フォーラムへの返信
-
投稿者投稿
-
「新しく投稿されたものに関してはカテゴリラベルのところにNewマークがつくようにする」は以下のコードを加えました。
すでに「NEW」が表示されているということですね。
私がやるとすれば、サムネイル上の「NEW」以外のカテゴリー名はCSS(display: none)で消します。
ご提示のコードの場合、該当の要素にmy-newがついていると思いますので、そこだけ強制的に表示させます。.c-entries .c-entry-summary__term { display: none; } .c-entries span[class*="my-new"] { display: block!important; }
カテゴリーの表示は、位置をCSSで移動させるのがちょっと嫌なので、フィルターフックsnow_monkey_template_part_render_template-parts/loop/entry-summaryで</header>の後にreplaceを使ってリンクなしのカテゴリーを表示するようにしてあげれば、それっぽい感じになると思います。add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary', function( $html ) { $category = get_the_category(); $cat_name = $category[0]->cat_name; $html = str_replace( '</header>', '</header><p class="cat_name_origin"><span>'. $cat_name. '</span></p>', $html ); return $html; } );もっとスマートな方法もあるかと思いますが、1つの例として参考にしていただければと思います。
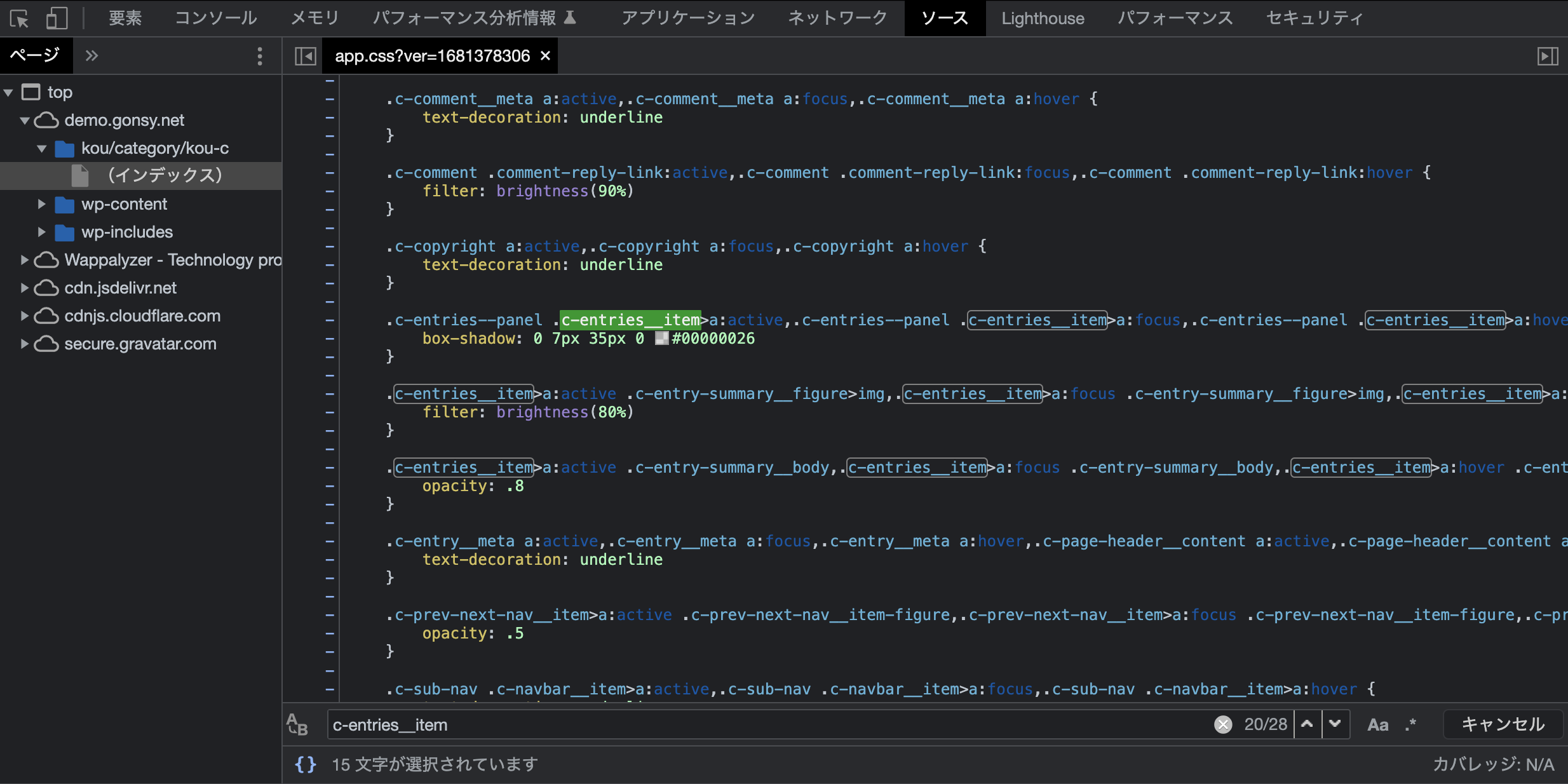
テーマ(のCSS)に以下の記述があると思いますので、これを上書きするようなCSSを追記すると良いと思います。
.c-entries__item > a:active .c-entry-summary__body, .c-entries__item > a:focus .c-entry-summary__body, .c-entries__item > a:hover .c-entry-summary__body { opacity:.8 }♥ 0Who liked: No user2つ方法を提示します。
フックで挿入する場合
入れたい場所は、オレインさんのサイトがとてもわかりやすいので、こちらを見てフックを探してください。
今回は仮にフッター上部付近のsnow_monkey_append_contentsとします。
My Snow Monkey(プラグイン)なら my-snow-monkey.php 、子テーマなら funstions.php に以下のようなコードを追記します。add_action( 'snow_monkey_append_contents', function() { if ( is_singular( 'post' ) ) { echo apply_filters( 'the_content', get_post( ' 再利用ブロックのID ' )->post_content ); } } );
ウィジェットで挿入する場合
再利用ブロックのショートコードを生成してくれるプラグインをインストール、有効化します。
