フォーラムへの返信
-
投稿者投稿
-
お疲れさまです。途中参加させていただいたので、最後にもちょいと参加させていただきます。笑
拝見するに「コンテンツ部分のコンテナーの余白を削除」が新設される、ということですので、それに伴い
– 「コンテンツ部分のコンテナーの余白を削除」が有効なとき、画像のサイズが画面幅より大きい場合は画像は全幅になる。
– 「コンテンツ部分のコンテナーの余白を削除」が無効なとき、現在の「全幅のときは画像も全幅」をやめたとすると、全幅にしたとしても画像は全幅にならない。
とすることで、hisanobuさんのご要望のイメージに近づくのかな、という感じですね。ただ、キタジマさんのおっしゃるようにPCとスマホでは横幅の違いが大きいため、「コンテンツ部分のコンテナーの余白を削除」しない場合にスマホ時に余白が残り、そのせいで画像の表示がかなり小さくなるといった弊害も起こるのかなという気もしますけども…。
個人的には、今の仕様で特に問題と感じていない上に、「コンテンツ部分のコンテナーの余白を削除」が新設されるのであれば、他のセクションとも揃ってバッチリね、くらいの感じで受けてとめています。
♥ 0Who liked: No userご返信ありがとうございます。
スライダーの動画を撮ってみましたので、ご確認いただけますでしょうか。
https://drive.google.com/file/d/1Af6WpKL4PFIw2KSKrIieknG3avsWZ_cs/view
再生スピードを50%にしていますので、より確認していただきやすいと思います。
全幅にした場合は目立ちにくくはなりますが、同じ状態になっているようです。
お手数ですが、よろしくお願いいたします。
♥ 0Who liked: No userアップデート作業、お疲れさまです。ありがとうございます。
Snow Monkey Blocks v19.4.0 にて、「コンテンツスライダー:ボックスシャドウが設定されているとき、スライドすると左側のシャドウが見切れてしまう不具合を修正」していただいたということで確認したところ、静止している際にはズレはないように見えるのですが、自動でも手動でもスライドが動いている間には、スライドの端が左右に若干(シャドウ分?)広がり静止すると幅が戻る、という風に見えています。
気になってしまう挙動のため、追加でご報告いたしました。お手すきの折にもご確認くださいませ。
♥ 0Who liked: No userキタジマさん
本件、アップデートいただいた際にバリエーション変換とボックスシャドウ表示の確認のみ行い、気付いておらず申し訳なかったです。
で、ですね、キタジマさん。
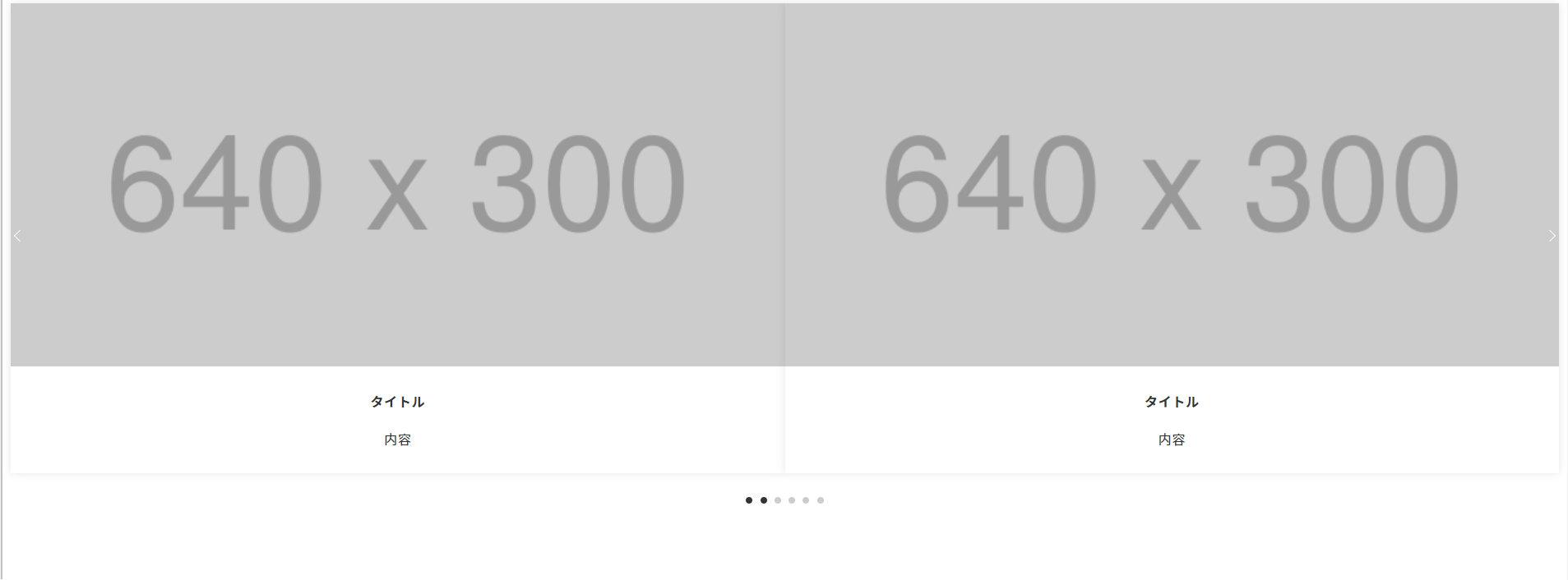
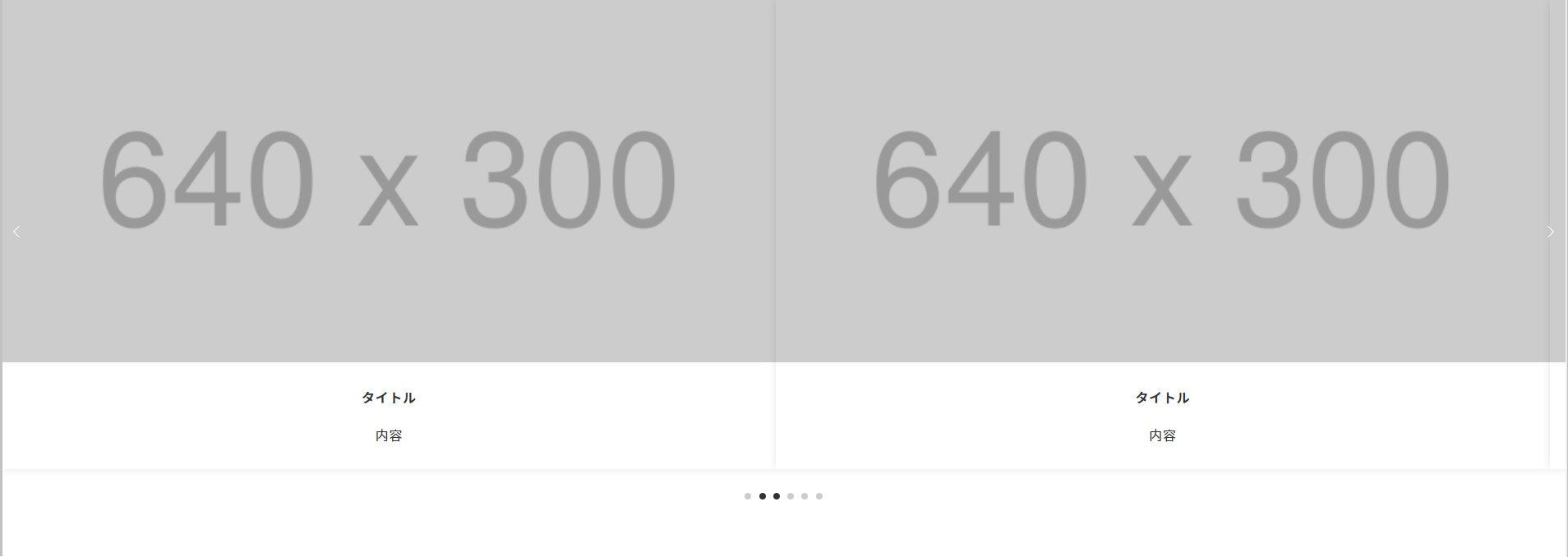
見落としがあってはいけないと、ほかに気になることはないかとチェックしていたところ、全幅にした際にスライドの最初と最後の段階で、左右に余白が生じることに気付きました。これは全幅にしなくても生じているのですが、全幅にしてみてハッキリ確認できた次第です。
スライドの最初と最後の段階時

スライドの途中の段階時

こちらも10px分のずれと関連することで、おそらくキタジマさんも気付かれてご対応いただけるかもと思ったのですが、念のため追加報告しておきます。
引き続きまして、よろしくお願いいたします。
♥ 0Who liked: No userhisanobuさん キタジマさん
本トピック、興味深く拝見していました。キタジマさんよりDiscordにてアナウンスがあったので、少し参加させていただきます。
幅の扱いと横側の配置に対する検討は、基本的にhisanobuさんとキタジマさんとのご協議の流れのままでよいように思っていますが、「ブロークングリッド」という名称であることからも、縦位置にした際に画像とコンテンツの配置を任意でずらせるようにはしておいた方がよいように感じます。
これまで、そういった表現になることが目的で用いていた場合に、縦位置時にずれることなくセンター配置のみにされてしまうと困る、という方は割と多いのではないかなと思いますので。
また縦側の配置についても、少し気になるところがあります。
画像とコンテンツの重なり具合を「+-0%」にしていても、SP時(タブレット表示とスマホ表示)には画像とコンテンツが重なってしまうので、「0」の場合はSP時でも重ならない方が指示どおりでよいのかなと思います。
