-
投稿者投稿
-
2020年4月14日 5:09 PM #49541
トピックを新しく立てる方は次の項目も記述してください(要望トピックの場合は不要です)。
【お使いの Snow Monkey のバージョン】
【お使いのブラウザ】
【当該サイトのURL】(公開できる場合は書いていただいたほうがスムーズです)===
度々、失礼いたします。いつもお世話になっております。
facebook記事の投稿ではなく、タイムラインなどのページ埋め込み方法の質問です。
ウィジェットにて追加予定。
facebookページプラグイン
でコード取得
例 step1
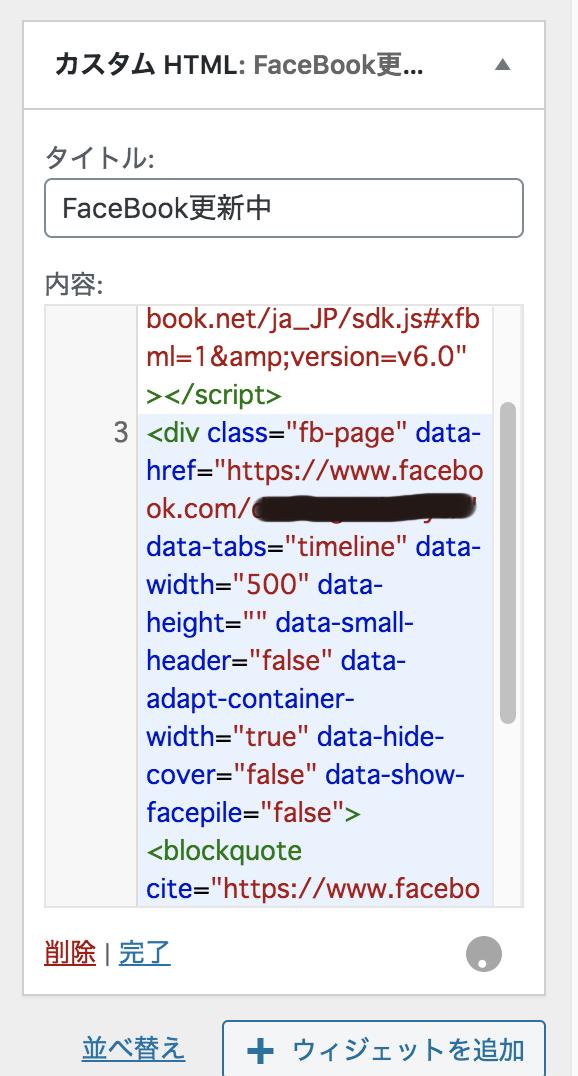
<div id="fb-root"></div> <script async defer crossorigin="anonymous" src="https://connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v6.0″></script><div class="fb-page" data-href="https://www.facebook.com/facebook" data-tabs="timeline" data-width="" data-height="" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"> <blockquote cite="https://www.facebook.com/facebook"><a href="https://www.facebook.com/facebook">Facebook</a></blockquote> </div>を2つをカスタムhtml にコピーしても表示されません。javascript をここで読み込みさせようとしているからだと思うのですが、snowmonkey で表示させるにはどのようにしたらよろしいでしょうか。my-snow-monkey にて読み込みでしょうか?
他に「 IFrame 」で表示させるかとも思ったのですが、良い方法がありましたらご教示ください。
IFrame タグをコピーした場合もエラー表示がされます。♥ 0いいねをした人: 居ません2020年4月14日 5:15 PM #49572試しに自分の Facebook ページで試してみたら表示されました。
単純に2つのコードをコピーして、1つのカスタム HTML ブロックの中に入れました。同じ手順でやってみてもらえますか?
もしそれでもダメなようならコードを設置した実際のページの URL を教えてください!
♥ 0いいねをした人: 居ません2020年4月15日 9:16 AM #49584今日、固定ページに上記の同様に2つのコードを1つに貼り付けたら、固定ページは上手くいきました。(昨日は出来なかったと思ったのですが)
ただ
フッタにウェジェット「カスタムhtml」だと、貼り付けたあと公開にすると、コードが消えてしまうという現象になります。キタジマさんの画面ではおきないようであれば、url をslack DMで送ります。
 ♥ 0いいねをした人: 居ません2020年4月15日 11:55 AM #49598
♥ 0いいねをした人: 居ません2020年4月15日 11:55 AM #49598あ、すみません、ウィジェットですね。ページと勘違いしていました。
ウィジェットであればおそらく別途プラグインで専用のウィジェットを追加する必要があると思います。僕は使ったことがないのですが、ぐぐったら次のようなプラグインが見つかりました。
♥ 0いいねをした人: 居ません2020年4月16日 4:02 PM #49647プラグイン情報ありがとうございます。
できたら、プラグインの数が増えてきたのでプラグインをなるべく増やしたくないのですが・・・こういう記事があったのですが
=============
記事内・サイドバーどちらに設置する場合
bodyタグの下にステップ1のjavascript部分を貼り付け<div id="fb-root"></div> <script async defer crossorigin="anonymous" src="https://connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v6.0"></script>サイドバー(ウィジェット部分でも同様かなと)
<div class="fb-page" data-href="https://www.facebook.com/facebook" data-tabs="timeline" data-width="" data-height="" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"> <blockquote cite="https://www.facebook.com/facebook"><a href="https://www.facebook.com/facebook">Facebook</a></blockquote> </div>=============
このbody下に入るステップ1の部分をmy-snow-monkey に記載してというのは、難しいものなのでしょうか?やはりプラグインの方がおすすめでしょうか。
♥ 0いいねをした人: 居ません2020年4月16日 4:14 PM #49660プラグインを使うにしろ My Snow Monkey を使うにしろ、似たようなコードが WordPress 内に増えることには変わりがないので、メンテナンスのことを考えると個人的にはシンプルなものであればプラグインの利用のほうが良いかなと思います。
一応、My Snow Monkey で body の下部にコードを入れる方法を。
add_action( 'wp_footer', function() { ?> <div id="fb-root"></div> <script async defer crossorigin="anonymous" src="https://connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v6.0"></script> <?php } );♥ 1いいねをした人: 居ません2020年4月18日 10:23 AM #49722ありがとうございます。なるほど確かにそうですね。納得しました。
Widget for Social Page Feeds
入れて見ました。シンプルにかつ簡単に入りました。ありがとうございます。
解決いたしましたので、トピック閉じておきます。
♥ 1いいねをした人: 居ません -
投稿者投稿
- トピック「facebookページプラグインを使うには」には新しい返信をつけることはできません。