フォーラムへの返信
-
投稿者投稿
-
ありがとうございます。
my-snow-monkey.php
archive-dcsworks.php
になります。
♥ 0Who liked: No user多分 My Snow Monkey の中に figure-dcsworks.php というファイルを作成されていると思うので、その中身をここに貼り付けてもらえますか?
それが、構成としては これだけのファイルしか作成していません。
 ♥ 0Who liked: No user
♥ 0Who liked: No userアップデート前のバージョンは?
すみません。これは記録していなくて分かりません。
もし可能であれば WordPress のデバッグモードを有効化した上で、そのページの URL を教えてもらうことは可能でしょうか?
デバックモードを有効にしました。アドレスは公開前なので、すみません。slackにて送らせていただきます。
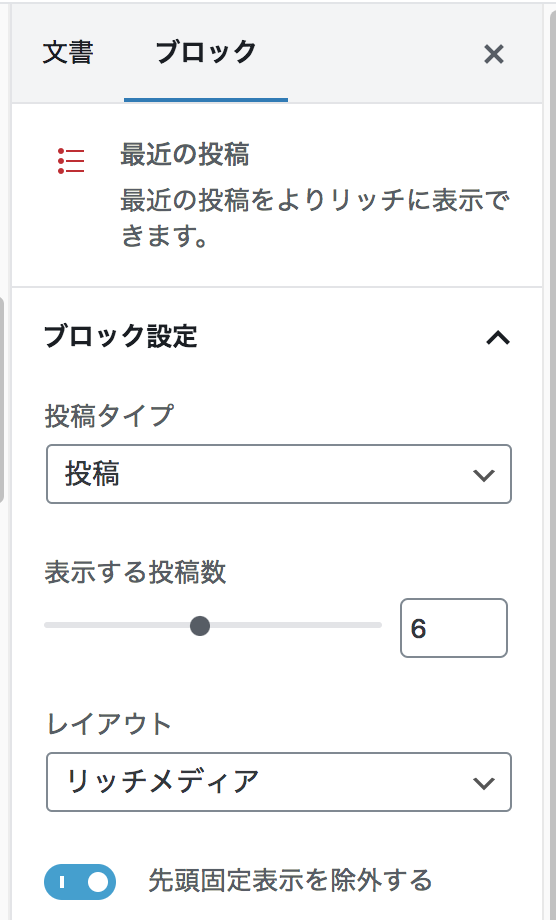
♥ 0Who liked: No userちょっと説明が足りなかったかもしれませんので、補足です。カスタム投稿 最近の投稿「リッチメディア」この部分が表示されなくなりました。

– カスタム投稿タイプ(dcsworks)と、カスタムタクソノミーがそれぞれ関連付いている(CPT UI であれば、投稿タイプ → 登録済のタクソノミーから利用するものを選択、タクソノミー → 利用する投稿タイプ)
関連ついている
– カスタムタクソノミーが public に設定されているか
設定されている
– カスタマイザー → デザイン → 施工例アーカイブページ設定 → ビューテンプレート が、「投稿のビューテンプレート」になっているか
ビューティンプレートはデフォルトですが、
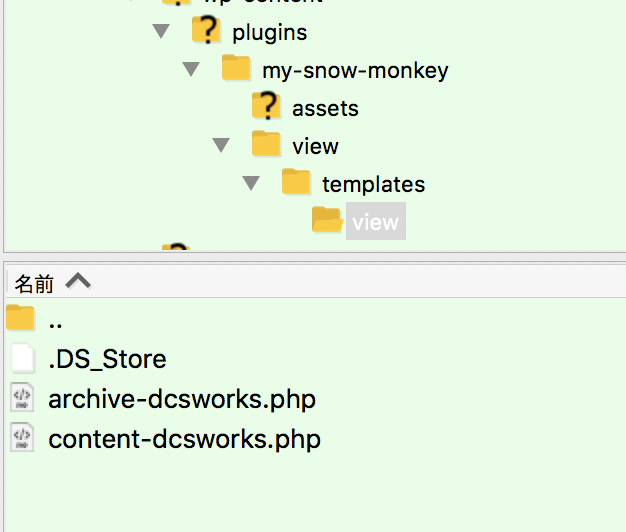
my-snow-monkey.php に「//My Snow Monkey の中でテンプレート「view」を追加できるようにする指示し」
カスタム投稿用に my-snow-monkey/view/templates/archive-dcsworks.php と content-dcsworks.php
を作成しています。現在、問題なく、表示されています。archiveでは、右上のカテゴリーラベルは表示されます。ブロック(Snow Monkey Blocks)ではなくウィジェットで挿入しているという認識であっていますか?
