フォーラムへの返信
-
投稿者投稿
-
キタジマさん
お忙しい中ありがとうございます。いただいたコードだと
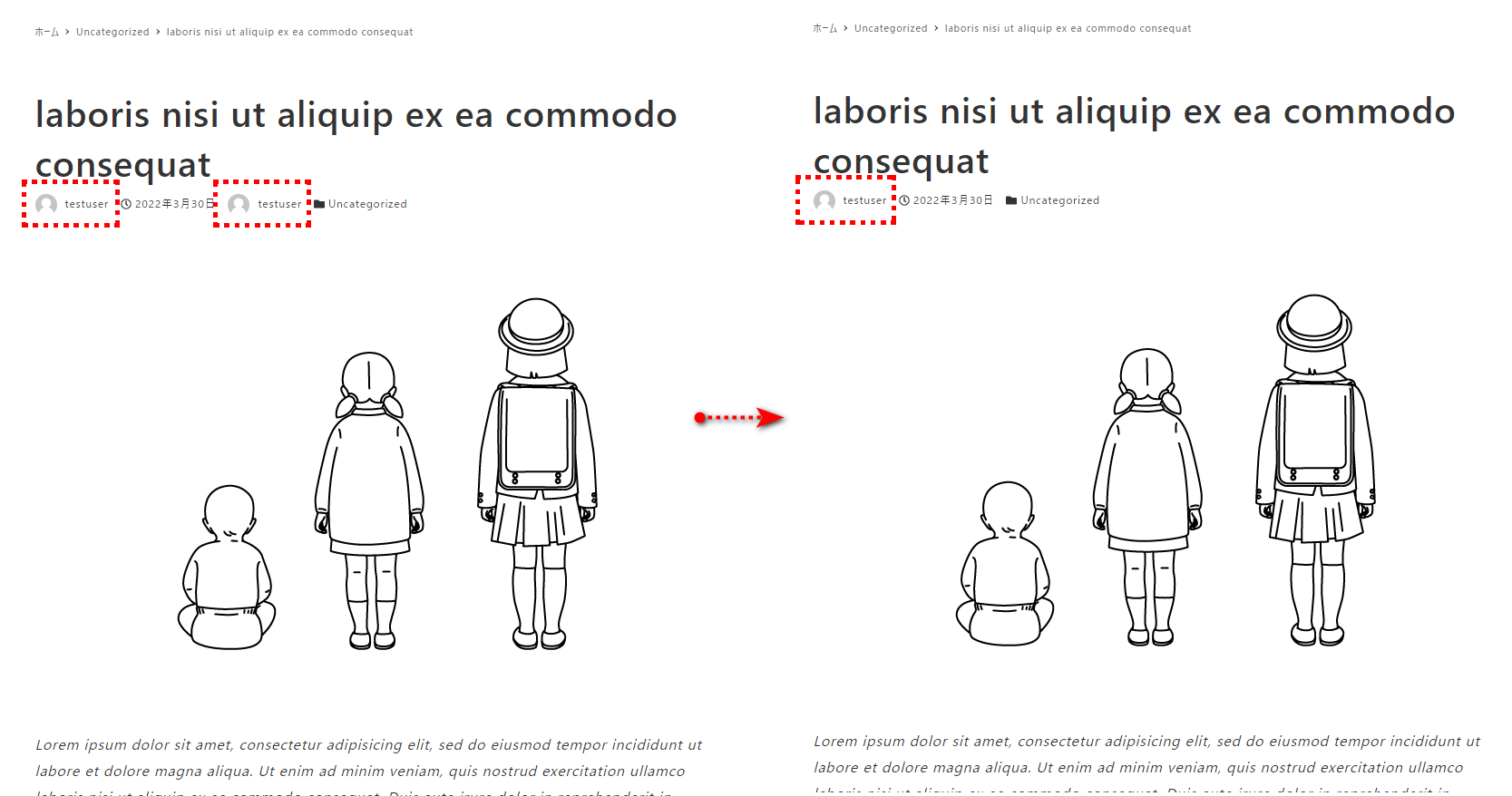
authorが重複して2つ表示されたので、見よう見まねで次のようにしたところ、求める形になりました。正しいコードを書いているのか分かりませんが。。。add_action( 'after_setup_theme', 'my_remove_action' ); function my_remove_action() { remove_action( 'snow_monkey_entry_meta_items', 'snow_monkey_entry_meta_items_author', 30); } add_action( 'snow_monkey_entry_meta_items', 'snow_monkey_entry_meta_items_author', 9 );PHP知識のない者ですが、分かりやすいご説明があったので自分で調べることもできました。重ねてお礼申し上げます。
■参考にしたサイト
■表示の具体例

キタジマさん
ご面倒おかけしてすみません。
サイトのご提示がお手間を減らすと思いますので、記載させていただきました。– ページテンプレートは何ですか?
