといけないので、結構難しいのではないかなと思います。やるとすればカラムブロックで2列をつくって、それぞれに最近の投稿ブロックをいれて、片方はオフセットをするという感じでしょうか…うーんかなり複雑ですね…w
♥ 0いいねをした人: 居ません2020年8月14日 11:37 PM #55477この場合はリッチテキストやパネルと違って並びが
1 4
2 5
3 6
になっていないと見た目に違和感があると思うですよね。確かに並び順の問題はありますね。
で、そうしようとすると HTML 構造を件数に応じて変えないといけないので、結構難しいのではないかなと思います。
複雑になるのは、問題ですね。あくまでアイデアだったので、全然問題ありません〜。
♥ 1いいねをした人: 居ません2020年8月17日 5:48 PM #55633Snow Monkey Blocks v9.1.0 で、「デフォルト」に戻ってしまう件と、リッチメディアとパネルのときだけ表示するようにする修正を入れました!
♥ 0いいねをした人: 居ません2020年8月18日 1:05 AM #55671ありがとうございます、確認しました!
「モバイル端末時の表示カラム数」ですが、「パネル」のときだけ表示されて、「リッチメディア」では表示されないようです。
「デフォルト」には戻らなくなりました〜!
♥ 0いいねをした人: 居ません2020年8月18日 11:28 AM #55684「モバイル端末時の表示カラム数」ですが、「パネル」のときだけ表示されて、「リッチメディア」では表示されないようです。
あー!すみません、確認します。
♥ 0いいねをした人: 居ません2020年8月18日 4:43 PM #55729「モバイル端末時の表示カラム数」ですが、「パネル」のときだけ表示されて、「リッチメディア」では表示されないようです。
Snow Monkey Blocks v9.2.0 で修正しました!
♥ 0いいねをした人: 居ません2020年8月18日 10:28 PM #55746確認しました〜!バッチリです。
ありがとうございました〜!メジャーアップデートでバタバタしていると思いますが、
体調にはくれぐれもお気をつけください。いつも真摯なご対応、感謝です。
解決したのでトピックを閉じておきますね!
♥ 2いいねをした人: 居ません -
投稿者投稿
- トピック「最新の投稿系ブロックのリッチメディア・パネルでも「モバイル端末時に記事一覧を1列にする」が選べると嬉しい」には新しい返信をつけることはできません。

