-
投稿者投稿
-
2021年6月19日 11:00 PM #78763
【お使いの Snow Monkey のバージョン】バージョン: 14.3.5
【お使いの Snow Monkey Blocks のバージョン】バージョン 11.4.1
【お使いの Snow Monkey Editor のバージョン】バージョン 5.0.6
【お使いのブラウザ】chrome
【当該サイトのURL】https://papa-rider.blog/### 実現したいこと
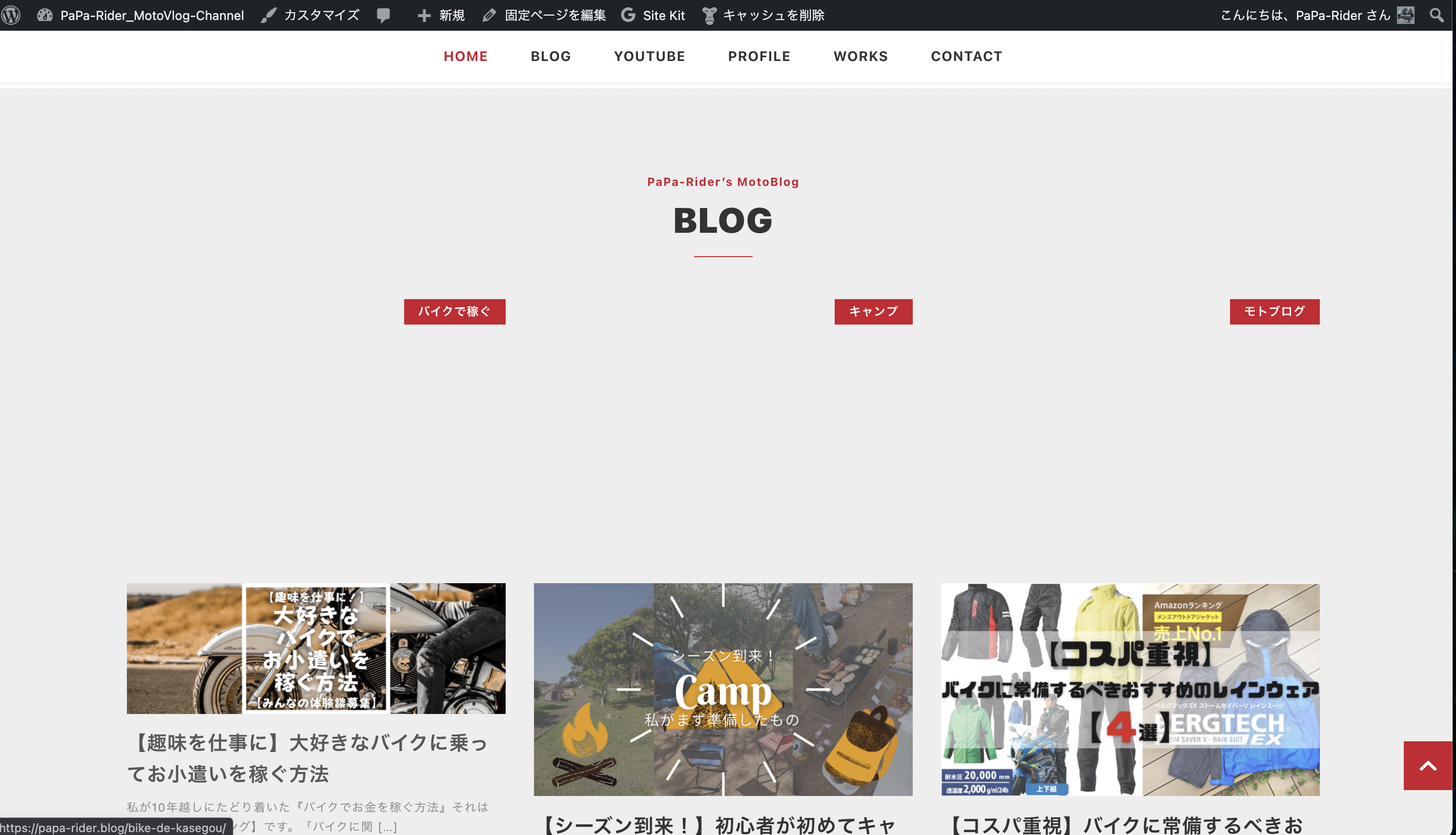
最新の投稿で表示されるサムネイルの余白をなくしたい。
### 発生している問題
サムネイルの上部に
paddingが入ってしまっている。カスタマイズ画面では正常に表示される。今まで正常だったが急にこの様になっていたので解決方法と原因を知りたい。


 ♥ 0いいねをした人: 居ません2021年6月20日 6:20 PM #78816
♥ 0いいねをした人: 居ません2021年6月20日 6:20 PM #78816サイト(のソースコード)を拝見したところ、画像をWebpに変換する、もしくはWebpをアップロードできるようにするプラグインをお使いでしょうか?
