-
投稿者投稿
-
2021年2月17日 10:16 PM #68342
【お使いの Snow Monkey のバージョン】13.0.0
【お使いの Snow Monkey Blocks のバージョン】8.8.3
【お使いの Snow Monkey Editor のバージョン】
【お使いのブラウザ】Chrome
【当該サイトのURL】いつもお世話になります。
既出トピックであれば申し訳ございません。
### 実現したいこと
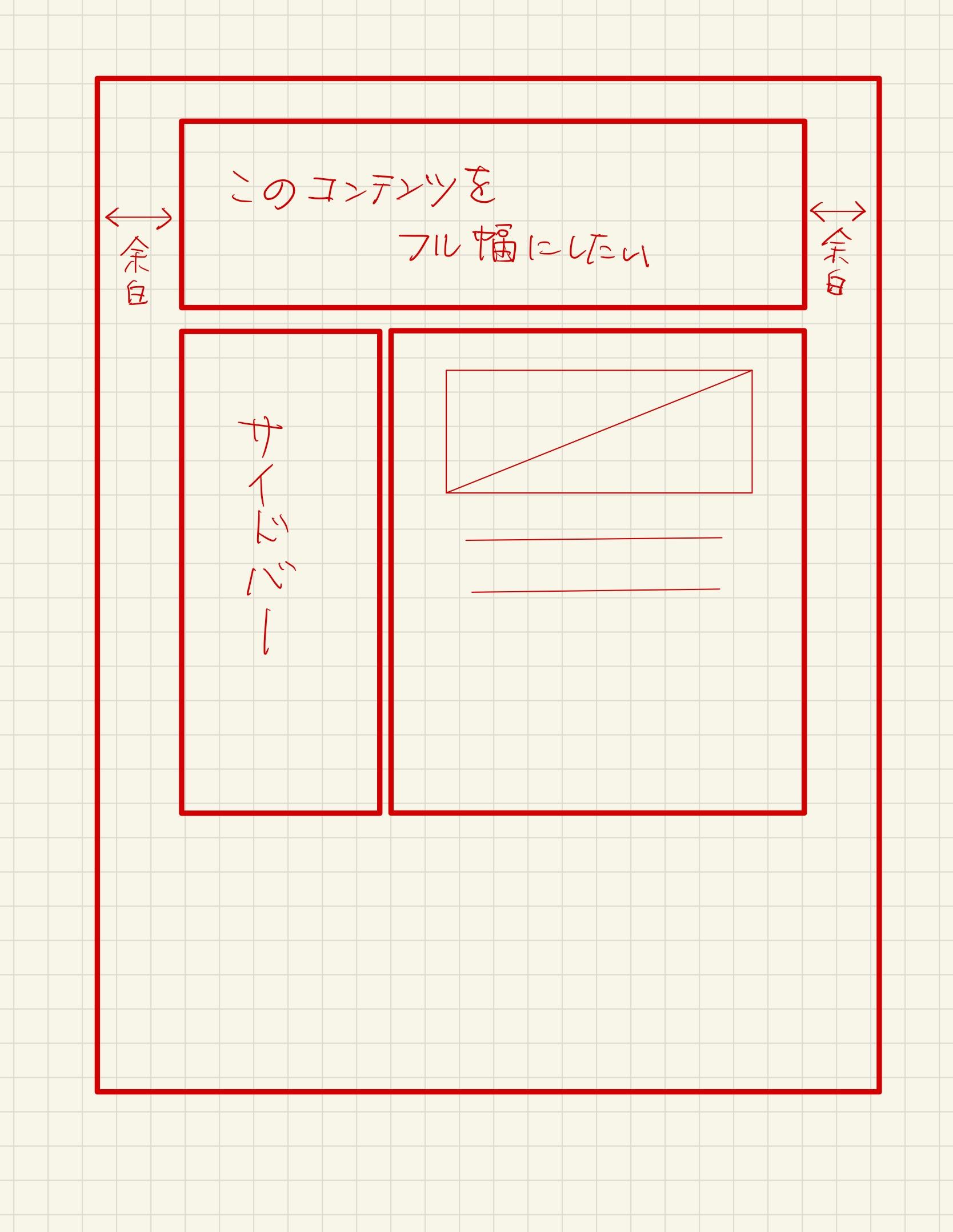
「サイドバーありレイアウトのときに、2つのカラムの上に1カラムのコンテンツを入れる方法」にて、サイドバー付きレイアウトの上に1カラムのコンテンツを差し込んだ場合に差し込んだコンテンツをフル幅表示したい
### 発生している問題
差し込まれる側のコンテンツがサイドバー付きレイアウトの為フル幅ではないので、表示画面では差し込んだコンテンツの両サイドに余白が出来てしまう。

### 試したこと
CSSで調整しようとしましたが理想の形にならず(理想は差し込む側のみがフル幅)
実装方法がございましたらご教授お願いいたします。
♥ 2いいねをした人: 居ません2021年2月17日 10:56 PM #68356HAKUTOさん こんにちは!
こちら参考されたページにも記載がありましたが、フル幅にしたい要素に下記CSSを設定すると、全幅になるかと思います
.fuga .hoge { margin-right: calc(50% - 50vw); margin-left: calc(50% - 50vw); } //フル幅にしたい要素のCSSクラスわからないので一旦適当なものをいれてますあるいは、表示したい側の固定ページの各ブロックが全幅指定できるのであれば、それでも全幅になりそうな気がします(未検証)
♥ 1いいねをした人: 居ません2021年2月17日 11:04 PM #68359アクツさん…大変申し訳ございません…。
しっかり記載してありますね、僕の確認不足です。
早速検証したところ問題なく表示されました。
お忙しいにのお手間をかけさせてホントにゴメンなさい、そしてありがとうございます。
以後 よく記載事項を確認してから質問させて頂きます。
トピックを閉じます。
♥ 1いいねをした人: 居ません2021年2月17日 11:26 PM #68367あ・・・かえって申し訳ないです(土下座)
私も色々と見落としていること毎日あるのに、言いようが下手くそですみません(気にするような言い回しで申し訳なかったです)
でもお困りの件、無事解決でよかったです!!
♥ 1いいねをした人: 居ません -
投稿者投稿
- トピック「2つのカラムの上に1カラムのコンテンツをフル幅表示したい」には新しい返信をつけることはできません。