ただ、これについては現時点で「メディアとテキスト」に縦位置にする設定がないことから、代替え案的に「ブロークングリッド」を用いることがある、という背景があってのことですので、「メディアとテキスト」に縦位置設定ができるようになると今のままでも気にならなくなるかもしれませんが…。
※「メディアとテキスト」の縦位置設定は、必要であれば改めて要望としてご相談しようと思います。以上です。長々とすみません。ご検討のほどお願いいたします!
2023年5月29日 10:37 PM 返信先: エディタ上で変更した、背景テキストの不透明度の値が –smb-section–background-text-opacity に渡されていない?ようです #124316すみません、私もちょうど背景テキストの不透明度のエラーに気がついたところだったので、便乗させていただきます。
背景テキストの不透明度の設定値が、0.1から0.9までは問題ないのですが、1にすると0.2になるようです。
.smb-section__background-text__text { opacity: var(--smb-section--background-text-opacity); } .smb-section { --smb-section--background-text-opacity: 0.2; }同じ意味合いのお話かと思いますが、ご確認いただけますと幸いです。よろしくお願いいたします。
キタジマさん
お世話になっております。本件について、実際に組み込んでいる中で気付いたことがあるので追記いたします。
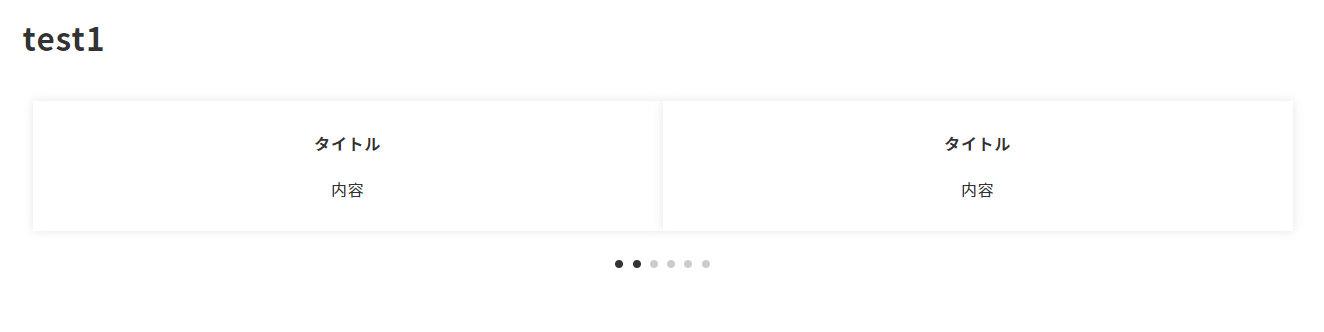
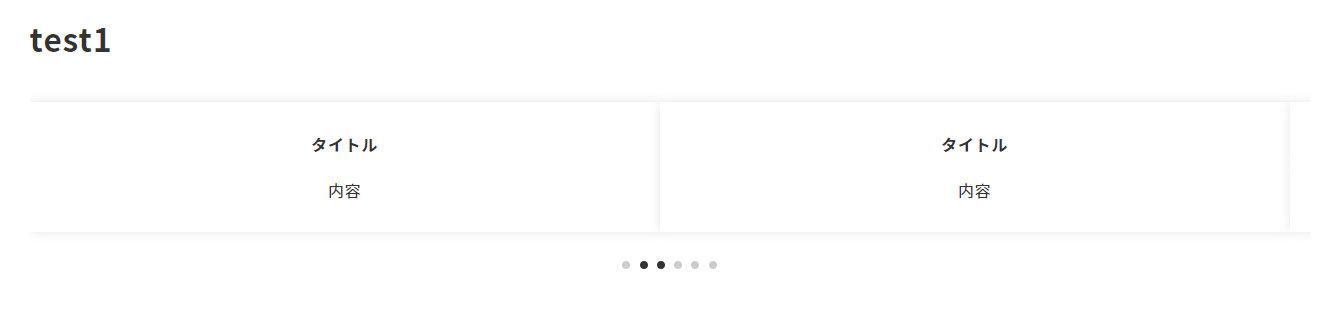
コンテンツスライダーのスライドを複数設定した状態で、次にスライドさせたり自動再生させたりすると、途中のスライドが全体が左に少しずれて表示されるようです。




サンプルのブロックを下記に示します。このコードはパネルの場合ですが、画像のみにしても同様の状態になりました。
お手すきの折にもご確認のほど、よろしくお願いいたします。
<!-- wp:snow-monkey-blocks/spider-contents-slider {"dots":true,"arrows":true,"interval":4,"duration":2,"lgSlidesToShow":2,"mdSlidesToShow":2,"canvasPadding":{"top":10,"bottom":10,"right":10,"left":10},"sliderClientIds":"[\u002209ef8a63-1b03-41b2-9474-e88097a2cd41\u0022,\u0022cba0c984-4e09-4c02-8447-c004e3d277ad\u0022,\u002238703ca1-424b-4204-9b01-33c6574a755e\u0022,\u002239ba472d-71cb-4cea-aa17-9b480b51cf2e\u0022,\u0022d5f94944-ec81-47e6-8e54-6c20553175d6\u0022,\u00225f736a39-d1b5-4bed-83d6-484394430e7d\u0022]"} --> <div class="wp-block-snow-monkey-blocks-spider-contents-slider smb-spider-slider smb-spider-contents-slider" data-fade="false" data-interval="4000" data-duration="2000" data-lg-slide-to-show="2" data-md-slide-to-show="2"> <div class="spider"> <div class="spider__canvas" style="padding: 10px;"> <!