フォーラムへの返信
-
投稿者投稿
-
「投稿ページテンプレートを変更できません。」は、ちょっとわからないですねw
Xserverの設定を変更されていませんか?
Xserverのキャッシュはオフになっていましたか?認識の確認です。再現したいのは、3カラムでしょうか?
テンプレートの1カラムとはサイドバーがないことです。
中のブロックを1カラムにしたい場合は、以下の方法でできると思います。
 ♥ 0いいねをした人: 居ません
♥ 0いいねをした人: 居ませんこれまで色々なレンタルサーバで構築しましたが「投稿ページテンプレートを変更できません。」という表示を見たことがございません!
他のプラグインや、カスタマイズで思い当たる節はございませんでしょうか!?
♥ 0いいねをした人: 居ません■bbPressの日本語記事が見つからなかったのでフックメモ残し
bbp_template_before_single_forum
フォーラムページのコンテンツが表示される直前に実行されるフックです。フォーラムのメインコンテンツエリアの開始部分にコンテンツを追加する場合に便利です。bbp_template_before_single_topic
トピックページのコンテンツが表示される直前に実行されるフックです。トピックのメインコンテンツエリアの開始部分にカスタムコンテンツを追加する場合に使用できます。bbp_theme_before_forum_titleとbbp_theme_after_forum_title
これらのフックは、フォーラムのタイトルの直前と直後に実行されます。bbp_theme_before_forum_title はタイトルの直前、bbp_theme_after_forum_title はタイトルの直後にカスタムコンテンツを追加するのに適しています。bbp_theme_before_topic_titleとbbp_theme_after_topic_title
トピックのタイトルの直前と直後に実行されるフックです。フォーラムのタイトルのフックと同様に、これらはトピックタイトルの前後にコンテンツを追加するのに使えます。♥ 0いいねをした人: 居ません■bbPressフォーラムページ、任意の位置に固定ページコンテンツを入れる方法
をアレンジして表示しています。
//固定ページをbbPressの任意の位置にコンテンツを入れる方法 //以下のアレンジ //サイドバーありレイアウトのときに、2つのカラムの上に1カラムのコンテンツを入れる方法 add_action( 'bbp_template_before_single_forum', function() { // 特定のフォーラムID $specific_forum_id = 1597; // 現在のフォーラムIDを取得 $current_forum_id = bbp_get_forum_id(); // 特定のフォーラムの場合のみ処理を実行 if ($current_forum_id == $specific_forum_id) { $new_query = new \WP_Query( [ 'pagename' => 'mr-content', 'post_type' => 'page', 'post_status' => [ 'publish', 'draft' ], 'posts_per_page' => 1, ] ); if ( ! $new_query->have_posts() ) { return; } $new_query->the_post(); ?> <div class="p-entry-content" id="front-page-top-content"> <?php the_content(); ?> </div> <?php wp_reset_postdata(); } } );♥ 0いいねをした人: 居ません■投稿者権限にカテゴリーとタグの編集権限を付与する
※サイトのセキュリティに影響を与える可能性があるため、慎重に行う必要があります。//投稿者権限にカテゴリーとタグの編集権限を付与する function add_category_tag_caps_to_author() { $role = get_role('author'); $role->add_cap('manage_categories'); $role->add_cap('manage_tags'); } add_action('admin_init', 'add_category_tag_caps_to_author');`
♥ 0いいねをした人: 居ません■カテゴリーごとにアーカイブページのアーカイブ設定→ページレイアウトを変更する
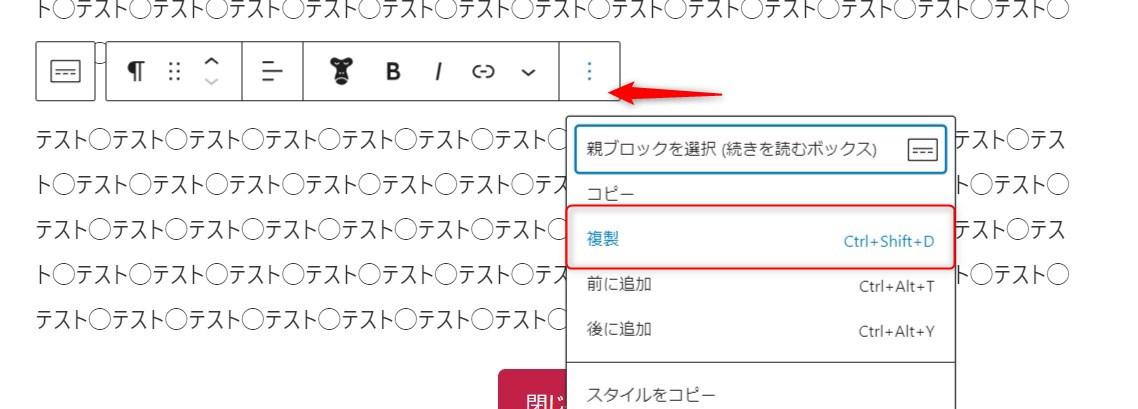
add_filter( 'theme_mod_archive-post-layout', function( $mod ) { // xxx カテゴリーのときは左サイドバー if ( is_category( 'xxx' ) ) { return 'left-sidebar'; } // それ以外の場合はカスタマイザーで設定したレイアウトのままにする return $mod; }, 11 );♥ 0いいねをした人: 居ません『続きを読むボックス』を選択して、複製で設置いたしました。
