-
投稿者投稿
-
2021年7月3日 11:34 PM #79951
【お使いの Snow Monkey のバージョン】
14.3.5
【お使いの Snow Monkey Blocks のバージョン】
11.4.1
【お使いのブラウザ】
chrome### 実現したいこと
非推奨スライダー使用時の画像を全幅にしたい。### 発生している問題
ブロックを全幅に設定しての全幅にならない。
通常スライダーでは全幅になった。### 試したこと
2021年2月11日 11:27 AMの#67786の質問を参考に、ブロックを全幅に設定。
全幅にならないため、画像サイズを変更。
1回目サイズ1024×360、2回目1920×200
どちらも画像サイズ以上にならない。おそらくやり方がおかしいのだと思いますが、どのようにすれば全幅になるのか
(またはやり方がおかしいのか)をご教示いただけますと幸いです。♥ 0いいねをした人: 居ません2021年7月4日 5:21 PM #79998同じ環境ではないので、再現できないかもしれませんが、一度お試しいただけますか?
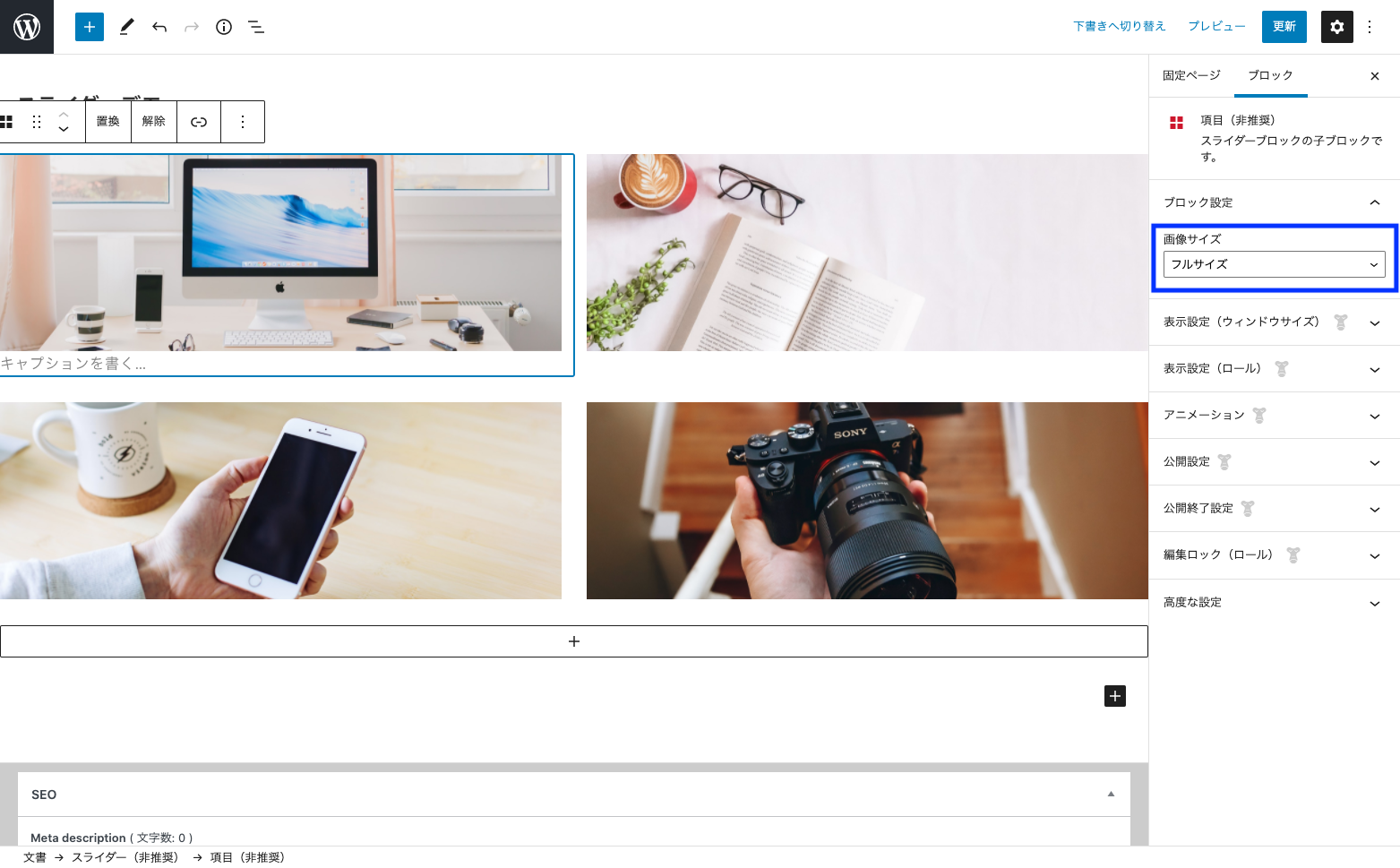
まず、スライダー(非推奨)でスライドさせたい各画像は「フルサイズ」として登録されていますか?