カスタマイザーのホームページ設定で、最新の投稿を選択しています(=固定ページではない)– 独自に CSS は追加していますか?
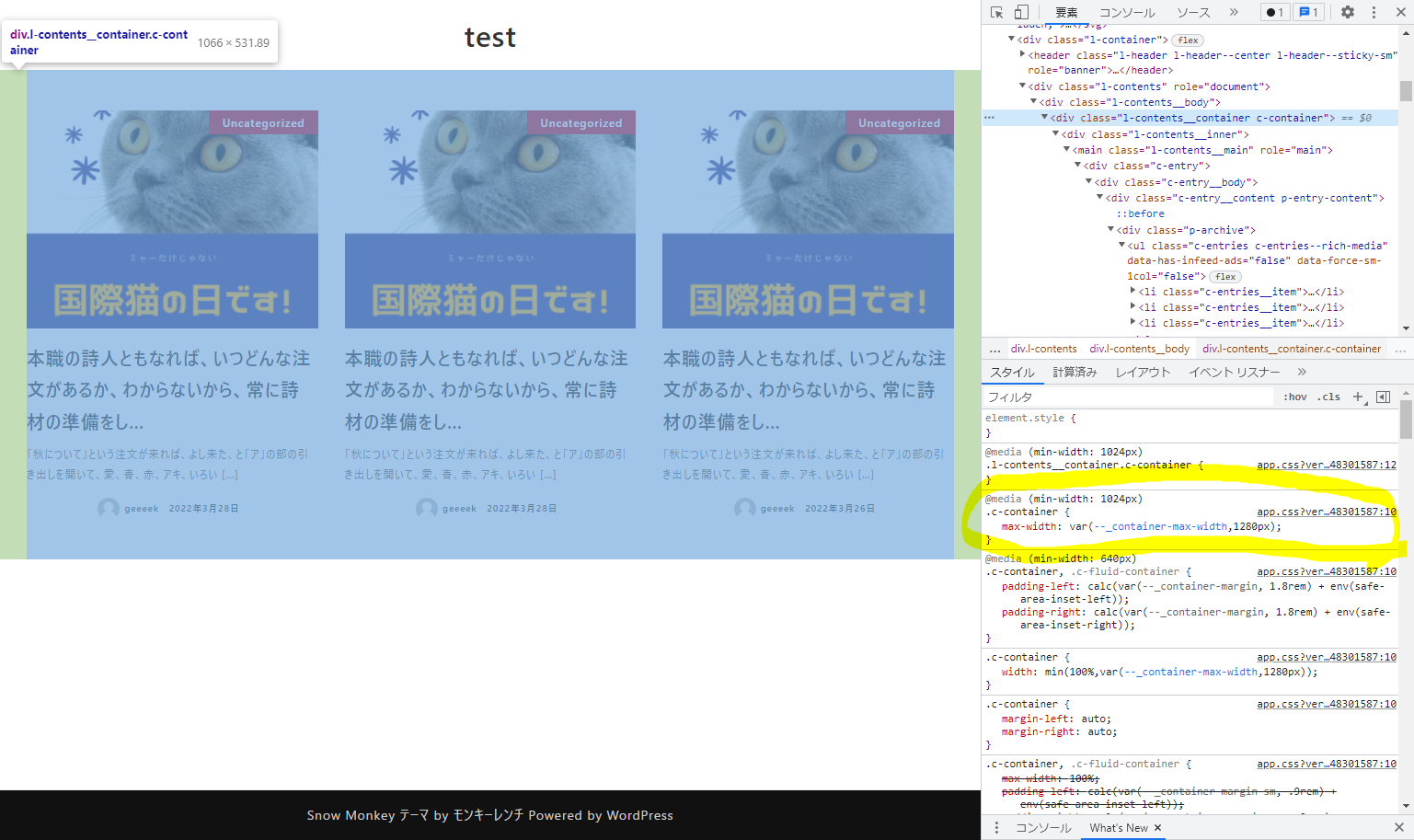
一切記載なし– デベロッパーツールで .c-container の中のコードを選択したとき、max-width: 1280px が指定されている要素は何ですか?