確かに、「1つ1つ続きを読むボックスを挿入する」ですと、別々の動作になりました!
 ♥ 0いいねをした人: 居ません
♥ 0いいねをした人: 居ません■bogoを利用した日本語とその他の処理を分ける方法
メニューおよびドロワーサブメニューも変更したい場合add_filter( 'wp_nav_menu_args', function( $args ) { $current_language = get_locale(); if ( 'en' == $current_language || 'en_US' == $current_language ) { // global-nav, drop-nav, または drawer-nav の場合のメニュー変更 if ('global-nav' === $args['theme_location'] || 'drop-nav' === $args['theme_location'] || 'drawer-nav' === $args['theme_location']) { $args['menu'] = 'en'; // メニュー管理画面で入力した名前 } // ドロワーサブナビゲーション(モバイル用) の場合のメニュー変更 if ('drawer-sub-nav' === $args['theme_location'] ) { $args['menu'] = 'en-sub'; // メニュー管理画面で入力した名前 } } return $args; } );■Snow Monkey Formsの初期値にログイン情報を設定する
//Snow Monkey Formsの初期値を設定する add_filter( 'snow_monkey_forms/control/attributes', function( $attributes ) { // 現在ログインしているユーザーの情報を取得 $current_user = wp_get_current_user(); // fullnameの場合、ユーザーの表示名を初期値として設定 if ( isset( $attributes['name'] ) && 'fullname' === $attributes['name'] && $current_user->display_name ) { $attributes['value'] = $current_user->display_name; } // emailの場合、ユーザーのメールアドレスを初期値として設定 if ( isset( $attributes['name'] ) && 'email' === $attributes['name'] && $current_user->user_email ) { $attributes['value'] = $current_user->user_email; } // seminar-nameの場合、タイトルを初期値として設定 if ( isset( $attributes['name'] ) && 'seminar-name' === $attributes['name'] ) { $title = get_the_title(); if ( $title ) { $attributes['value'] = $title; } } return $attributes; } );♥ 0いいねをした人: 居ません■言語ごとにロゴの差し替え
//bogo ロゴの差し替え add_filter( 'get_custom_logo', function( $html ) { $current_language = get_locale(); if ( 'en' == $current_language || 'en_US' == $current_language ) { $html = preg_replace( '|<img .+? />|', '<img class="custom-logo" src="" />', // 表示したい img タグ $html ); } return $html; } );♥ 0いいねをした人: 居ません■言語ごとにメニューの差し替え※ ドロップナビゲーション(PC用) も変更したい場合
// メニューの差し替え add_filter( 'wp_nav_menu_args', function( $args ) { $current_language = get_locale(); if ( 'en' == $current_language || 'en_US' == $current_language ) { // global-navまたはdrop-navの場合のメニュー変更 if ('global-nav' === $args['theme_location'] || 'drop-nav' === $args['theme_location']) { $args['menu'] = 'en'; // メニュー管理画面で入力した名前 } } return $args; } );♥ 0いいねをした人: 居ません -
投稿者投稿