-
投稿者投稿
-
2020年12月20日 1:44 AM #63666
【お使いの Snow Monkey のバージョン】
【お使いの Snow Monkey Blocks のバージョン】
【お使いの Snow Monkey Editor のバージョン】12.0,1
【お使いのブラウザ】Google Chrome
【当該サイトのURL】ローカル環境### 実現したいこと
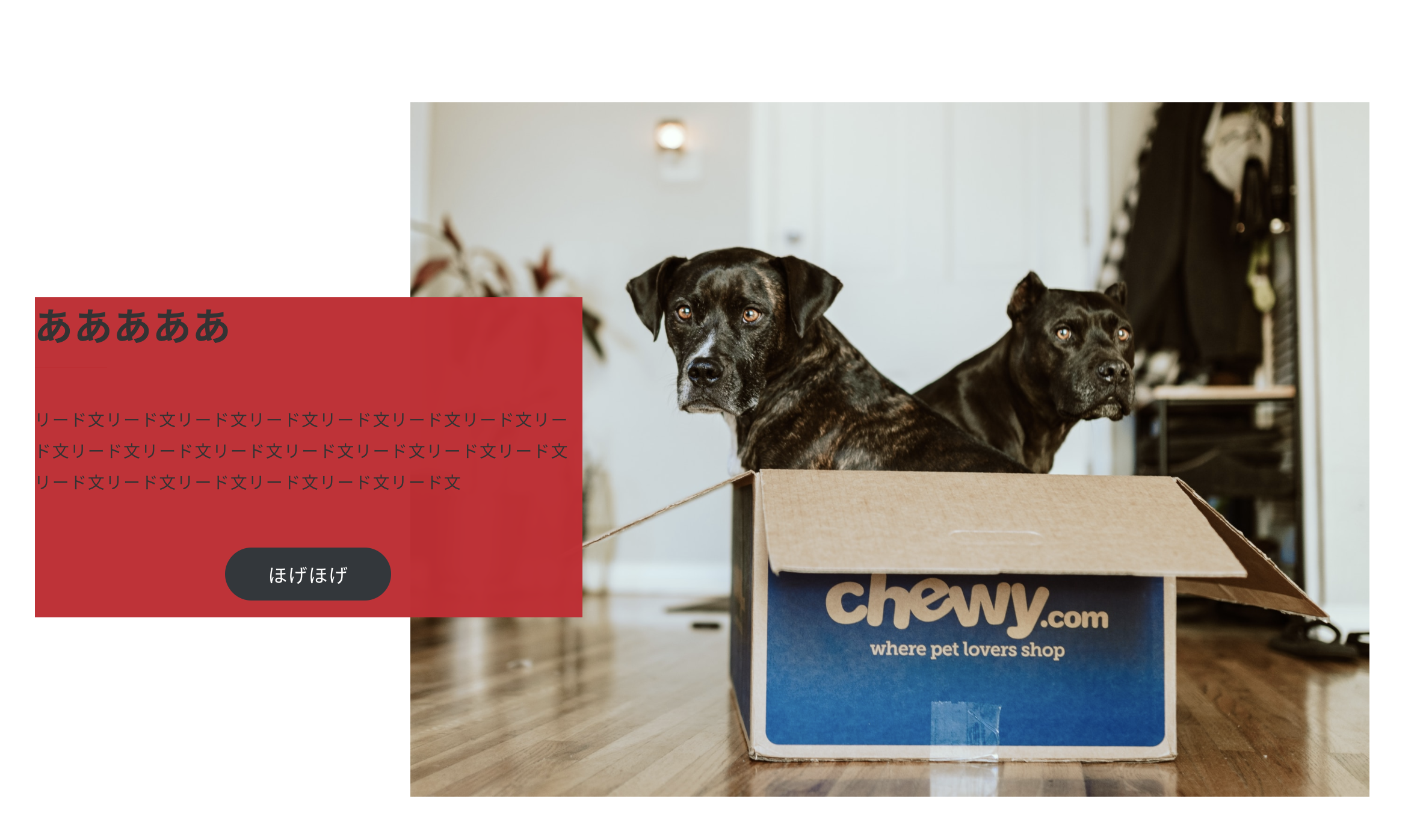
以下のデザインを実現したいです。

###試したこと
セクション(ブロークングリッド)を使用し、
添付画像のように写真の上に要素を重ね、
テキスト部分の背景色を変えようと試みた。要素を重ねることが出来ず、
背景色は文字の背景色しか変えられず、
添付画像のように四角く要素全体を塗り替えることが出来なかった。###質問
・どのブロックを使うべきでしょうか?
・そもそも実現可能でしょうか?
ご教示くださますようお願い申し上げます。
♥ 0いいねをした人: 居ません2020年12月20日 11:22 AM #63676tomohanano さんこんにちは
背景色は、ブロークングリッドの設定画面内でできるかと思います(コンテンツの設定)

あとは重ね具合とコンテンツの大きさと余白を調整していけば、なんとなくやりたいことに近づけるのかなと思ってますが、どうでしょうか。
細部までデザイン通りにいきたい(かつレスポンシブでも細部までこだわりたいとかであれば、ブロークンブロックではなく、グループブロック > 画像ブロック + グループブロック(この中にコンテンツの中身突っ込む)で組んで、1からCSS当てていくかもしれないです。(手間がかかるので、自分の場合はブロークンでできる範囲までで仕上げる方に注力しますが)
♥ 2いいねをした人: 居ません2020年12月21日 7:12 AM #63721アクツ様
ありがとうございます!
アクツ様のアドバイス通り、背景色は設定で変更できました。
私としても、できるだけブロークングリッド内で実現可能なデザインになるように、クライアント様やチーム内で話を進めていければと思います。
♥ 0いいねをした人: 居ません2020年12月21日 9:14 AM #63737tomohanano様
ご返答ありがとうございます。
こちらトピックの内容については、解決したということで大丈夫でしょうか?
もし解決をしたらトピックを閉じていただけるとありがたいです(^^♥ 2いいねをした人: 居ません -
投稿者投稿
- トピック「重ね合わせた要素の、片方だけ背景色を変えたい」には新しい返信をつけることはできません。
