フォーラムへの返信
-
投稿者投稿
-
重ね重ねとなり、申し訳ないです…
キタジマさんが最初にご提示いただいた
:root, .is-root-container { --_base-font-family: 'Yu Gothic Medium', 'YuGothic Medium', 'Hiragino Kaku Gothic Pro', sans-serif; }を記述すると、エディター画面にも反映されていました。大変失礼いたしました。
※文頭の[:]をコピペミスしていたことに気付いていませんでした。こちらも取り急ぎ訂正としてご報告いたします。
♥ 0いいねをした人: 居ません※文末の h1,h2,h3,h4,h5,h6 は誤記です。失礼いたしました。
♥ 0いいねをした人: 居ませんキタジマさん まーちゅうさん お忙しい中、検証等々いただき、ありがとうございます。
※まーちゅうさん、いつも的確なご回答に感服しつつ勉強させていただいています。HTML 要素や body 要素まわりはそうなっちゃいますね。
そうなのですね。
h1,h2,h3,h4,h5,h6~の場合は反映されたので謎が深まっていました。。まず、こちらの環境ではまーちゅうさんにご提示いただいた
body > * { font-family: 'Yu Gothic Medium', 'YuGothic Medium', 'Hiragino Kaku Gothic Pro', sans-serif; }を記述しても、エディター画面には反映されませんでした。なぜなのでしょうね。。
※環境:wordpress6.0 専用ディレクトリ構築 親テーマの場合/子テーマにした場合
また念のためWindowsのほかMacでも確認しましたがダメでした。。例えば、わかりやすくするためにカスタマイザーの基本フォント設定から
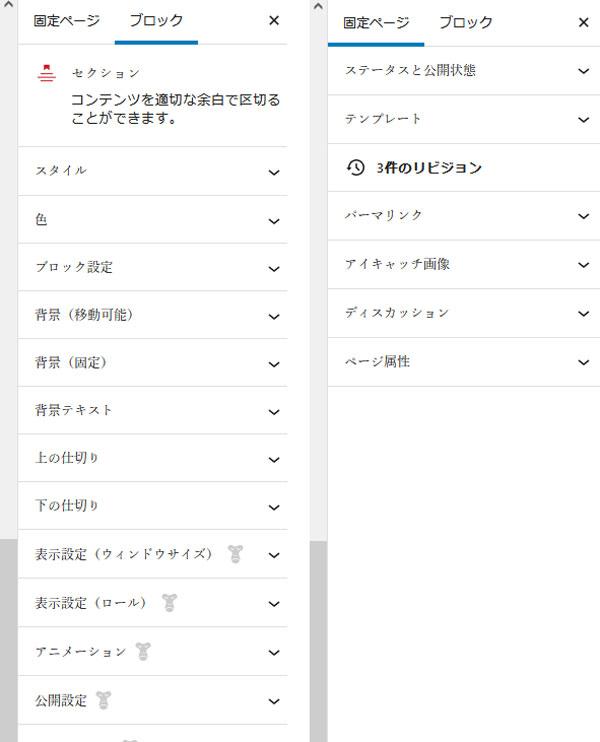
セリフやNoto serif 等の明朝体にしてテストをしてみました。body > * { font-family: 'Yu Gothic Medium', 'YuGothic Medium', 'Hiragino Kaku Gothic Pro', sans-serif; }にすると、セクションのタイトルも明朝体のままとなっていますが、
h1,h2,h3,h4,h5,h6 { font-family: 'Yu Gothic Medium', 'YuGothic Medium', 'Hiragino Kaku Gothic Pro', sans-serif; }を記述するとセクションタイトルのみ、ゴシックになりました。※ページタイトルは明朝体のまま
また【ブロックを選択するには「/」を入力】の文言も明朝体になるため、
基本フォントで設定するとエディター画面に広く反映されるようですね。もし基本フォント設定を無効化できれば、何か変わるのでしょうかね。
h1,h2,h3,h4,h5,h6取り急ぎのご報告でございます。よろしくお願いいたします。
♥ 0いいねをした人: 居ませんキタジマさま
日曜日にもかかわらずご返信いただき恐れ入ります。ありがとうございます。
まず結論として、ご提示いただいたCSSでは、エディター画面に変化はありませんでした。
※追加CSSにはフォント指定のCSSのみにして、My Snow Monkey のStyleはブランクにして、
試してみました。また
body,
.editor-styles-wrapper {~ というご提示を踏まえ、デベロッパーツールでチェックをして
関連しそうなCSSを足し引きして試してみましたが、解決には至りませんでした。。そもそも、Snow Monkey は追加CSSやMy Snow Monkey(要エディター用CSS読み込み)への
CSSの記述で、フロントとエディターの両方に反映されるところが利点と認識していたのですが、
今回のフォント指定のように、CSSによってはエディター用のCSSを別に記述する必要がある、
ということなのでしょうか?ただ、h1,h2~等は通常の記述のままでフロント、エディターの両方に反映されていることと、
ご提示いただいた方法でも解決しなかったため、そのあたりがよくわからなくなっております。ちなみに、キタジマさんの環境では、ご提示いただいた記述で反映されていますでしょうか?