-- wp:snow-monkey-blocks/spider-contents-slider-item {"boxShadow":{"color":"#000000","opacity":0.1,"blur":10,"position":""}} --> <div class="wp-block-snow-monkey-blocks-spider-contents-slider-item spider__slide" style="--smb-spider-contents-slider--slide-border-radius: 0px; --smb-spider-contents-slider--slide-box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);" data-id="0"> <div class="smb-spider-contents-slider__item"> <!-- wp:snow-monkey-blocks/panels {"lg":1} --> <div class="wp-block-snow-monkey-blocks-panels smb-panels" data-image-padding="false"> <div class="c-row c-row--fill c-row--margin" data-columns="1" data-md-columns="1" data-lg-columns="1"> <!-- wp:snow-monkey-blocks/panels-item --> <div class="wp-block-snow-monkey-blocks-panels-item c-row__col"> <div class="smb-panels__item"> <div class="smb-panels__item__body"> <div class="smb-panels__item__title">タイトル</div> <div class="smb-panels__item__content">内容</div> </div> </div> </div> <!-- /wp:snow-monkey-blocks/panels-item --> </div> </div> <!-- /wp:snow-monkey-blocks/panels --> </div> </div> <!-- /wp:snow-monkey-blocks/spider-contents-slider-item --> <!-- wp:snow-monkey-blocks/spider-contents-slider-item {"boxShadow":{"color":"#000000","opacity":0.1,"blur":10,"position":""}} --> <div class="wp-block-snow-monkey-blocks-spider-contents-slider-item spider__slide" style="--smb-spider-contents-slider--slide-border-radius: 0px; --smb-spider-contents-slider--slide-box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);" data-id="1"> <div class="smb-spider-contents-slider__item"> <!-- wp:snow-monkey-blocks/panels {"lg":1} --> <div class="wp-block-snow-monkey-blocks-panels smb-panels" data-image-padding="false"> <div class="c-row c-row--fill c-row--margin" data-columns="1" data-md-columns="1" data-lg-columns="1"> <!-- wp:snow-monkey-blocks/panels-item --> <div class="wp-block-snow-monkey-blocks-panels-item c-row__col"> <div class="smb-panels__item"> <div class="smb-panels__item__body"> <div class="smb-panels__item__title">タイトル</div> <div class="smb-panels__item__content">内容</div> </div> </div> </div> <!