本来imgタグだけになっている要素の親要素にpictureが追加されたことが原因かもしれません。
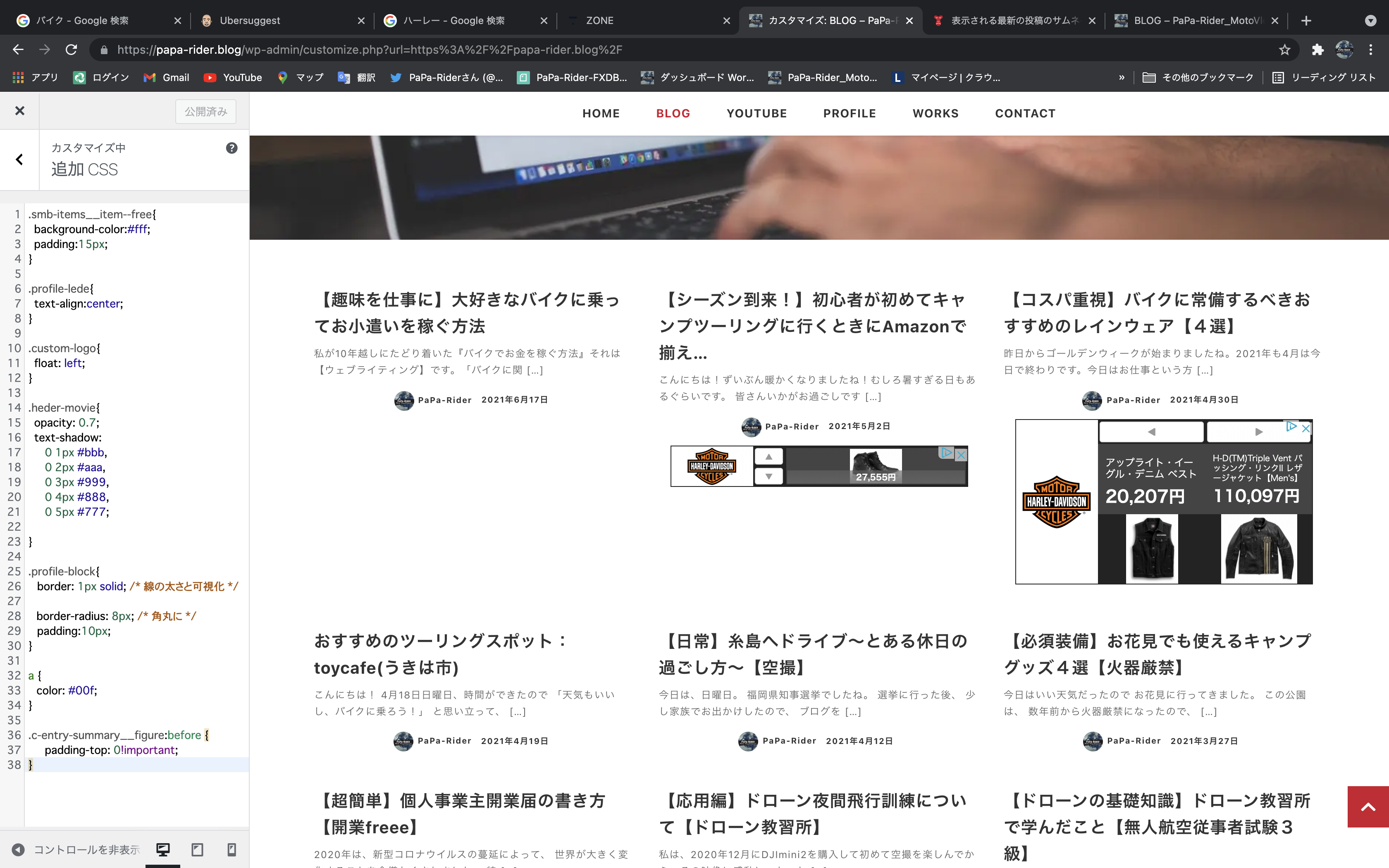
※Chromeの検証機能(デベロッパーツール)で該当箇所を見ると、そのようになってました。デベロッパーツールで試しただけですが、画像の上のpaddingは、擬似要素でtopに75%が指定されていますが、それを
0にすることで空きは解消されました。.home .c-entry-summary__figure:before { padding-top: 0!important; }トップページだけに適用するため、
.homeを入れてます。
一度試してみてください。2021年6月20日 10:36 PM #78830@GONSYさん
ありがとうございます!確かに画像ファイルを小さくするプラグインを導入した際にWebpに変換されるようになっていました。このような弊害があるのですね。
カスタマイズ画面では問題なく表示されるのはどのような理由なのでしょうか???
