フォーラムへの返信
-
投稿者投稿
-
お手数おかけします!
♥ 0Who liked: No user左様です。変化ありません。
このページの題名を編集しているので変わりますのでお願いします。
♥ 0Who liked: No user早速のお返事ありがとうございます。
キャッシュ系のプラグインは削除しています。分かる範囲のページキャッシュ、Googlechromeのキャッシュは削除したのですが改善しません。
よろしくお願い申し上げます。
プラグインはこれだけ入っています。
Add Quick Media Code
AddQuicktag
Advanced Rich Text Tools for Gutenberg
Akismet Anti-Spam (アンチスパム)
ARVE Advanced Responsive Video Embedder
Awesome MW WP Form Styles
Batch Cat
Biz Calendar
Biz Calendar Mon Start
Broken Link Checker
Category Order and Taxonomy Terms Order
Classic Editor
Contact Form 7
Google Analytics Dashboard for WP (GADWP)
Head, Footer and Post Injections
Invisible reCaptcha
Google Invisible reCaptcha for WordPress.
Jetpack by WordPress.com
Media Library Assistant
MW WP Form
MW WP Form reCAPTCHA
One Click Close Comments
Replace Protected Password
Rinker
Search Regex
Shortcake (Shortcode UI)
Shortcodes Ultimate
Simple Local Avatars
Simple Ruby
Site Kit by Google
Snow Monkey Blocks
Snow Monkey Diet
Snow Monkey Editor
Snow Monkey Forms
Snow Monkey Heading Widget Area
Snow Monkey Member Post
Stop-Jetpack-OGP
VaultPress
WebSub/PubSubHubbub
WordPress Ping Optimizer
WordPress インポートツール
WP CSV Exporter
WP Multibyte Patch
ウィジェットのロジック
小又接骨院専用プラグイン♥ 0Who liked: No user返事遅くなり申し訳ありません。
無事、直りました。ありがとうございます。
♥ 1Who liked: No userお世話になります。
直りました。ありがとうございます。
130pxは調整してみます。
♥ 0Who liked: No user早速のお返事、誠にありがとうございます。
挙動がおかしいときはキャッシュを削除するように習い、そうしていたのですが、Googlechromeやsafariのキャッシュも削除したのに変化なかったので何でだろうと思っていました。
最近、プラグインWP Fastest Cacheをインストールして、キャッシュを削除したら直りました。
ありがとうございました。
♥ 1Who liked: No userいつもお世話になります。
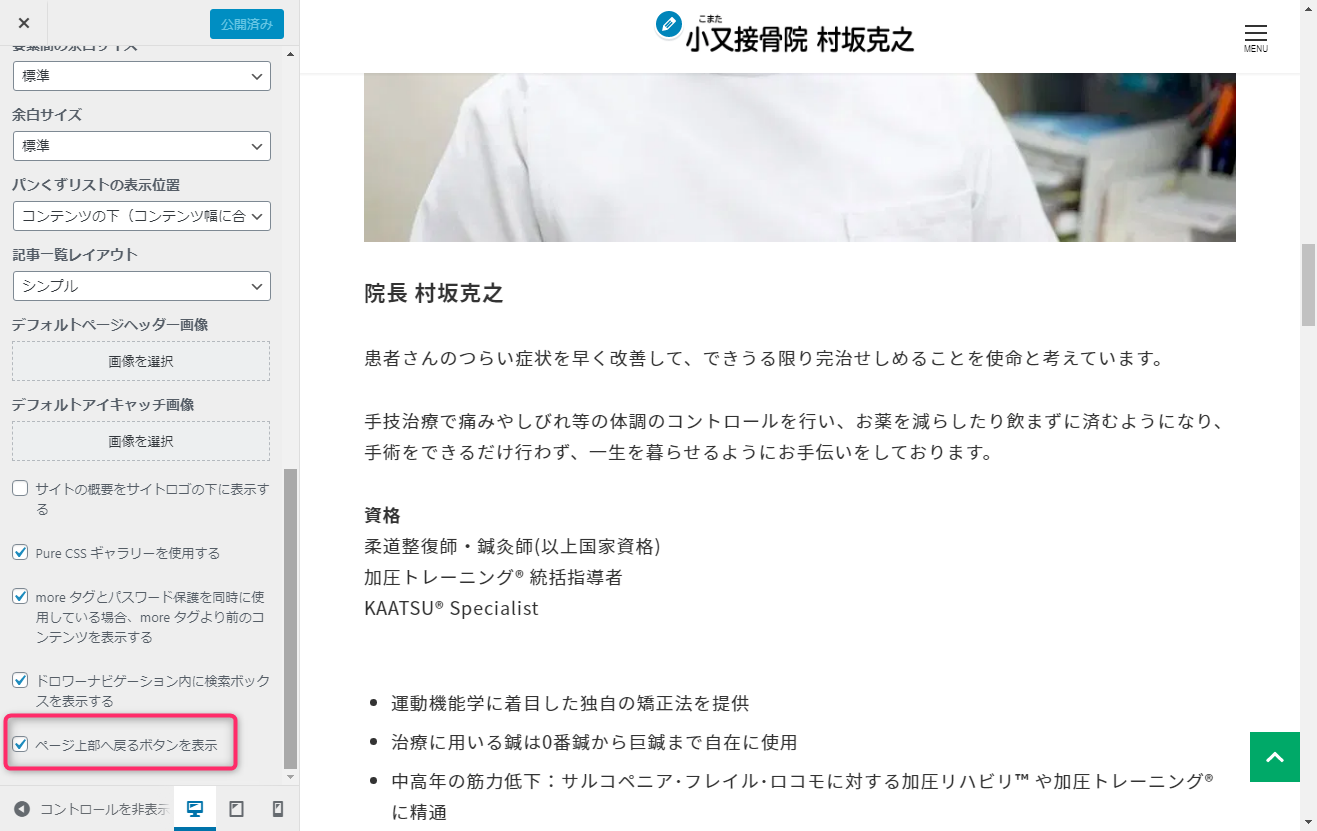
ページ上部へ戻るボタンを表示にチェックは入っています。
こちらでは、PCからは戻るボダン出ています。
 ♥ 0Who liked: No user
♥ 0Who liked: No userおはようございます。
設置して頂いた方に連絡が付きましたので、修正できることになりました。
ありがとうございました。
♥ 1Who liked: No user早速のお返事ありがとうございます。
設置して頂いた方に伺ってみます。
♥ 1Who liked: No userおはようございます。
早速のお返事、誠にありがとうございます。
コードを My Snow Monkey に貼り付けたら直りました。
ありがとうございます。
門外漢からすると、いつも凄いなと感心しきりです!
