フォーラムへの返信
-
投稿者投稿
-
北島さん、ありがとうございます。
こちらは、そんなに急ぎません。1週間くらいのうちにアップデートしてくだされば助かります。
♥ 0Who liked: No user北島さん 色々とありがとうございます
また 不具合が見つかって良かったですね!
次のアップデートはいつ頃となるでしょうか?
ブログカードの リンク 貼り直しが面倒なので アップデートが近日中なら それまで少し待とうかと思ってます
以上よろしくお願いします
♥ 0Who liked: No user 抹茶碗の選び方!京都の陶芸家が決まりごとを初心者に解説(薄茶版)抹茶碗を自分用やプレゼントに選ぶとき、「どういう基準で選んだらよいのか?」わかりませんよね。 じつは、抹茶碗の…
抹茶碗の選び方!京都の陶芸家が決まりごとを初心者に解説(薄茶版)抹茶碗を自分用やプレゼントに選ぶとき、「どういう基準で選んだらよいのか?」わかりませんよね。 じつは、抹茶碗の… hseito.com
hseito.comにリンクを貼り直したところ、正常に表示されました!

ありがとうございます。
他のURLのあとにも、「?v=1」を付けたせば良いのですね?ただし、関連リンクのURLもひとつひとつ全部修正しないといけないのですね・・・・・・
とりあえず修正してみます!
今後は、北島さんの側の修正やWordPress側での修正の改善を待つしかない、ということですね。
それと、WP SuperCache は有効化に戻してもよいでしょうか?
以上、よろしくお願いいたします。
♥ 0Who liked: No userWP SuperCache を停止して更新してみましたが、改善されませんでした。
そのあと、GoogleChromeの履歴でキャッシュを削除すると、今回変更した画像だけが非表示(何も表示されない)になりました。(変更しなかった画像は表示されます)
困りました・・・・・・
関連記事として、リンクを貼っているものはすべて同様です。
また、リンクを貼っている投稿記事のタイトルを一部変更しましたが、更新されていないことにも気づきました。実際の表示のタイトルは更新されています。(ブログカードのタイトルだけ更新されません)
さらに、メディアライブラリにアップロードした画像が、アイキャッチ画像に設定するときに、ライブラリー画面に表示されない画像があったりします。(もう一度メディアライブラリをに戻って確認するとアップロードされている)
それと、別のキャッシュ系のプラグインでキャッシュを削除してみるというのは、ダメですか?
♥ 0Who liked: No userプラグインは、wp Super Cache
サーバーはエックスサーバー
サーバーのキャッシュ機能は 分かりませんが 何か キャッシュ系の機能を 利用した覚えはありません
以上です
♥ 0Who liked: No user実際のページ上も エディター上でも 以前の画像のまま変わりませんね。
それと 別の投稿ページに 貼り付けている 関連記事の リンクアドレスも すべて 変更前の 画像と なっています
投稿記事 ヘッダーのアイキャッチ 画像 だけは 変更した画像が正常に表示されます。
♥ 0Who liked: No user北島さん、ありがとうございます。
「再保存」とは、どうすればいいのでしょうか?
