フォーラムへの返信
-
投稿者投稿
-
横から失礼します。
実はこれ、私もやりたいと思っていまして、
任意の固定ページを作成した上で、カテゴリ一覧ページから固定ページに301リダイレクトしようかと考えていました。しかし、そうするとパンくずとかも全部リダイレクトの状態になるし、ブロックで作った新着一覧は指定した数しか表示できない(ページャーがない)ので過去記事にさかのぼれなくて、微妙だしなぁと考えていたところでした。
ちなみに、私がやりたいことは2点です。
(1)カテゴリ一覧ページを通常の投稿のようにブロックで編集したい。
具体的にはそのカテゴリ内のおすすめ記事や説明を分かりやすく表示したい。単なる一覧ではなく動線を整えつつ、カテゴリ一覧ページをSEO対策したい。これはKobayashi Toruさんと同様だと思います。(2)カテゴリ一覧ページのタイトルを編集したい
Kobayashi Toru さんが参考にあげているサイトもそうのなですが、カテゴリ名を「家電」としていますがカテゴリ一覧ページのタイトルは「おすすめの家電レビュー」となっています。
アーカイブ一覧にラベルなどに表示されるにはシンプルにカテゴリ名のままで表示して、カテゴリ一覧ページはタイトルに「おすすめ」・「レビュー」などのキーワードを追加することでカテゴリページのSEO対策をしたいという意図です。そこでご提案なのですが、SnowMonkeyの思想に合致するならば、
カスタマイザーの中に記入があれば置き換える設定項目を用意するのはいかがでしょうか?(技術的に可能かどうかは理解していませんが・・・)具体的には、
カテゴリー一覧ページを開いた状態で、
カスタマイザー → デザイン → 「〇〇〇」カテゴリーページ設定
の設定項目に次の項目を作るというのはどうでしょうか?
(1)カテゴリ説明を置き換える固定ページURL記入欄
※固定ページはカテゴリ一覧ページに自動的にリダイレクトされるようにする
(2)カテゴリ一覧ページの置き換えるタイトル記入欄こうすれば、任意の固定ページを作成して設定すれば反映されるし、固定ページをメンテすれば内容変更もできるので、とても便利だと感じます。
技術的に理解していない状態でのご提案ですが、難しいでしょうか。
♥ 0Who liked: No userCSS追記したら良い感じになりました!
ありがとうございました。v7 からはそのデザインになるように変更をいれようと思います。
これは助かります。ありがとうございます!
v7が正式リリースされたら、カスタマイズのCSSを外して運用させてもらいます〜♥ 0Who liked: No userSnow Monkey Blocks v3.5.3への早速の更新、ありがとうございました。
エディターでもばっちり表示できてます。
これでより便利になりました!
ありがとうございました〜♥ 0Who liked: No user・親カテゴリー(0件)
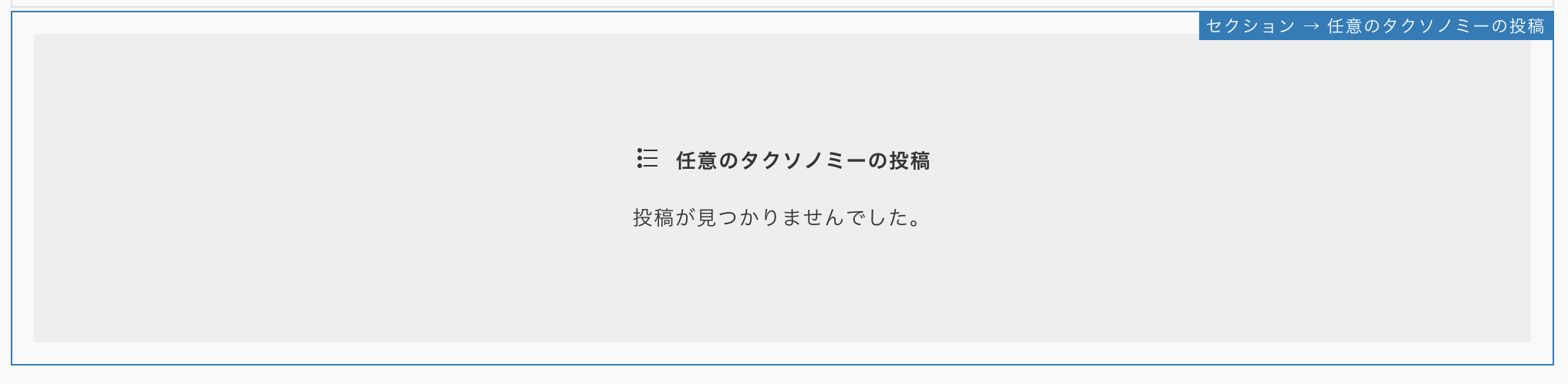
・子カテゴリー(1件)という状態で、「親カテゴリー」を選択してテストしているのですが、エディター上では「投稿が見つかりませんでした」と表示され、実際の画面ではちゃんと1件表示されました。エディター上で「見つかりません」になるのはバグなので直さなきゃなと思うのですが、実際の画面上でも表示されない感じでしょうか?