ブロック(Snow Monkey Blocks)で挿入しました。
 ♥ 1Who liked: No user
♥ 1Who liked: No user先ほど、バージョンアップし実際にLINEにurlを貼り付けて見ました。
上手く反映されています!こんなに早く対応していただけるなんて、ありがとうございます。
トピック閉じさせていただきます。
♥ 1Who liked: No user情報の追加
確かに、おっしゃる通り LINEで起こる現象のようです。
Twitter にurl を貼り付けた場合、サムネイルとMeta description 情報はちゃんと出るようです。♥ 0Who liked: No userrobogallery 停止してみました。
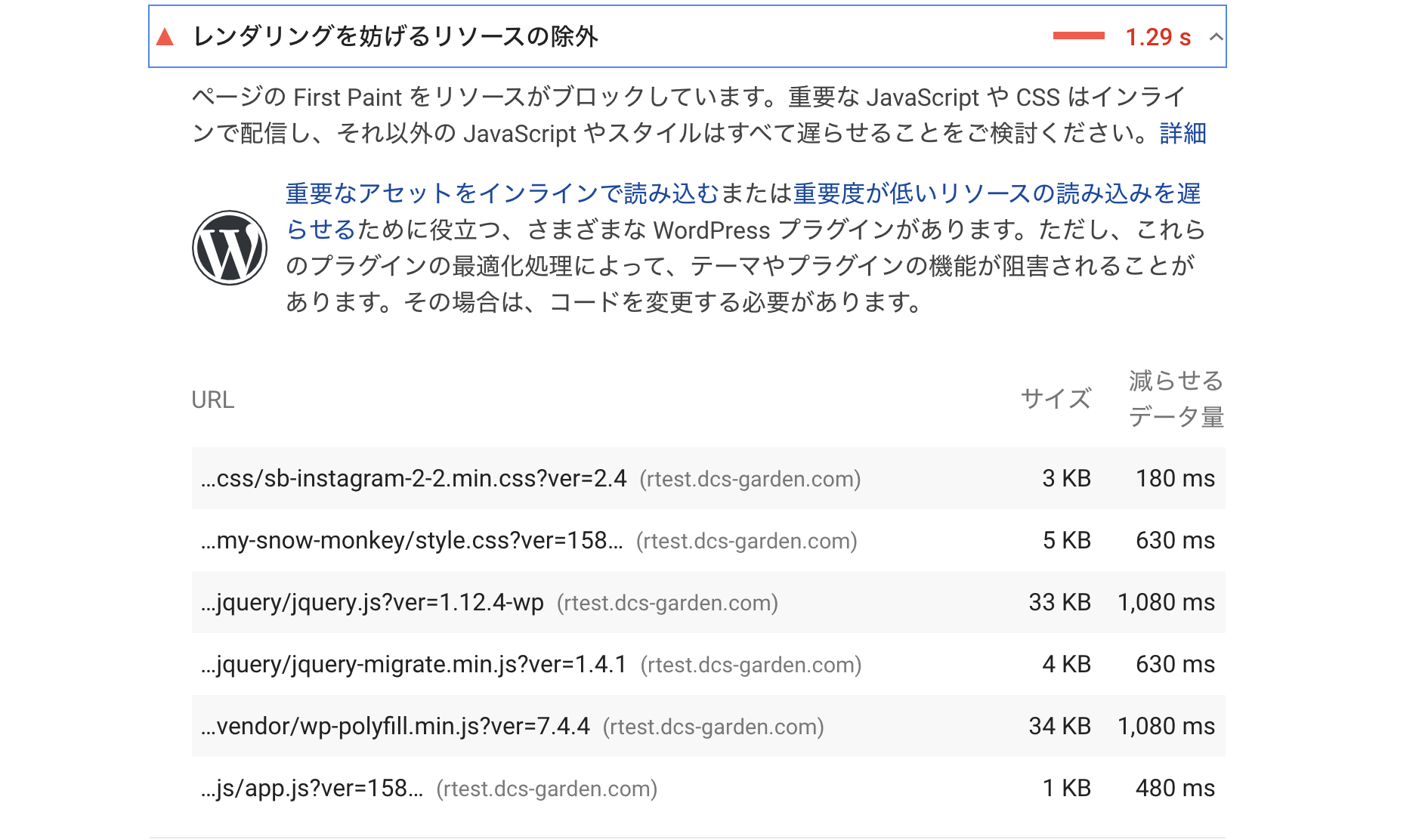
pagespeed の結果

ーーーーーーーーーーーーーーーーー
いません!いません!