わたしの環境では、スライダーの画像を追加する際、メディアライブラリから画像を選択したあと、「フルサイズ」にしましたが、実際は「フルサイズ」になっておらず、【設定】→【メディア】→「大サイズ」幅の上限で設定した(1280px)画像になっていました。
対策として、以下のいずれかでできるかもしれません。
- 上の画像のようにブロックを【HTMLとして編集】にして、画像のURLを直接変更する。
変更後はブロックを【ビジュアル編集】にして戻す。 - スライダーに設定している画像サイズを、一度「サムネイル」に変更する。
その後すぐに「フルサイズ」に変更してページを保存する。
こうすると、フルサイズの画像URLになりました。
これで解消できるかはわかりませんが、一度お試しください。
以下はデモです。
対策前のスライダースライダー(非推奨)は全幅ブロックだが、画像のURLは大サイズの幅で生成された画像URLに。ウィンドウ幅1280px以下では全幅に。
対策後のスライダー
画像URLはアップした画像(フルサイズ)のURLとなり、全幅で表示ができるように。
ただ、非推奨ブロックなので、もしかしたら今後廃止されるかもしれませんので、その点は注意されたほうがいいと思います。
♥ 0いいねをした人: 居ません2021年7月4日 9:08 PM #80014GONSY様
早速のご回答ありがとうございます。
①上の画像のようにブロックを【HTMLとして編集】にして、画像のURLを直接変更する。
変更後はブロックを【ビジュアル編集】にして戻す。
②スライダーに設定している画像サイズを、一度「サムネイル」に変更する。
その後すぐに「フルサイズ」に変更してページを保存する。どちらも試しましたが、もともとフルサイズのURLになっており、全幅にはならないようでした。
♥ 0いいねをした人: 居ません2021年7月4日 10:25 PM #80017どちらも試しましたが、もともとフルサイズのURLになっており、全幅にはならないようでした。
そうでしたか。。。
想定が的はずれだったようです。。。
ちなみにURLはご提示いただけないでしょうか?♥ 0いいねをした人: 居ません2021年7月4日 10:56 PM #80022GONSY様
以下のURLになります。
お手数をおかけしまして大変申し訳ございません。
どうぞよろしくお願いいたします
2021年7月4日 11:35 PM #80023ご提示ありがとうございます。
拝見しました!
スライダーの画像は、1024pxのものを使用されるということでしょうか?
こちらで1920pxに拡大して試したところ、以下のような全幅のスライダーになりました。デモ
1024px幅の画像のまま全幅にする場合は、CSSで画像
imgの親要素の幅を100%にすることで対応はできそうです。.smb-slider__item__figure { width: 100%; }このCSSで以下のようになります。
 2021年7月5日 9:02 AM #800352021年7月5日 10:56 PM #80125
2021年7月5日 9:02 AM #800352021年7月5日 10:56 PM #80125GONSY様
画像についてはサイズは別サイズも試したのですが、別スライダーではサイズが小さいものでも自動で大きくなっていたのでなぜ出来ないかわからずという状態で、本件バグの可能性があるのに対応方法まで見つけて頂き助かりました。
色々とありがとうございます。
キタジマ様
今後アップデートで修正対応いただけるとのことで嬉しいです。
本件はこちらでクローズとさせていただきます。
♥ 0いいねをした人: 居ません - 上の画像のようにブロックを【HTMLとして編集】にして、画像のURLを直接変更する。
-
投稿者投稿
- トピック「非推奨スライダーの全幅について」には新しい返信をつけることはできません。