フォーラムへの返信
-
投稿者投稿
-
フローティングメニューを表示
完成イメージがわからないのですが、メニューということはナビゲーション機能ですか?
PCもスマートフォンにもフロートしたメニュー(ナビゲーション)を設置したいということでしょうか?ちょうどこのスノーモンキーのサイト下部に表示されている『試用を申し込む』ボタンのようなものです。
『試用申し込みのボタン』なら、このアドオンになります。
手間をかけずに設置したいなら妥当だと思います。 Snow Monkey Footer CTAコンバージョン率を高めるために、フッターにボタンを固定表示できるアドオン(Snow Monkey 専用のプラグ…
Snow Monkey Footer CTAコンバージョン率を高めるために、フッターにボタンを固定表示できるアドオン(Snow Monkey 専用のプラグ… snow-monkey.2inc.org
snow-monkey.2inc.orgワードプレスの無料プラグインを片っ端から調べました。アイコンを入れられるものはあっても文字まで入れられるものが見当たりませんでした。
メニューではありませんが、過去にこのフォーラムでも紹介した下記のプラグインであれば文字や画像の挿入が可能です。
一からオリジナルで作成したいのですがコードをどこに記述すれば良いのかわかりません。
サイトで使用していないウィジェットエリアを使い、ブロックでレイアウト、(Classic WidgetならHTML)したあと、CSSで
position: fixedなどを当ててフロート化/装飾する方法もあると思います。またsnow monkeyの場合、挿入するフックがあるのかと思い
挿入する場所を可視化した素晴らしいサイトがありますので、ご参照ください。
フックは、My Snow Monkeyの利用を推奨します。
いずれも完成イメージを提示してもらえれば、より具体的なアイデアも出せると思います。
一応検証済みですが、ほかに影響が出ないとも言えません。
まずはローカル環境などで試してみてください。
/** * ページタイトルを任意の名前に変更 * <h1 class="c-entry__title">ここ</h1> */ add_filter( 'snow_monkey_template_part_render_template-parts/archive/entry/header/header', function ($html) { $category_titles = array( 'カテゴリAのスラッグ' => 'Works', 'カテゴリBのスラッグ' => 'Profile' ); $category_slug = get_query_var('category_name'); if (array_key_exists($category_slug, $category_titles)) { $html = preg_replace( '|(<h1 class="c-entry__title">.*?</h1>)|ms', '<h1 class="c-entry__title">' . $category_titles[$category_slug] . '</h1>', $html ); } return $html; } ); /** * メタタイトルを任意の名前に変更 * <title>ここ - サイト名</title> */ add_filter( 'single_cat_title', function ($title) { $category_titles = array( 'カテゴリAのスラッグ' => 'Works', 'カテゴリBスラッグ' => 'Profile' ); $category_slug = get_query_var('category_name'); if (array_key_exists($category_slug, $category_titles)) { $title = $category_titles[$category_slug]; } return $title; } );♥ 0Who liked: No userこちらですが、my-snowmonkeyではdisplay:none;を記述しておらず、検証ツールを見るとcssの箇所に(index)と表示されているのですが(画像を添付します)、こちらはどこでdisplay:block;に変更できるものでしょうか…?
<style type="text/css" id="wp-custom-css"> /*固定のタイトルを非表示*/ header.c-entry__header { display: none; }カスタマイザーの【 追加 CSS 】の先頭に書かれてますよ。
♥ 0Who liked: No userサイトのご提示ありがとうございます。
こちらですが、cssではなくアーカイブページのカスタマイズで、ウィジェット編集の「アーカイブページ上部」から設定いたしました。画像を添付いたします。
セクションブロックのウィジェットをアーカイブ上部に設置しているようですね。
これだとカテゴリーごとに表示を切り替えることは難しいと思います。
仮にウィジェットでできたとしても、ページの上部に任意のタイトル(見出し)がついているだけで<title></title>(メタタイトル)を変えることはできず、メタタイトルとページ名が異なることになります。
タイトルを変更したいというページのコードを見ると.c-entry__headerがdisplay: none;されていますが、この部分のタイトルとメタタイトルをフックで変えることは可能だと思います。
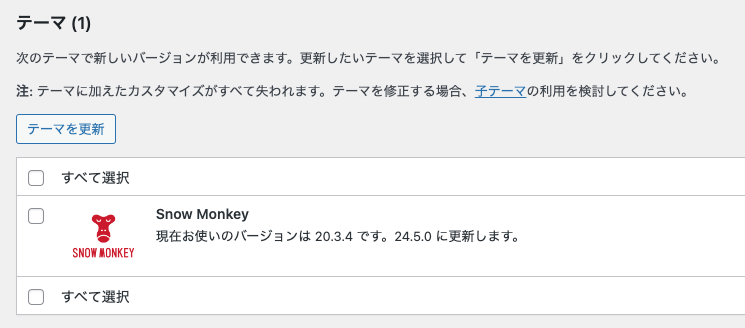
my-snow-monkey.phpにコードを記述することになりますが、各ページのレイアウトの変更も必要となると思います。今はもう
20.5.0になっているので、それほど影響はないと思いますが、今回の件でアップデートしてもらったので責任を感じてます。すみません。
ユーザーの皆様、私からもお詫びいたします🙇♥ 0Who liked: No userキタジマさん
試しました。バッチリです。
ご対応ありがとうございました!
