フォーラムへの返信
-
投稿者投稿
-
■言語ごとにメニューの差し替え
// メニューの差し替え add_filter( 'wp_nav_menu_args', function( $args ) { $current_language = get_locale(); if ( 'en' == $current_language || 'en_US' == $current_language ) { if ('global-nav' === $args['theme_location']) { // どのナビゲーションを差し替えるか $args['menu'] = 'en'; // メニュー管理画面で入力した名前 } } return $args; } );こちらのサイトを参考にさせていただきました。
■bogoを利用した日本語とその他の処理を分ける方法
add_action( 'snow_monkey_prepend_contents', function() { $current_language = get_locale(); if ( 'ja' == $current_language || 'ja_JP' == $current_language ) { // 日本語の時の処理 ?> 日本語で表示したい HTML 文字列 <?php } else { // それ以外の言語の時の処理 ?> 他の言語で表示したい HTML 文字列 <?php } } );♥ 0Who liked: No userこんにちは!
manaさんはcssを変更して、カスタマイズしたことはございますでしょうか。
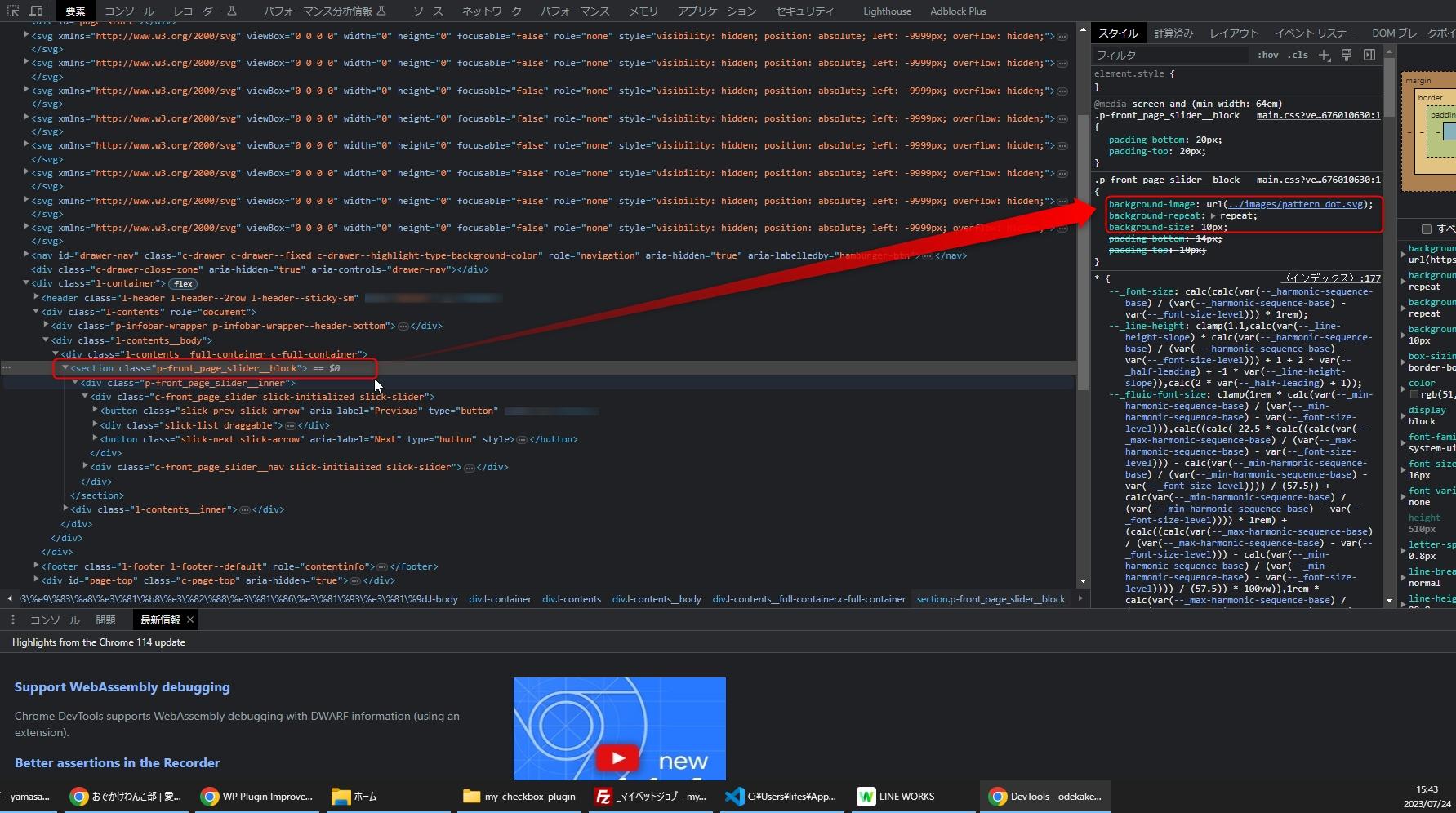
参考サイトChromeのデベロッパーツールでみるとコードを検証することができます。
(画像を参考にしてください。)

デベロッパーツールの詳しい説明は検索すると沢山みつかると思います。
参考にこちらをご案内します。そして、自分のサイトで参考のCSSを元に、再現ができるか試します。
ダッシュボード ⇒ 外観 ⇒ カスタマイズ ⇒ 追加CSSにコードを貼り付ける。♥ 0Who liked: No userありがとうございます!反映されました。
可能であれば自分でやろうと少しずつやっていましたが、結果的に難しかったです。
本当にありがとうございます!ピックアップスライダーを使う場合、カテゴリーを表示されたい人もいらっしゃると思います!(おすすめはしないという事ですが)
♥ 0Who liked: No user↑上記間違いでした。すみません。
ログは同じ内容が出力されておりました。ので、フックは通っておりました。add_filter( 'render_block_snow-monkey-blocks/spider-pickup-slider', function( $block_content, $block ) { // デバッグ情報をログに出力 error_log( 'Block content before modification: ' . $block_content ); // 以下は、カテゴリー名をブロックコンテンツの前に追加する $post_id = get_the_ID(); $categories = get_the_category( $post_id ); if ( ! empty( $categories ) ) { $category_names = array_map( function( $category ) { return $category->name; }, $categories ); $category_string = implode( ', ', $category_names ); $block_content = '<div class="my-custom-category">' . $category_string . '</div>' . $block_content; } // デバッグ情報をログに出力 error_log( 'Block content after modification: ' . $block_content ); return $block_content; }, 10, 2 );♥ 0Who liked: No userinc2734_wp_awesome_widgets_render_widgetなのか♥ 0Who liked: No user記録として残してるのでスルーしてください笑
♥ 0Who liked: No user以下のフィルターフックでは再現できませんでした。
add_filter( 'render_block_snow-monkey-blocks/spider-pickup-slider', function( $block_content, $block ) { // デバッグ情報をログに出力 error_log( 'Block content before modification: ' . $block_content ); // 以下は、カテゴリー名をブロックコンテンツの前に追加する $post_id = get_the_ID(); $categories = get_the_category( $post_id ); if ( ! empty( $categories ) ) { $category_names = array_map( function( $category ) { return $category->name; }, $categories ); $category_string = implode( ', ', $category_names ); $block_content = '<div class="my-custom-category">' . $category_string . '</div>' . $block_content; } // デバッグ情報をログに出力 error_log( 'Block content after modification: ' . $block_content ); return $block_content; }, 10, 2 );♥ 0Who liked: No user更新が頻繁なんです!
ありがとうございます!!調べてみます。
♥ 0Who liked: No userありがとうございます!
すみません、cssでは再現できないのではと思い込みで進めておりました。
教えていただいたcssで再現できました。
♥ 0Who liked: No userいただいた情報をもとに、条件分岐処理で固定ページのみに表示されることができましたが他ページでのエラーが表示され上手くいきませんでした。
原因特定を試みましたが、条件多くなってしまい特定できませんでした。
そこで、他プラグインを探しWP ULike で読了管理をすることにいたしました。
アドバイス等いただきありがとうございました。
♥ 0Who liked: No userごめんなさい、こちら内容は要望のカテゴリーだったかもしれません。
♥ 0Who liked: No user -
投稿者投稿