-- /wp:snow-monkey-blocks/panels-item --> </div> </div> <!-- /wp:snow-monkey-blocks/panels --> </div> </div> <!-- /wp:snow-monkey-blocks/spider-contents-slider-item --> <!-- wp:snow-monkey-blocks/spider-contents-slider-item {"boxShadow":{"color":"#000000","opacity":0.1,"blur":10,"position":""}} --> <div class="wp-block-snow-monkey-blocks-spider-contents-slider-item spider__slide" style="--smb-spider-contents-slider--slide-border-radius: 0px; --smb-spider-contents-slider--slide-box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);" data-id="2"> <div class="smb-spider-contents-slider__item"> <!-- wp:snow-monkey-blocks/panels {"lg":1} --> <div class="wp-block-snow-monkey-blocks-panels smb-panels" data-image-padding="false"> <div class="c-row c-row--fill c-row--margin" data-columns="1" data-md-columns="1" data-lg-columns="1"> <!-- wp:snow-monkey-blocks/panels-item --> <div class="wp-block-snow-monkey-blocks-panels-item c-row__col"> <div class="smb-panels__item"> <div class="smb-panels__item__body"> <div class="smb-panels__item__title">タイトル</div> <div class="smb-panels__item__content">内容</div> </div> </div> </div> <!-- /wp:snow-monkey-blocks/panels-item --> </div> </div> <!-- /wp:snow-monkey-blocks/panels --> </div> </div> <!-- /wp:snow-monkey-blocks/spider-contents-slider-item --> <!-- wp:snow-monkey-blocks/spider-contents-slider-item {"boxShadow":{"color":"#000000","opacity":0.1,"blur":10,"position":""}} --> <div class="wp-block-snow-monkey-blocks-spider-contents-slider-item spider__slide" style="--smb-spider-contents-slider--slide-border-radius: 0px; --smb-spider-contents-slider--slide-box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);" data-id="3"> <div class="smb-spider-contents-slider__item"> <!-- wp:snow-monkey-blocks/panels {"lg":1} --> <div class="wp-block-snow-monkey-blocks-panels smb-panels" data-image-padding="false"> <div class="c-row c-row--fill c-row--margin" data-columns="1" data-md-columns="1" data-lg-columns="1"> <!