-
投稿者投稿
-
2022年9月17日 2:51 PM #111117
【お使いの Snow Monkey のバージョン】バージョン: 17.2.6
【お使いの Snow Monkey Blocks のバージョン】バージョン 16.0.9
【お使いの Snow Monkey Editor のバージョン】バージョン 8.0.2
【お使いのブラウザ】Chrome
【当該サイトのURL】テスト環境### 実現したいこと
テーマ・プラグインのご開発ありがとうございます。
Snow Monkey Formsで金額計算をつけることはできませんでしょうか。
他のプラグインを使ったり代替する方法でも構いませんので、
アドバイスをいただければ幸いです。(例)
・商品A( 2000円) (●)個
・商品B (3000円) (●)個合計金額( 円)※商品×個数の合計金額を出力
→フォーム送信
♥ 0いいねをした人: 居ません2022年9月18日 4:25 PM #111170Snow Monkey Formsで金額計算をつけることはできませんでしょうか。
見積もり用ですか?何かの注文用ですか?
完成状態がイメージできるような具体的な質問をされたほうがアドバイスしやすいと思います。
数字を入れて合計金額を出すのであれば、JavaScriptを使ってSnow Monkey Formsに組み込むことになるんじゃないでしょうか。
▼参考になりそうな情報▼上記の情報を使いSnow Monkey Formsに組み込んだ例
他のプラグインを使ったり代替する方法でも構いませんので、アドバイスをいただければ幸いです。
Contact Form 7なら、組み合わせて使うプラグインが公式ディレクトリからダウンロードできるようです。
また、計算とフォーム機能をもった国産の無料プラグインもあります。
このプラグインは依頼されて一度導入したことがありますが、なかなかよくできています。
フォームごとにショートコードが発行されますので、固定ページなどに貼るだけで使え、専用のサンクスページの指定もできます。2022年9月18日 6:03 PM #111175GONSY様、ご回答いただきましてありがとうございます。
希望を再現していただき、心より感謝申し上げます。ご教示いただいたプラグインも試しておりましたが、まさにこちら(https://demo.gonsy.net/calcular/)のようなシンプルな仕組みをSnow Monkey Formsに入れたいと思っておりました。ありがとうございます。