GONSYさんの教えてくださったコードを追加CSSに書き加えたら余計なpaddingは解消されました。代わりにカスタマイズ画面上ではアイキャッチ画像が表示されなくなってしまいました。。。 ♥ 0いいねをした人: 居ません2021年6月20日 11:25 PM #78833
♥ 0いいねをした人: 居ません2021年6月20日 11:25 PM #78833ありがとうございます!確かに画像ファイルを小さくするプラグインを導入した際にWebpに変換されるようになっていました。このような弊害があるのですね。
ですね。
表示に変化を加えたり、機能を追加するプラグインは、どんなテーマでも何らかの影響を及ぼすことはあるので、面倒ですが、プラグインを1つ有効化するごとに表示や動作確認などをされたほうがいいと思います。
原因も突き止めやすいです。カスタマイズ画面では問題なく表示されるのはどのような理由なのでしょうか???
GONSYさんの教えてくださったコードを追加CSSに書き加えたら余計なpaddingは解消されました。代わりにカスタマイズ画面上ではアイキャッチ画像が表示されなくなってしまいました。。。Webpに変換してくれるプラグインが表示側のコードにだけ作用しているからだと思います。
【追加CSS】に書いたコードpadding-top: 0は、管理画面にも反映されるため、アイキャッチ画像が見えなくなってしまったようですね。取り急ぎの回避方法としては、いずれかになると思います。
- 表示に影響の出ない画像プラグインに変更する。
- 【追加CSS】を使用せず、My Snow Monkey(プラグインフォルダ)に置いたCSSを読み込ませる。
以下はstyle.cssの場合
add_action( 'wp_enqueue_scripts', 'msm_enqueue_style_script' ); function msm_enqueue_style_script() { wp_enqueue_style( 'msm_style', MY_SNOW_MONKEY_URL . '/style.css', [], filemtime( MY_SNOW_MONKEY_PATH . '/style.css' ) ); }2021年6月21日 8:47 AM #78851GONSY さん検証ありがとうございます!
PaPa-Rider さん
GONSY さんが書かれているようにpictureに対応していないのが原因です。今後のアップデートでpictureの場合でも崩れないようにしようと思いますが、一時的に下記の CSS を追加することで意図した表示にできるのではないかと思います。(padding-top: 0!important;は消してください).c-entry-summary__figure>picture { position: absolute; top: 0; right: 0; bottom: 0; left: 0; } .c-entry-summary__figure>picture>img { position: absolute; top: 50%; right: 0; bottom: 0; left: 50%; width: auto; height: auto; min-height: 100%; min-width: 100%; transform: translate(-50%, -50%); } @supports(object-fit: cover) { .c-entry-summary__figure>picture>img { top: 0; left: 0; min-height: auto; min-width: auto; height: 100%; width: 100%; object-fit: cover; object-position: 50% 50%; transform: none; } }今後のアップデートで Snow Monkey 自体に↑と同じような CSS を追加しようと思います。
-
投稿者投稿
- トピック「表示される最新の投稿のサムネイルに不要な余白が生まれる」には新しい返信をつけることはできません。