「更新」とは違うのですか? (更新では、画像が変わりませんでした)
以上、よろしくお願いいたします。
♥ 0Who liked: No user【追記】
ここでいう「サムネイル画像」とは、私が固定ページで作った、投稿記事のカテゴリー一覧のページのことです。
そのページのURLは、以下のリンクです。
https://hseito.com/contents-macchawan
また、カテゴリー一覧ページにリンクを貼っている記事の1つは、以下のとなります。
https://hseito.com/macchawan/erabikata-usucha.html
投稿ページのアイキャッチ画像は変更した画像となりますが、リンクを貼っている記事カテゴリ一覧のサムネイル画像が以前の画像から変わらないということです。
また、固定ページのカテゴリー一覧で、リンクを削除して、もう一度リンクを貼り直してみましたが改善されません。
以上、よろしくお願いいたします。
♥ 0Who liked: No user北島さん
早速の修正ありがとうございます。
私の場合は、更新があれば、すぐにするようにしております。
私もいろいろ試したところ、自分の単純ミスだったのかな? と考えています。
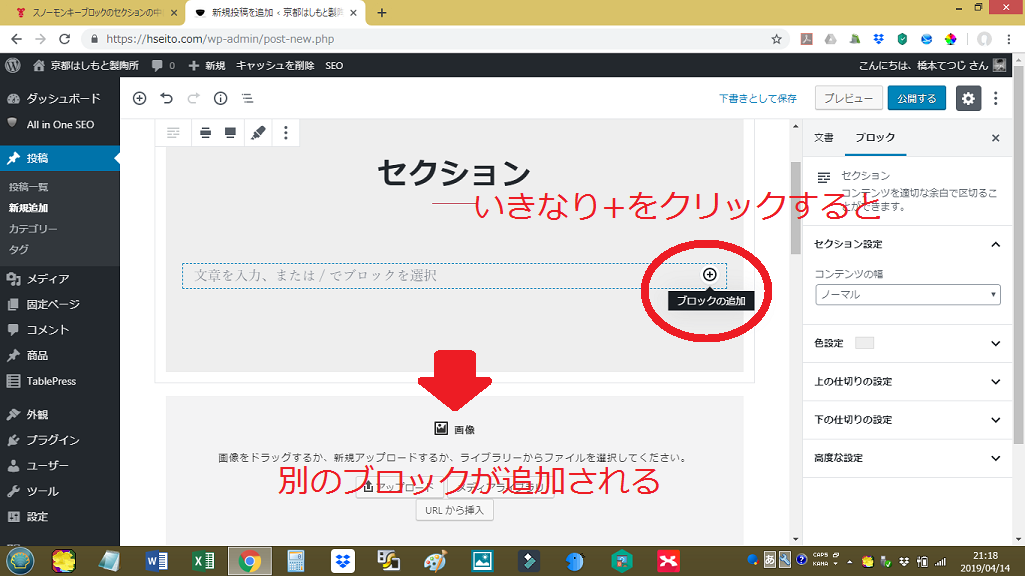
以下の画像のように、セクション内の「ブロックの追加」の+ボタンをクリックすると、別のブロックが追加されます。

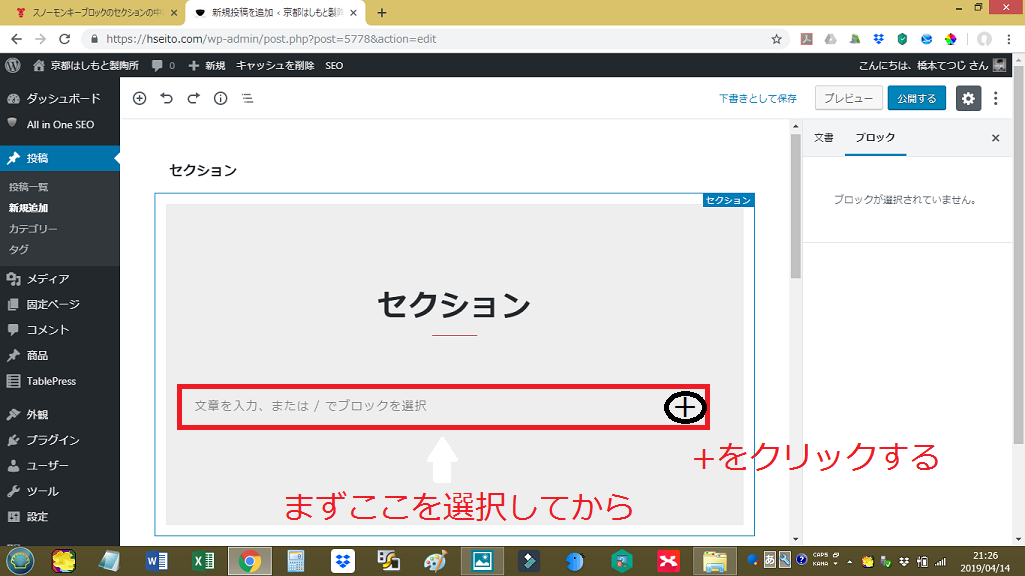
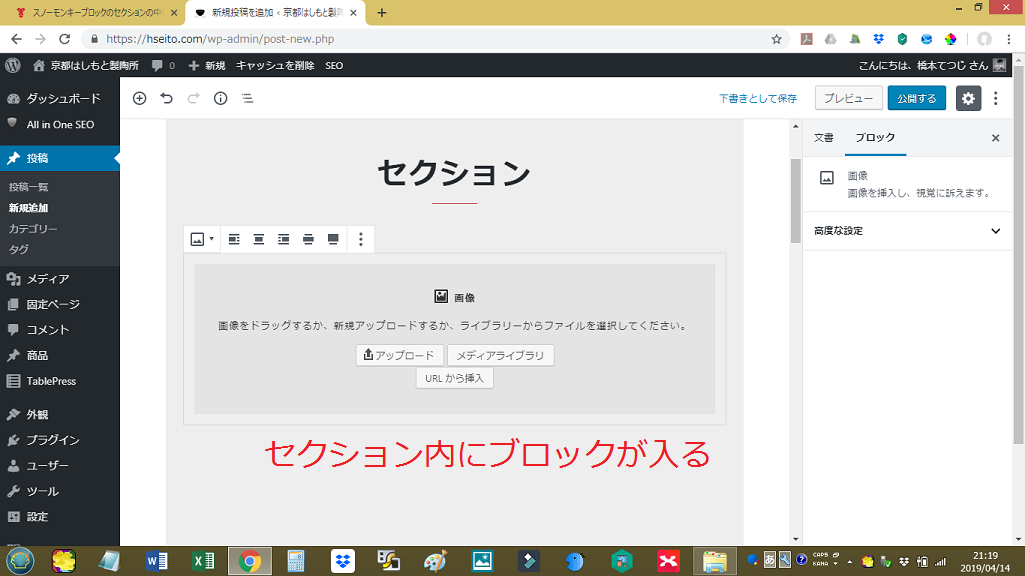
しかし、セクション内の「文字入力、または/ブロックで追加」をまずクリックし、そのあと、追加ボタンの+をクリックすると、セクション内に問題なくブロックが追加されます。


ただ、これだけのことでした。
しかし、他テーマから移行してきたばかりの人はとまどうと思います。
「あれ? なんで何度やってもセクション内にブロックが追加されないんだろう?」
「動画の解説とおりにやってるのにおかしいな・・・」