-- wp:snow-monkey-blocks/panels-item --> <div class="wp-block-snow-monkey-blocks-panels-item c-row__col"> <div class="smb-panels__item"> <div class="smb-panels__item__body"> <div class="smb-panels__item__title">タイトル</div> <div class="smb-panels__item__content">内容</div> </div> </div> </div> <!-- /wp:snow-monkey-blocks/panels-item --> </div> </div> <!-- /wp:snow-monkey-blocks/panels --> </div> </div> <!-- /wp:snow-monkey-blocks/spider-contents-slider-item --> <!-- wp:snow-monkey-blocks/spider-contents-slider-item {"boxShadow":{"color":"#000000","opacity":0.1,"blur":10,"position":""}} --> <div class="wp-block-snow-monkey-blocks-spider-contents-slider-item spider__slide" style="--smb-spider-contents-slider--slide-border-radius: 0px; --smb-spider-contents-slider--slide-box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);" data-id="4"> <div class="smb-spider-contents-slider__item"> <!-- wp:snow-monkey-blocks/panels {"lg":1} --> <div class="wp-block-snow-monkey-blocks-panels smb-panels" data-image-padding="false"> <div class="c-row c-row--fill c-row--margin" data-columns="1" data-md-columns="1" data-lg-columns="1"> <!-- wp:snow-monkey-blocks/panels-item --> <div class="wp-block-snow-monkey-blocks-panels-item c-row__col"> <div class="smb-panels__item"> <div class="smb-panels__item__body"> <div class="smb-panels__item__title">タイトル</div> <div class="smb-panels__item__content">内容</div> </div> </div> </div> <!-- /wp:snow-monkey-blocks/panels-item --> </div> </div> <!-- /wp:snow-monkey-blocks/panels --> </div> </div> <!-- /wp:snow-monkey-blocks/spider-contents-slider-item --> <!