基本フォントの設定欄に追加できるようでされば、その方法もよいかと思うのですが、
何かよい解決策がございましたら、お力添えくださいませ。よろしくお願いいたします。♥ 0いいねをした人: 居ませんv15.0.6にて、
トップページ URL : https://example.com/wp
WordPress ディレクトリ : https://example.com/wp
環境での問題が解消していることを確認しました!また念のため、
トップページ URL : https://example.com/
WordPress ディレクトリ : https://example.com/wp
でも確認し、問題がないことを確認しました。今回も迅速にご対応いただき、ありがとうございました。
お子様との時間も大切にしていただきながら、ご無理のない範囲で
Snow Monkeyを発展させ、プロダクトの美しさを伝えてくださいませ。それでは、このトピックも閉じておきますね。^^
解決に向け、こちらでお手伝いできることはしますので、仰ってくださいね。
♥ 0いいねをした人: 居ません専用ディレクトリにインストールして、ルートで表示しているサイトと、
テスト・デモ用に、専用ディレクトリにインストールし、そのまま表示させているサイトの
2種類があり、そのどちらでも同様の症状が出ています。
※ルートにはWordpressをインストールしていません。その後、不具合の元となったv15.0.3をインストールした上で、v15.0.4を上書きすることで
生じるのかもと、原因を切り分けるため、別テーマですがSnow Monkey Blocksを
インストールしたことのない環境でv15.0.4を最初にインストールしても、
やはり正規の設定画面は表示されないですね…その実、私自身はブロックをフルで使用しているため本設定ができないことの影響は
特にないのですが、同様の症状が出てお困りの方がいるかもとご報告した次第でした。もし当方だけの問題であれば、特にご対応がなくても大丈夫です。
♥ 0いいねをした人: 居ませんはい、v15.0.4でも通常画面が表示されず、リセットしようとすると、
エラーメッセージが表示されます。Snow Monkeyのキャッシュも設定しておらず、ブラウザキャッシュを削除しても
上記のまま変わらない状況です。Snow Monkey以外のテーマにv15.0.4をインストールしてみても、同様でした。
♥ 0いいねをした人: 居ませんキタジマさま
改めてご確認いただき、再現できたようでホッとしました。ありがとうございます。
現状対処法としてご案内いただいた「,」 を使わずにそれぞれのCSS を書く方法で
カスタマイザーの項目と編集画面の項目が、ゴシック体に戻ることを確認いたしました。当面の間は、この方法で対処しておきたいと思います。助かりました。
本件はひとまずこれにて、トピックを閉じておこうと思います。ありがとうございました。他にもWin、MacいずれもFirefoxのみでSnow Monkey Editorを使用して文字サイズや
文字色を変更したあと、改めて変更しようと「A」や「ペン」のマークをクリックしても
サイズ等の選択画面がでない問題があるのですが、どちらが原因かわからないため
Snow Monkey(Editor)のバージョンやFirefoxのバージョンがいくつか更新されても
状況が変わらないようであれば、改めて不具合の報告等をしたいと思っています。※再現性は100%ではなく、現状でも選択できる時とできない時、できなくても他の段落等を
操作したあとに再度試すと選択できるようになることもある、といった発現具合です。このたびは、お忙しい中丁寧にお付き合いいただき、本当にありがとうございました。
キタジマさま
ご検証、ご検討、ありがとうございます。恐れ入ります。
セクションブロックの仕様、ならびにお考えについて、承知いたしました。
レアな要望だと思いますので、今後のご検討からは外してくださいませ。
必要な際は、個別にCSSを付与する等の対応でしのぎたいと思います。
ご多忙の折、ここまでお付き合いいただき誠にありがとうございました。カスタマイザー画面の項目が明朝体になる件は、謎ですね…
こちらでは、最新のSnow Monkeyで、Windows10のEdge、Chrome、Firefox、またmacOS MontereyのSafariでも、CSSを書き入れてリロードすると明朝体になることを確認しています。ちなみに、CSSはカスタマイザーに書き入れる方法で、子テーマも使わず、My Snow Monkeyやfunctions.phpにも、何も書き入れていない状態です。


なお、編集画面のブロックやページの項目も、明朝体になってしまいます。
※昨日追記した方がよいかとも思ったのですが、時間が経過したためか編集できず返信しかできなくなっていたため、控えました。
WordpressもSnow Monkeyもほぼインストールしたままのテスト環境で、プラグインもSnow Monkeyシリーズの他にはパスワード保護やWP Multibyte Patch程度しか入れていない状態です。特にこちらは優先度、重要度は低いため、そういう症状があるというご報告として終了したいと思います。
すばらしいプロダクトとしての今後ますますのご発展を応援しております。
ご対応いただき、ありがとうございました。♥ 0いいねをした人: 居ません -
投稿者投稿