と少しパニックを起こして、「なんで? セクション内にブロック追加できないんだ?」
とあせってしまいます。
私も、こんな単純なミスで、あせって数日間もSnowmonkeyの解説動画を見たり、何度も検索して調べて方法がわかりませんでした。(笑)
また、WordPressに慣れている方から見れば、「そんな簡単なこともわからないのか」と思われるかもしれません。
しかし、こういった簡単なところが意外と盲点になってつまづいてしまうことがよくあります。こういった使い方や注意点について、初心者向けに明記していただければ幸いです。
また、いろいろと対策をしていただきありがとうございました。
私も、テーマ移行・ブロックエディターへの移行、そしてショートコード修正で3週間ほど使ってみて、ようやくブロックエディターを使いこなせるようになってきました。
そして、最初は使い方にかなり手こずりましたが、Snowmonkey、そしてブロックエディターにしてよかったと思っています。
理由は、今までできなかった機能や表現が大幅に増えたからです。
WordPressでウェブサイトを作ることが、ますます楽しくなってきました!
ですので、なおさら使い方の解説がもっと充実すれは、初心者を含め多くの人にとってSnowmonkeyは良いテーマになると思います。
♥ 0Who liked: No user北島さん
スポットライトモードを解除すれば セクション内に コンテンツを入れることができます
ただセクション内の ブロック追加の+ボタン を押しても 別のブロックが追加されることがあります つまりセクション内に コンテンツが入力されない エラーがよく出ます
その場合は セクション内の 追加の+ボタンではなく 画面トップの ブロック追加ボタン+ を押すと セクション内にコンテンツを追加することができます
いずれにしても セクション内に入力できないエラーがよく出ます
そのためセクション内にコンテンツを入力したい場合は セクションに 色をつけて セクション内に 確かに入力されているかを確認しながら作業を進めています
以上の点が改善されれば幸いです!