今後ともよろしくお願い申し上げます。
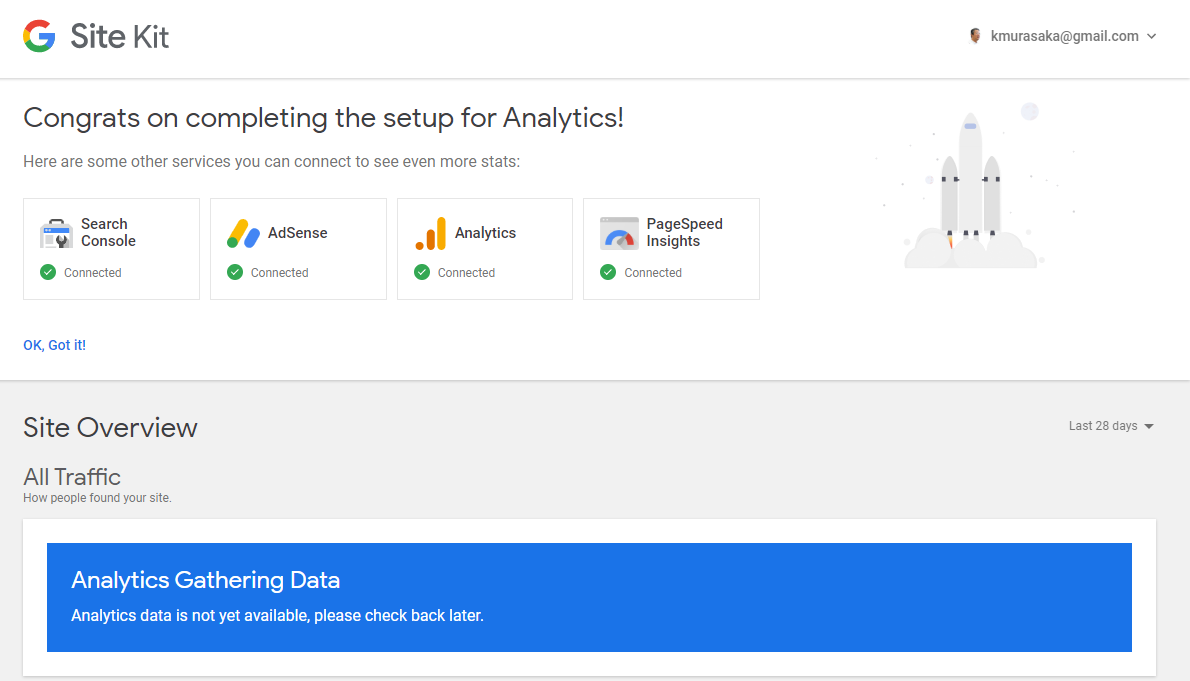
♥ 1Who liked: No userご指示のように、
「カスタマイザー → SEO → Google Analytics → トラッキング ID に値が入力されていないか確認してみてください。入っている場合は消して保存したあと、SiteKit を設定してみてください。」
トラッキング ID に値が入力してあったので消して、SiteKitで再び、 ACTIVATIONしたら認識しました。
ありがとうございます。
 ♥ 1Who liked: No user
♥ 1Who liked: No userYamasaki Daisuke さん、ありがとうございます。
なるほど!そのような仕組みなんですね。勉強になります。
♥ 0Who liked: No user早速のお返事ありがとうございます。
直りました!
今、ざっと見たところ記事の文字列のみ色が変わっています。
♥ 0Who liked: No user早速のお返事ありがとうございます。只今、右クリックを可能にしました。
直りました。うれしいです!感謝申し上げます。
「CSSの場合、右クリック→検証で確認することができます!!」仕組みは聞いていましたが、今回で、このように見るとの事大変勉強になります。
ありがとうございます。
 ♥ 0Who liked: No user
♥ 0Who liked: No userカスタマイザ-から設定をやりなおし、一旦正常になりましたが、又同じようになり、今までの追加CSSを全部削除したら直りました。
そこに原因があると思われますので、探ってみます。
ありがとうございました。
♥ 0Who liked: No user -
投稿者投稿