↓以下は代表的なものこれらのプラグインは、再利用ブロック一覧にショートコードが発行されますので、ショートコードをコピーしてウィジェットに貼り付けます。
特定の条件で表示するには別のプラグインを使用してください。
未検証ですが、以下のようなプラグインで投稿ページのみにウィジェットを表示できるかと思います。頻繁に表示する場所を変えたりしないのであれば、前者のほうが良いかと思います。
お試しくださいませ。ご提示いただいたコードは
style.cssを読み込ませるものでmy-snow-monkey.phpに記述します。
style.cssは、通常のCSSを記述してください。my-snow-monkey
└ my-snow-monkey.php<?php /** * Plugin name: My Snow Monkey * Description: このプラグインに、あなたの Snow Monkey 用カスタマイズコードを書いてください。 * Version: 0.2.3 * * @package my-snow-monkey * @author inc2734 * @license GPL-2.0+ */ /** * Snow Monkey 以外のテーマを利用している場合は有効化してもカスタマイズが反映されないようにする */ $theme = wp_get_theme( get_template() ); if ( 'snow-monkey' !== $theme->template && 'snow-monkey/resources' !== $theme->template ) { return; } /** * Directory url of this plugin * * @var string */ define( 'MY_SNOW_MONKEY_URL', untrailingslashit( plugin_dir_url( __FILE__ ) ) ); /** * Directory path of this plugin * * @var string */ define( 'MY_SNOW_MONKEY_PATH', untrailingslashit( plugin_dir_path( __FILE__ ) ) ); // 実際のページ用の CSS 読み込み add_action( 'wp_enqueue_scripts', function() { wp_enqueue_style( 'my-snow-monkey', MY_SNOW_MONKEY_URL . '/style.css', [ Framework\Helper::get_main_style_handle() ], filemtime( MY_SNOW_MONKEY_PATH . '/style.css' ) ); } ); // エディター用の CSS 読み込み // クラシックエディターとブロックエディターの両方に CSS が読み込まれます。 // ブロックエディターの場合は自動的に .editor-styles-wrapper でラップされます。 // 依存関係は指定できません。 add_action( 'after_setup_theme', function() { add_theme_support( 'editor-styles' ); add_editor_style( '/../../plugins/my-snow-monkey/style.css' ); } ); // LINE広告 add_action( 'wp_head', function() { ?> <!--LINE Tag Base Code --> <!