♥ 0Who liked: No user北島さん、ケミ★NotWizさん
私自身で、さんざんいろいろ試したところ、ようやく、セクション内のブロックに追加できました。
原因は、「スポットライトモード」にしていたことでした。
ケミ★NotWizさんがおっしゃるように、
「何かしらのdisplay:none;などの要素を消してしまう効果がセクション内の要素にも掛かっているのかもしれません。」
で、思いたって「スポットライトモード」をオフにしたところ、下記の画像のようにセクションブロック内に追加できるようになりました。

大変おさわがせいたしました!
ただ、「グーテンベルク 使い方」などで検索すると、スポットライトモードを使うことが多くのサイトでオススメされています。作業中のブロックにスポットが当たる便利な機能だからです。
しかし、今回のような盲点もあります。
ですので、スポットライトモードにしたときの注意点などがあるといいですね。(今回私は、この単純ミスで二日間も悩んでいましたので・・・)
以上 北島さん、ケミ★NotWizさん、アドバイスありがとうございました!
♥ 0Who liked: No user北島さん ありがとうございます。
アドバイスを試してみました。
しかし、セクション内ではタイトルの入力しかできません。
以下の通りです。
・挿入したセクションブロックを一旦消し、新しいセクションブロックを入れて試してみるとどうで
しょうか?
タイトルの入力しかできません
・セクション(背景画像あり)、セクション(背景動画あり)の場合はどうでしょうか?
どちらも画像と動画、タイトルは入力できます。しかし、それ以外は入力できません。
・セクションブロックを「全幅」にされていますが、「全幅」じゃなくすとどうでしょうか?
全幅でもそれ以外でもタイトル以外は入力できません。
・一旦セクションブロック以外にカーソルを移し、その状態でセクションブロックの空白部分をクリ
ックするとどうでしょうか?(下記画像参照)
何度も試しましたが、こちらも同じくタイトルのみ入力可です。それ以外は入力できません。
どの方法でも、北島さんのデモ動画にある「文章を入力または/でブロックを選択+」という表示がでません。
ケミ★NotWizさん ありがとうございます。
>別のセクションの要素を消した時などに、何かしらのdisplay:none;などの要素を消してしまう効果がセクション内の要素にも掛かっているのかもしれません。
すいません。私は、WordPress初心者です。これは何のことかサッパリわかりません(笑)
ただ、新しく新規投稿ページを追加して何度試してみても、セクションブロック内には、タイトル入力しかできません。
以上、よろしくお願いいたします。
♥ 0Who liked: No userケミ★NotWizさん
ありがとうございます。ただ、北島さんのおっしゃるように
