フォーラムへの返信
-
投稿者投稿
-
2021年1月4日 5:34 PM 返信先: セクションの背景色を設定し、「上・下の仕切り設定」と「上・下の背景位置」を併用した場合に、編集画面では反映されるが、実際のページでは背景色が消える。 #64752
あれ???
下記のトピックと同じ感じかもしれません。被っていたら申し訳ないです・・・
♥ 0Who liked: No user早速の対応ありがとうございます!
2サイトとも更新して確認したところ、きちんと動作しました!
問題なしです〜ありがとうございました!
トピック閉じておきます。♥ 1Who liked: No user正式バージョンにもアップデートして確認しました!
早速使っていきます。WP5.6対応、お疲れ様でした!
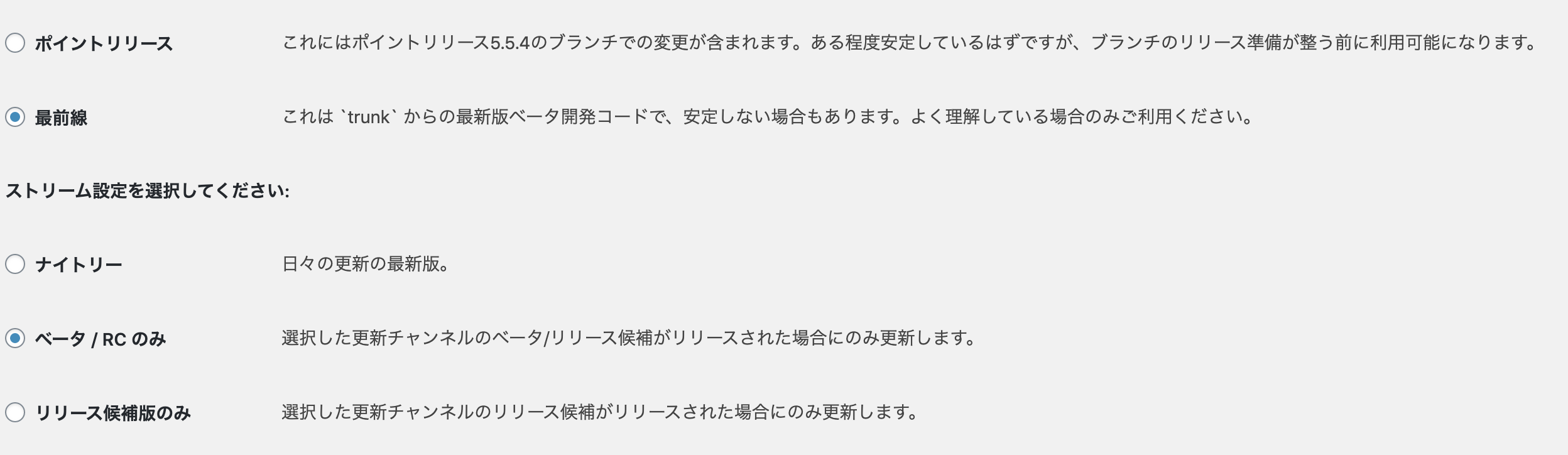
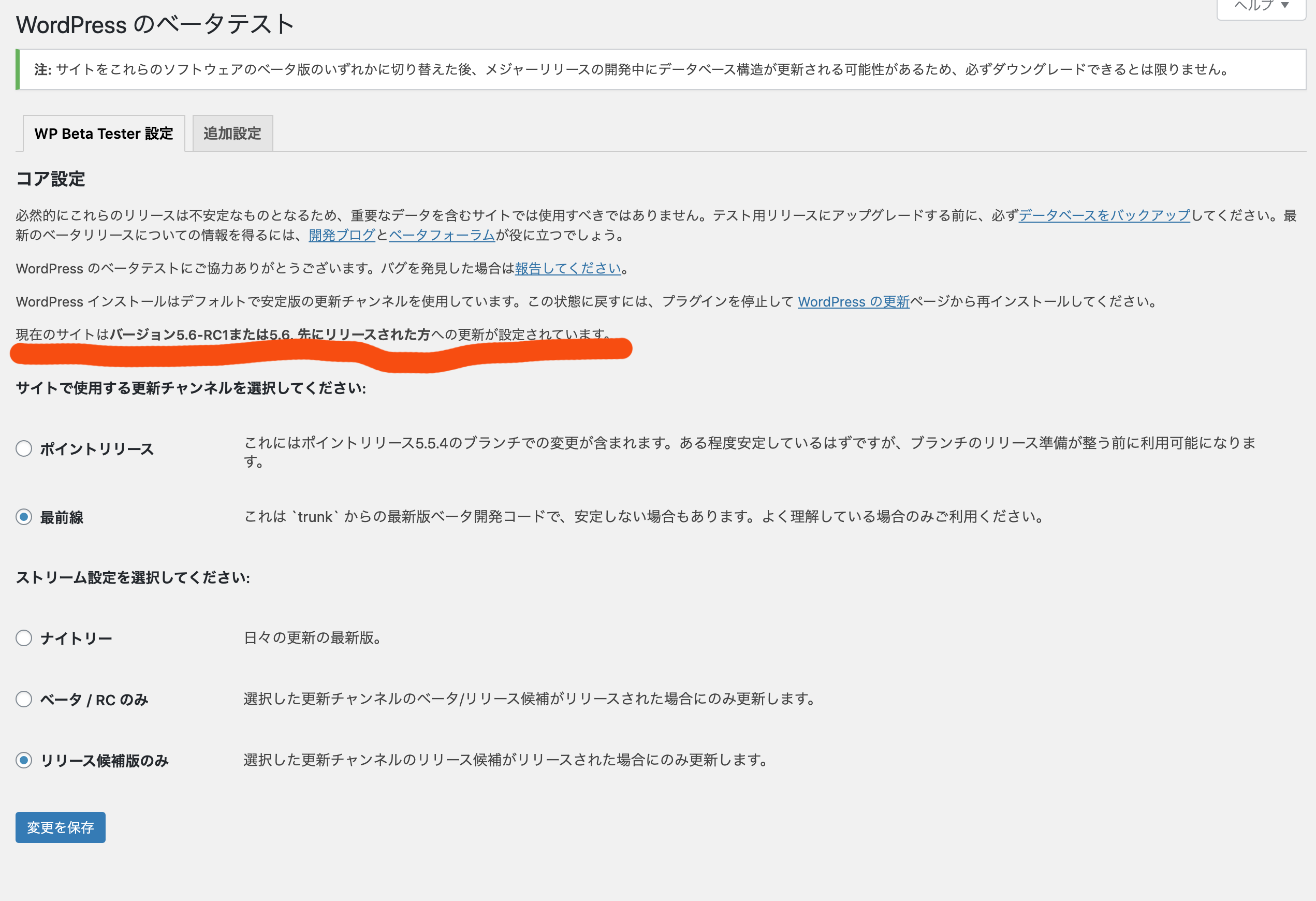
このトピックは解決したので閉じておきます〜♥ 1Who liked: No userプラグインの設定を、下記のように「ベータ / RC」のみにして更新したら、