-- wp:snow-monkey-blocks/spider-contents-slider-item {"boxShadow":{"color":"#000000","opacity":0.1,"blur":10,"position":""}} --> <div class="wp-block-snow-monkey-blocks-spider-contents-slider-item spider__slide" style="--smb-spider-contents-slider--slide-border-radius: 0px; --smb-spider-contents-slider--slide-box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);" data-id="5"> <div class="smb-spider-contents-slider__item"> <!-- wp:snow-monkey-blocks/panels {"lg":1} --> <div class="wp-block-snow-monkey-blocks-panels smb-panels" data-image-padding="false"> <div class="c-row c-row--fill c-row--margin" data-columns="1" data-md-columns="1" data-lg-columns="1"> <!-- wp:snow-monkey-blocks/panels-item --> <div class="wp-block-snow-monkey-blocks-panels-item c-row__col"> <div class="smb-panels__item"> <div class="smb-panels__item__body"> <div class="smb-panels__item__title">タイトル</div> <div class="smb-panels__item__content">内容</div> </div> </div> </div> <!-- /wp:snow-monkey-blocks/panels-item --> </div> </div> <!-- /wp:snow-monkey-blocks/panels --> </div> </div> <!-- /wp:snow-monkey-blocks/spider-contents-slider-item --> </div> <div class="spider__arrows"><button class="spider__arrow" data-direction="prev">Prev</button><button class="spider__arrow" data-direction="next">Next</button></div> </div> <div class="spider__dots"><button class="spider__dot" data-id="0">0</button><button class="spider__dot" data-id="1">1</button><button class="spider__dot" data-id="2">2</button><button class="spider__dot" data-id="3">3</button><button class="spider__dot" data-id="4">4</button><button class="spider__dot" data-id="5">5</button></div> </div> <!-- /wp:snow-monkey-blocks/spider-contents-slider -->北山さん キタジマさん
この件、コード、CSS等は関係なくて、大きめのロゴを設定しているからではないかな?と思ったのですが、いかがでしょうか。
画像からもロゴを設定されているようですので、私の方でも試したところ、大きめのロゴで似たようになりました。大きめのロゴあり

ロゴなし

なお、最初に上げられていたコードは、特になにもしていない私の環境でも確認できていますので、特に関係ないように思います。
<style type="text/css" media="screen"> html { margin-top: 32px !important; } @media screen and ( max-width: 782px ) { html { margin-top: 46px !important; } } </style>ロゴのサイズを見直したり、削除したりしても変化がないか、ご確認いただければと思います。
-
投稿者投稿