「セクションの画像」ということではなくて、セクションのコンテンツに「画像ブロック」等が入れれない、ということです。
背景画像付き・背景動画付きのセクションは問題なく使えます。
北島さん
おっしゃるように、「セクションの画像」ということではなくて、セクションのコンテンツに「画像ブロック」等が入れれない、ということです。
画像以外にも・動画・項目・文章など何も入力できない状態となります。
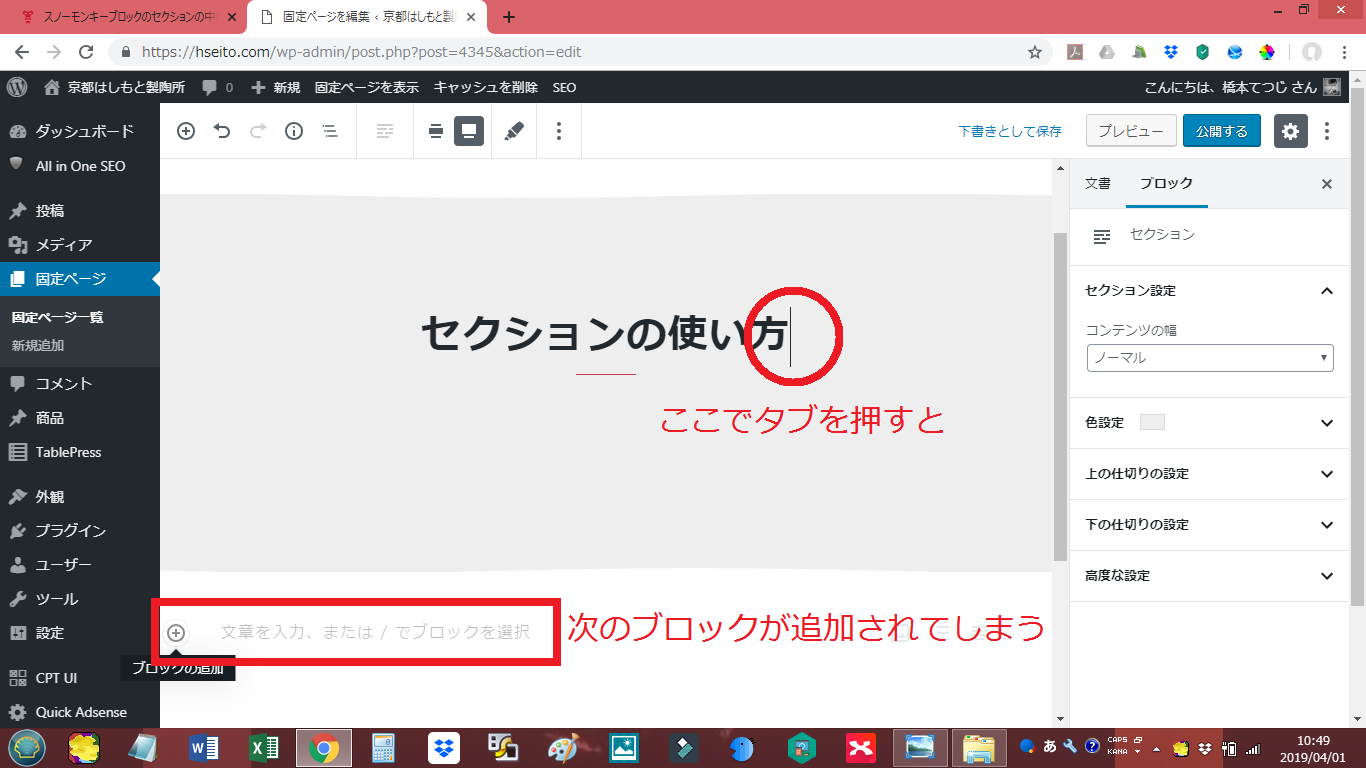
>「セクションの使い方」の「方」の後ろをクリックし、カーソルが表示されたときにキーボードの「タブボタン」をクリックするとコンテンツ部分にフォーカスが移らないでしょうか?
この方法では、次のブロックが追加されてしまい、セクション何には入力できません。(添付の画像のように)

タブボタンの他、controlキーやシフトキーなど試しましたが、いずれも次のブロック追加となります。
以上、よろしくお願いいたします。
♥ 0Who liked: No user北島さん、ありがとうございます。
ご紹介していただいた参考サイトを拝見しました。
これで、文字入りの範囲がよくイメージできました。
これらを参考に、まずは、1つアイキャッチを作ってテストしてみます!
♥ 0Who liked: No user北島さん ありがとうござます
スライダー系ウィジェット&ブロック、アイキャッチ画像は、
基本的には以下のようなサイズを想定しておけばよいということですね。ページヘッダーは、
・PC 縦最大500pxの16:9
・スマホ 縦最大300pxの9:16
記事一覧のアイキャッチ画像は 4:3
文字入り画像バナーは、文字などが画面の外に、はみ出るのでヘッダーにはつかわない
ということで了解しました。
また、私の場合は、投稿記事のアイキャッチ画像にタイトルやコピーを入れます。
ですので、文字を入れる場合は、以下のポイントに注意して、
・アイキャッチの画像比率16:9
・記事一覧の比率4:3
・PCとスマホの両方のサイズで文字が切れないか確認
文字が切れない画像内の範囲を一度、割り出してから画像を作成する。
テーマ移行後、記事一覧のアイキャッチ画像のコピーやタイトルが切れているものがありました
そのため、以上のことを確認してアイキャッチ画像も作りなおします。テーマの移行では、ショートコード修正や画像修正、
さらにブロックエディターの使い方の習得などやらねばならない作業が多いですね。じつは、私は、テーマ移行のための作業量の多さで、
前のテーマからスノーモンキーに移行するのを長い間ためらっていました。この移行作業の負担か少しでも減るアイデアがあれば、もっといいですね!
以上、北島さん、ありがとうございました!
♥ 0Who liked: No user -
投稿者投稿