WordPressダッシュボードの下部の表示が次のようになり、

不具合もなおりました!
設定ミスでお手間をかけてしまい申し訳ありませんでした〜。
ありがとうございました。トピックは閉じておきますね!
♥ 1Who liked: No usereditor.js の URL が表示されると思うのですが、もし表示されるようなら教えてください!
http://xxx.local/wp-content/plugins/snow-momkey-blocks/dist/block/list/editor.js?ver=1607306414:1になってます〜
ちなみに Snow Moneky Blocks を使っていないページ(コアの段落ブロックだけ)はページは編集画面が開けました。
そして、試しにそのページに Snow Moneky Blocks のアコーディオンブロックを配置して保存したあと、再度編集ページを開くと真っ白になりました・・・(ブロックを配置した瞬間、エラーが出てブロックは表示はされませんが・・・)
♥ 0Who liked: No user@rfcさん
こちら、結局カラムがスマホで1列表示になることに変わりはないので・・・。
なるほど。確かにそうですね。
あまりプラグインを増やしたくはないかもしれませんが、SnowMonkeyに必要な機能が実装されるまでの間、一時的に下記のようなプラグインで代用してみるのはどうでしょうか。
Gutenberg BlocksプラグインのAdvanced Columnsブロック
ブロックの設定のところで、「Stack on」というところを「なし」にしておけば、デバイスサイズが変わってもカラム数が変わりません。
この機能のためだけに、プラグインを追加するのは微妙かもしれませんが・・・
♥ 0Who liked: No user.p-follow-box__figure:after の background-color と opacity を上書きしてみてください。
できました!ありがとうございます!
デフォルトだとちょっと暗すぎないかな?と思っているのですがどうですかね?
そうですね〜。単体だと気にならないのですが、その下に表示される前後の投稿と並ぶと、ちょっと暗いかな?と思っておりました。