この部分のコードのことでしょうか?つい最近ワードプレスやコードのことなどに触れはじめたばかりで、的を得ていないお返事でしたら申し訳ありません。@media (min-width: 1024px) .c-container { max-width: var(--_container-max-width,1280px); }
キャッシュ削除、プラグイン停止、レンタルサーバーのWAFなどセキュリティ停止なども実施してみました。また、My Snow Monkeyも初期状態のままで追記載はございません。
なお、プラグインは現状以下にしております。
My Snow Monkey
Snow Monkey Blocks
Snow Monkey Diet
Snow Monkey Editor
Snow Monkey Forms
WP Multibyte Patch
XO Securityよろしくお願いいたします。
♥ 0いいねをした人: 居ませんキタジマさん
アドアイスありがとうございました。頂戴したCSSを記載しても「広がらないな?」と悩んでいたところ、私のご質問の仕方が正しくないと気が付きました。
<現在>
・カスタマイザーでコンテンツ幅を1280pxとしています
<希望>
・指定したページのみコンテンツ幅を1920pxにし、投稿記事一覧部分もあわせて広げたい
頂戴したCSSでコンテナ幅に変化はあるのですが、投稿記事一覧部分はその影響を受けないようなので、質問の仕方が間違っていたと思いました、すみません。
*以下は20pxにして強調してみたところ
 お時間あるときにアドバイスいただけますと幸いです。♥ 0いいねをした人: 居ません
お時間あるときにアドバイスいただけますと幸いです。♥ 0いいねをした人: 居ませんまーちゅうさん
はじめまして!アドアイスありがとうございました。
こんな感じでCSSをあててみたのですが、幅に変化はありませんでした。あたり方が分かるように赤く色を付けています。.home .c-container { max-width: 1920px; background-color: red; }赤い部分は幅1280PX

立ち上げたばかりのサイトで、テスト記事だけ1個入れ、CSSなどは一切記載していないまっさらな状態です。アドアイスをもとに、いろいろ試してみます。
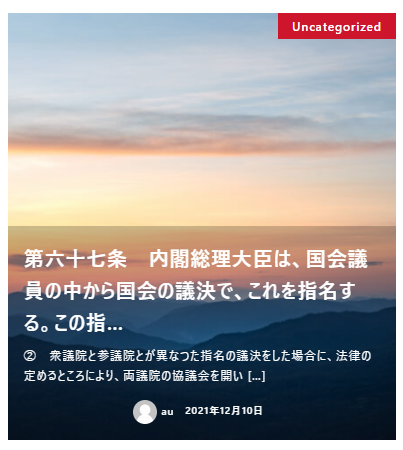
♥ 0いいねをした人: 居ません2021年12月11日 8:08 PM 返信先: 投稿記事一覧レイアウトの「リッチメディア」を選択時に、.c-entry-summary__bodyをアイキャッチ画像の上に被せて表示させたい #93997GONSYさん
こんにちは。
いただいたアドバイスで希望通りのイメージにすることができました、お忙しい中ありがとうございました! ♥ 0いいねをした人: 居ません
♥ 0いいねをした人: 居ません -
投稿者投稿