トピック閉じます😃♥ 0Who liked: No user【当該サイトのURL】 の提示がないので詳細なことはわかりませんが、このタイトルはSnow Monkey の通常のページタイトル(アーカイブ)に使われている装飾と異なります。
これはCSSで装飾されていますか?またはほかの方法で「Archive」のタイトルをつけていますか?
通常のHTMLは<header class="c-entry__header"> <h1 class="c-entry__title">Archive</h1> </header>となっていて、
<h1 class="c-entry__title">Archive</h1>をカテゴリーごとに任意のタイトルに変更することは可能です。
サイトのURLを提示されたほうが解決につながりやすいと思いますので、検討してみてください。♥ 0Who liked: No userキタジマさん
さっそくありがとうございます。
ちなみにショートコード化はこんな感じのものを使いまわしています。
add_shortcode( 'current_year', function ($atts) { $born = $atts['born'] ?? ''; if ($born && preg_match('/^\d{8}$/', $born)) { $birthdate = DateTime::createFromFormat('Ymd', substr($born, 0, 8)); $current_date = new DateTime(); if ($birthdate < $current_date) { return $birthdate->diff($current_date)->y; } } return ($born && !preg_match('/^\d{8}$/', $born)) ? '-' : date('Y'); } );
[current_year]なら現在の年
[current_year born="19XX0000"]8桁の年月日が入ったら経過年(創業から●年、●歳など)
[current_year born="19XX"]誤った記述の場合は「-」<div class="l-center-header" data-has-global-nav="true"> <div class="c-container"> <div class="u-invisible-md-down"> ..... </div> <div class="l-center-header__row"> ..... </div> <div class="l-center-header__row u-invisible-md-down"> ..... </div> </div> </div>サイトを拝見したところ、該当箇所はこんな感じのHTMLになっていますので、
flexbox+orderプロパティで表示順は変えられると思います。.l-center-header > .c-container { display: flex; flex-direction: column; } .u-invisible-md-down { order: 1; } .l-center-header__row.u-invisible-md-down { order: 2; } .l-center-header__row { order: 3; }外部サイトに移動する前にLPなどでよくある「ほかのサイトに移動します」という中間ページを挟んで外部サイトに移動する
実際にこの動きをしているサイトが参考になると思いますが、コードはご覧になりましたか?