すみません、返信のチェックがもれていました。
本日Snow Monkey Blocks v3.5.2 への更新のお知らせを受けて、更新しました。結果ですが、
親カテゴリーがゼロだと、エディター上では「投稿がありません」となり、実際の画面ではきちんと表示されています。(1記事だけ、親カテゴリーも合わせて選択しておくとエディター上でも表示されます)以前は実際の画面でも表示されていませんでした。

ただ今回は、
・[任意のタクソノミー] 親カテゴリーを選択したとき、エディター上で「投稿がありません」と表示されることがある不具合を修正。
というアップデートだったので、エディター上で「投稿がありません」となる状態はなおってない状態です。ブロックを作り直しても同じです。
実際の画面では表示されるので問題はないですが、一応ご報告まで。
♥ 0Who liked: No userできましたー!ありがとうございます!!
クロームの検証で見つけた関連してそうなクラス名を足してみたりはしたのですが、消すという発想がなかったです・・・
最近の投稿ブロックにID指定ができるようになったはすごく便利です。
セクションの中に入れることで背景色を簡単に変えられるので、配置の自由度が増しました!今回もサポートありがとうございました!
♥ 0Who liked: No user本番環境を崩れた状態にしておきたくないので、仮でテスト用に固定ページを作りました。
先に書いたコードの状態です。
よろしくお願いいたします。♥ 0Who liked: No userすいません、うまくいかなかったので一旦ウィジットにもどしてしまいました・・・。
実際書いたコードは下記ですが、書き方は合ってそうでしょうか?
【function.php】
// ID 番号(HTMLアンカー)が pickup の最近の投稿ブロックが表示する記事の条件を変更する // pickup タグ + ランダム + 4件 // PCでは最後の1件を非表示にして 、PCでは3件表示、スマホ等では4件表示してレイアウトを調整するようにCSSで指定する add_filter( 'snow_monkey_recent_posts_widget_args_pickup', function( $query_args ) { $query_args['tag'] = 'pickup'; $query_args['posts_per_page'] = 4; $query_args['orderby'] = 'rand'; return $query_args; } );【CSS】
/**SNOWMONKEY最新の投稿ブロックのID(HTMLアンカー)がpickupの場合(今回はPICKUP部分) */ /* PC では最後の1個を消す */ /* 特定IDのウィジェットにだけ適用するため id セレクタ(#snow_monkey_blocks_recent_posts-pickup)を指定した */ @media (min-width: 64em) { #snow_monkey_blocks_recent_posts-pickup .snow-monkey-recent-posts .c-entries__item:last-child { display: none; } }♥ 0Who liked: No user色々と調べていたら各種ウィジットをショートコードに変換して、
記事本文内に挿入できるプラグインの記事を見つけたので、
共有しておきます。参考までに!♥ 0Who liked: No user倉本さん、北島さん
ありがとうございます!一応、両方試してみましたが、
北島さんのコードはエラーも出ないのですが、
表示が変更されませんでした。
「あいうえお」の部分だけ、書き換えてみたのですが・・・倉本さんのコードでは表示することができたので、
これで対応させていただきました!ちなみに、Gutenberg の検索ブロックのコードをみたところ、どうも get_search_form を使わずにベタに記述してあるっぽいので、ブロックの方を変更するのは難しそうです(もしかしたらもっと上位にフックがあるのかもしれませんが、そこまではわからず)。
そうなんですね・・・
ブロックが導入された時にはなんとか解決策を・・・願っています^^;♥ 0Who liked: No userGutenberg自体に実装される予定があるのですね。
それならば、最終的にはGutenberg自体に実装されたら、
それを使うことにします!それまでは、教えていただいたカスタマイズなどを試してみますー
あと、1点検索ボックスについてカスタマイズの質問があるのですが、
こちらは別トピック立てさせていただきますね。♥ 0Who liked: No user倉本さん、ありがとうございます!
ちょっと書き方が悪かったかもしれません。
個別の投稿や固定ページの記事本文編集画面(エディター)にて、
任意の場所に検索ボックスを表示したい。
というイメージです。確かブロックエディターになる前は、
次のようなコードで目次が表示できたので、
同じように検索ボックスが表示できる方法があれば、と思った次第です。目次
♥ 0Who liked: No user確認しました!
バッチリ、いい感じになりました。
ありがとうございました!♥ 0Who liked: No user- トップページ内はスムーススクロール、
- それ以外のページからは該当箇所(#section1)にスクロールされた状態で開く
を想定していたので、まさにパターン1、パターン2を満たした状態になれば嬉しいです!
♥ 0Who liked: No userなるほどー、確かにURL形式ではなく「#anchor」にしたらスムーススクロールできました!
今回の用途は、トップページをセクションに分けて、カテゴリごとの各コンテンツの目次(入り口)を上から並べて表示。
そして、どのページからでもコンテンツを探しやすいように、グローバルメニューにトップページ内の各セクション(カテゴリごとの目次)にアンカーを設定したという感じです。
ただ、書いていて確かに特殊な使い方だなぁと今思ってきました・・・ ^^;
URL形式のままトップページ内ではスムーススクロールスクロールにするのは難しいのでしょうか?
♥ 0Who liked: No userキタジマさん
方針、承知しました〜。
そしてヒントをありがとうございます!
まずは色々と試行錯誤してみます。
そして何かあればあらためて「カスタマイズの質問」として
トピックを立ててご質問させてもらいます。倉本さん
補足ありがとうございます!
助かります!トピックはクローズしておきます。
♥ 0Who liked: No user -
投稿者投稿