--Do Not Modify --> <script> (function(g,d,o){ g._ltq=g._ltqll[] ;g._lt=g._ltllfu nction(){g._ltq.push(arguments)}; var h=location.protocol==='https:'?'https://d.linescdn.net':'http://d.line-cdn.net'; var s=d.createElement('script');s.async= 1; s.src=o||h+'/n/line_tag/public/release/vl/lt.js'; var t=d.getElementsByTagName('script')[O];t.parentNode.insertBefore( s,t); })(window, document); _lt('init', { customerType:'lap', tagld:'123abc', sharedCookieDomain:'abc.com' }); _lt('send','pv', ['123abc']); </script> <noscript> <img height="1" width="1" style="display:none" src="https://tr.line.me/tag.gif?c_t=lap&t_id= 123abc &e=pv&noscript=l" /> </noscript> <!-- End LINE Tag Base Code--> <?php } );my-snow-monkey
└ style.css(例)@media ( min-width: 769px ) { .demo { width: 100px; } } @media ( max-width: 768px ) { .demo { width: 50px; } }My Snow Monkeyについては、こちらで解説されていますのでご参照ください。
流れ
- マイアカウントから my-snow-monkey.zip をダウンロード
- ZIPを展開して
my-snow-monkey.phpに上記で提示したコードを追記 my-snow-monkeyフォルダをpluginsにアップロード- 管理画面「プラグイン」の
My Snow Monkeyを有効化
以上です。
チャレンジしてみてください。【お使いの Snow Monkey のバージョン】
【お使いの Snow Monkey Blocks のバージョン】
【お使いの Snow Monkey Editor のバージョン】
【お使いのブラウザ】
【当該サイトのURL】こちらのトピックを今後参考にされる方もいらっしゃいますので、トピック開始時にはバージョンなどを記述していただけると幸いです。
ご協力をお願いいたします。My Snow Monkeyを使用しますが、こちらが参考になると思います。
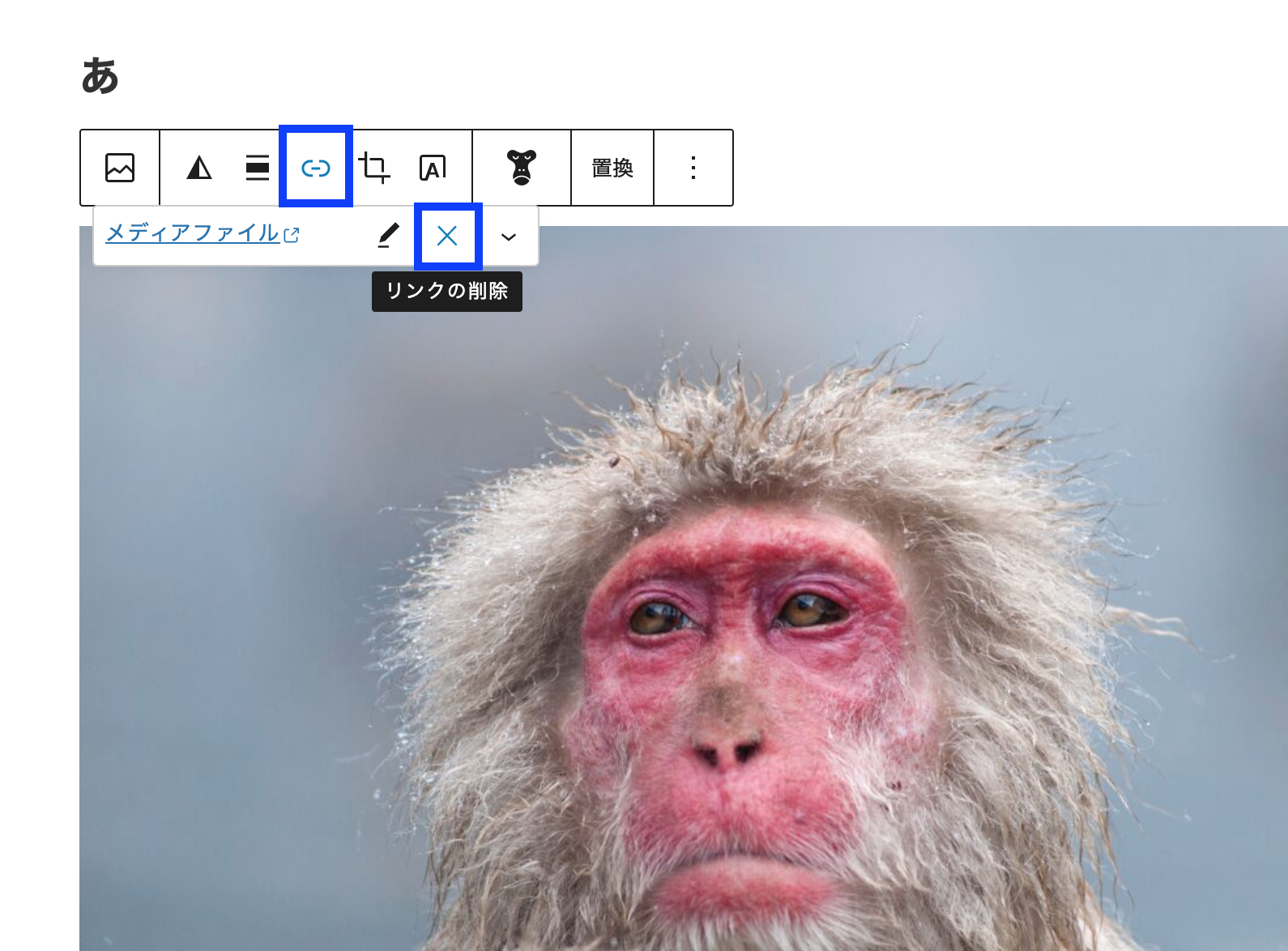
該当箇所の
hoverにはfilter:brightness(80%)が指定され、それで画像を暗くしていると思います。.smb-items__banner:active .smb-items__banner__figure, .smb-items__banner:focus .smb-items__banner__figure, .smb-items__banner:hover .smb-items__banner__figure { filter:brightness(80%) }ここを