JavaScript(jQuery)を使ったHTMLなら再現できたのですが、それをSnow Monkey Formsに組み込む(管理画面から?)方法をさわりだけでもご教示いただければ幸いです。お忙しいところ恐れ入ります。
♥ 0いいねをした人: 居ません2022年9月18日 6:47 PM #111176JavaScript(jQuery)を使ったHTMLなら再現できたのですが、それをSnow Monkey Formsに組み込む(管理画面から?)方法をさわりだけでもご教示いただければ幸いです。
管理画面からだけでは実現できませんが、My Snow Monkeyを使った方法は以下のとおりです。
参考記事にあるJSを、例えばcalcular.jsなどとして、my-snow-monkeyの適当な場所(例は「js」フォルダ)にアップします。▼calcular.js
jQuery(function($){ var value = 300; // りんごの単品価格 var maxNum = 100; // 注文できる個数の上限 var tagInput = $('#jsNum'); // 入力対象のinputタグID名 var tagOutput = $('#jsPrice'); // 出力対象のinputタグID名 tagInput.on('change', function() { var str = $(this).val(); var num = Number(str.replace(/[^0-9]/g, '')); // 整数以外の文字列を削除 if(num == 0) { num = ''; } else if (num > maxNum) { // 上限を超える個数を入力した場合 num = maxNum; } $(this).val(num); if(num != 0) { var price = num * value; tagOutput.value = Number(price).toLocaleString() ; // 3桁ごとにカンマ tagOutput.readOnly = true; // 金額を変更できないように readonlyに } }); });