検証ツールでの noto 検索してみましたが、1件減っていたので
robo-gallery が原因だったんですね。。こわっ。そして得点も少し上がりました。
キタジマ様 ありがとうございました!
これは、他のギャラリーに変えたほうが良いですね。(遅延画像ありの)探してみます。
♥ 0Who liked: No user検査結果です。
/////////////////////////////////////////////
Searching 3830 files for “wp_enqueue_style()”
0 matches
/////////////////////////////////////////////サーチされた中で、気になるものです。
/////////////////////////////////////////////
Searching 3830 files for “wp-editor”
20 matches across 11 files
/////////////////////////////////////////////あとは、snow-monkey系のものでした。
/////////////////////////////////////////////
Searching 3830 files for “wp-components”
37 matches across 37 files
snow-monkey/念の為検索結果として出しておきます。snowmonkey系以外はなし
/////////////////////////////////////////////
Searching 3830 files for “wp-editor-font”
0 matches
/////////////////////////////////////////////
Searching 3830 files for “wp-block-editor”
38 matches across 38 files
snow-monkey/念の為検索結果として出しておきます。snowmonkey系以外はなし
/////////////////////////////////////////////
Searching 3830 files for “wp-nux”
0 matches
/////////////////////////////////////////////プラグインの一覧です。
Advanced Custom Fields
BackWPup
Custom Post Type UI
EWWW Image Optimizer
Widget for Social Page Feeds
Google Maps Easy
Smash Balloon Social Photo Feed
MW WP Form
Robo-Gallery
Show Current Template
zipaddr-jpSnow Monkey Blocks
Snow Monkey Diet
Snow Monkey Editor♥ 0Who liked: No userあるいはご自身で wp-editor-font-css を依存関係に指定して wp_enqueue_style() しているようであれば
これは、していないようです。
♥ 0Who liked: No userプラグインのフォルダー内を全て「wp-editor-font-css」検索してみました。
Searching 3949 files for "wp-editor-font-css" 0 matchesで見つからなかったので検索結果を変えてみました。
noto serif noto-sans
Searching 3948 files for "Noto Sans" .../wp-content/plugins/a3-lazy-load/admin/assets/webfonts/webfonts.json: 8340 { 8341 "kind": "webfonts#webfont", 8342: "family": "Noto Sans", 8343 "category": "sans-serif", 8344 "variants": [ 1 match in 1 file Searching 3949 files for "Noto Serif" .../wp-content/plugins/a3-lazy-load/admin/assets/webfonts/webfonts.json: 8369 { 8370 "kind": "webfonts#webfont", 8371: "family": "Noto Serif", 8372 "category": "serif", 8373 "variants": [ 1 match in 1 filea3-lazy-load //WordPress記事の画像を遅延 させるプラグインの中にgooglefonts が存在していました。
なので、ひとまず a3-lazy-load を削除し、1時間たってからページの検証で noto serif の検索と
pagespeedで調べてみました。が、残念なことに未だ googlefonts の記載、検証ツールの中を検索しても未だnoto serif の記載がありました。あとは、考えられるのは、検索では出てこなかったのですが、
8370 "kind": "webfonts#webfont", 8371: "family": "Noto Serif", 8372 "category": "serif",Custom Post Type UI プラグイン でタクソノミーを作成したのが kind だったので、それが何らしかに引っかかってきているかなと。
今の所、判明したのは、ここまでです。もう少し調べてみます。
♥ 0Who liked: No userむしろ透過しないでおいたほうが、バーがでたときも「iPhone の機能でこうなっているからもう一回押そう」という感じで違和感が少なかったりしますかねー、ちょっとどっちのほうが良いか悩ましいですね。
そこなんですよね。悩ましいところ。ただ、ちょと面白いのが同じ人に同様のサイト(店舗別)
3個見せたうち、フッタが気になったの薄いグレーのフッタ固定、実はここだけだったんですよね。
あとは、グリーンとブラウンだっせいか、気になってなかったみたいです。色のもっているイメージで、余計気になったのかもしれません。なので、サイトの色にもよるかも。
ひとまず、このグレーのフッタ固定は透過はやめていく流れになりそうです。
実験サイトは、私もこれは、あまり使いたくないですね。同感。
Snow Monkey がユーザーが使いやすいようにと設計されているが、とても良くわかった一件でした。ありがとうございました!