200%などにすれば、マウスを当てた際に明るく変化すると思います。
また、コードを見るとhover前のimgにはopacity: 0.6が適用されているように思いますので、hoverした際に画像本来の色に戻してあげるほうが良いかもしれません。.smb-items__banner:active .smb-items__banner__figure > img, .smb-items__banner:focus .smb-items__banner__figure > img, .smb-items__banner:hover .smb-items__banner__figure > img { opacity: 1 !important; }自身で設定したマスクに上記が適用されるかは不明ですが、デフォルトのものでいったんお試しください。
アクションフック
wp_headで<head></head>に挿入できます。
こんな感じでしょうか(コンバージョンコードはダミーです)。
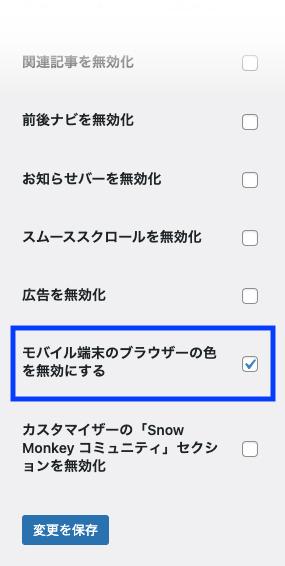
my-snow-monkey.phpに追記します。お試しください。add_action( 'wp_head', function() { ?> <!--LINE Tag Base Code --> <!--Do Not Modify --> <script> (function(g,d,o){ g._ltq=g._ltqll[] ;g._lt=g._ltllfu nction(){g._ltq.push(arguments)}; var h=location.protocol==='https:'?'https://d.linescdn. net':'http://d.line-cdn.net'; var s=d.createElement('script');s.async= 1; s.src=o||h+'/n/line_tag/public/release/vl/lt.js'; var t=d.getElementsByTagName('script')[O];t.parentNode.insertBefore( s,t); })(window, document); _lt('init', { customerType:'lap', tagld:'123abc', sharedCookieDomain:'abc.com' }); _lt('send','pv', ['123abc]); </script> <noscript> <img height="1" width="1" style="display:none" src="https://tr.line.me/tag.gif?c_t=lap&t_id= 123abc &e=pv&noscript=l" /> </noscript> <!-- End LINE Tag Base Code--> <?php } );Snow Monkey Dietをインストール、有効化すると、管理画面・左メニュー【設定】内にSnow Monkey Dietのメニューが追加されます。
以下の部分【モバイル端末のブラウザーの色を無効にする】にチェックを入れて保存するとアクセントカラーの影響を受けないと思います。
お試しください。

カスタマイザーの デザイン > ヘッダーレイアウト > シンプル にして…
カスタムメニューは、ドロワーナビゲーション(モバイル用)を選択すると、PCでもドロワーになりませんか?♥ 0Who liked: No user -
投稿者投稿