my-snow-monkey.php に calcular.js がフォームのページ(例:calcular-contact)だけに読み込まれるように記述add_action( 'wp_enqueue_scripts', function() { if( is_page('calcular-contact') ) { // ページスラッグ「calcular-contact」のみ読み込み wp_enqueue_script( 'navsync', MY_SNOW_MONKEY_URL . '/js/calcular.js', ['jquery'], filemtime( MY_SNOW_MONKEY_PATH . '/js/calcular.js' ), true ); } });
Snow Monkey Formsの設定
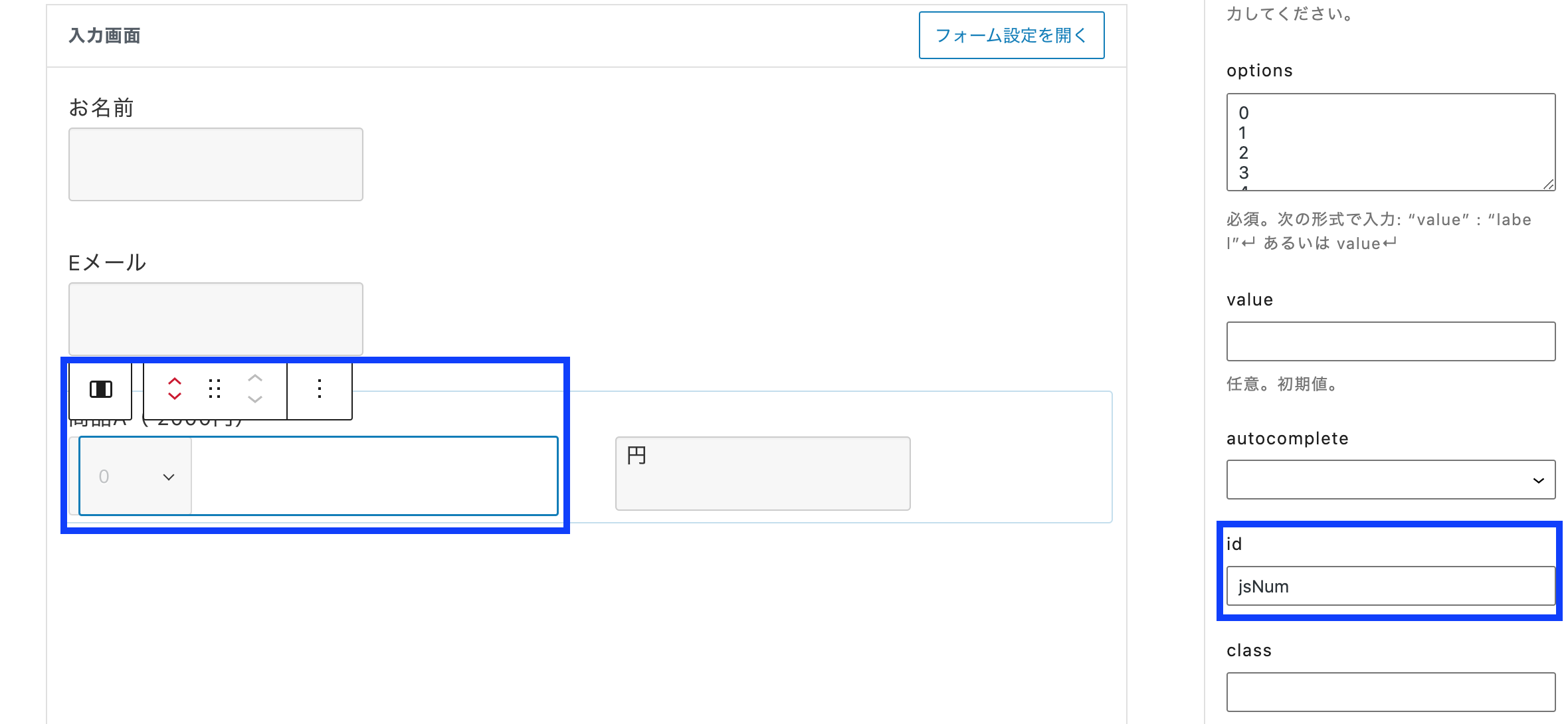
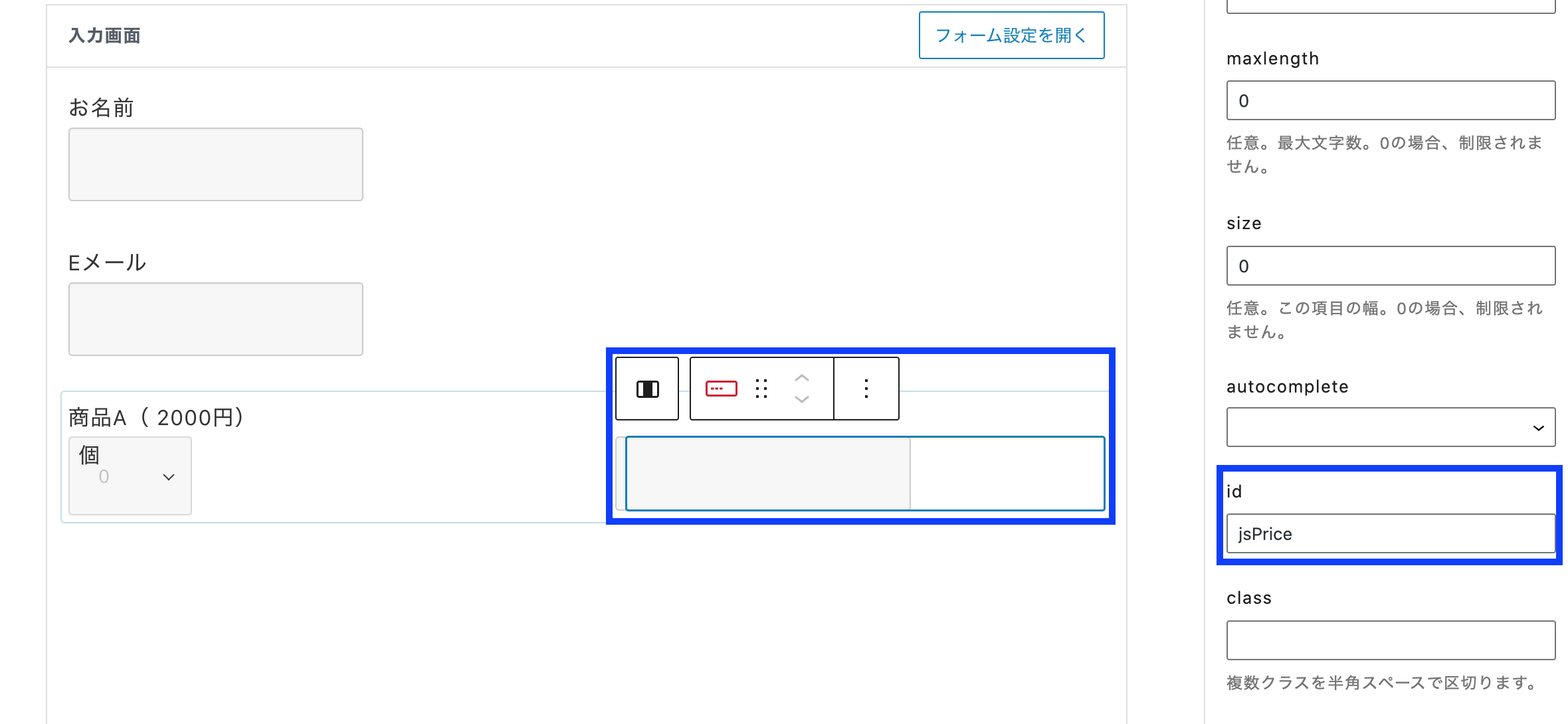
今回、個数はselect、金額はtextで入力欄を用意しました。
JavaScriptにあるIDを各要素に記述してあげます。var tagInput = $('#jsNum'); // 入力対象のinputタグID名 var tagOutput = $('#jsPrice'); // 出力対象のinputタグID名


細かな部分は省略しますが、これだけです。あとはこのフォームを固定ページ(スラッグは
calcular-contact)に貼り付けて完了です。
計算させる商品を増やしたり、増やした分の小計をもとに合計値を出す場合はJavaScriptに計算式を追加すれば良いと思います。2022年9月20日 12:07 PM #111283GONSY様
丁寧なご教授をいただきまして感激です。誠にありがとうございます。
>calcular.js などとして、 my-snow-monkey の適当な場所(例は「js」フォルダ)にアップ
上記を何度かトライしましたが、何故か動かなかったため、
記載されていた方のJavaScriptをコピー、
フォームを設置した固定ページにhtmlの編集ブロックで挿入したところ、期待通りに動きました。おかげさまで理想を実現できました、本当にありがとうございました。心より御礼申し上げます。
♥ 0いいねをした人: 居ません -
投稿者投稿
- トピック「Snow Monkey Formsへの計算式」には新しい返信をつけることはできません。