SNOWMONKEY テーマで作成したサイト側からそのような動作にする方法があるか
Snow Monkeyに限らず、JavaScriptで実現可能かと思います。
【サイト内】
記事や固定ページ内のaタグを対象として・・・
①クリックした際、外部サイトのURLか判定
②外部サイトの場合、指定したURL(中間ページ)に移動
③サイト内URLの場合はクリックされたURLに移動
【中間ページ】
上記で取得した外部サイトのURLを「移動する」ボタンに適用
※「戻る」ボタンで、もとのページに戻れるように
※このページのみ外部サイトの判定はしない
こんな感じの構造だと思います。
また、中間ページは、固定ページ+デフォルトのブロックのみで作成できると思います。
では、そのJavaScriptはどんなコードを書けばいいの?となりますが、中間ページ挟んで外部リンクに移動するサイトを見たことがなく、また、わたしに提示するほどの技術もないため、参考にしたサイトのコードやネット検索などで調べていただいたほうが良いと思います。
方法はたくさん出てくると思います。
また、チャット型AIは、具体的な質問をすると、コードそのものも提示してくれるとのことですので、利用してみてはいかがでしょうか。
### 発生している問題
#post-95849
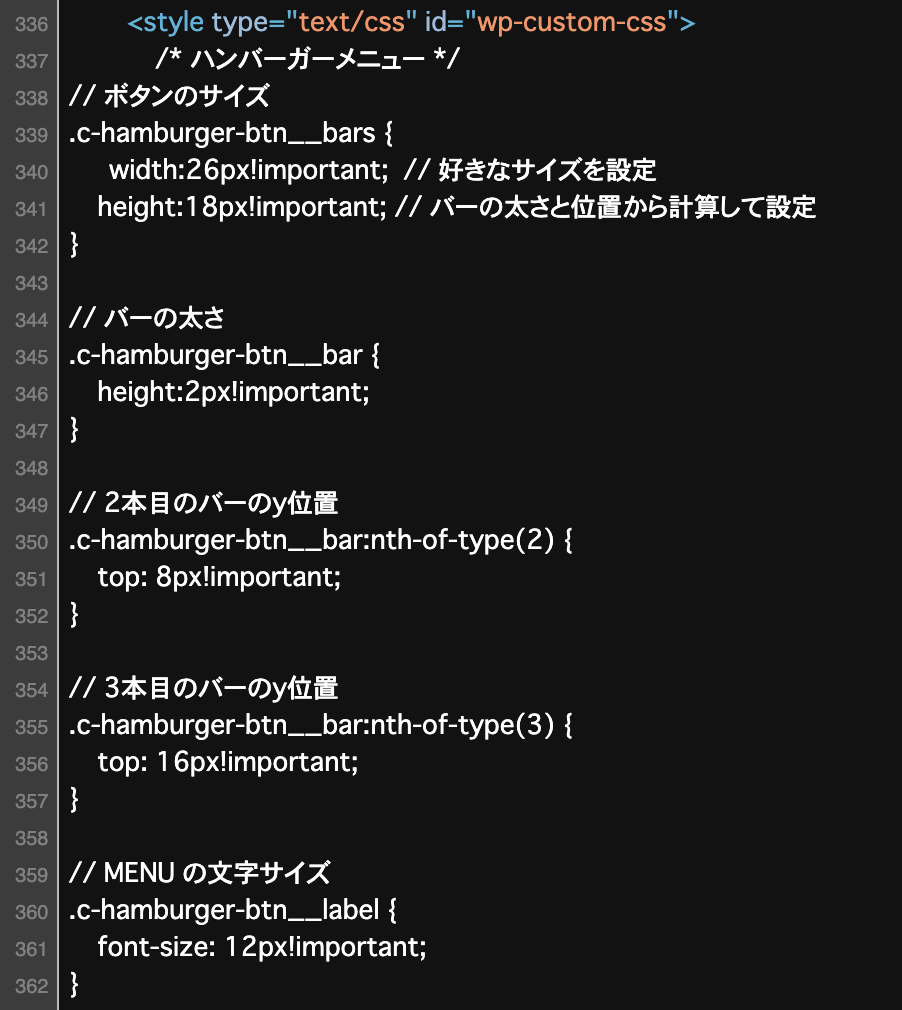
の通りCSSに記載してもサイズ等が変更されない
コピペだとダメですよ。
CSSのコメントアウトが//になっているのが原因です。// ボタンのサイズ .c-hamburger-btn__bars { width: 26px; // 好きなサイズを設定 height: 18px; // バーの太さと位置から計算して設定 } // バーの太さ .c-hamburger-btn__bar { height: 2px; } // 2本目のバーのy位置 .c-hamburger-btn__bar:nth-of-type(2) { top: 8px; } // 3本目のバーのy位置 .c-hamburger-btn__bar:nth-of-type(3) { top: 16px; } // MENU の文字サイズ .c-hamburger-btn__label { font-size: 12px; }
↓コメントを残すなら、以下のように修正して追加してみてください。/* ボタンのサイズ */ .c-hamburger-btn__bars { width: 26px; /* 好きなサイズを設定 */ height: 18px; /* バーの太さと位置から計算して設定 */ } /* バーの太さ */ .c-hamburger-btn__bar { height: 2px; } /* 2本目のバーのy位置 */ .c-hamburger-btn__bar:nth-of-type(2) { top: 8px; } /* 3本目のバーのy位置 */ .c-hamburger-btn__bar:nth-of-type(3) { top: 16px; } /* MENU の文字サイズ */ .c-hamburger-btn__label { font-size: 12px; } -
投稿者投稿