トピック閉じさせていただきます。
♥ 1Who liked: No user丁寧に回答ありがとうございました。最近、iphone を普段使用してないので、意識してなかったのですが、グレーアウトにしていた意味がこういう意味だったんですね。承知いたしました。
1タップで上手くいくのがベストなんですが、たしかに他サイトでも2タップのようです。
1タップ、見つからないですね。押せない時にグレーアウトの方が確かに親切。
でも、周りに意見を聞いたらボタンが薄いグレーの色だったんですが、何かおかしくない?このボタン。(壊れてないかと^^;)といわれてしまいました。
確かにこれだと気になるかもしれませんね。他の色合いだと気にならないようでした。普通に使う人が変だと感じるのは、避けたいので
opacity:1 にするか、ちょっと相談してみます。
===============
解決策にはならないのですが、こういう実験されている方が見えました。
うーん。これもいいのかどうか。===============
そして、フォーラム検索で検索結果がでてこなかった理由が分かりました。思い込みって怖いです。「フッタ固定」と検索してました。それはでないですね。すみません。
「フッター固定」で改めて検索したらでてきました。次回からちょっと検索の仕方も
気をつけてみます。ありがとうございました。♥ 0Who liked: No userはい。dcsworks のカスタム投稿 の中に作成したカスタムフィールドをsingular.php に出力したかったため
なので
・ビューテンプレート(コンテンツ部分のテンプレート)
部分の書き換えだけで済みそうです。(もし今後できてきたら、またご質問させてください。。)このレイアウトテンプレートとビューテンプレートの組み合わせ部分をちょっと理解するのに
知識がたりなかったようです。やっとつながってきました!繋がってくると、便利ってわかってきました(^_^;)
ありがとうございました。
トピック閉じます。♥ 1Who liked: No user上記のもの変更いたしました。トピック立て直した方がいいかというほど、内容かわっていてすみません
この方法をやってみました。
=======
1.プラグイン Custom Post Type UI を使用してカスタム投稿を作成 カスタム投稿名 スラッグdcsworks2.my-snow-monkey.php にテンプレートが追加できるように下記を追加
//My Snow Monkey の中でテンプレートを追加できるようにする add_filter( 'snow_monkey_template_part_root_hierarchy', function( $hierarchy ) { $hierarchy[] = untrailingslashit( __DIR__ ) . '/view'; return $hierarchy; } );3.
content-post.phpをコピーし(中の修正は未だカスタマイズする予定)ファイル名をcontent-dcsworks.phpに変更/my-snow-monkey/view/templates/view/content-dcsworks.php← ここに配置=========
この方法で、対応できますでしょうか。
singular.phpの中を変える方法でいいのかと。♥ 1Who liked: No userありがとうございます。なるほど確かにそうですね。納得しました。
Widget for Social Page Feeds
入れて見ました。シンプルにかつ簡単に入りました。ありがとうございます。
解決いたしましたので、トピック閉じておきます。
♥ 1Who liked: No user -
投稿者投稿