下記のような感じで、合わせてしまっても良いかもですね。シンプルで統一感もありますし。

フォローボックスを強調したいのであれば現状でも良いと思いますが、それこそCSSで調整できますので・・・
♥ 0Who liked: No userお使いの WordPress は開発版 (5.5.3) です。になってますね。5.6になってないのですかね^^;
プラグインで、下記のように書かれているので、5.6の設定になっているのとばかり思っていましたが・・・
 ♥ 0Who liked: No user
♥ 0Who liked: No user返信遅くなりました!
機能追加していただき、ありがとうございます。テストサイトで試してみたところ、いい感じで設定できました。フックでタイトルなどの文字情報も変更してみましたが、問題ありませんでした!
このままで使えそうです!ありがとうございます!

1点だけ質問です。(特に急ぎません)
サイトの雰囲気に合わせて、背景画像のマスクの色や透明度を変更したい場合は、追加CSSに記述する感じで対応可能でしょうか?デベロッパーツールでCSS見ていると
.p-follow-box__innerで文字色は変更できそうだったのですが、画像の部分の変更方法が見つけられませんでした・・・。.p-follow-box__inner { color: #454545; }♥ 0Who liked: No userよこから失礼します。
@rfcさん
もし急ぎであれば、とりあえず、Snow Monkey Editer のブラウザサイズによるブロック非表示機能を使ってはいかかでしょうか。
PC表示のカラムブロックをつくり、PCだけ表示するように設定 → 複製する
→ タブレット用に変更して、タブレットサイズだけ表示するように設定 → 複製する
→ スマホ用に変更して、スマホサイズだけ表示するように設定という感じです。
内容変更するときに全サイズで変更しないといけないので、面倒&修正もれとかあるかもですが・・・。設定自体は簡単なので便利ですよ。@キタジマさん
項目ブロックとパネルブロックに中身を自由に入れられる子ブロックを追加しようと考えています。
これは嬉しいです!表現の幅が広がるので、とても楽しみです。
♥ 4Who liked: No userWP5.6!WordPressも進化が早くて対応が大変ですね・・・
いつでも良いタイミングでよいので検討いただけたら嬉しいです!気長にお待ちしております〜
♥ 0Who liked: No user置き換えとなると使っている方に影響が大きいので、やるとしたら追加になるかと思います。
確かにそうですよね。大変失礼いたしました!
参考例のURL、他テーマの公式デモになってしまいますが、こちらです。
♥ 0Who liked: No userPC 画像がスマホにも反映されるようになるか確認されてみてください!
確認しました!私のサイトでは、無事反映されています。
ありがとうございましたー!♥ 1Who liked: No userPC だけ画像を設定したときに、いままではタブレットでもスマホでも画像がでていたのにってことですよね。
あっ!なるほど。
タブレット、スマホに別の画像を設定してないと「なし」なっちゃてるんですね・・・!画像繰り返し設定を追加した後からだと思います。見直してみます…!
出し分けることもありますが、どのデバイスでも同じ画像を使うことも多いので、PCのみ設定されている場合はデフォルト画像として全デバイスに反映されると嬉しいかもです〜
♥ 2Who liked: No user横から失礼いたします。
同様の状況になっており、フォーラムに書き込もうと思っていたところでした。
どのタイミングなのかはわかりませんが、最近のアップデートのどこかだと思います。(Snow Monkey関連バージョン)
Snow Monkey 11.0.6
Snow Monkey Blocks 9.2.0(スマホ環境)
iPhone 6
iOS 12.4.8
safari該当のセクションだけのテストページを作ったので、ご確認ください。
よろしくお願いいたします!
♥ 2Who liked: No user -
投稿者投稿